23 Drag And Drop Editor Javascript
Drag and Drop with JavaScript One of the greatest interface solutions of JavaScript is known as "Drag and Drop". In this chapter, we are going to find out what it is mainly used for, and why it should be an essential part of your work. /* The dragging code for '.draggable' from the demo above * applies to this demo as well so it doesn't have to be repeated. */ // enable draggables to be dropped into this interact ('.dropzone'). dropzone ({// only accept elements matching this CSS selector accept: '#yes-drop', // Require a 75% element overlap for a drop to be possible overlap: 0.75, // listen for drop related events: ondropactivate: function (event) {// add active dropzone feedback event. target. classList. add ('drop ...interact.js is a JavaScript library for drag and drop, resizing and multi-touch gestures for modern …API | interact.js. JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers …Restrict | interact.js. JavaScript drag and drop, resizing, and multi-touch gestures for modern …Remember to use CSS touch-action: none to prevent the browser from panning when the …Action end event dx/dy. The dx and dy fields on dragend, resizeend and gestureend events …Events | interact.js. JavaScript drag and drop, resizing
 Drag And Drop Website Builder Php Script Bloxby
Drag And Drop Website Builder Php Script Bloxby
HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop ...

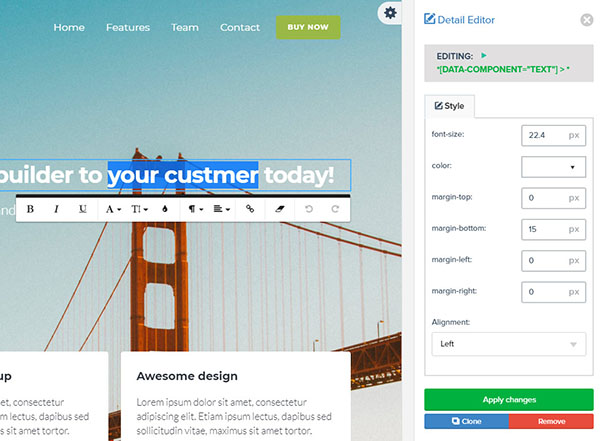
Drag and drop editor javascript. JavaScript Learn JavaScript ... Website Builder NEW Web Templates Web Statistics Web Certificates Web Editor Web Development Test Your Typing Speed Play a Code Game Cyber Security Accessibility. ... Drag and Drop. Drag and drop is a very common feature. It is when you "grab" an object and drag it to a different location. Mar 02, 2017 - A Jquery plugin that converts DIV element into editable area. Unlike classic editors, the plugin provides you with beautifully designed content blocks, ready to drag & drop. Features. Components and blocks/snippets drag and drop. Undo/Redo operations. One or two panels interface. File manager and component hierarchy navigation. Add new page. Live code editor. Image upload with example php script included. Page download or export html or save page on server with example php script included.
jQuery Form Builder is one of the most widely known and used plugin to create a dynamic form builder with JavaScript. It has many options and is localizable. jQuery formBuilder is a 100% client-side plugin that gives users the power to create forms using an intuitive drag and drop interface. Azexo Composer - jQuery Drag & Drop HTML Editor. September 25, 2014 9068 Drag & Drop Text & String Bootstrap. Azexo Composer is JavaScript library for user friendly front-end content editing of HTML pages. It is based on jQuery, jQuery UI, Underscore and Bootstrap. Azexo Composer uses client JS for render of HTML to work faster and save ... Add ability to move blocks by drag-n-drop should work with one block and with several selected blocks Should use same scroll behaviour as used in RectangleSelection
The HTML editor widget can be used with HTML Drag and Drop API and File API specification in order to easily represent file object in the web application or the widget itself, as well programmatically selct them and access their data. In HTML5, drag and drop is part of the standard, and any element could be draggable, event external files from the desktop. I would recommend jQuery UI, which affords drop and drag with the 'Droppable' and 'Draggable' interactions, respectively. If you're a real beginner - http://html5demos /drag - should get you started with HTML5 drag and drop, so you can get a basic understanding of how it works. Nov 10, 2011 - Note: I need to do it with javascript. ... I am working on a similar application now, and using jQuery with jQuery UI for the features like Drag/Drop. Functional part of the editor I've developed myself, check the working demo at http://labs.antaranian.me and if it is what you need, let me ...
There is no such thing as Javascript drag and drop whereas for HTML section you can do it easily by using VB or .NET tech. I am not sure about it but heard from my friends who actually works on VB and .NET projects and they do flaunt this things t... Radio Group. Select. Text Field. Text Area. Add some fields to the formBuilder and render them here. Edit Form. Copy HTML. The jQuery Menu Editor enables you to dynamically create a drag'n'drop, multi-level menu builder/creator/generator for your Bootstrap 4 and Bootstrap 3 project.. Features: Drag and drop to re-sort menu items. Drag to indent items you wish to turn into a sub-menu. Add/remove/edit menu items. Allows to export to JSON strings.
Dragging-and-dropping is a common user interaction that you can find in many graphical user interfaces. There are pre-existing JavaScript libraries for adding a drag-and-drop feature to your app. However, there may be situations where a library is not available or introduces an overhead or dependency that your project does not need. Aug 12, 2013 - New Imperavi release features drag and drop plus copy and paste Sep 18, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Editorjs Drag Drop Examples Learn how to use editorjs-drag-drop by viewing and forking example apps that make use of editorjs-drag-drop on CodeSandbox. react-editor-js (forked) The code will allow you to do a drag and drop event to an image element. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder. function drop (e){ Oct 07, 2017 - feel like this is kind of weird question but still, I want to create studio where people can create cards using different kind of contents, like Text, Images, Video, Audio, Links etc. and save the...
5. +50. medium-editor seems to be a well-managed clone of the really great editor found on Medium whose architectural principles are explained in here. The solution here would do away with the drag & drop idea. Instead, the user selects any bit of text and then sees a toolbar pop up, allowing them to do any formatting they need. JSEditor - Online JavaScript Code Editor. Getting started. JSEditor helps you prototype and share JavaScript code, HTML and CSS. On the left side of the project, uou have three tabs where you can type the HTML markup, JavaScript code and edit stylesheets. To run the code, simply … Get 91 drag and drop editor plugins, code & scripts on CodeCanyon. Buy drag and drop editor plugins, code & scripts from $5.
Nov 04, 2020 - Free and Open source Web Template Editor - Next generation tool for building templates without coding Get 255 drag and drop image plugins, code & scripts on CodeCanyon. Buy drag and drop image plugins, code & scripts from $4. Drag and drop content. Drag and drop editing allows you to select text from web and then insert the selected text by dragging it into the editor. Try it: Cake marzipan bonbon. Jujubes biscuit halvah. Brownie toffee pudding biscuit jujubes cookie croissant. Candy jelly beans cotton candy marshmallow bear claw chocolate cake pastry jelly.
HtmlEditor by Persefone is a drag & drop html editor script in javascript Jquery and php built for developer. You can simply integrate this script in your web project and create custom html template with drag & drop. Which kind of block can you add and edit? Aug 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Introduction to JavaScript Drag and Drop API HTML5 formally introduced the drag-and-drop specification. Most modern web browsers have implemented native drag-and-drop based on the HTML5 spec. By default, only image and text can be draggable.
A React framework for building drag-n-drop page editors. Write JavaScript in our Sublime Text-like editor. All your changes are synced with the preview, so you can write code and try it out without having to reload your browser. ... With our powerful Custom Code component, you can write HTML directly, without going through our drag and drop interface. We can drag and drop these building blocks onto our JavaScript editor. Once we drag an element, we will make it appear differently. The actual content of our blocks will be placed in a hidden div. HTML Structure for draggable item
Drag and Drop is frequently used to allow users to drag items from their desktop into an application. The main difference is in your drop handler. Instead of using dataTransfer.getData () to access the files, their data will be contained in the dataTransfer.files property: Drag'n'Drop algorithm. The basic Drag'n'Drop algorithm looks like this: On mousedown - prepare the element for moving, if needed (maybe create a clone of it, add a class to it or whatever). Then on mousemove move it by changing left/top with position:absolute. On mouseup - perform all actions related to finishing the drag'n'drop. How can I create a drag and drop code editor for 10 year olds? Hey all, we run a local youth centre for ages 10 - 14. I have a small group of 10-year-olds that have expressed an interest in programming so we thought the easiest language to start off with is JavaScript because no special software is needed and they can also practice at home.
Draggable JS – JavaScript drag and drop library Draggable is a lightweight, responsive, modern drag and drop JavaScript library – the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. Disable UI sound effects Quantum Programming: JavaScript (Q.js) - a drag and drop circuit editor The following article was originally published by Stewart Smith on the occasion of Q 's first birthday—30 April 2020. Q is a quantum circuit simulator, drag-and-drop circuit editor, and powerful JavaScript library that runs right in your Web browser. Jun 02, 2021 - Practice dragging and dropping content, whether it be text or image, into the editor. You'll also find the HTML and Javascript code you'll need.
May 12, 2016 - An example of using the Creative SDK Image Editor for Web with the HTML Drag and Drop API - CreativeSDK/web-image-editor-drag-and-drop Drag & Drop IDE. Rapise scripts are written in JavaScript. In addition to the autogenerated script created during recording, you can run and debug your script using the full featured integrated JavaScript Editor and Debugger. Rapise includes a testing API, with methods for manipulating images, spreadsheets, common GUI widgets, and more. For css changes edit scss/editor.scss and scss/_builder.scss ... If you like the project you can support it with a PayPal donation or become a backer/sponsor via Open Collective ... javascript html jquery open-source builder ui drag-and-drop drag-drop drag scss bootstrap4 website-builder free ...
Facebook's rich-text editor framework DraftJS built on top of React allows you to create powerful editors. We built a plugin architecture on top of it that aims to provide you with plug & play extensions. It comes with a set of plugins with great UX serving mobile & desktop as well as ... Apr 15, 2021 - Image Uploader with Editing A JavaScript library for uploading images using drag & drop. Crop, rotate, resize, or shrink your image before uploading. An easy-to-use image editor in the browser. Available as a plugin for Imperavi’s Redactor, too! Download from Github ImagerJs is a ... Aug 11, 2020 - Drag/Drop feature for Editor.js. ... Select the block, drag the toolbar settings button and drop it at the desired position.
7/7/2020 · Select the block, drag the toolbar settings button and drop it at the desired position. If you're already using editorjs-undo, then your code will look somewhat like this: const editor = new EditorJS({ onReady: () => { new Undo({ editor }); new DragDrop(editor); }, });
 Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
 Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
 Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
 New Amp Powerful Drag And Drop Newsletter Editor Mailerlite
New Amp Powerful Drag And Drop Newsletter Editor Mailerlite
 11 Best Drag And Drop Wordpress Page Builders Compared
11 Best Drag And Drop Wordpress Page Builders Compared
 Create Drag And Drop Editing Platform In Html5 Stack Overflow
Create Drag And Drop Editing Platform In Html5 Stack Overflow
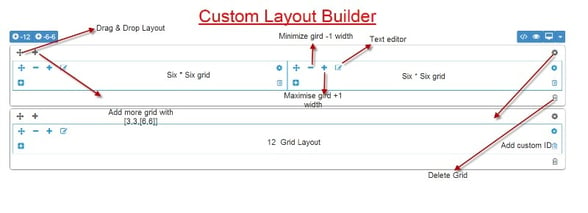
 Drag Amp Drop Custom Layout Builder
Drag Amp Drop Custom Layout Builder
 Free Download Drag Amp Drop Email Template Builder For Jquery
Free Download Drag Amp Drop Email Template Builder For Jquery
 Prasad Hewage Bootstrap Responsive Layout Designing With
Prasad Hewage Bootstrap Responsive Layout Designing With
 Drag Amp Drop Tools Not Working Inside Iframe React Email Editor
Drag Amp Drop Tools Not Working Inside Iframe React Email Editor
 Drag And Drop Html From Buider Stack Overflow
Drag And Drop Html From Buider Stack Overflow
 Aislelabs Releases A New Open Source Javascript Flowchart Editor
Aislelabs Releases A New Open Source Javascript Flowchart Editor
 9 Best Drag And Drop Page Builders For Marketers
9 Best Drag And Drop Page Builders For Marketers
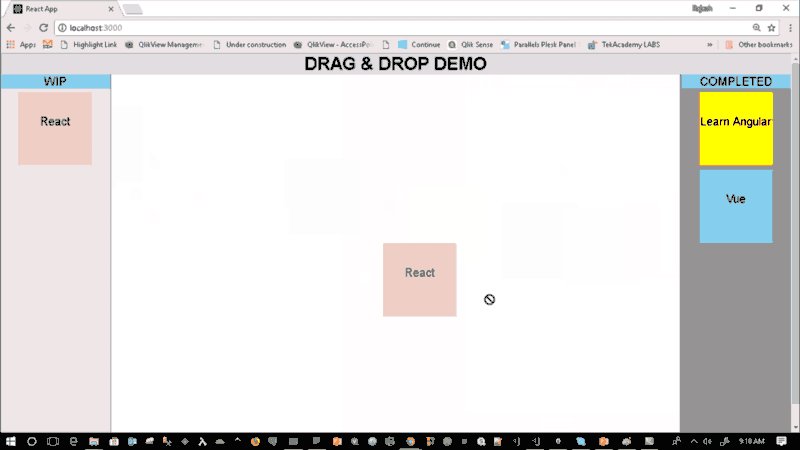
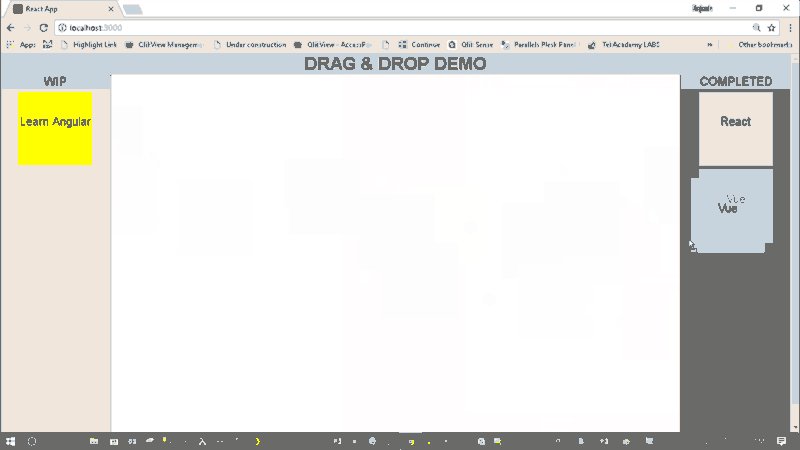
 React Js Implement The Drag And Drop Feature Without Using
React Js Implement The Drag And Drop Feature Without Using
 Drag And Drop Page Builder Plugins Code Amp Scripts
Drag And Drop Page Builder Plugins Code Amp Scripts
 10 Best Advanced Drag And Drop Plugins In Javascript 2021
10 Best Advanced Drag And Drop Plugins In Javascript 2021
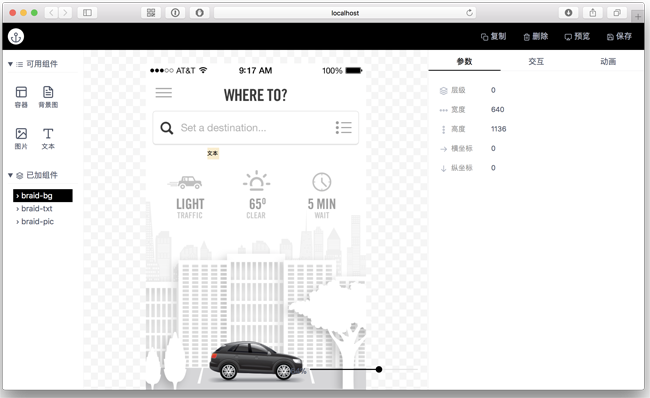
 Vue Component For Drag And Drop To Design And Build Mobile
Vue Component For Drag And Drop To Design And Build Mobile
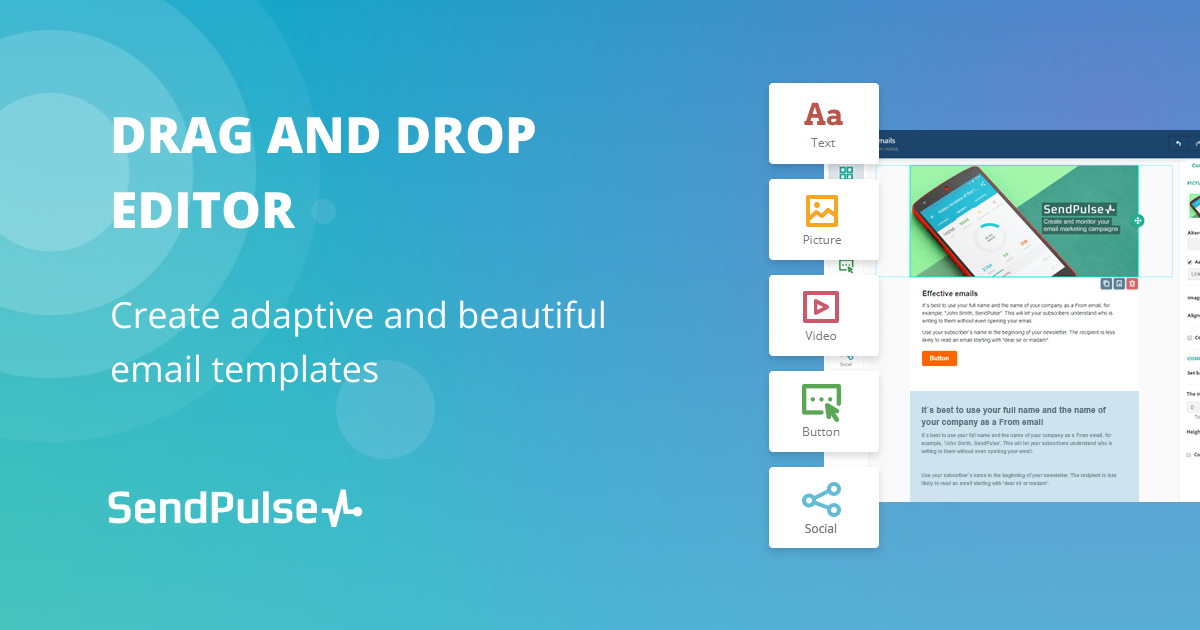
 Drag And Drop Email Builder For Html Emails Sendpulse
Drag And Drop Email Builder For Html Emails Sendpulse
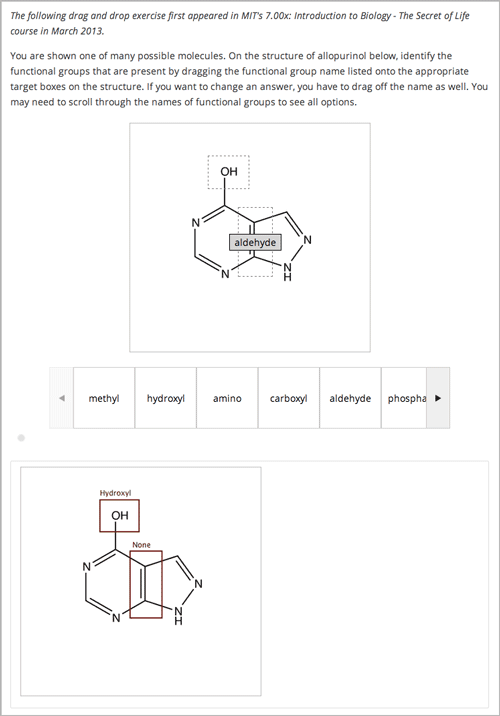
 10 12 Drag And Drop Problem Deprecated Building And
10 12 Drag And Drop Problem Deprecated Building And
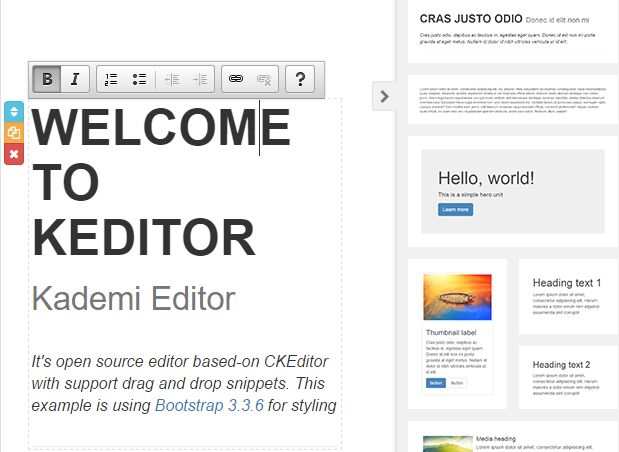
 Jquery Content Editing Plugins Jquery Script
Jquery Content Editing Plugins Jquery Script


0 Response to "23 Drag And Drop Editor Javascript"
Post a Comment