28 Play Iframe Video Javascript
In a recent my project I had to show and autoplay an embedded YouTube video on click of a button. So if you just need to play the video on click and don't need to know when it's ended or do other things with it, that the YouTube API allows you to do, this is the solution you are looking for: First we need a iframe Embed Code and simple link. Naturally the code above wouldn't work on a video that isn't from Youtube ... it's code from the Youtube API. IF you want to user a video from somewhere else, you'd have to get an API from them (if one exists).
 Customizing Player Appearance Legacy Skin
Customizing Player Appearance Legacy Skin
Aug 27, 2015 - I have an existing iframe element in my html, and existing functions in javascript. I would like to allow these functions to pause and play the video in the iframe, is there a way that I can do this without generating a new iframe in the javascript? also the iframe src has the enablejsapi=1

Play iframe video javascript. Feb 03, 2015 - Hi i would like a youtube video pop up to open when the user clicks a particular link on my webpage. I have tried and tried to work this out but have really struggled. I'm sure this is achievable t... Then, on page load, for each video on a page, the Javascript code creates a placeholder with the needed thumbnail (custom or Youtube maximum resolution one). A customized play button is added on top using CSS. Finally, a click event listener is added to the placeholder to create an embed iframe when clicked. have found a solution to starting/pausing multiple Vimeo and YouTube videos from separate buttons YouTube Vimeo YouTube Vimeo
This way, you are no longer constrained to delegating video control to YouTube or play videos locally (by loading heavy video files onto your website). Connecting across iframes Usually, scripts on different pages are allowed to access each other if and only if the scripts originate from the same website (protocol, port number and host) as the ... Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. Creating a video iframe. Next, we need to create our iframe. Use document.createElement() to create a div, and innerHTML to setup the YouTube iframe inside it (I copy/pasted this from YouTube).. We'll use the videoId value for the video's ID in the embed string. We'll also add &autoplay=1 at the end of the video src to make the video autoplay.
The ultimate guide to iframes. January 23, 2020 10 min read 3014. The iframe element (short for inline frame) is probably among the oldest HTML tags and was introduced in 1997 with HTML 4.01 by Microsoft Internet Explorer. Even though all modern browsers support them, many developers write endless articles advising against using them. The player can be controlled when it is embedded in another site using its iframe API (based on the JavaScript “postMessage” feature). To send a command to the player, a message should be sent to the iframe. Sep 28, 2020 - Put the plugin's JavaScript and CSS into separate files for local testing · Deploy the plugin code and CSS to your server once you have worked out any errors · Use Studio to add the plugin and CSS to your player · Replace the In-Page embed player implementation if you determine that the iframe ...
4 years ago. iframe is an html element (html tag) itself. To embed a video. 1. you can go to your url that you mentioned, click on the "Embed" button under the video. 2. Copy the "EMBEDDABLE VIDEO" code and paste that code in your html document. 3. This will embed the video in your html document. N. We have given our iframe an ID. By using this ID, we are going to change our video in javaScript. HTML DOM already has an iframe src property. With this property, we can set a new URL or src for our iframe video. To change YouTube embed iframe video, we just need to change the src attribute value of the iframe with the new YouTube video embed ... This function loads the specified video's thumbnail and prepares the player to play the video. The player does not request the FLV until playVideo() or seekTo() is called.. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer ...
Play iframe video javascript. How To Inject Custom Html And Css Into An Iframe Lite Youtube Embeds A Better Method For Embedding Youtube Play And Pause Buttons For Youtube And Vimeo Videos Via Video And Audio Content Learn Web Development Mdn Fluid Width Video Css Tricks The Lazy Man S Guide To Do Advanced Youtube Video Embedding When the Button is clicked, first the YouTube Video URL is fetched from the TextBox and then YouTube Video ID is extracted from the URL. The extracted YouTube Video ID is appended to the YouTube embed video URL and the URL is set to the SRC property of the HTML IFRAME element. For AutoPlay, an additional parameter autoplay=1 is must be appended ... how to stop download option in video tag of HTML. html autoplay loop many videos. hide an iframe. html video disable controls. html video disable right click. iframe no scroll. html video controls autoplay at page load.
One annoying thing about a few of my content-oriented scripts (like Slider, Tabby, and Modals) is that if they contained a video, it would continue to play even when the slider was slid, the tab was toggled or the modal was closed. Well, no more! Stopping videos with JavaScript Those scripts have all been updated with a new function that stops or pauses YouTube, Vimeo and HTML5 videos when the ... I am embedding the Camtasia player inside an iframe of a pop-up. When I close the pop-up, the video is still playing. How can I access the video player inside the iframe (with JavaScript, etc.) to stop playback? Thank you. The play () method starts playing the current video. Tip: This method is often used together with the pause () method. Tip: Use the controls property to display video controls (like play, pause, seeking, volume, etc, attached on the video).
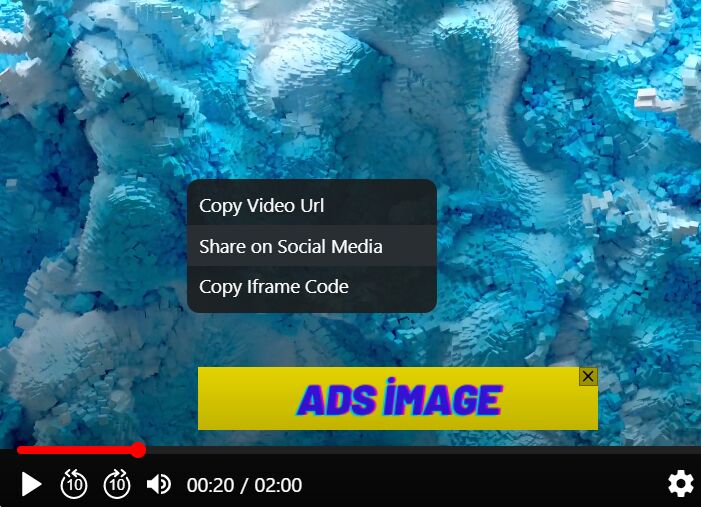
Follow the IFrame Player API instructions to insert a video player in your web page or application after the Player API's JavaScript code has loaded. The second parameter in the constructor for the video player is an object that specifies player options. Click-to-play videos. When Iframely knows that a video auto-plays, we prevent it by putting a video placeholder with your custom "play" button inside our iFrame. We call it "click-to-play" as the actual video loads only when user requests it. You may choose "click-to-play" mode as your preference for all supported publishers. With amp-video-iframe you can include a custom-built video player that will obtain all the features available in the AMP Video Interface
A relatively simple example is video/webm; codecs="vp8, vorbis", which says that the file is a WebM video using VP8 for its video and Vorbis for audio. Server support for video If the MIME type for the video is not set correctly on the server, the video may not show or show a gray box containing an X (if JavaScript is enabled). May 28, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... Jul 30, 2015 - Hello, all, I’m trying to set up a page with an iframe that, when the parent page first loads, the src is ‘about:blank’, but the src will change when a link is clicked. But when I click the link, the familiar youtube page loads without anything. Total time shows as 0:00, the screen ...
Explanation: The poster attribute of the video tag contains the URL of the image that the user wants to set as the thumbnail of the video which is the image that will be visible until the user press the play button. The src attribute contains the URL of the video and the control attribute shows features like play/pause/seek/volume in the video. Example: play iframe video onclick a link javascript Method 2: Using the play () and pause () method: The play () method in JavaScript is used to attempt the playback of a media file. In jQuery, the video file is first selected using a selector and the actual element is selected using the get () method. Then the play () method is used on this element to attempt to start the video.
YouTube provides video embedding feature to web page by using simple HTML iframe tag, which is very easy process for everyone. However embedding a YouTube video player while page loading slow down a web page's load performance especially if there are more than one videos embedded on the same page. To play your video on a web page, do the following: Upload the video to YouTube. Take a note of the video id. Define an <iframe> element in your web page. Let the src attribute point to the video URL. Use the width and height attributes to specify the dimension of the player. Add any other parameters to the URL (see below) A video has a "playlist," which is a list of videos to play in sequence. Each playlist must have a unique list of hashed IDs; a hashed ID cannot appear twice within the same playlist. ... This is because the iframe API makes use of javascript's postMessage API, which is by its nature asynchronous.
javascript how to auto play iframe video. iframe start video javascript. play youtube video onclick a link. click on a link to play video html javascript. play iframe youtube on click jquery. access video player inside iframe javascript. iframe video click event angular 6. iframe video click event. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. JS: Play embedded YouTube Video on click. GitHub Gist: instantly share code, notes, and snippets.
The JavaScript script code will take care of multiple embedded YouTube videos. Once you click on the play button, the video will start playing, and its state will change to 1. Once its state changes to 1, which indicates the video is playing, the API will call onPlayerStateChange () function and make a custom pause button visible. Easily change the design, settings and ads in the created web players with PlayerJS Builder. Use freedom of choice. Jan 28, 2014 - I also put an id attribute on the iframe so it will be easy and fast to target with JavaScript. ... The Vimeo player API actually works by sending commands through postMessage right to the iframe. You don’t need the froogaloop library to do that, but postMessage has some inherent complexities ...
Sep 08, 2015 - I have a web page which contains a video in an iframe. The videos in the iframe can be changed by pressing links on the page. I have a play and pause button on the parent page that I want to use to
 Play Videos With Iframe In Html Stack Overflow
Play Videos With Iframe In Html Stack Overflow
 Jquery Video Plugins Jquery Script
Jquery Video Plugins Jquery Script
The New Code Force Embedded Youtube Videos To Play In Hd
 Working With The Youtube Player Api For Iframe Embeds Chromatic
Working With The Youtube Player Api For Iframe Embeds Chromatic
 How To Embed An Iframe Theoplayer Documentation
How To Embed An Iframe Theoplayer Documentation
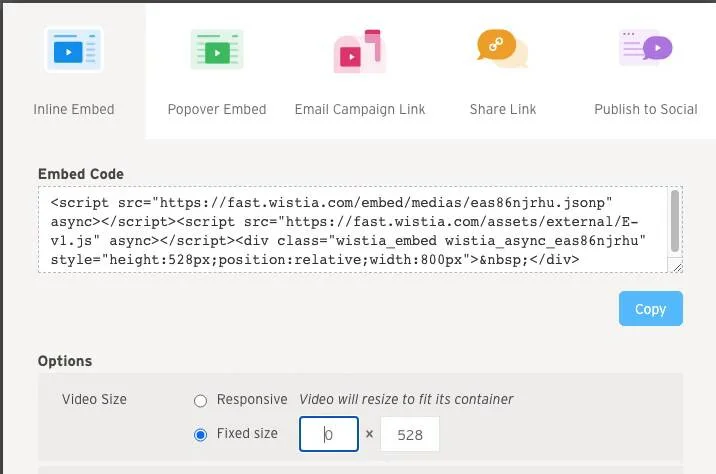
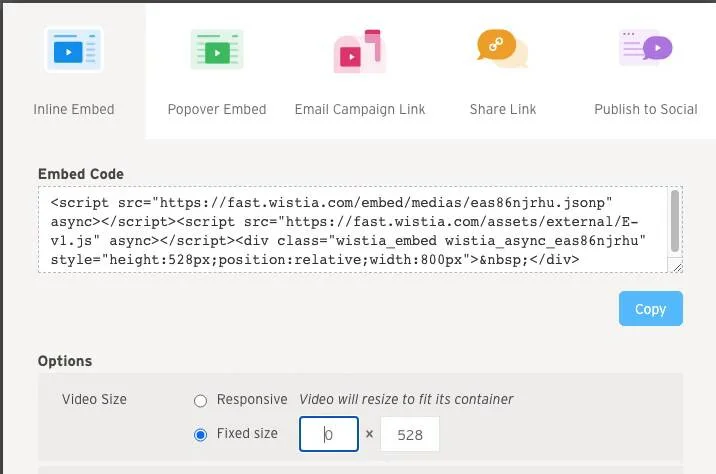
 Embedding Media On Your Website Support Wistia
Embedding Media On Your Website Support Wistia
 Popup To Show Youtube Video Inside Iframe Stack Overflow
Popup To Show Youtube Video Inside Iframe Stack Overflow
 Track Interactions On Iframe Embedded Youtube Videos
Track Interactions On Iframe Embedded Youtube Videos
 Possible To Remove Center Middle Red Youtube Play Button
Possible To Remove Center Middle Red Youtube Play Button
 Embed Videos Into Your Website With Html5 Moove Agency
Embed Videos Into Your Website With Html5 Moove Agency
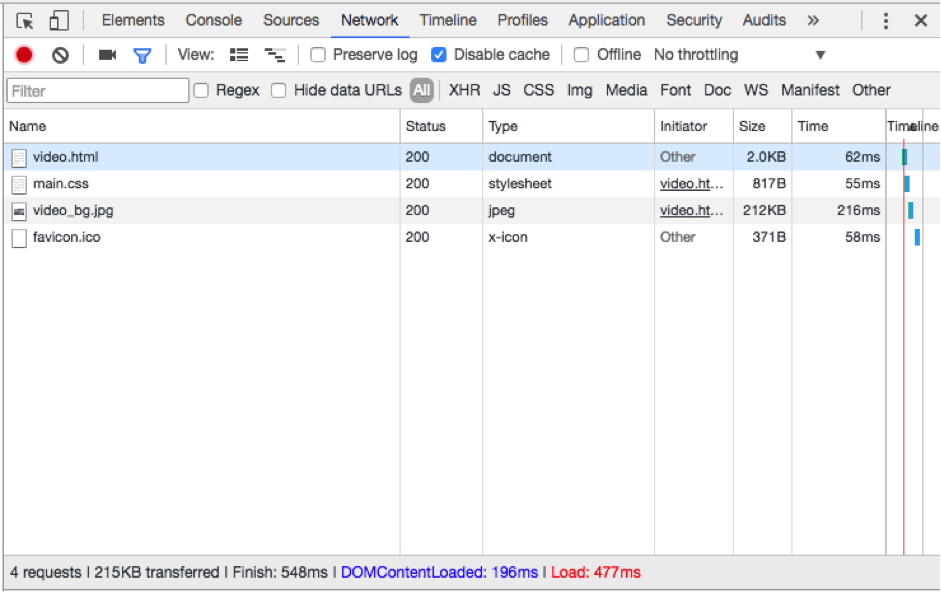
 Embedding A Video Into A Webpage Using Html And Css
Embedding A Video Into A Webpage Using Html And Css
 Play Iframe Video Onclick A Link Javascript Code Example
Play Iframe Video Onclick A Link Javascript Code Example
 How To Add Pop Up Video Into A Website Solodev
How To Add Pop Up Video Into A Website Solodev
 Custom Youtube Thumbnail And Play Button For Embedded Iframe
Custom Youtube Thumbnail And Play Button For Embedded Iframe
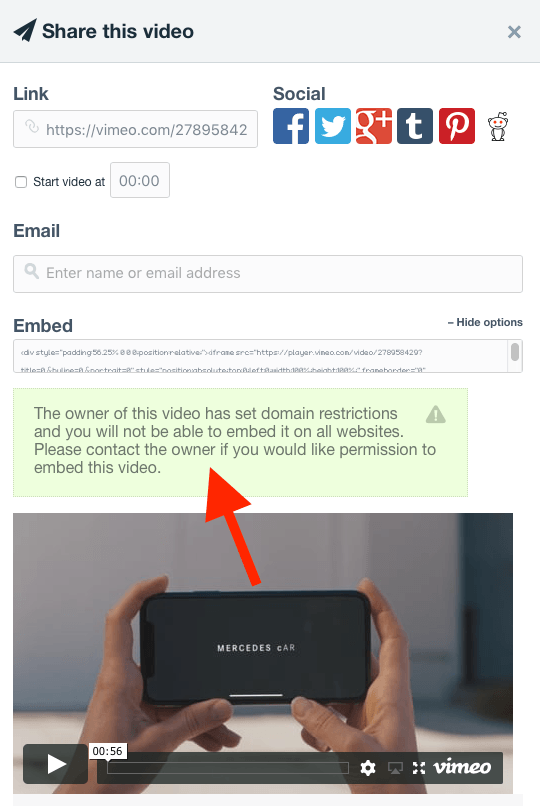
 The 5 Most Common Errors When Embedding Videos
The 5 Most Common Errors When Embedding Videos
 Youtube Video In Html Modal Lightbox Popup
Youtube Video In Html Modal Lightbox Popup
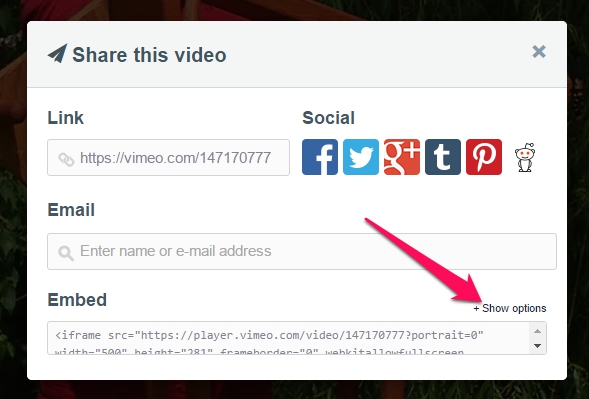
 How To Embed Videos From Vimeo On Your Site Revised
How To Embed Videos From Vimeo On Your Site Revised
 How To Embed Google Drive Video Without Iframe In Wordpress
How To Embed Google Drive Video Without Iframe In Wordpress
 Safari Vimeo Video Not Displaying I Need Help Blocs Forum
Safari Vimeo Video Not Displaying I Need Help Blocs Forum
 How To Embed A Video On Your Website In 3 Simple Steps Dacast
How To Embed A Video On Your Website In 3 Simple Steps Dacast
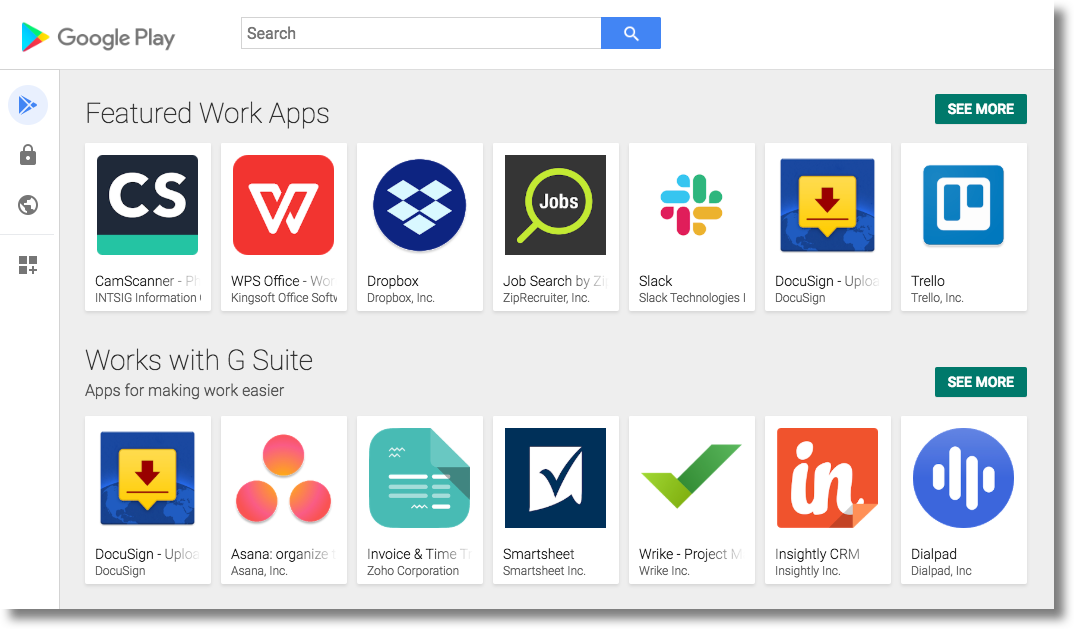
 Managed Google Play Iframe Google Play Emm Api Google
Managed Google Play Iframe Google Play Emm Api Google
 Embed Your Video On A Webpage Vidyard Support
Embed Your Video On A Webpage Vidyard Support
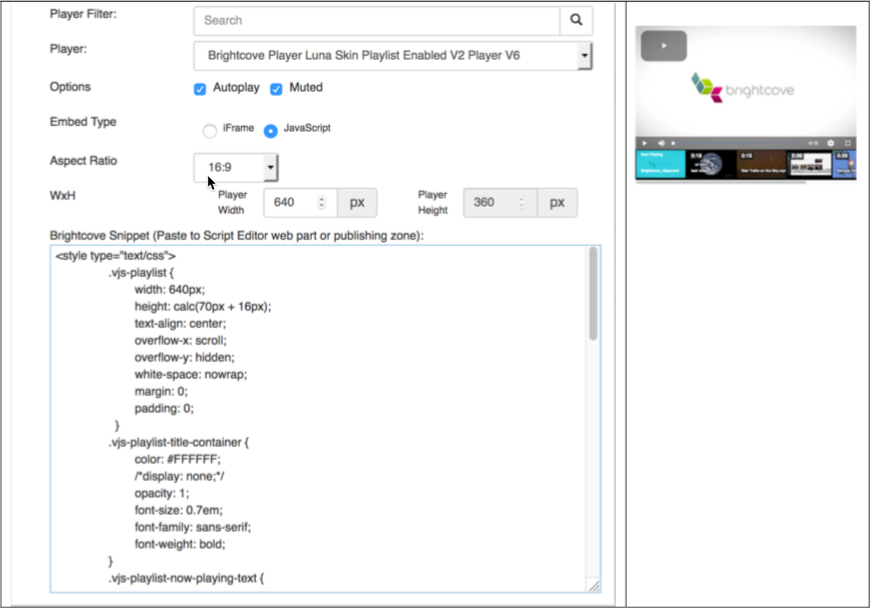
 Embedding Brightcove Players In A Cms
Embedding Brightcove Players In A Cms
 How To Embed Youtube Video In Html Without Iframe
How To Embed Youtube Video In Html Without Iframe
 Vimeo Full Width Stack Overflow
Vimeo Full Width Stack Overflow


0 Response to "28 Play Iframe Video Javascript"
Post a Comment