31 Javascript Include Css File
21/2/2009 · Put that code into a javascript file, have the end-user simply include the javascript, and make sure the CSS path is absolute so it is loaded from your servers. VanillaJS. Here is an example that uses plain JavaScript to inject a CSS link into the headelement based on the filename portion of the URL: The file 'materialize.css' will go into folder public/stylesheets. The file 'materialize.js' will go into folder public/javascripts. Step 3: Create partials files We'll create a header and a footer file inside the folder partials. These files will be linked our EJS files. We create partial files to easily link external files to EJS files.
 How Should I Include Css Files In Vue Files Stack Overflow
How Should I Include Css Files In Vue Files Stack Overflow
You can write your CSS styling in a separate file, just save the file with the.css file extension, and import it in your application.

Javascript include css file. FYI, for the PHP include option to work you will need to have told your web server to process .html files as if they were PHP. How this is achieved depends very much on your server set-up but regardless of that, it will adversely affect performance since where before your server was just grabbing and returning a text document, now it has to spawn a PHP thread and process the HTML as if it were ... The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. External CSS and JavaScript Files. External CSS/JS is when there is a file .js or .css and it is not necessarily on your domain. When you have to include some external CSS or JavaScript files, you must use these action hooks, always: wp_enqueue_scripts; admin_enqueue_scripts - for WordPress admin dashboard; But this is not all!
In our example, we import the css.html file into the index.html file with our include function. Our CSS here simply changes the colour of our paragraph <p> tag. You can add any code you want here. However, if you are calling a script link like Google Apps Script's own CSS package, it is recommended to do it in your main file. After this, you will be able to include css files in js. Share. Improve this answer. Follow edited Apr 14 '20 at 17:46. halfer. 18.7k 15 15 gold badges 80 80 silver badges 163 163 bronze badges. answered Oct 4 '16 at 13:34. Alexandr Lazarev Alexandr Lazarev. Then, include the stylesheet in your site's gatsby-browser.js file. NOTE: This solution works when including CSS as those styles are extracted when building the JavaScript but not for CSS-in-JS. Including styles in a layout component or a global-styles.js is your best bet for that.
Is it possible to include one CSS file in another? Yes, It is possible to include one CSS file in another and it can be done multiple times. Also, import multiple CSS files in the main HTML file or in the main CSS file. It can be done by using @import keyword. Copy all the content in the default copy.config.js file and paste it into your newly created file. Now you can add your custom JS/CSS in the new copy.config.js file as shown below. Here, I have added the dependency files for the ng2-ckeditor in my custom copy.config file. Next step is to add all the dependency files in script and style folder. Example. External styles are defined within the <link> element, inside the <head> section of an HTML page: An external style sheet can be written in any text editor, and must be saved with a .css extension. The external .css file should not contain any HTML tags.
In this tutorial, we will show you how to include static resources like JavaScript or CSS in a JSP page. Summary steps : Put static resources like cs, js or images into this folder webapp\resources. Create a Spring mvc:resources mapping. Include in JSP page via JSTL tag c:url or Spring tag spring:url. The conventional way to loading external JavaScript (ie: .js) and CSS (ie: .css) files on a page is to stick a reference to them in the HEAD section of your page, for example: <head> <script type="text/javascript" src="myscript.js"></script> <link rel="stylesheet" type="text/css" href="main.css" /> </head> Check out the Webpack Encore screencast series. Symfony ships with a pure-JavaScript library - called Webpack Encore - that makes working with CSS and JavaScript a joy. You can use it, use something else, or create static CSS and JS files in your public/ directory directly and include them in your templates.
Below that function (in controller.js) you can call all your JS and CSS files, like so: controller.js // Stylesheets loadFile ("path/to/file.css", "css") // Scripts loadFile ("path/to/file.js", "js") Now your files should load no problem! Using jQuery. A somewhat cleaner method is to write the same function using jQuery. Putting it all together, the developer calls the includeCSS function, which fetches the CSS file and appends a div element to the page. The last rule of the CSS file should update the height of the appended div element, notifying the JavaScript that the CSS has finished loading. There are many ways to include CSS in a web application, and correspondingly there are many ways to include CSS in Storybook. Usually it is best to try and replicate what your application does with styling in Storybook's configuration. CSS-in-JS. CSS-in-JS libraries are designed to use basic JavaScript.
Add the CSS and Javascript files The files need to be added to the static folder within our Hugo repo. CSS files in the css folder, and Javascript files in the js folder. 8/7/2019 · When this happens, most CSS-in-JS frameworks will output the associated CSS of only the components that are rendered on the page at any given time. CSS-in-JS frameworks do this by outputting that CSS within a <style> tag in the <head> of your application. This gives you a critical CSS … Mainly the external script or CSS files are added in the <head> section or at the end of the <body> section. The included script or CSS files take time to load and it may slow down your site if they are more in numbers. With the use of JavaScript, you can dynamically add external file references to your page on the Client side.
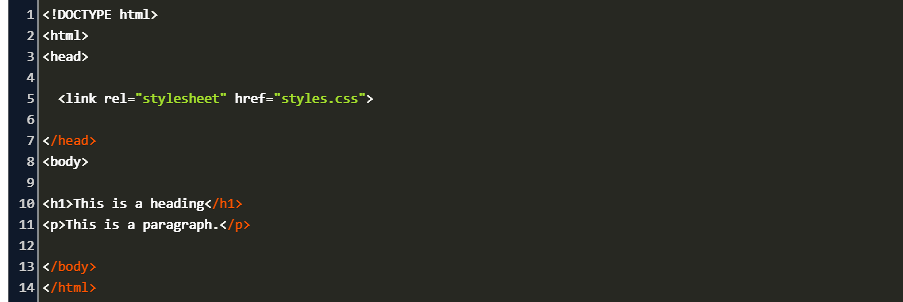
We can include CSS in HTML pages in three ways. These are −. Inline. Here we specify CSS styles in the style attribute of element. However, it is recommended to internal or external linking of CSS to modularize files. 21/2/2019 · The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement(‘link’) method. Your CSS stylesheets are used to customize the presentation of your theme. A stylesheet is also the file where information about your theme is stored. For this reason, the style.css file is required in every theme. Rather then loading the stylesheet in your header.php file, you should load it in using wp_enqueue_style.
Call them html, css, and javascript. Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2. From the Mixture documentation on .mix files: Mix files are simply .js or .css files with .mix. in the file name. A mix file simply extends the functionality of a normal style or script file and allows you to import and combine. Here's an example .mix file that combines multiple .js files into one: In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file.
When you include HTML snippets in a web page, you must secure that other functions that depends on the included HTML do not execute before the HTML is properly included. The easiest way to "hold back" code is to place it in a callback function. A callback function can be added as an argument to w3.includeHTML (): 23/10/2013 · 3. Include your CSS or JavaScript file. Now, I’ll show you how to include CSS or JavaScript file from the three places we just discussed: From the main layout. From a view. From a controller, so that it includes your file in every view it renders. Regardless of where you wish to include the file from, you can perform the include the same way. 7/11/2014 · Since Concrete5 themes are just collections of PHP template files that correspond with page templates, nothing special is required to use CSS and JavaScript within them. Simply including CSS and JavaScript with directives like this <script type="text/javascript" src="<?=$view->getThemePath ()?>/js/library.js"></script>
Loading CSS Files with Javascript. javascript. Updated on December 18, 2020 Published on December 17, 2018. In some cases external CSS files needed to be loaded "on demand" rather than including them in the initial HTML markup. In such cases you can use write Javascript code to load the file dynamically. 5/3/2020 · Static files may include: Images; Custom JavaScript or CSS files; HTML pages (e.g., disclaimers, rules, etc.) Any external file that a participant may view or access; Unlike your project's root directory, the /static directory is visible to the public
 Can T Load External Css When In Localhost Stack Overflow
Can T Load External Css When In Localhost Stack Overflow
 Css Is Not Loading Unlimited Elements Knowledge Base
Css Is Not Loading Unlimited Elements Knowledge Base
 Getting Started With Css Modules Css Tricks
Getting Started With Css Modules Css Tricks
 How To Apply Css Property To An Iframe Geeksforgeeks
How To Apply Css Property To An Iframe Geeksforgeeks
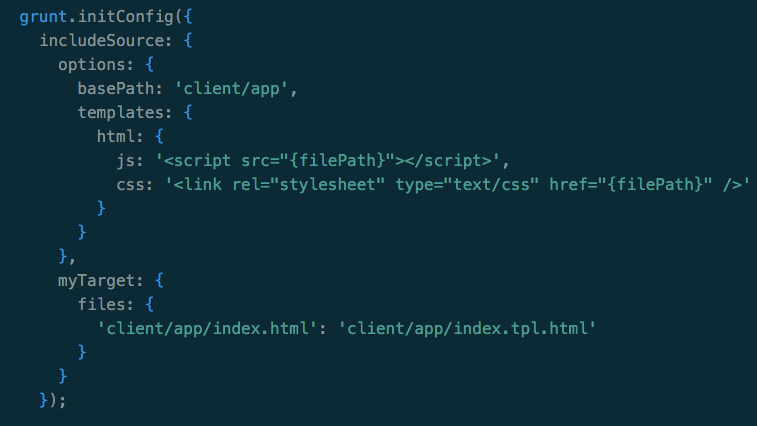
 Auto Include Javascript Files To Your Main Html File With
Auto Include Javascript Files To Your Main Html File With
 Correct Way To Import Css And Js In Html File Stack Overflow
Correct Way To Import Css And Js In Html File Stack Overflow
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage

 Linking Css File To Html Code Example
Linking Css File To Html Code Example
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 How To Import Css Files To React Js Application Stack Overflow
How To Import Css Files To React Js Application Stack Overflow
 Not Being Able To Include Css File In Jsp Stack Overflow
Not Being Able To Include Css File In Jsp Stack Overflow
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 9 Ways To Implement Css In React Js By Dmitry Nozhenko Medium
9 Ways To Implement Css In React Js By Dmitry Nozhenko Medium
 Next Js Import Css File Does Not Work Stack Overflow
Next Js Import Css File Does Not Work Stack Overflow
 How To Link Css To Html Document
How To Link Css To Html Document
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 Css File Can T Be Added In Reactjs Both For Bootstrap And
Css File Can T Be Added In Reactjs Both For Bootstrap And
 Custom Css And Custom Js Input Field Notes Issue 123
Custom Css And Custom Js Input Field Notes Issue 123
 How Can I Add Css And Js In Symfony2 Stack Overflow
How Can I Add Css And Js In Symfony2 Stack Overflow
 Building A Cdn On Amazon S3 To Host Css And Javascript For
Building A Cdn On Amazon S3 To Host Css And Javascript For
 How To Include One Css File In Another Geeksforgeeks
How To Include One Css File In Another Geeksforgeeks
 How To Add Css Or Javascript Files To A Theme Conditionally
How To Add Css Or Javascript Files To A Theme Conditionally
 This Is How Angular Cli Webpack Delivers Your Css Styles To
This Is How Angular Cli Webpack Delivers Your Css Styles To





0 Response to "31 Javascript Include Css File"
Post a Comment