34 How To Refresh Div In Javascript
The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. You can specify how frequently to refresh the page, and it will be loaded ... Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! So today I needed content in a div to refresh every 5 seconds so I decided to do a quick demo to show you how it ...
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
Hello, There are so many script available for to auto refresh div. but i didnt find many of them for on click refresh div. particularly i don't want to use any jquery or mootools but want to use simple JS function which can do that.

How to refresh div in javascript. Hi, I need help on refresh. I only want to refresh one part one my div content. I dont want to refresh the whole page. I only want to refresh the entire div content. Can anyone help me with this. T... You can refresh the page manually using the ctrl+R keyboard, But with programming, we need to use any client-side programming Like JavaScript. I will explain three ways of JavaScript to reload the page. The jQuery also use to reload the page using JavaScript method and AJAX. The AJAX help to reload the whole page and partial page content. You the setInterval method of window obj to set the refersh interval and the javascript function which should be invoked on refresh. In the javascript function, update the div content. Something like this should work:
function reload_div () { document.getElementById ('div_id').innerHTML = 'blah blah blah'; } but the problem is, that div tag contains thousands of lines and when I try to acomplish the div-reloading with previous function, the browser will be freezed. I plan to enhance it by reload only the div inside the html page without refreshing the whole html/partial view. Is there any article or link that I can refer to? I know JavaScript has a .load() but it does not seems to be what I want(or have I missed out something on it?) 5 Answers5. To reload a section of the page, you could use jquerys load with the current url and specify the fragment you need, which would be the same element that load is called on, in this case #here: For div refreshing without creating div inside yours with same id, you should use this inside your function.
jQuery.load () is probably the simply way to load data asynchronously using a data selector, but you can also use any of the jquery ajax some methods (get method, post method, getJSON method, ajax, etc.) $("#mydiv").load(location.href + " #mydiv"); Refresh a DIV Without Reloading the Page Example 1: index.html This article will help you to understand the power of jQuery (library of JavaScript functions) with simple html page. Demo Crunchify.Refresh.Div.Without.Reloading.Page.html Pure JavaScript (not JQuery) solution : wrap your div in an iframe, give it an id myFrame, then refresh it from the child like this: parent.document.getElementById ("myFrame").reload (); Share. Improve this answer. answered Jun 7 '13 at 15:00.
I want to reload a div on click of a button. I do not want to reload the full page. ... javascript - Horizontal scrolling of div as page scroll . February 22, 2020 Jquery Leave a comment. Questions: I try to make a horizontal scrolling inside a div. Scrolling happens as the user scrolls the page. Somehow I manage to scroll the div, but it ... In previous articles I explained Different methods to reload / refresh page using jQuery, jQuery reload iframe for every 10 or 5 seconds, jQuery reload or refresh iframe, jQuery different methods to reload or refresh div, Javascript call function for every 5 or 10 seconds using setinterval function and many articles relating to AngularJS ... Hello, I have found many ways to do the timing with setInterval and some ways of refreshing the DIV with refreshDiv What I am trying to do is have a Div refresh every 5 min. If changes are made to ...
Live. •. In this video I have shown how you can refresh a div automatically in a preset interval without refreshing the complete page. The example is demonstrated in PHP, HTML and jquery. The jquery function will load the load.php in every 1 second interval. You have to add the js library to the head tag as shown in the page. $ ("#mydiv").load (location.href + " #mydiv"); Always take note of the space just before the second # sign, otherwise the above code will return the whole page nested inside you intended DIV. Above script will refresh your HTML page after every 5 seconds. setTimeout() method is used to set a timer which executes a method or specified piece of code after a specified number of milliseconds. Hint: 1000 ms = 1 second. Example 2 : Reload page using JavaScrip setInterval Method
Other times the CSS is so stubbornly cached that even refreshing the entire page doesn't help. Today we will learn how to reload the CSS without reloading the entire page. Using JavaScript, we can append a new version number to the CSS file path as a query parameter every time you update the CSS. Quora User nailed it. In fact I was going to write the same thing more or less. Since you mentioned not using JQuery but not explicitly vanila JS, I wonder if you would consider using other JS Frameworks? Very few people still continue to use Prot... The Page 1 Div ID "main" will load the Page 2 ("property-detailed.php") but only the Div ID "main" from that page. When that is done, I left a space for adding another function after the new Div loads. That's it! When you boil it down, it really is just one line of code. A nice little function for a nice little trick.
I'm trying to auto-refresh the content inside a div tag using jQuery, and even found two great tutorials (can't post the links, search for "jquery refresh div", I read both brightcherry ... Refresh a HTML div without page load AJAX. Today, We want to share with you ajax page load without refresh example .In this post we will show you refresh particular div using javascript, hear for auto refresh div content without reloading page using javascript we will give you demo and example for implement.In this post, we will learn about ... 7/12/2016 · Reload / Refresh Div with jQuery. Refresh html div content with jQuery. <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis /ajax/libs/jquery/1.12.4/jquery.min.js"></script> </head> <body> <script> $ (function() { $ ("a.random").click (function() { $ (".div1").load (location.href + " .div1"); }); }); </script> <a ...
Will this work with a div 'header' where the header is php rotating image? I have php rotating image that works great easy to + or - images, but want to have it rotate. This looks like much simpler way if can refresh the div that is image rotation, rather than load every photo into an array and use js to make slide show. Div's don't have a auto refresh option as opposed to a html page which can do so via meta-refresh tag. The code snippet you have shared is actually using JQuery library to load some url contents into div. you can use Update panel and place the div inside update panel control. or you can use the XMLHTTP Ajax for this.
18/8/2021 · This article will demonstrate how can you use JavaScript to refresh the contents of a div element in your HTML without refreshing the whole page. I will use JavaScript’s plugin jQuery to send an ajax request to the server, the server will process the request, and respond with a data that then can be used to refresh the contents of a div. 22. jQuery.load () is probably the easiest way to load data asynchronously using a selector, but you can also use any of the jquery ajax methods (get, post, getJSON, ajax, etc.) Note that load allows you to use a selector to specify what piece of the loaded script you want to load, as in. $ ("#mydiv").load (location.href + " #mydiv"); Ok, Right now i am using iframes to refresh particular div. its working fine In live.php i am refreshing that page using jquery,like this- ... Refresh DIV Content Without Reloading Page JavaScript
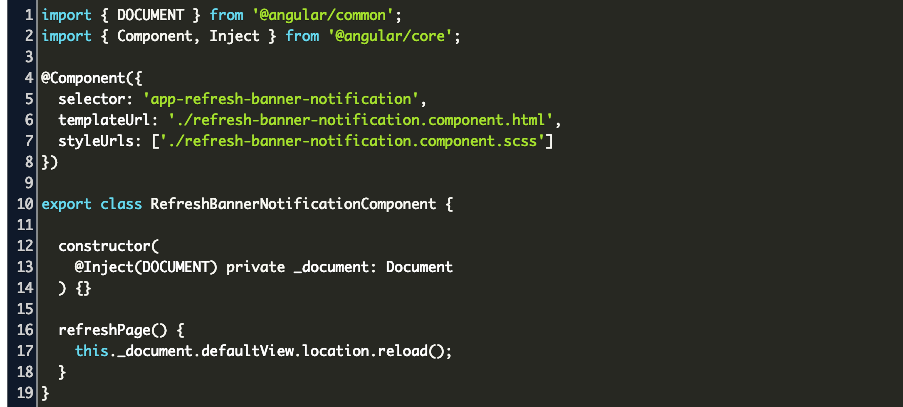
 Refresh Page Typescript Code Example
Refresh Page Typescript Code Example
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 How To Force The Browser To Reload Cached Css And Javascript
How To Force The Browser To Reload Cached Css And Javascript
 Reload Or Refresh Div Using Jquery In Most Simple Method
Reload Or Refresh Div Using Jquery In Most Simple Method
 How To Refresh Ad Based On Scroll Percentage
How To Refresh Ad Based On Scroll Percentage
 What S The Best Way To Reload Refresh An Iframe
What S The Best Way To Reload Refresh An Iframe
 Refresh Particular Div Using Jquery Ajax How To Refresh Div
Refresh Particular Div Using Jquery Ajax How To Refresh Div
 Retrieve Data From Database Without Page Refresh Using Ajax
Retrieve Data From Database Without Page Refresh Using Ajax
 How To Implement A Pull To Update Effect Android Refresh
How To Implement A Pull To Update Effect Android Refresh
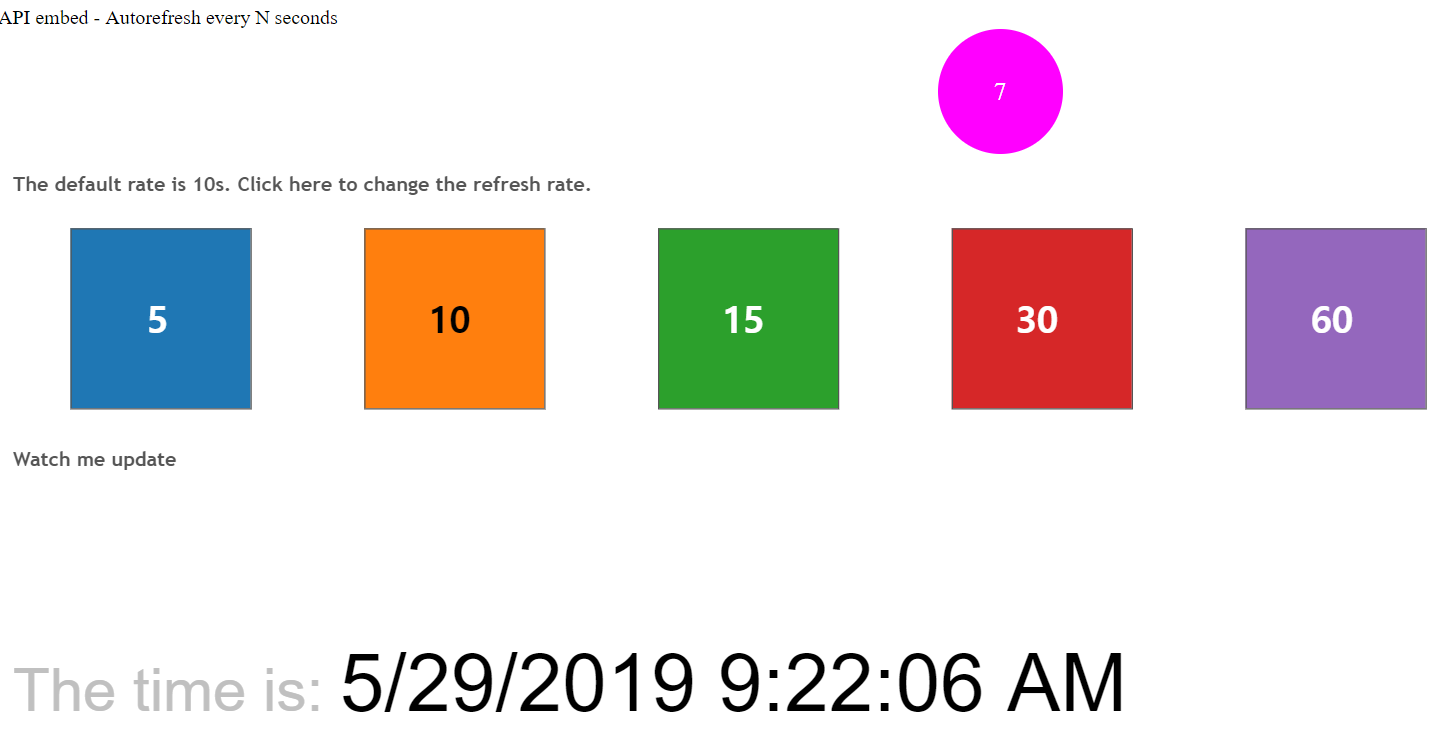
 How To Tableau Javascript Api For Dummies Vol 2 Auto
How To Tableau Javascript Api For Dummies Vol 2 Auto
 Unable To Connect To Codecademy Refresh The Page To
Unable To Connect To Codecademy Refresh The Page To
 Auto Refresh Api Ajax Wordpress Plugin Wordpress Org
Auto Refresh Api Ajax Wordpress Plugin Wordpress Org
 Javascript Refresh Div On Click
Javascript Refresh Div On Click
 Two Approaches To Trigger Abap Backend Event Via Javascript
Two Approaches To Trigger Abap Backend Event Via Javascript
 Php Auto Refresh Div Jquery 3 3 1 Interval Fetch Records Mysql
Php Auto Refresh Div Jquery 3 3 1 Interval Fetch Records Mysql
 Refresh Ag Grid After A Data Change With React Angular Vue
Refresh Ag Grid After A Data Change With React Angular Vue
 Auto Refresh Div Periodically Without Refreshing The Whole
Auto Refresh Div Periodically Without Refreshing The Whole
 What S The Best Way To Reload Refresh An Iframe
What S The Best Way To Reload Refresh An Iframe
 Auto Refresh Particular Specific Div Using Jquery 3 3 1
Auto Refresh Particular Specific Div Using Jquery 3 3 1

 Toggle And Refresh Page Synchronization In View Stack Overflow
Toggle And Refresh Page Synchronization In View Stack Overflow
 Jquery Div Auto Load And Refresh Phppot
Jquery Div Auto Load And Refresh Phppot
Update Div Every 5 Seconds Baldcircledive
 Auto Refresh Div Contents From Mysql Table Ajax Php Imr Soft
Auto Refresh Div Contents From Mysql Table Ajax Php Imr Soft
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
 Jquery Refresh Reload Part Of Page Code Example
Jquery Refresh Reload Part Of Page Code Example
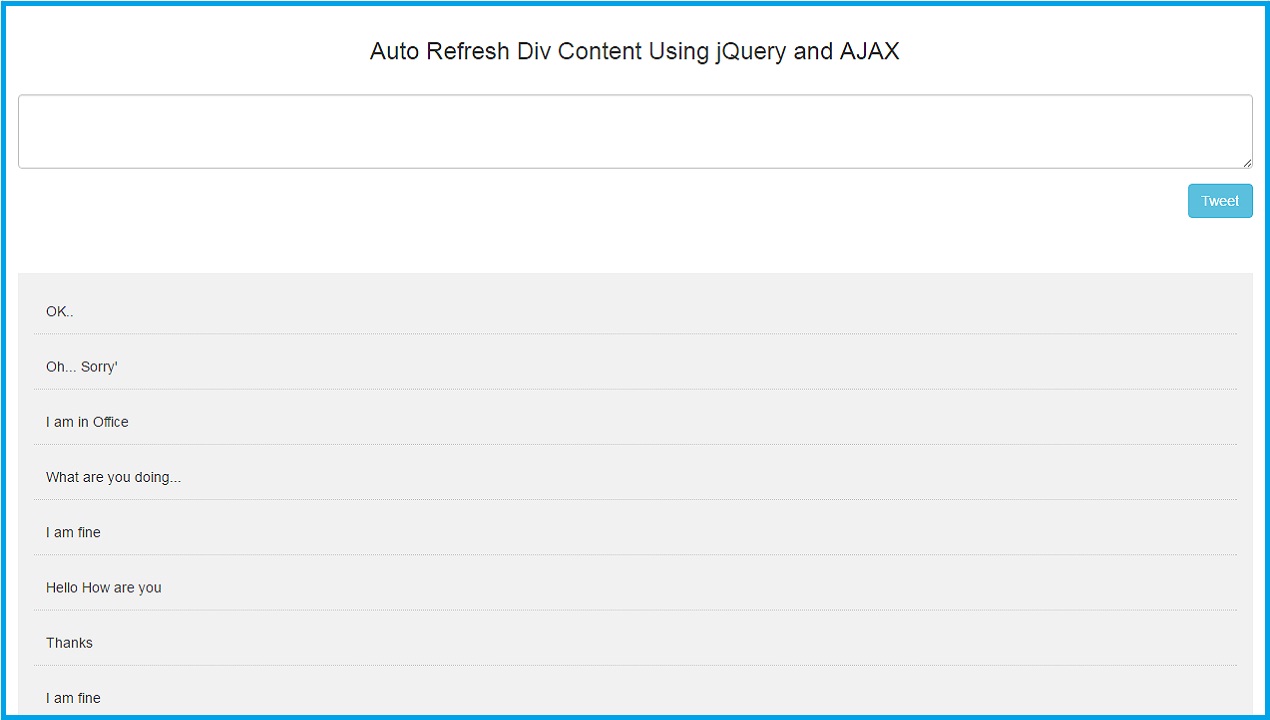
 Auto Refresh Div Content Using Jquery And Ajax Webslesson
Auto Refresh Div Content Using Jquery And Ajax Webslesson
 Pull To Refresh Animation With Vanilla Javascript Dev Community
Pull To Refresh Animation With Vanilla Javascript Dev Community
 Auto Refresh Specific Html Section Using Jquery
Auto Refresh Specific Html Section Using Jquery
 Javascript Reload Method Javatpoint
Javascript Reload Method Javatpoint


0 Response to "34 How To Refresh Div In Javascript"
Post a Comment