26 Javascript Gps Location Example
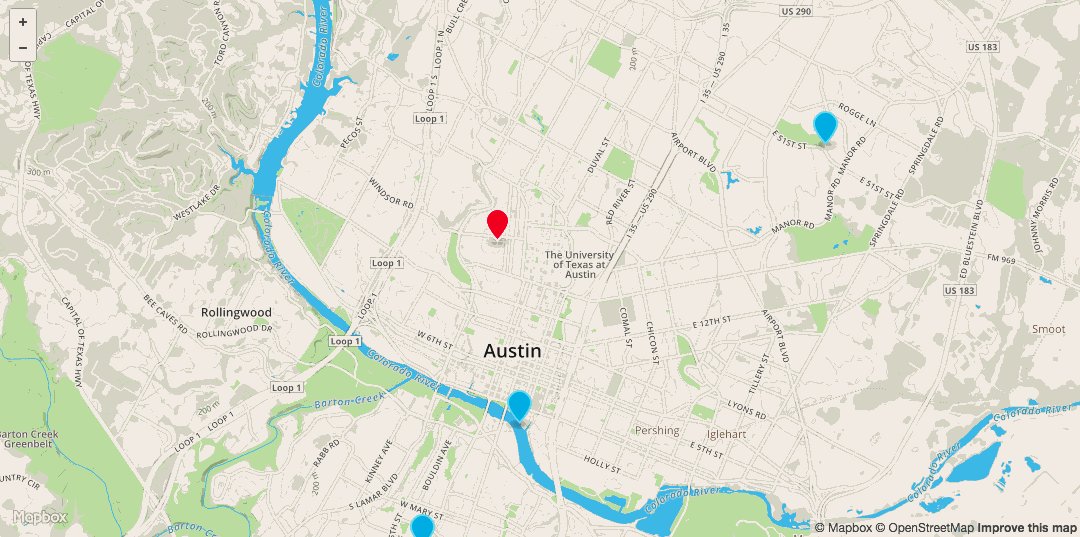
Accessing Geo Location. Geo location is accessed via JavaScript, through the navigator.geolocation object in the browser. The geo location object allows you to access geo location through two primary functions: getCurrentPosition () watchPosition () The getCurrentPosition () function returns the location of the visitor as a one-time snapshot. Create a live-updating map using JavaScript and Google Maps API.
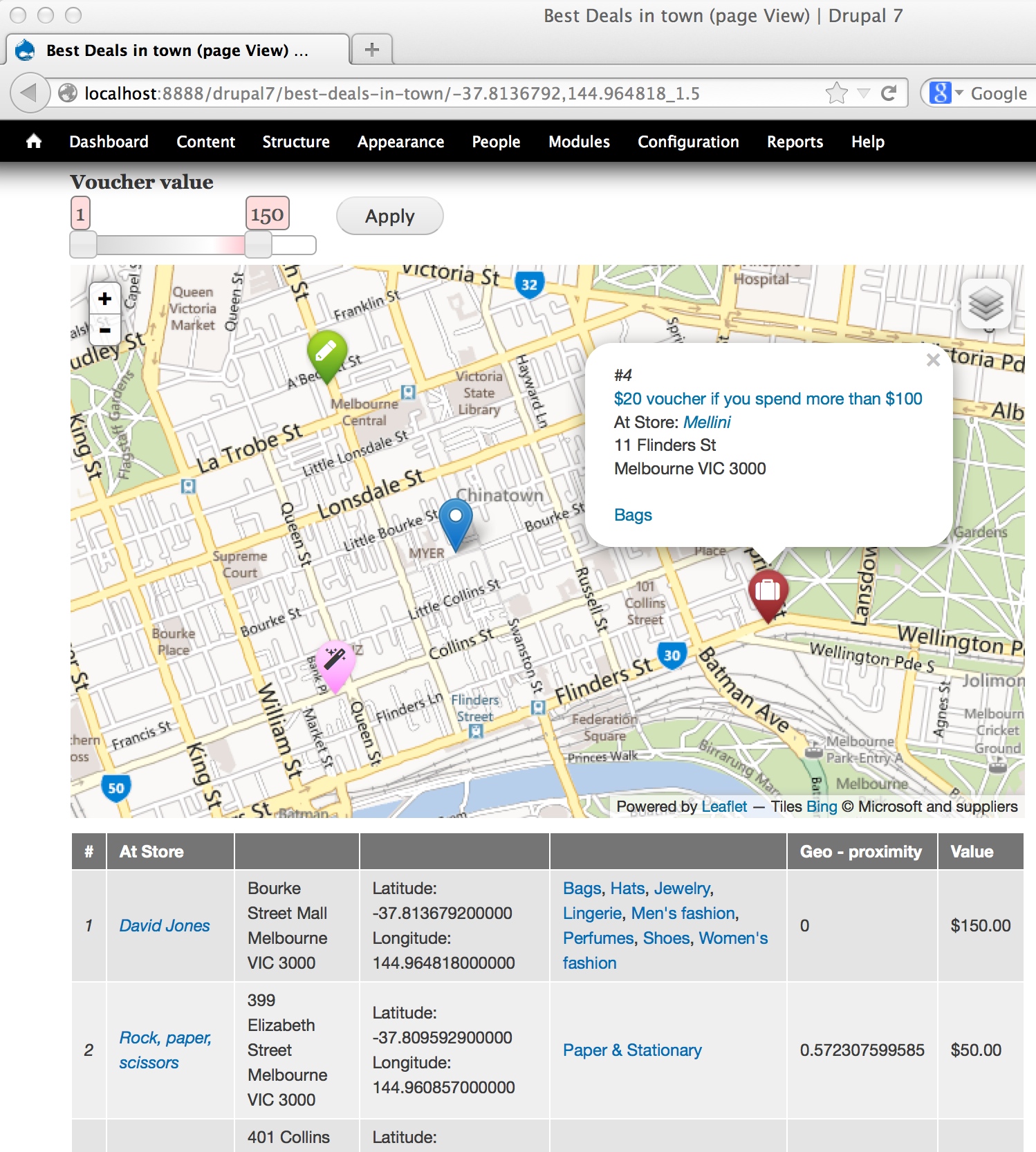
 Ip Geolocation Views Amp Maps Drupal Org
Ip Geolocation Views Amp Maps Drupal Org
Jan 25, 2016 - We look at the technologies involved ... examples to see what the Geolocation API has to offer. ... There are a variety of techniques and sensor data that modern mobile devices can tap to figure out the location of a device with varying degrees of accuracy. The most common are discussed briefly below. GPS: Perhaps the ...

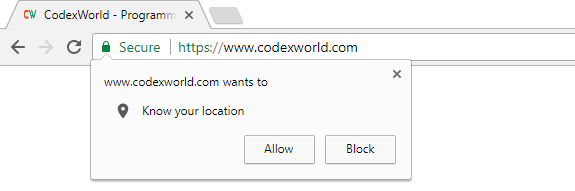
Javascript gps location example. HTML5 Geolocation API lets you share your location with your favorite web sites. A JavaScript can capture your latitude and longitude and can be sent to backend web server and do fancy location-aware things like finding local businesses or showing your location on a map. Today most of the browsers and mobile devices support Geolocation API. Locate the User's Position. The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphones. Locate the User's Position. The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphone. The Geolocation API is supported in all browsers:
This website uses cookies to improve your experience while you navigate through the website. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website. A basic GPS tracking system with PHP and Javascript requires the following components: A database table to record the last known locations. PHP library and endpoint to accept and manage the location updates. A webpage or application to send the rider's current GPS location to the server. Lastly, an admin page to track all the riders. May 29, 2019 - Most browsers and devices have access to the user's geographic location. Learn how to work with the user's location in your site and apps.
Along with support for the standard geolocation API, there are a plethora of device-specific APIs on other mobile platforms.I'll cover all that later in this chapter. Show Me The Code. The geolocation API centers around a new property on the global navigator object: navigator.geolocation.. The simplest use of the geolocation API looks like this: ... The Geolocation API allows the user to provide their location to web applications if they so desire. For privacy reasons, the user is asked for permission to report location information. WebExtensions that wish to use the Geolocation object must add the "geolocation" permission to their manifest. The user's operating system will prompt the user to allow location access the first time it is ... Nov 07, 2020 - A protip by andydlin about geolocation, javascript, and current location.
Jul 22, 2016 - Most modern devices are capable ... through GPS, WiFi, or IP geolocation. Developers can use this information to provide better search suggestions, nearby store locations, and implement all kinds of useful map interactions in their apps and websites. In the article below we're going to take a look at an easy, pure-JavaScript way to access ... EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. Register and get your own access key with Mapbox, insert it into section B1 of gps-map.html.; Avoid using file:// - Will probably not work and throw permission errors. . Using https:// is highly recomm Learn JavaScript 👉https://learnjavascript.onlineReact Tutorial 👉https://react-tutorial.appLearn Programming 👉 https://learnprogramming.onlineLearn how to ...
That's a bit of a daft thing to say. Just because we happen to use a bunch of different technologies in the course of arriving at a solution doesn't mean a forum for one of the technologies is the best approach to getting solutions for all of them. Aug 06, 2017 - I have a problem with geolocation on idevices on my website. Actually I just need to get latitude/longitude coordinates. On PC, android devices everything is cool, on iphone it also fine but only... The Geolocation API provides simple methods for getting and tracking the current position of the device using GPS, along with altitude, heading, and speed information if available. ... The first two permissions ask for location data, both fine and coarse, and the last line is optional but necessary ...
JavaScript Geolocation example The following example shows a simple application that has one button. When you click the button, the browser will request you to share your location. If you agree, it'll show your current latitude and longitude. Aug 28, 2019 - Create a live-updating map using JavaScript and Google Maps API. HTML5 geolocation is a browser API (application programming interface) that is utilized for obtaining the device geographic position (latitude and longitude coordinates). This can help detect the geo location of the visitor or user on a website or app. Dive into this article to learn more about HTML5 geolocation, how it works, tutorials, pros ...
Dec 12, 2016 - Use the JavaScript classes described in this chapter to obtain or track the current geographic location of the host device. These classes hide the implementation details of how the location information is obtained—for example, using Global Positioning System (GPS), IP addresses, Wi-Fi, Bluetooth, ... For example: - If I'm in city a,b,c,d,e,f etc. and at each location I run the script - while in city b i get the location of city a and while in city c I get b and so on. this seems kind of weird especially since it only happens in safari 5 on os x. Using the Geolocation API. Secure context: This feature is available only in secure contexts (HTTPS), in some or all supporting browsers. The Geolocation API is used to retrieve the user's location, so that it can for example be used to display their position using a mapping API. This article explains the basics of how to use it.
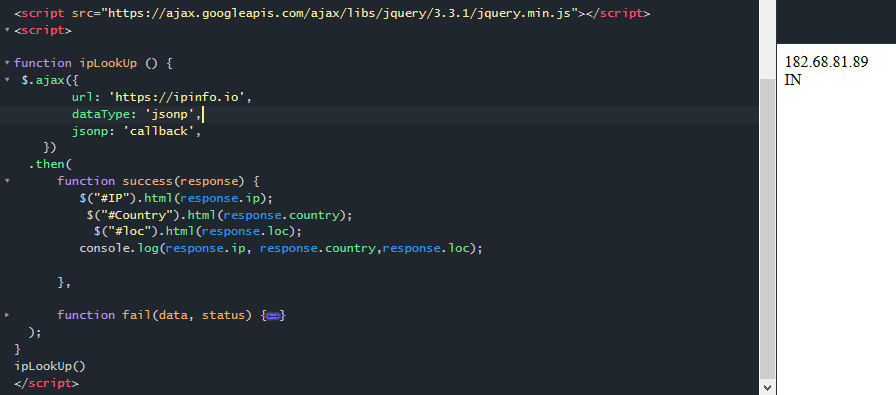
To give a bit more specific answer. HTML5 allows you to get the geo coordinates, and it does a pretty decent job. Overall the browser support for geolocation is pretty good, all major browsers except ie7 and ie8 (and opera mini). Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! This is how you can get a user geographical (geo) location using just 2 lines of JavaScript ... Accessing GPS data with JavaScript in real time - Geographic Information Systems Stack Exchange. Stack Exchange Network. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. Visit Stack Exchange.
This is called EXIF data and contains info such as the device maker (e.g. Samsung), device model, date and time the photo was taken, GPS location data, and a lot of other stuff. With exif.js we can easily use JavaScript to extract this data. Check out the example we'll build. In this tutorial you will learn how to use HTML5 geolocation feature to get the position of your site visitor and how to show the location on a Google map. In this sample we add a graphic to the map to mark the users current location. We can animate the graphic using CSS animations and transitions to apply a pulsing effect. In the example below the -webkit and -moz prefixes are used to define properties for the animation.-webkit-animation-duration: 3s;-webkit-animation-iteration-count: infinite;
If you're a web developer you can use some simple JavaScript to grab the GPS location of an iPhone. So here I've created a very simple example using a plain HTML page. In here I've put a script in the header, and I've declared a few functions here. The first one's called get GPS and here I'm going to check for the navigator.geolocation class. If they accept, then the browser will use the best available functionality on the device to access this information (for example, GPS). Geolocation.getCurrentPosition(): Retrieves the device's current location, Latitude and Longitude. To keep this article short, we will supply only the required parameter, which is a callback function upon success. Note: It is better to use HTML5 geolocation API and get exact user location, if this fails(as older browser like IE 9 doesn't support it) you can get location using above Javascript/JQuery code. Get user location using HTML5 Geolocation. The HTML Geolocation API is used to get the geographical position of a user, but before you get user's ...
Simple Example. Call eon.map({}).Check out the table of options above for more information. Lat/Long Values. eon.map expects an array of objects to be published on the same channel it's subscribed to. More on publishing in the next section. For example, below you can find a list of all the Torchy's Tacos in Austin, TX. There are two mechanisms currently used to determine geolocation. One is based on radio frequency location and second on IP/Mac address type information. Geolocation for mobile and GPS traditionally use radio frequency (RF) location methods, for example Time Difference Of Arrival for precision. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
AR.js Location-Based Tutorial - Develop a Simple Peakfinder App Introduction. This tutorial aims to take you from a basic location-based AR.js example all the way to a working, simple peak-finder app. We will start with an HTML-only example and gradually add JavaScript to make our app more sophisticated. Geolocation has been a significant feature to track the user's location. We can represent it on the maps (such as Google Maps, Open Maps) with the help of the coordinates (latitude and longitude) using Javascript. Initially, the user used it to monitor his/her location. However, as the industry grew the uses of geolocation grew too. Dec 12, 2012 - In this article, you'll learn how to build with HTML5 and popular Javascript libraries. We'll develop a mobile app purely through HTML5 and Javascript frameworks.
Dec 11, 2020 - In this guide, you learned how to use JavaScript’s Geolocation APIs to work with user locations and related properties. You can try out all the inbuilt APIs that allow you to read user locations and process them accordingly. If you have any queries, feel free to reach out at Codealphabet. 23/8/2021 · Clone Sample. Git and Node.js are required to run this sample locally. Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-map-geolocation git@github :googlemaps/js-samples.git cd js-samples npm i npm start 20/8/2021 · This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location.
This is also more evident since different browser implementations can lead to different user results, not to mention the incompatibility (The generic sensor API is an example of poor compatibility). In the future, there's an extension of the Generic Sensor API that'll expose more position related sensors, you can read more of the draft here. 30/4/2017 · Common sources of location information include Global Positioning System (GPS) and location inferred from network signals such as IP address, RFID, WiFi and Bluetooth MAC addresses, and GSM/CDMA cell IDs, as well as user input. No guarantee is given that the API returns the device's actual location. Nov 18, 2012 - Connect and share knowledge within a single location that is structured and easy to search. ... Is it possible to access GPS data in real time on a smart phone with JavaScript (without an android or ios application I mean)?
 The Right Way To Build A Geolocation App In 2021 Mindk Blog
The Right Way To Build A Geolocation App In 2021 Mindk Blog
 Real Time Location Tracking On A Map Using Js Pubnub
Real Time Location Tracking On A Map Using Js Pubnub
 Real Time Geolocation Service With Node Js
Real Time Geolocation Service With Node Js
 Interpolate Between 2 Gps Locations Based On Walking Speed
Interpolate Between 2 Gps Locations Based On Walking Speed
Finding Your Position With Geolocation Html5 Doctor
 Javascript How To Get User Location Using Javascript
Javascript How To Get User Location Using Javascript
 How To Create An Exact Tracking Route From Gps Data With
How To Create An Exact Tracking Route From Gps Data With
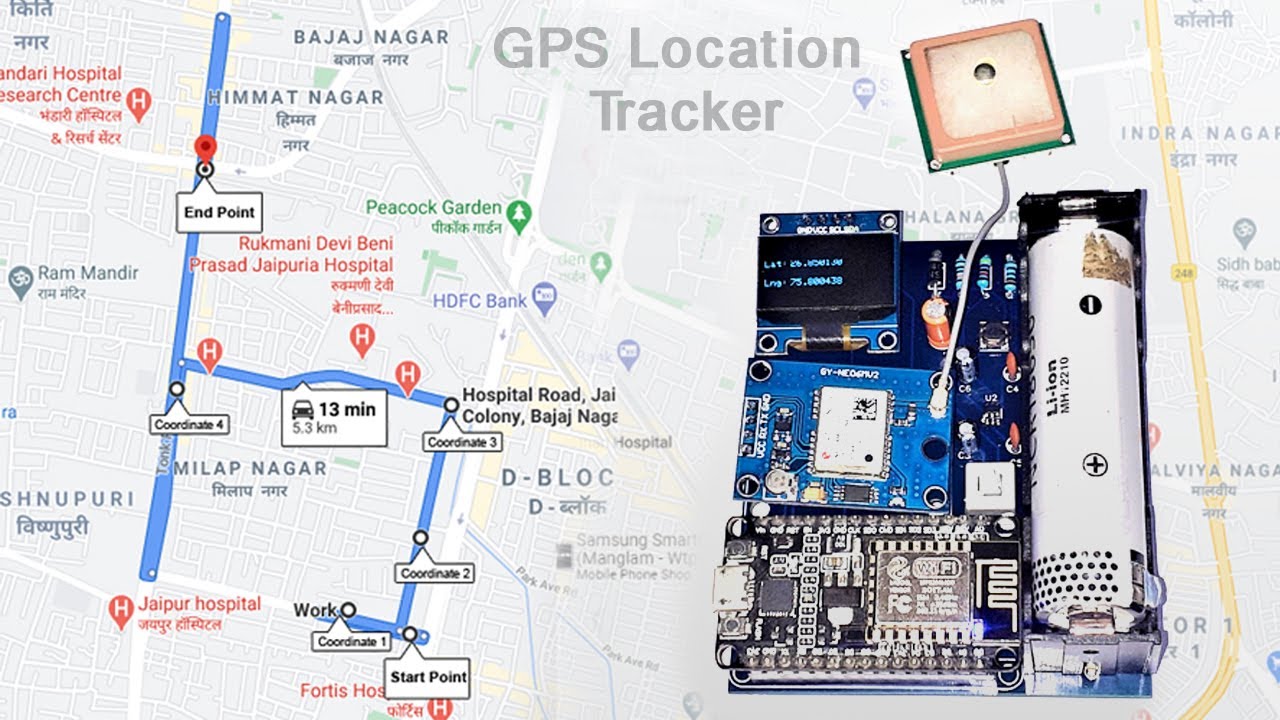
 Iot Based Gps Location Tracker Using Nodemcu And Gps Module
Iot Based Gps Location Tracker Using Nodemcu And Gps Module
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
![]() Real Time Google Maps Geolocation With Javascript Pubnub
Real Time Google Maps Geolocation With Javascript Pubnub
 Geocoding A User S Location Using Javascript S Geolocation Api
Geocoding A User S Location Using Javascript S Geolocation Api
 Get Visitor Location Using Html5 Geolocation Api And Php
Get Visitor Location Using Html5 Geolocation Api And Php
Github Transistorsoft React Native Background Geolocation
![]() Gps Tracker How To Make A Tracking System For Vehicle
Gps Tracker How To Make A Tracking System For Vehicle
 Html Geolocation Finding Someone S Location Html Goodies
Html Geolocation Finding Someone S Location Html Goodies
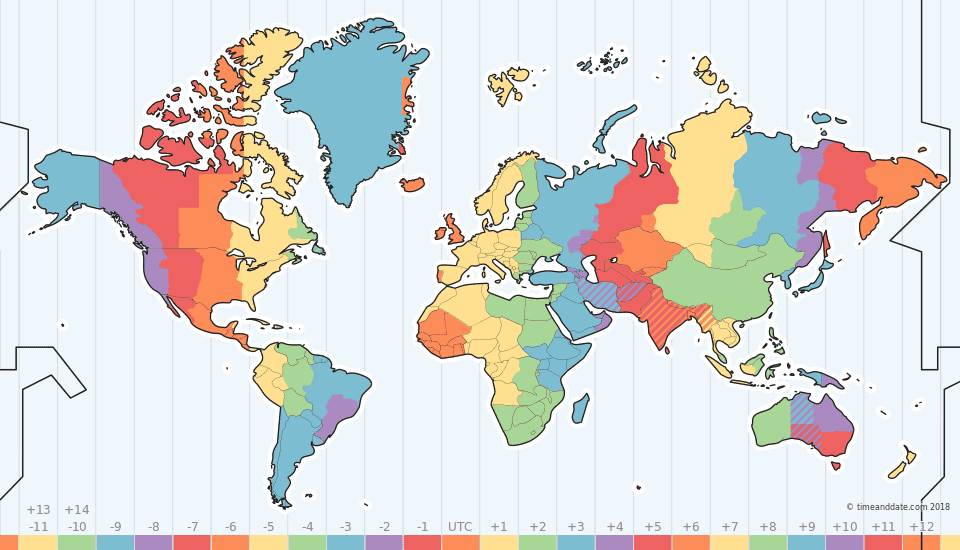
 Detect Location And Local Timezone Of Users In Javascript
Detect Location And Local Timezone Of Users In Javascript
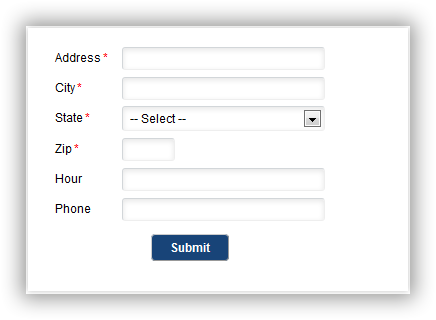
 Generate Geolocation Coordinates From Form Submissions
Generate Geolocation Coordinates From Form Submissions
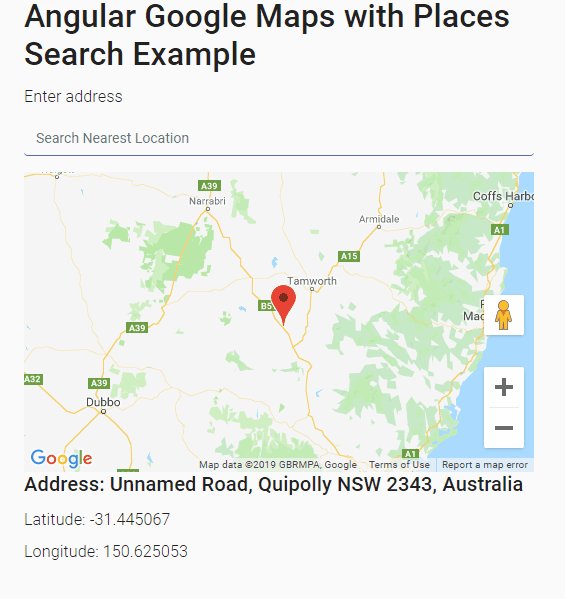
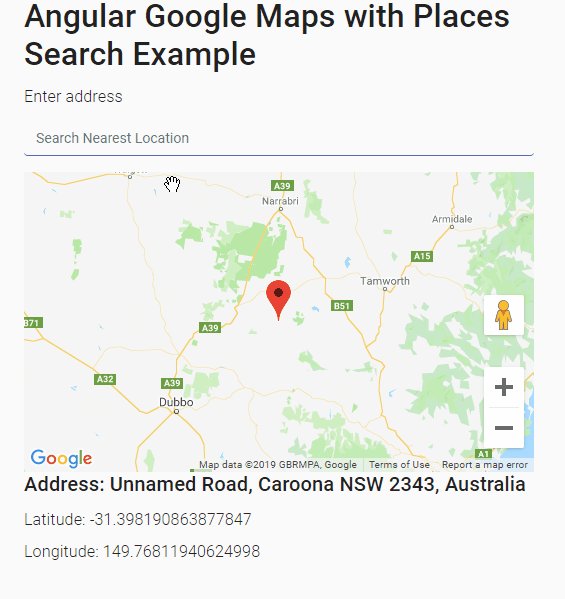
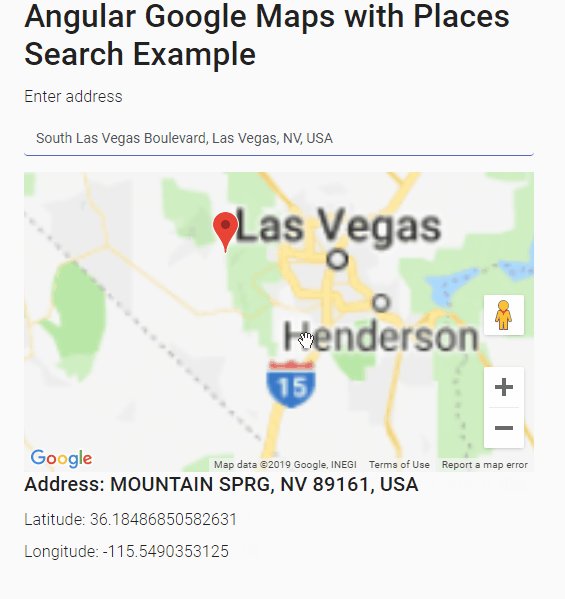
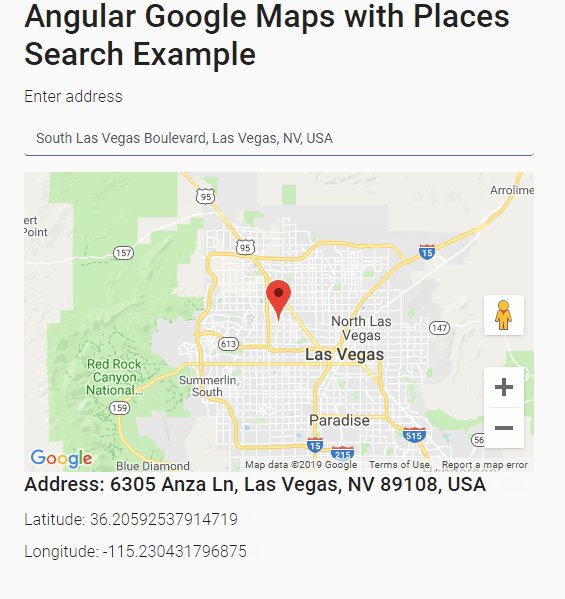
 Angular Google Maps With Places Search Draggable Marker
Angular Google Maps With Places Search Draggable Marker
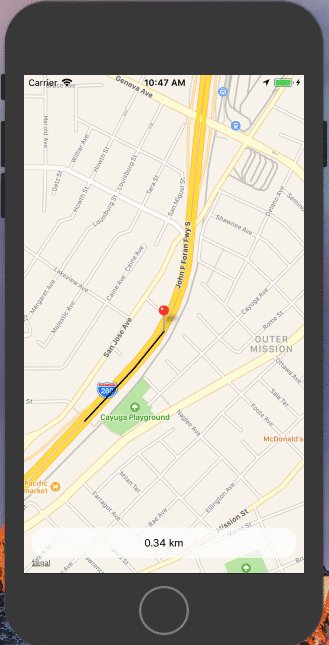
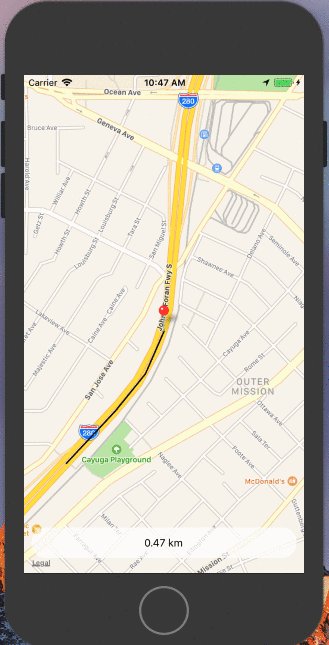
 React Native Location Tracking Build A Real Time Location
React Native Location Tracking Build A Real Time Location
 Override Geolocation Chrome Developers
Override Geolocation Chrome Developers
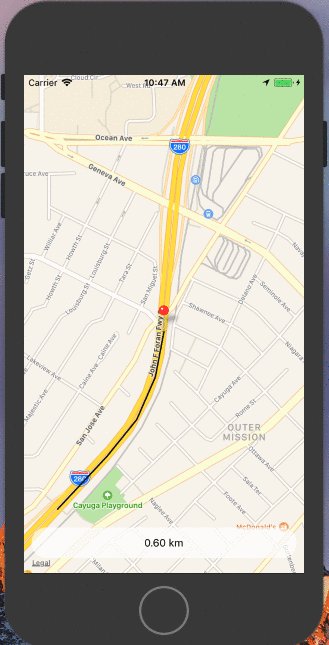
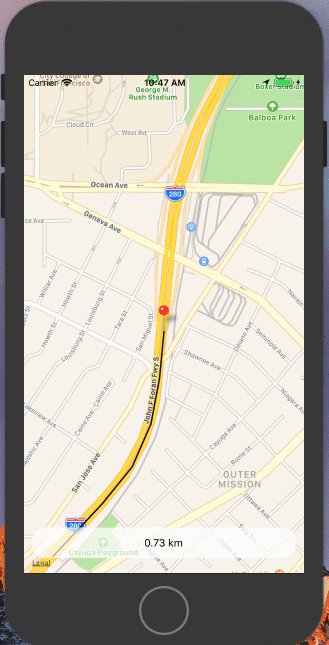
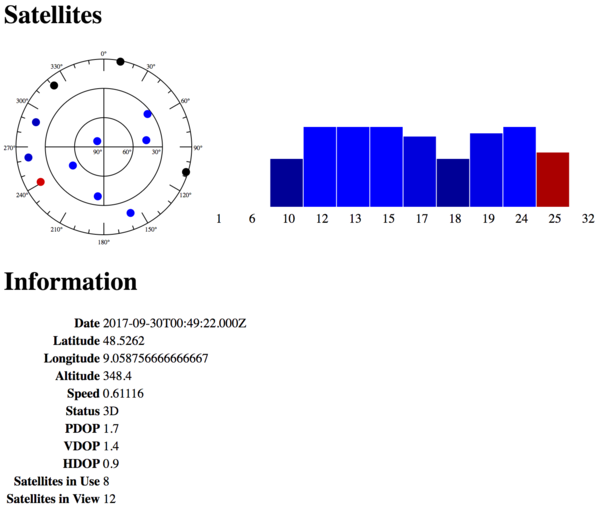
 Using Gps With Node Js And Javascript Computer Science And
Using Gps With Node Js And Javascript Computer Science And
 Get User Current Location Using Htm5 Geolocation Api
Get User Current Location Using Htm5 Geolocation Api
 The Comprehensive Beginner S Guide To Javascript Geolocation
The Comprehensive Beginner S Guide To Javascript Geolocation
0 Response to "26 Javascript Gps Location Example"
Post a Comment