20 Javascript Validation Error Message Not Removed After Field Is Valid
Most modern browsers now support HTML5 Form Validation making it possible to validate form elements without (or before) any JavaScript is triggered. Validating Text Input Fields. The value of a text input box (or a textarea or password input) is available using the syntax form.fieldname.value. This is not the case for other input types. There are several textboxes, one dropdownlist and a button in that page. When the user click on the button im validating the page with jquery validator , for that im calling a function via onclientclick. Which is calling a js function,written in js file. What i want to do is when i change the dropdown i want to remove the validation errors.
 Validation Rules Studio Pro 9 Guide Mendix Documentation
Validation Rules Studio Pro 9 Guide Mendix Documentation
1 npm install -g @angular/cli. javascript. Then type below command to create a new Angular project. 1 ng new ngValidation. javascript. Add a few files and install some dependencies. Navigate to the root app directory and type the following command to start the server. 1 cd my-app 2 ng serve --open. javascript.

Javascript validation error message not removed after field is valid. Every developer knows how complex and tricky form validation can be. Ideally, users fill in the form with necessary information and finish the job successfully. However, people often make mistakes… $(FORM_ID).validate().resetForm(); is still not working as expected. I am clearing form with resetForm().It works in all case except one!! When I load any form via Ajax and apply form validation after loading my dynamic HTML, then after when I try to reset the form with resetForm() and it fails and also it flushed off all validation I am applying on form elements. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. With the help of this property we can display any content and draw user's attention just like alert boxes. Method 2: By using innerHTML property.
To validate the entered value, we'll use the PHP FILTER_VALIDATE_URL. Then if the URL is not valid we will use the core WooCommerce function wc_add_notice to display the validation error: [Field label] is not a valid URL. Step 2 - Use the filter to add a new validation method to Flexible Checkout Fields Forms are ubiquitous in web applications. Some apps use forms to collect data to sign up users and provide an email address. Others use them to fulfill online transactions to facilitate a shopping experience. You might use some web forms to apply for a new car loan, whereas you'll use The composite field for fullname shouldn't impact this, it supports the same events for it's containing fields (firstname and lastname) as long as you register them on the OnChange events for the respective fields, not on the event for the composite itself.
Remove error message of a particular field using jquery validate jquery validate ignore remove the validation message after filling the input field. jquery-validate errorplacement javascript validation error message not removed after field is valid jquery validation clear error on field jquery validate add rules and message dynamically jquery validation message jquery remove validation from element Love is great, but not as a password. — Matt Mullenweg. Preventing bad form information is a deadly game of cat and also cat. As web developers, we want to protect the information filled out in form fields. Bad information leads to bad user interactions, bad analytics and bad sales. Take the all important "email" field. Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web server.
25/3/2020 · function RemoveErrorMessage(el) { var elementId = el.id; var elementHook = document.getElementById(elementId); if(elementHook.classList.contains('Not_Valid')) // check whether the current element contains class 'Not_Valid' { elementHook.classList.remove('Not_Valid'); elementHook.nextSibling.style.display = 'none'; // $('#' + elementId).next('span').hide(); // using jQuery } } This is not really an issue, but I cannot seem to find an easy way to do this. I am using a form in a modal for record add/edits. If the content of the form gets populated dynamically by means of a... Client-side Validation. The first step in validation t akes place on the client-side. Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main ...
Adding a new row means that you have introduced a change to the form elements, so you will need to either reinitialize the validate function, or add new rules to the validation. newtomysql August ... JavaScript Validation API ... Returns true if an input element contains valid data. setCustomValidity() Sets the validationMessage property of an input element. If an input field contains invalid data, display a message: The checkValidity() Method ... Contains the message a browser will display when the validity is false. Client-side form validation, Using javascript validation is one of the most appealing part in web development where you can display errors messages to users in case a form doesn't contain Using javascript validation is one of the most appealing part in web development where you can display errors messages to users in case a form doesn't contain ...
On submit, the validation should check if the fields are empty. c. If any field is empty, the text colour as well as border of the field should turn red. ... Javascript validation errors to be ... JavaScript form validation. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Either way, we want to validate invalidated fields as their values update to ensure the quickest feedback possible. Sadly, we have reached the limits of default HTML client-side form validation. But fear not! We have access in JavaScript to all that validation goodness in the form of the aforementioned Constraint Validation API. Validation ...
Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Join Tek-Tips ® Today!. Join your peers on the Internet's largest technical computer professional community. It's easy to join and it's free.. Here's Why Members Love Tek-Tips Forums: 9/10/2011 · Successfully revalidating a form using validator.form () does not clear the "error" class from a field that is disabled (only the error message is removed). Workaround: $ ("input.error").removeClass ("error"); // watch out for the error message labels or they won't go away. $ …
basically I have a form that has a validation of required, according to certain circumstances it is no longer necessary to be required. With this you deleted the validation: Custom validation messages this.validationForm.get ('myinput'). setValidators ([]); this.validationForm.get ('m The form validation in Bootstrap In HTML 5, the default form validation is done for the fields marked with the required attribute. It will even check the email format for the field specified as type="email" with the required attribute. However, the message is basic and displayed as: "Please fill in the field" Where the specific field will […] 2/3/2017 · Yeah you could use $('#Field1').parsley().reset() for a certain field or $("#form1").parsley().reset() for the whole form. Note that after reset the fields are not validated immediately (it will validate on blur or submit.) If you need the red color and message to show up immediately you could use $('#Field1').parsley().validate()
27/1/2014 · 2 Answers 2. ActiveOldestVotes. 1. You can use element.onblur, which means when we lose focus from an element call some function. For example: someElement.onblur = function(){ // Code that updates the validation message }; This can also be done in jQuery. Validating User Input. In ASP.NET Web Pages 2, you can use the Validator helper to test user input. The basic approach is to do the following: Determine which input elements (fields) you want to validate. You typically validate values in <input> elements in a form. Here's how it looks in Chrome 21: A couple things to note: 1) If a user attempts to submit a form and gets validation errors, a submit event is never fired for the <form>.Therefore, instead of listening for submit on the <form>, I instead listen for a click on the <input type="submit">.Since the user is also able to submit the form pressing enter in text inputs, I attach a keypress listener ...
30/8/2012 · 1 Answer1. invalidHandler: function (form, validator) { var errors = validator.numberOfInvalids (); var notifyDiv = $ ('#notify'); var notifyMessage = $ ('#notify span'); if (errors) { var message = errors == 0 ? 'U bent 1 veld vergeten.Dit is aangeduid.': 'U bent ' + errors … Remove Default Validation from Fields. If you need to remove validation for some of WooCommerce checkout fields, let's say email, phone or postcode, all you have to do is to remove validate parameter from a field.You can do it in woocommerce_checkout_fields filter hook, example: How can we push this to a fix? Just by porting the tests to D7? @lmeurs I reread this issue. And though I can see the use of patch #29 in relation to #2235977: JS Client-side file validation is broken (because ajaxPageState is broken?), a simpler patch without the wrapper class has already been committed to D8.I think it's wise to keep these patches similar.
To remove the invalidate message on validated field, apply setCustomValidity('') in the input event. - Example, if the email address added into a required email field is not valid; when submitting the form it will display a custom message.
 Change Mvc Form Validation Error Messages Stack Overflow
Change Mvc Form Validation Error Messages Stack Overflow
 Forms File Uploads And Security With Node Js And Express
Forms File Uploads And Security With Node Js And Express
 Angular Validation Errors Made Easy By Luca Micieli The
Angular Validation Errors Made Easy By Luca Micieli The
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
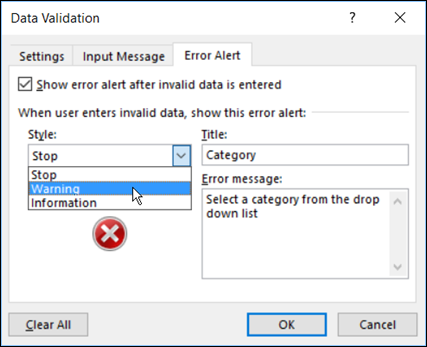
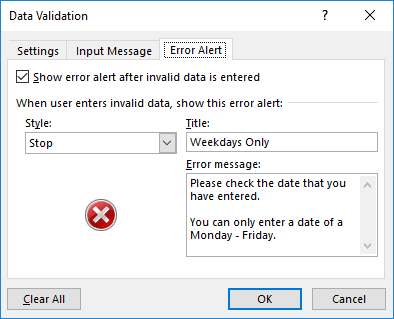
 Excel Data Validation Error Messages Contextures Blog
Excel Data Validation Error Messages Contextures Blog
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
 Asp Net Mvc 5 Jquery Form Validator
Asp Net Mvc 5 Jquery Form Validator
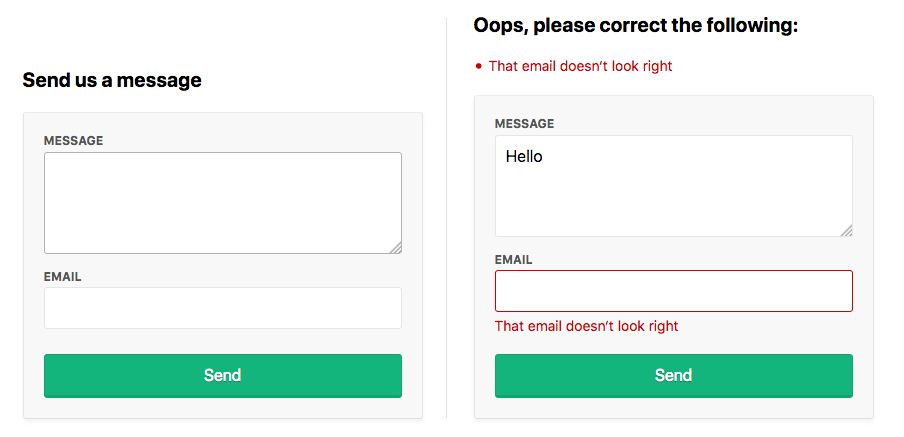
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Html5 Form Validation With The Pattern Attribute
Html5 Form Validation With The Pattern Attribute
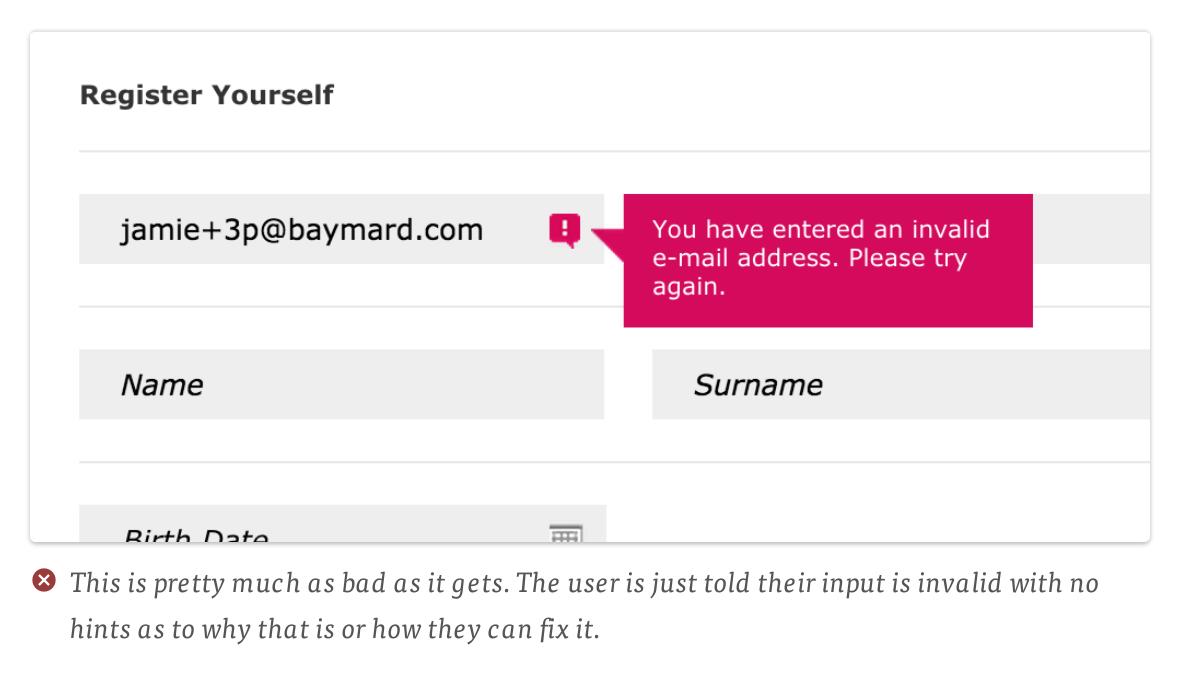
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
How To Validate Forms With Jquery Validation Package
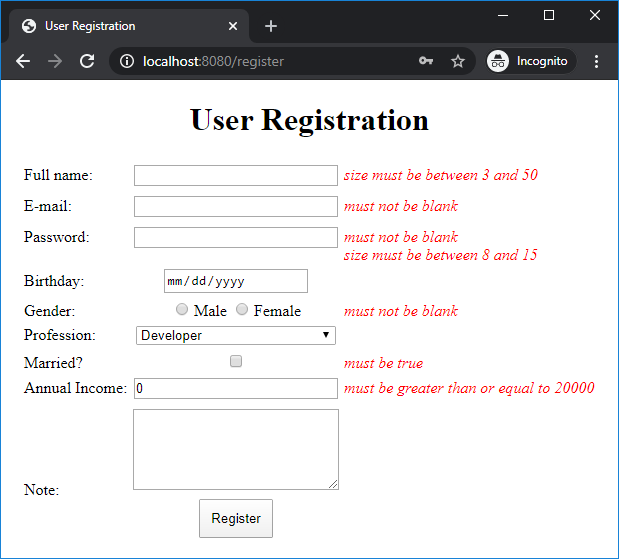
 Spring Boot Form Validation Tutorial
Spring Boot Form Validation Tutorial
 Angularjs Form Validation On Submit Form With Example
Angularjs Form Validation On Submit Form With Example
 Complete Guide To Form Validation In Vue
Complete Guide To Form Validation In Vue
 Improve Validation Errors With Adaptive Messages Articles
Improve Validation Errors With Adaptive Messages Articles
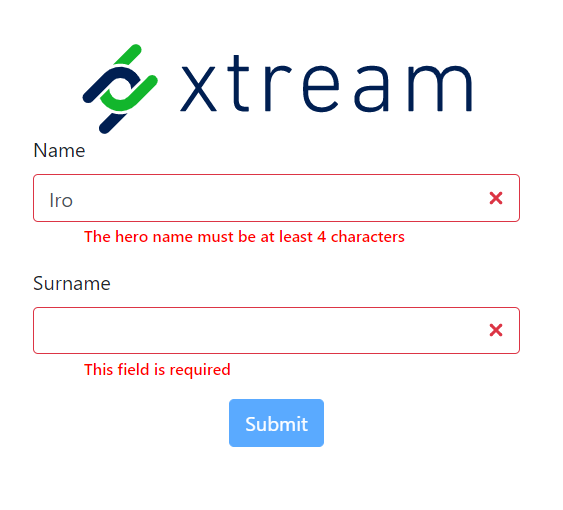
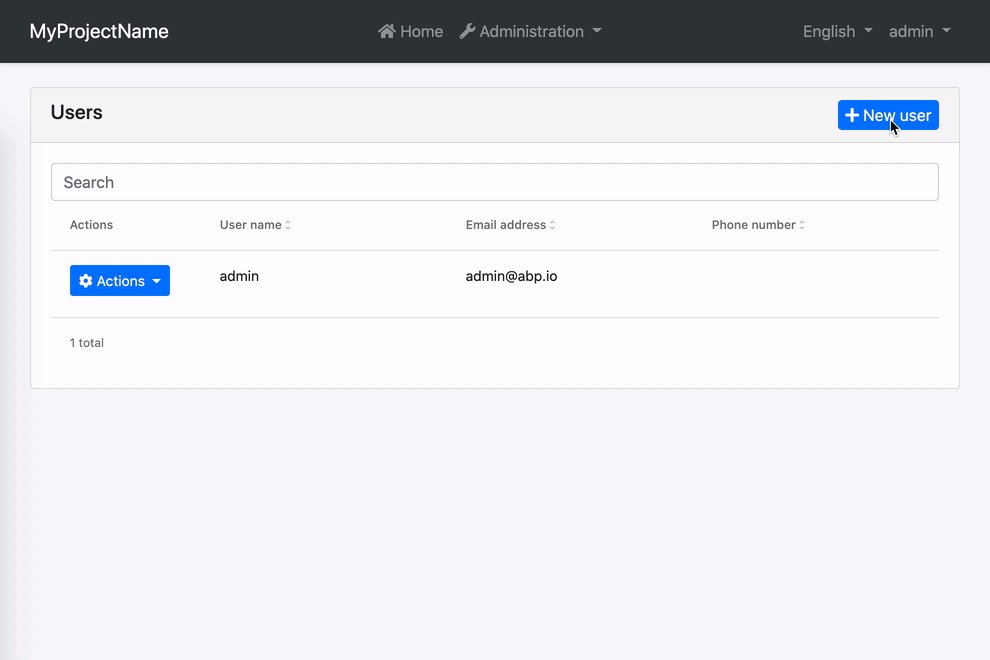
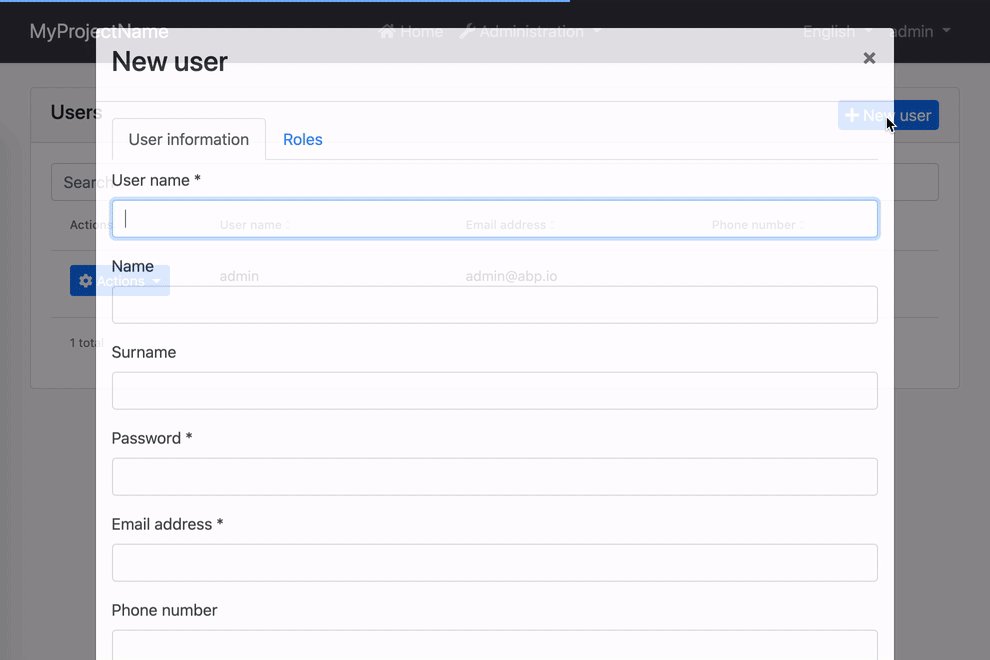
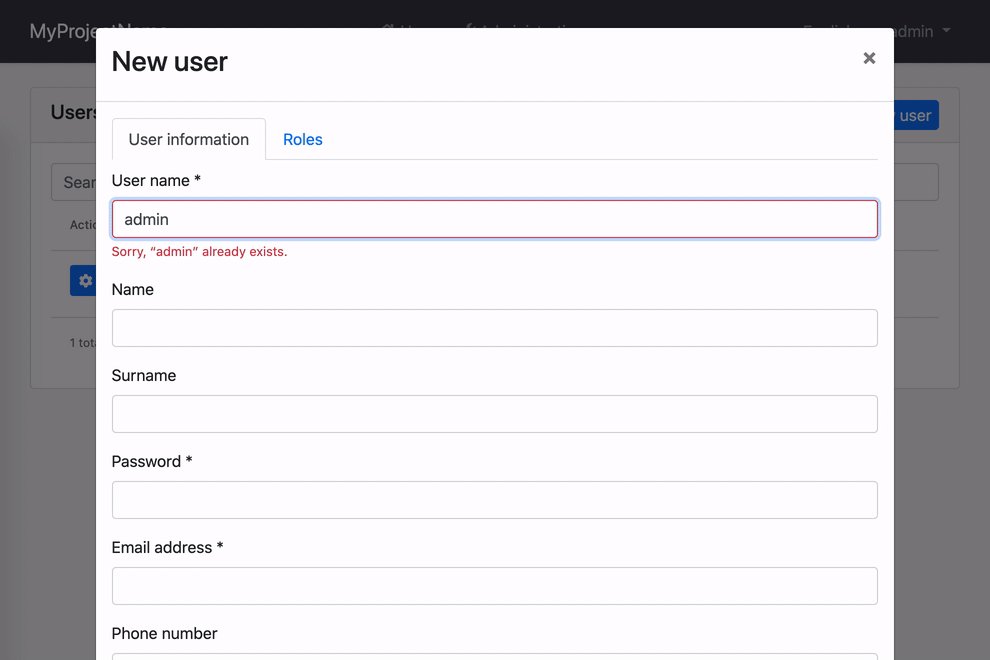
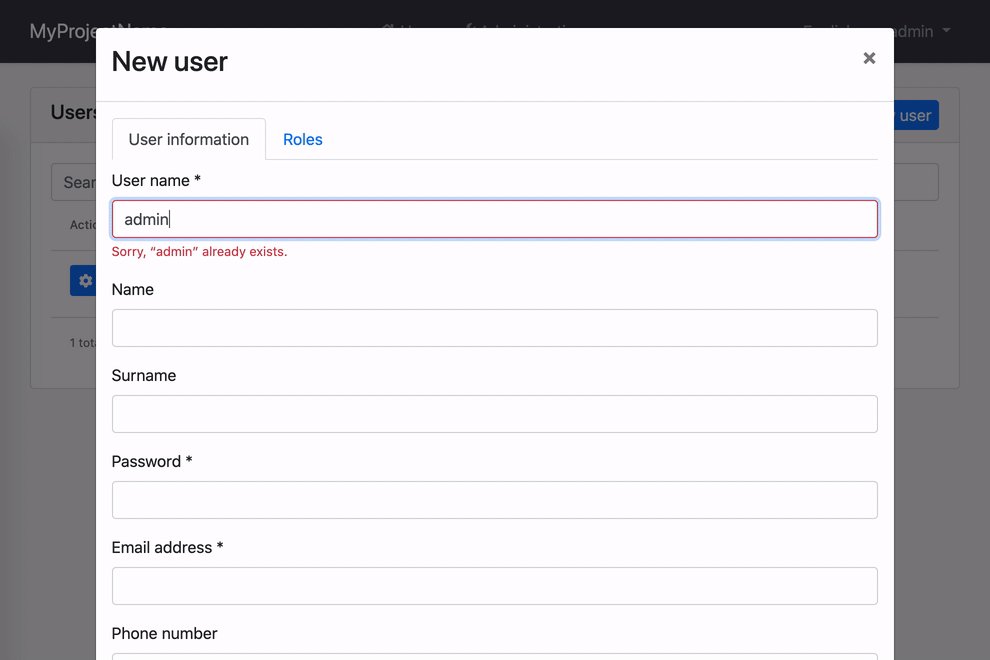
 Ui Angular Form Validation Documentation Center Abp Io
Ui Angular Form Validation Documentation Center Abp Io
 11 Awesome Examples Of Data Validation How To Excel
11 Awesome Examples Of Data Validation How To Excel
 How To Create A Password Validation Form
How To Create A Password Validation Form

0 Response to "20 Javascript Validation Error Message Not Removed After Field Is Valid"
Post a Comment