34 How To Fix Javascript Error In Chrome
Chrome is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled. Need to debug JavaScript in Google Chrome? Simply follow these 7 steps. Includes examples. Read our debugging guide now.
 Best Fix To Remove Unable To Play Video Error 5 In Google Chrome
Best Fix To Remove Unable To Play Video Error 5 In Google Chrome
I have an error which is giving me a hard time to fix. I have written a program in JavaScript but when I refresh it doesn't affect the page. I even closed and opened the browser more than once but it

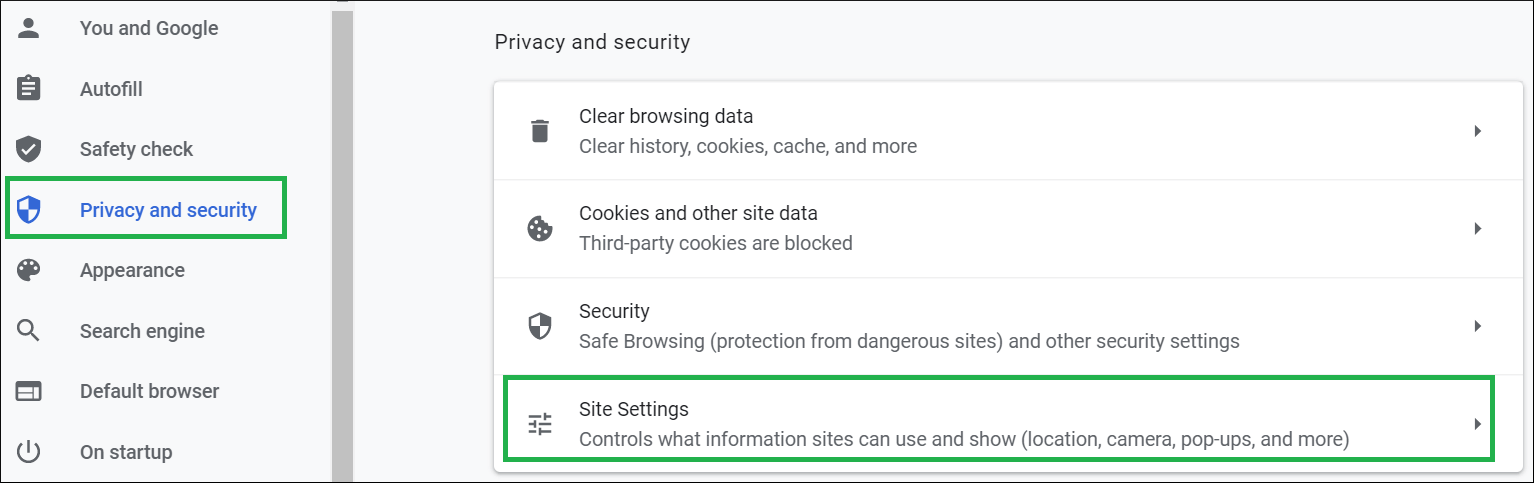
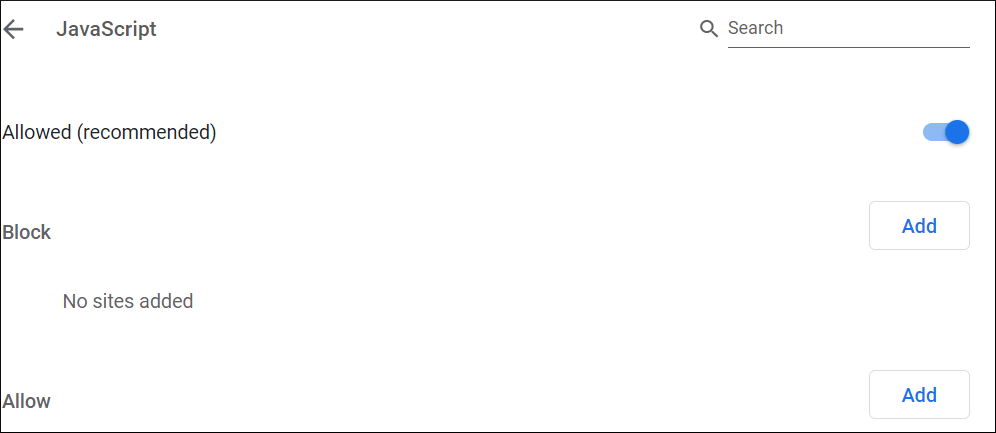
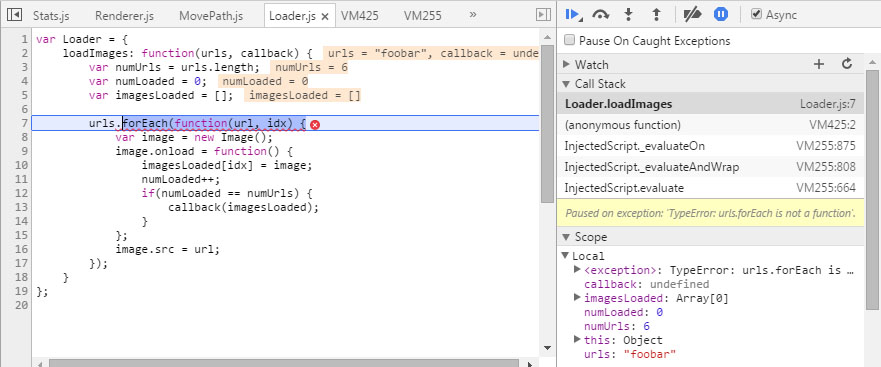
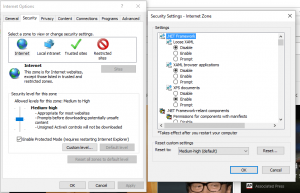
How to fix javascript error in chrome. Open Google chrome and hit top right icon. Select Settings, scroll down the screen and then click Show Advanced Settings. Move to Privacy option and select Content Settings under that. Hit on " Allow all sites to run JanaScript " under JavaScript option. This means the existing HTTP connection between Chrome and the website is broken, most likely due to an interrupted Internet connection. Usually clicking on the Reload link (or pressing Ctrl-R) will refresh the webpage. If that does not work, try... 1/11/2015 · In this article, I’ll show you how to make use of Chrome’s JavaScript debugger to help you fix errors faster and more easily. Getting started To get started, we can open up the Developer Tools either through the menu, by right clicking the page and choosing “Inspect Element”, or by pressing F12 (or Cmd+Opt+i if you’re on a Mac).
javaScript errors in Chrome. Answer I don't know whethere i can help you or not. if you're experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, don... 28/8/2010 · Chrome does not have a native ability to alert you to Javascript errors. However, this Chrome extension will show an alert icon in the address bar when a Javascript error occurs: https://github /barbushin/javascript-errors-notifier. The extension can be installed here: https://chrome.google /webstore/detail/jafmfknfnkoekkdocjiaipcnmkklaajd Apr 06, 2021 - Yoast SEO relies more and more on JavaScript. This allows the plugin to interact with your WordPress admin in real-time, for example for the snippet editor, the SEO analysis and the readability analysis. Having real-time feedback on your content allows for a much smoother web experience.
After you fix the items in this checklist, test your page with the Mobile-Friendly Test or the URL inspection tool in Search Console again. If you fixed the issue, a green check mark appears and no errors display. If you still see errors, post in the JavaScript Sites in Search Working Group. Send feedback. May 23, 2017 - Can someone help...I am testing my asp application in chrome. On successful login I am receiving this error in JavaScript Console. Code snippet where error occurs: function ChangeToStaticIma... 4/1/2017 · # Step 7: Apply a fix. You've found a fix for the bug. All that's left is to try out your fix by editing the code and re-running the demo. You don't need to leave DevTools to apply the fix. You can edit JavaScript code directly within the DevTools UI. Try it now: Click Resume script execution.
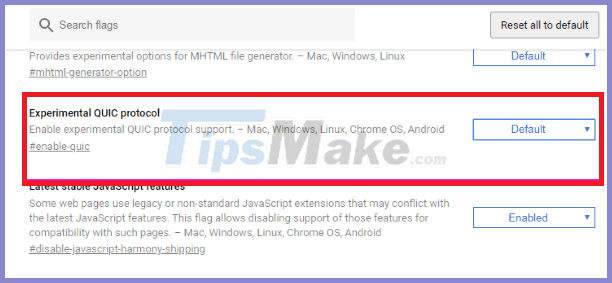
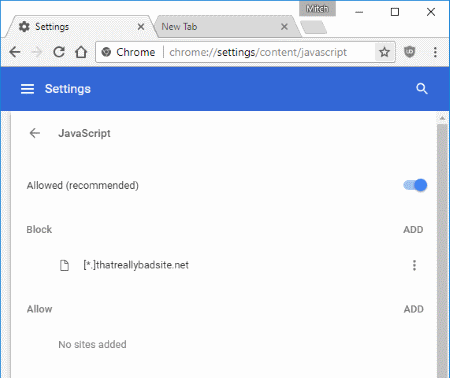
In Chrome, select " Menu " > " Settings "> " Advanced " > " Content settings… " > " JavaScript ". Type " chrome://settings/content/javascript " in the address bar, then press " Enter " Scroll down and select the " Adv " option, then select the " Content settings… " button. Type Chrome://flags/ in the address bar of Chrome and hit Enter. Now, find the Reset option on the top of the Flags page and click on it to reset all Chrome settings. Once you have done this, you can now check the Chrome to see if your issue is resolved. 4. Run Windows Network Diagnostic to Fix Chrome Issue. Other times, our program can run but the result isn't as we planned it. Consequently, runtime errors can be a bit trickier to fix than syntax errors. Since we know the two main types of JavaScript errors, we can swiftly move on to fixing them. When in Doubt, Reload. Sometimes the simplest thing we can do is reload the web page.
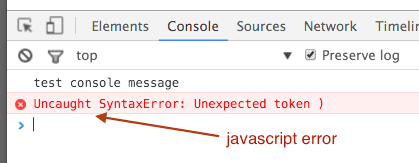
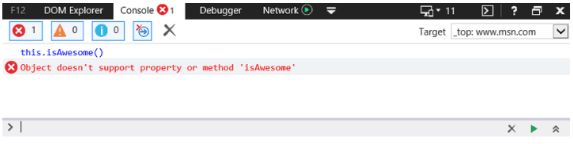
As with HTML and CSS, you can ensure better quality, less error-prone JavaScript code using a linter, which points out errors and can also flag up warnings about bad practices, etc., and be customized to be stricter or more relaxed in their error/warning reporting.The JavaScript/ECMAScript linters we'd recommend are JSHint and ESLint; these can be used in a variety of ways, some of which we'll ... 27/4/2019 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... If you think an issue on your website is triggered by a JavaScript error, your Chrome browser has an easy way to check for that. Here's how. Step 1: Open the Console either as its own panel or as a drawer next to another panel. You have two options for opening the Console panel: Windows / Linux - Press Ctrl+Shift+J . Mac - Press Cmd+Opt+J.
8/3/2021 · Because Javascript is used by websites, we interact or experience it through our browsers. Modern browsers like Chrome and Firefox support Javascript out of the box. All you need to do is install one of the two browsers (or any other modern browser) on your desktop and you can access any modern website. Fix the javascript:void(0) error On the Advanced tab, make sure you have the "Show Develop menu in menu bar" box checked. "Display a menu for the current page" icon towards the top right that looks like a paper with a bent corner. Press Shift+Esc or go to the Chrome main menu and select More tools > Task manager to open the Task Manager. Right-click on the table header of the Task Manager and enable JavaScript memory. These two columns tell you different things about how your page is using memory: The Memory column represents native memory.
To view Google ads on a website, you need to have JavaScript activated in your browser. Activate JavaScript in Google Chrome On your compute Steps:1. Use Google Chrome to find JavaScript Errors. If you don't have it, there is a link in the description to download Chrome. 2. There are three ways to... Infopackets Reader 'dbrumley' writes: " Dear Dennis, I've had a problem lately with Firefox when visiting Amazon's website. I get a pop-up window saying a 'script on this page is either busy or not responding'. There are 3 buttons that say Stop script, Ignore error, and Debug script, along with an option that says 'Don't ask again'. I've tried using the 'Stop script' button, which closes the ...
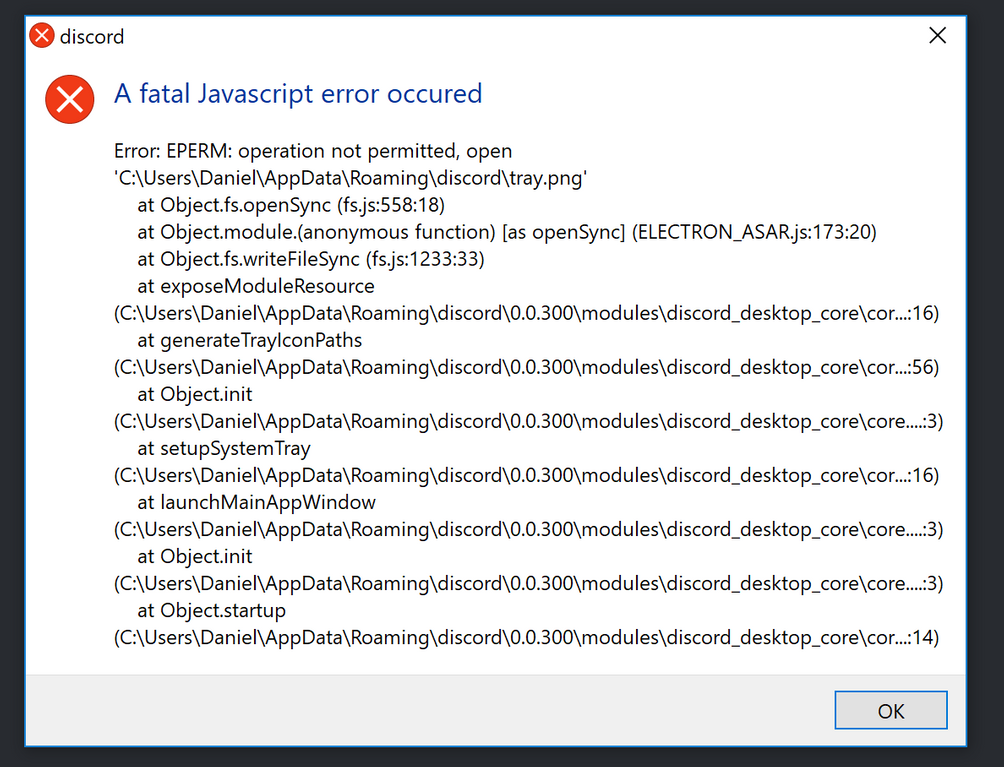
In some cases, elevating the privileges of the app fixes the Discord fatal Javascript error. To do that, follow these steps: Click the Start button on the taskbar, or press the Windows key on the... 17/4/2015 · Google Chrome comes up with a feature that shows the list of loaded modules. Check and disable conflicting modules. For Windows 8.1/ 8/ 7/ Vista. Type in your browser’s address bar: chrome://conflicts/ Press Enter. The new page would show a number of modules. A message will appear No conflicts detected if no faulty modules are found. Disable Sandbox From any webpage in Google Chrome - Click (the wrench in the top right corner) - Options - Underthehood - Content settings - JavaScript settings, make sure it is set to "Allow all sites to run JavaScript - recommended" 2) Test if a Firewall is blocking the JavaScript (if it is already enabled)
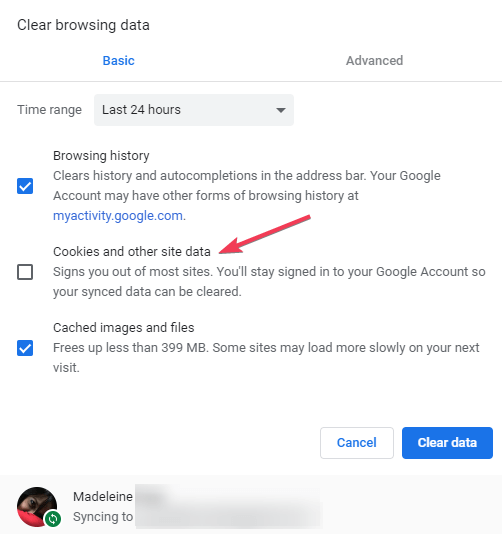
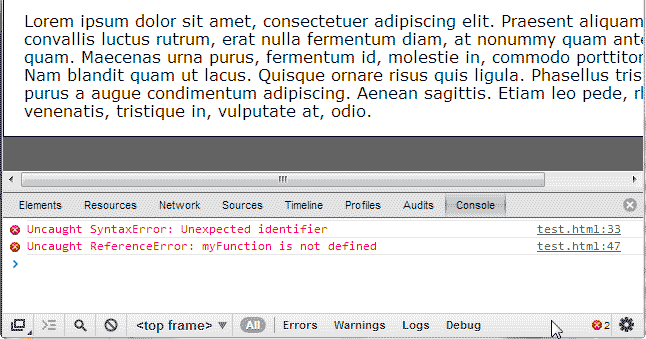
These errors mean that Chrome couldn't save the file to your computer. To fix the error: Cancel the download and try again. Instead of clicking the file to download, right-click the link and select Save link as. Be sure to download files to a place on your computer you can access, like your Desktop or Documents folder. Alternately, you could also use the traditional debugging method of using 'JavaScript Console' in Chrome to debug the code. The JavaScript console can be loaded using the option Tools->JavaScript Console. Browser Developer Tools. Browser Developer Tools can be used for removal warnings & errors in the JavaScript code. Hold the Shift key and click Reload. Press CTRL + F5 simultaneously. If this didn't work, you should try to clear the cache of your browser to fix JavaScript Void 0 (take Chrome as an example). Click on the three dots icon.
#Open the Issues tab. Visit a page with issues to fix, such as samesite-sandbox.glitch.me.. Open DevTools.. Click the Go to Issues button in the yellow warning bar.. Alternatively, select Issues from the More tools menu.. Once you're on the Issues tab, click the Reload page button if necessary.. You'll notice that issues reported in the Console (such as the cookie warnings here) are quite hard ... Other webkit-based browsers, like Safari, give errors in a similar format to Chrome. Errors from Firefox are similar, but do not always include the first part, and recent versions of Internet Explorer also give simpler errors than Chrome - but in this case, simpler does not always mean better. Now onto the actual errors. Nov 24, 2012 - I know how to do it in Firefox - how do I see Javascript errors in Chrome?
Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. 2. Identify the Error. The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. How To Fix Javascript:void (0)? As obvious from the name, the Javascript:void (0) has something to do with Javascript. Javascript is a plugin/addon found in all the browsers and it helps websites render their content properly. To resolve the Javascript:void(0) error, we will first make sure that the addon is enabled in the browser. 11/10/2019 · How to Fix “javascript:void(0)” Error in Google Chrome on Windows 10.Javascript Void 0 is a common error that occurs while users try to access certain webpag...
1. Open Chrome browser > click on 3-dots menu > Settings > Site Settings > JavaScript.. 2. On JavaScript screen, make sure JavaScript is Blocked and click on the ADD button under Allow section.. 3. On the next screen, type URL of the website for which you want to Enable JavaScript and click on the ADD button.. Similarly, you can Add more websites for which you want to Allow JavaScript in Chrome. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
 How To Fix Javascript Void 0 Error In Chrome
How To Fix Javascript Void 0 Error In Chrome
 Best Fix To Remove Unable To Play Video Error 5 In Google Chrome
Best Fix To Remove Unable To Play Video Error 5 In Google Chrome
 How To Fix The Browser You Re Using Doesn T Support Javascript Or Has Javascript Turned Off Error
How To Fix The Browser You Re Using Doesn T Support Javascript Or Has Javascript Turned Off Error
 How To Solve The Javascript Void 0 Error Ie Chrome Firefox
How To Solve The Javascript Void 0 Error Ie Chrome Firefox
 How To Fix The Error Site Can T Be Reached On The Google
How To Fix The Error Site Can T Be Reached On The Google
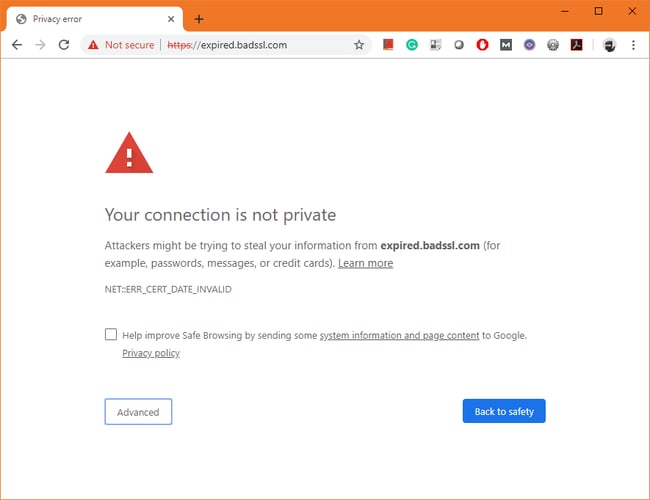
 A Simple Explanation Of Ssl Certificate Errors Amp How To Fix Them
A Simple Explanation Of Ssl Certificate Errors Amp How To Fix Them
 Google Chrome Not Loading Pages Properly Quick Fix
Google Chrome Not Loading Pages Properly Quick Fix
 Fix Javascript Void 0 Error Windows 10 Chrome Firefox
Fix Javascript Void 0 Error Windows 10 Chrome Firefox
A Javascript Error Occurred In The Main Process
 How To Solve The Javascript Void 0 Error Ie Chrome Firefox
How To Solve The Javascript Void 0 Error Ie Chrome Firefox
 Must Read Common Javascript Errors And How To Fix Them
Must Read Common Javascript Errors And How To Fix Them
 Javascript Error Stacktrace It News Today
Javascript Error Stacktrace It News Today
 How Can I Unhide Javascript And Html Errors Hidden By Filters
How Can I Unhide Javascript And Html Errors Hidden By Filters
How To Fix A Javascript Error Occurred In The Main Process
 Chrome View Javascript Errors Infoheap
Chrome View Javascript Errors Infoheap
 Chrome Console Log Console Debug Are Not Working Stack
Chrome Console Log Console Debug Are Not Working Stack
 How To Fix Javascript Errors More Easily With Chrome S
How To Fix Javascript Errors More Easily With Chrome S
 Fix Javascript Void 0 Error Windows 10 Chrome Firefox
Fix Javascript Void 0 Error Windows 10 Chrome Firefox
 Javascript Void 0 Error On Windows 10 How To Fix The Error
Javascript Void 0 Error On Windows 10 How To Fix The Error
 Fix Error Of Not Watching Youtube Videos On Chrome Coc Coc
Fix Error Of Not Watching Youtube Videos On Chrome Coc Coc
 Devtools Failed To Load Sourcemap Could Not Load Content For
Devtools Failed To Load Sourcemap Could Not Load Content For
 Common Javascript Errors And How To Handle Them
Common Javascript Errors And How To Handle Them
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Fix Hls Js Error Network Error In Chrome Windows Boy
Fix Hls Js Error Network Error In Chrome Windows Boy
Tips For Testing And Debugging Samesite By Default And
 How To Fix A 400 Bad Request Error Causes Amp Fixes
How To Fix A 400 Bad Request Error Causes Amp Fixes
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
 Fix Hls Js Error Network Error In Chrome Windows Boy
Fix Hls Js Error Network Error In Chrome Windows Boy
 Problem To Run Chrome Debugger In Vs Code Stack Overflow
Problem To Run Chrome Debugger In Vs Code Stack Overflow
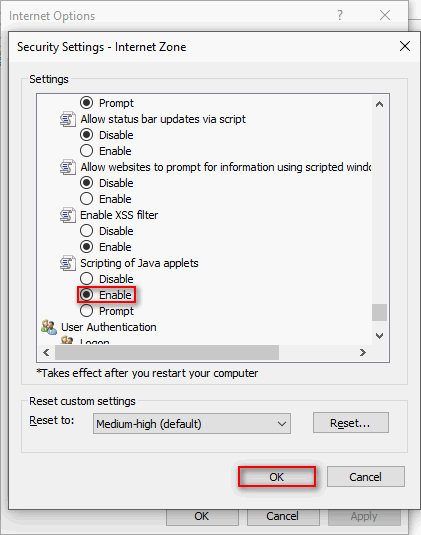
 Google Chrome Enable Or Disable Javascript
Google Chrome Enable Or Disable Javascript
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How To Fix The Err Connection Refused Error In Chrome
How To Fix The Err Connection Refused Error In Chrome

0 Response to "34 How To Fix Javascript Error In Chrome"
Post a Comment