35 Javascript Change Html Lang
Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening. The method works by using the hash fragment of the URL as an identifier that can be used later detected by the script to change the language. The hash is accessed using window.location.hash property in JavaScript and can be later checked for the needed language identifier. The following steps have to be followed for this approach:
 Programming Language Wikipedia
Programming Language Wikipedia
For HTML elements, the language value is determined by the lang attribute and possibly information from meta elements or HTTP headers.

Javascript change html lang. W3C i18n tutorial: How to declare and use language in XHTML and HTML files When you call lang.change ('th'), the plugin will check if the language pack is already loaded and if not, will load the pack first before changing languages. Once the pack file has been loaded the plugin will change to that language. Loading languages dynamically is only done when the the change () method is called. HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes CSS REFERENCES CSS At-rules CSS Properties CSS Animatable Properties CSS Color Values CSS Color Names CSS Web Safe Fonts CSS Aural Properties
Nov 20, 2011 - This will not work with xml:lang Ref : Dev mozilla – Jean-François Gagnon Nov 29 '18 at 19:14 ... Not the answer you're looking for? Browse other questions tagged javascript html or ask your own question. Note: The value has to be a whole ... ), like lang="en-us". ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Jul 26, 2005 - Does anyone know how I can dynamically change the lang attribute of a visitors browser with a link?
HTMLElement.lang. The HTMLElement.lang property gets or sets the base language of an element's attribute values and text content. The language code returned by this property is defined in the Tags for Identifying Languages (BCP47) IETF document. Common examples include "en" for English, "ja" for Japanese, "es" for Spanish and so on. The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ... I'm trying to figure out how to set the "lang" attribute on the HTML element for a Visualforce page without having to manually add the html element or use Javascript. I realize that I can set
Javascript can be used to change the contents of a HTML element, such as a paragraph, a header, a list, or any various HTML element. For example, look at the paragraph below: I can't wait for the Google's new driverless vehicles to come out. These vehicles will help society in so many ways. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById ( id ).innerHTML = new HTML.
HTMLElement: change event The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants. HTML JavaScript or HTML 5 Tutorial for beginners and professionals with tags, elements, tables, forms, anchor, image, heading, marquee, textarea, div, audio, video ...
Here is an explanation of the options we are going to need: dropID - the id of the select that will be used to chose languages (whatever you set in the HTML) stringAttribute - the attribute name you will add to the nodes you want to switch the text on. Leave this as is unless you have a compelling reason to change it. Using console/alert, 'lang' attribute looks to be set as expected. But if you see generated source (View Source), 'lang' isn't getting set at all. Requirement is Screen Readers must be able to recognize the language dynamically. It would be great if there is any other solution to make Screen Readers recognize the language dynamically. When serving XHTML 1.x or polyglot pages as text/html, use both the lang attribute and the xml:lang attribute together every time you want to set the language. The xml:lang attribute is the standard way to identify language information in XML.
To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let's say the following is our input type calling submitForm() on clicking "Submit Form" − JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Definition and Usage. The lang property sets or returns the value of the lang attribute of an element. The lang attribute specifies the language code of the element's content. Common examples are "en" for English, "es" for Spanish, "fr" for France and so on. May 12, 2020 - When you change languages, the plugin will update the placeholder text where a translation exists. Translating Text in JavaScript Such as alert() Calls Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML).
Apr 26, 2020 - Hey guys, just tried to find it if there is a way to manipulate Meteor’s HTML tag on the fly? I couldn’t find anything except the code to set it “fixed” on startup. I want to add the lang attribute to my tag to tell Google the language of the page. But this must happen per request, ... Change Font Color Green Change Font Color Red. Learn the test-driven development approach when building apps ... Highlight and get the details of table row on click using JavaScript How to check if an element or HTML tag exists using JavaScript? Most Helpful This Week. Tic Tac Toe ... Using JavaScript change event for input elements The change event of an <input> element fires when the <input> element loses focus. The change event does not fire when you're tying. The following example shows the value of the input text when it loses focus.
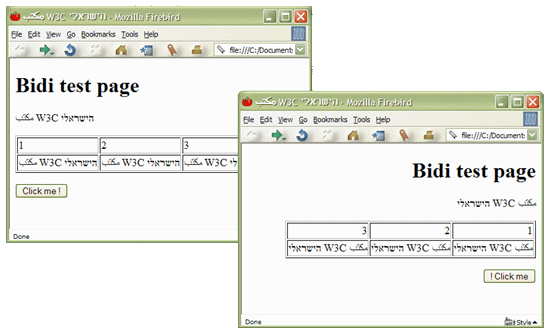
Mar 14, 2016 - No offense to the other answerers but storing the text in JavaScript or in data attributes is not good for search engines or disabled site visitors and offers no benefits while added unnecessarily complicated code. The best and most simple solution in my opinion is to make use of HTML lang ... You can download 📩the source code from the link 👉...https://drive.google /open?id=1jRrIrJ5EkwACyo0lbv36nF6jIENsv_X-=====🔴Subscribe to m... Quick answer. If the overall document direction is right-to-left, add dir="rtl" to the html tag.. Below the html tag, only use the dir attribute on structural elements on the rare occasions when the base direction needs to change in order for the text to display correctly.. Never use CSS to apply the base direction. But do use logical ('end' and 'start') on properties or values related to ...
By using JavaScript, you can change any part of an HTML document in response to input from the person browsing the page. Before you get started, take a look at a couple of concepts. The first is a method called getElementById. A method is an action that's done to or by an object in a JavaScript program. JavaScript example to change image on click. Example <!DOCTYPE html> < html > < head > < title > onClick Demo </ title > </ head > < body > < script > function toggleImage ... Simple example of Map initialization in Go Closures Functions in Golang Sierpinski triangle in Go Programming Language. These settings are specified in the HTML script element. // when loading the Google Maps JavaScript API. // Setting the language shows the map in the language of your choice. // Setting the region biases the geocoding results to that region. function initMap () {. const map = new google. maps. Map ( document. getElementById ( "map" ), {.
Oct 03, 2013 - I would like to set the lang attribute of the HTML site. The only solution I found is as follows, but it does not work in Webflow. It seems that is functionality is ignored. No console.log or try-catch showed me anything. $('html').attr('lang','en'); Does somebody have a solution? Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
I'm trying to develop a new way (apparently, since I've seen no solution to this online, perhaps cos it's not possible) to change the language of HTML written elements using JS and the lang property. Basically, I have created multiple tags with the lang property in each of them, so that giving the certain lang a display value of -none-, hides ... Javascript change html lang. Render Html In Node Js Vegibit. Styling Language Select Button In Html And Css Stack Overflow. How To Switch The Language Of The Page Using Javascript. Javascript Event Handling For Drop Down List Boxes. Javascript Html Dom Programmer Sought. Here, the function loaded() gets the value of lang attribute in HTML tag. Then put this value in String.locale. So localization aims to load the associated JSON file even no parameter found in URL. In the script.js : function loaded() {//The default HTML lang var getDefaultLang = document.documentElement.lang; var lang = getParameterValue ...
Sep 16, 2020 - What do an American actor, a British sitcom character and an HTML attribute have in common? If you’ve ever watched Mary Poppins and winced at Dick Van Dyke’s attempt at an English accen… Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the.js extension and then load it within the page through the src attribute of the <script> tag. Example Try this code »
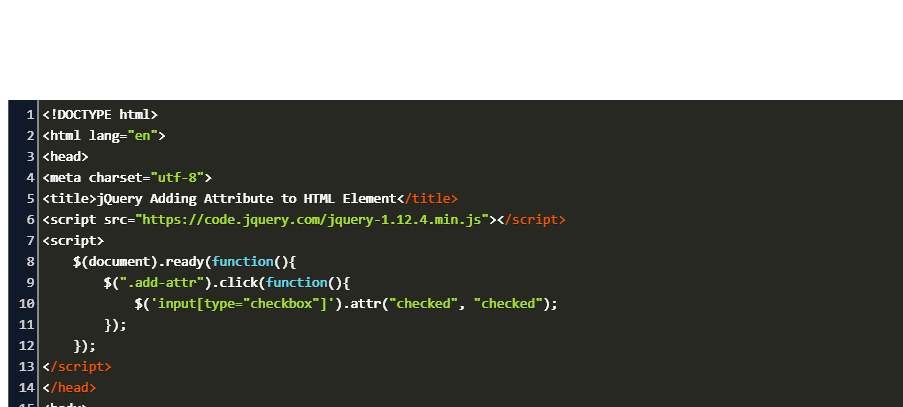
 Jquery Change Input Title Code Example
Jquery Change Input Title Code Example
 Changing Width Of An Input Element Using Jquery 1 7 2 Vs 1 8
Changing Width Of An Input Element Using Jquery 1 7 2 Vs 1 8
 How To Use Css Variables Like A Pro Logrocket Blog
How To Use Css Variables Like A Pro Logrocket Blog
 What Modifications Can I Make To My Page Adobe Target
What Modifications Can I Make To My Page Adobe Target
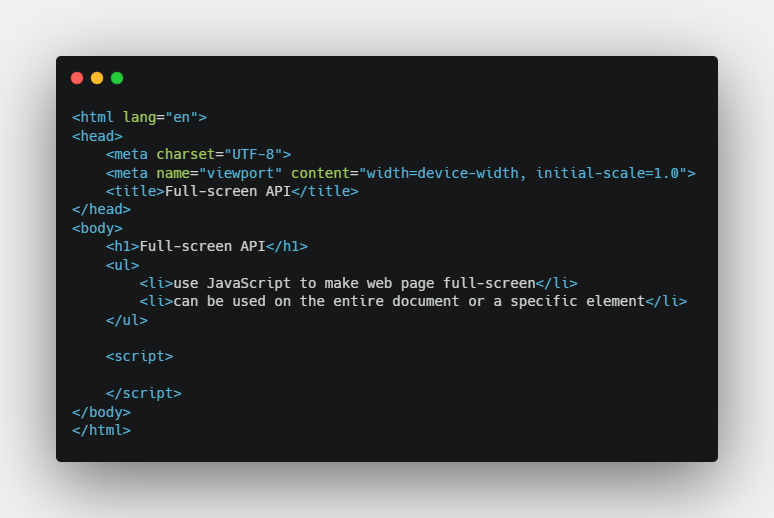
 Enter Full Screen Mode With Javascript By Aiman Rahmat
Enter Full Screen Mode With Javascript By Aiman Rahmat
 Html Head Title Doctype Html Gt K Html Lang En Head Meta
Html Head Title Doctype Html Gt K Html Lang En Head Meta
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 Inspect Javascript Arraybuffer With The Memory Inspector
Inspect Javascript Arraybuffer With The Memory Inspector
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Switch The Language Of The Page Using Javascript
How To Switch The Language Of The Page Using Javascript
 Html Background Color Set And Change
Html Background Color Set And Change
 How To Understand And Modify The Dom In Javascript Digitalocean
How To Understand And Modify The Dom In Javascript Digitalocean
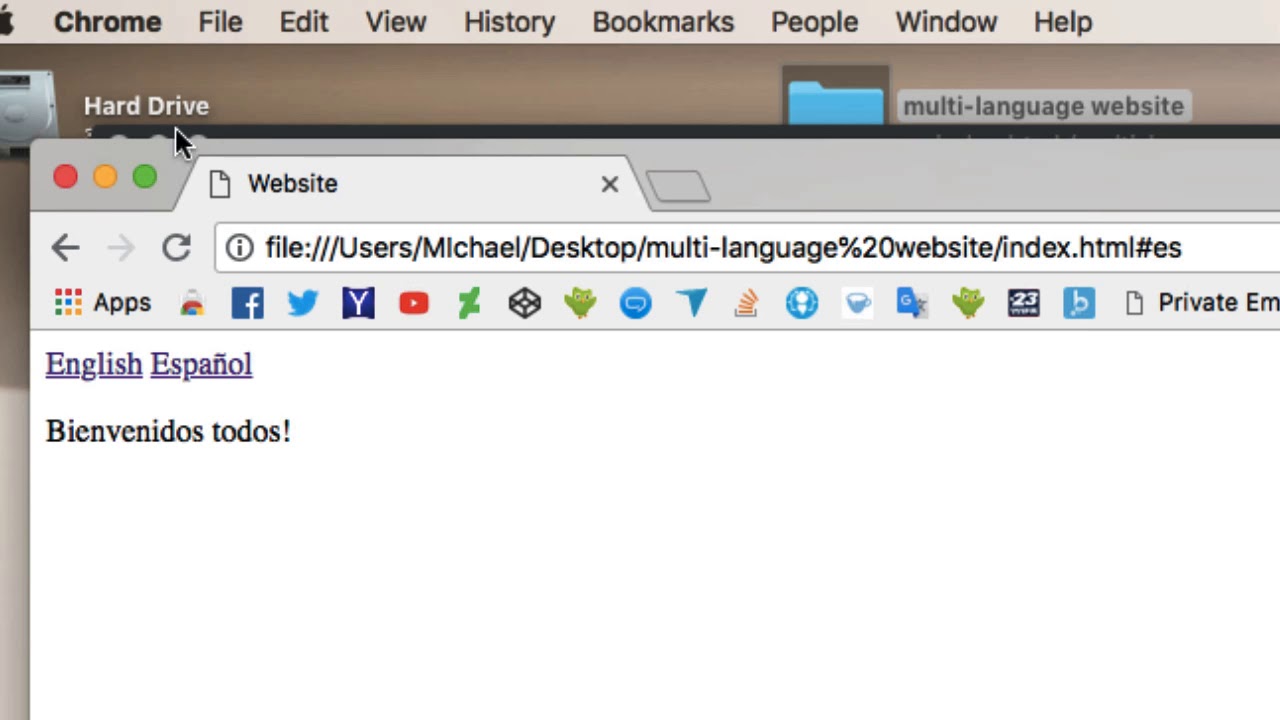
 Easy Multi Language Websites In Javascript
Easy Multi Language Websites In Javascript
 Js Which Is Often Used But Not Easy To Write In The
Js Which Is Often Used But Not Easy To Write In The
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
 How To Change Html Lang En To Tr Foundry Elixir Support
How To Change Html Lang En To Tr Foundry Elixir Support

 How Change Select Language Text To Language In Google
How Change Select Language Text To Language In Google
 Javascript Set Html Lang Attribute Programmatically Kindacode
Javascript Set Html Lang Attribute Programmatically Kindacode

 Wether There Is A Document State That The Page Changes But
Wether There Is A Document State That The Page Changes But
 How To Use Javascript S Toggle Function
How To Use Javascript S Toggle Function
 Setup Code Editor Javascript Series Part 11 Dev Community
Setup Code Editor Javascript Series Part 11 Dev Community
 Localizing Javascript Apps With Jquery I18n
Localizing Javascript Apps With Jquery I18n
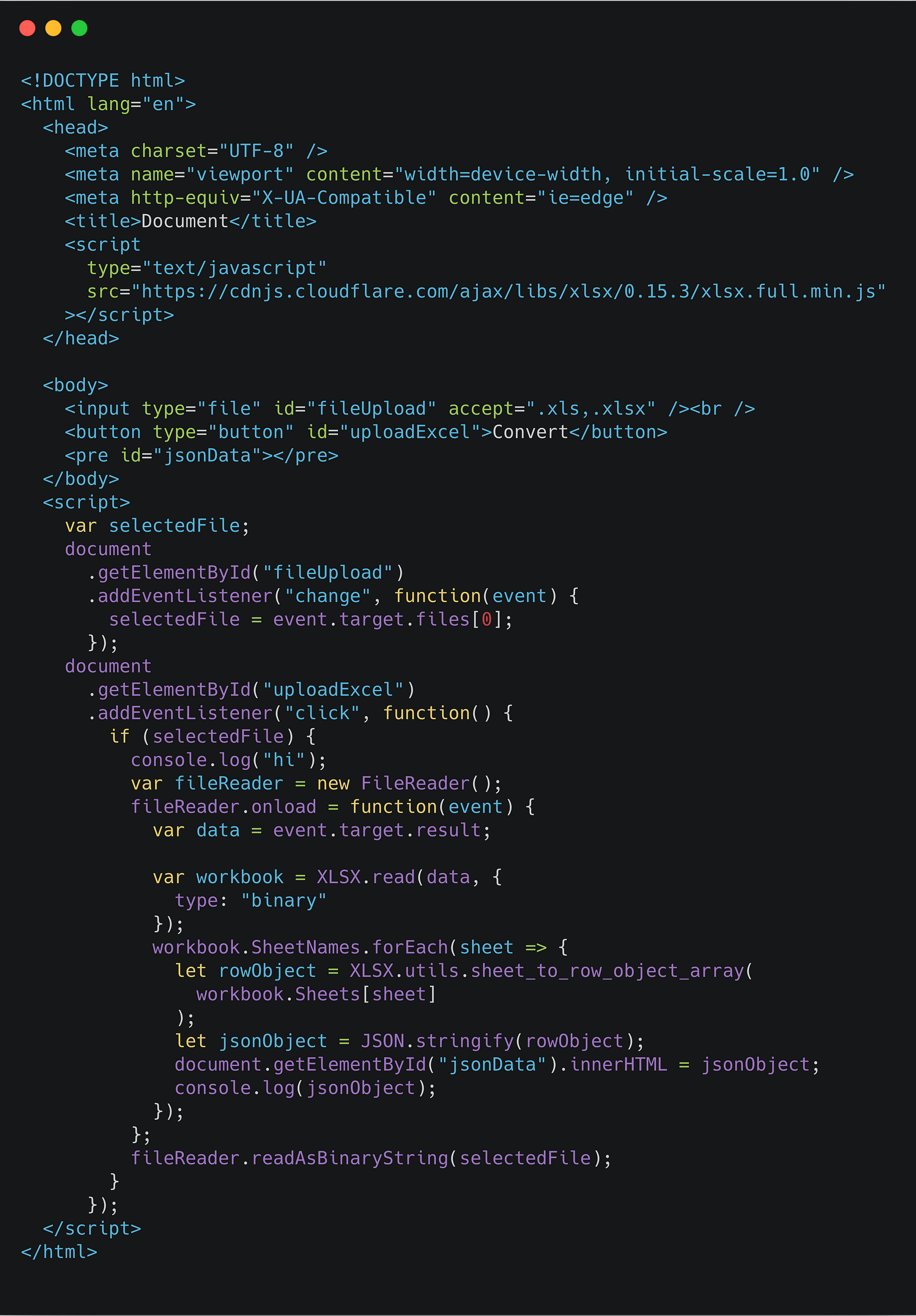
 How To Convert Excel File Data Into A Json Object By Using
How To Convert Excel File Data Into A Json Object By Using
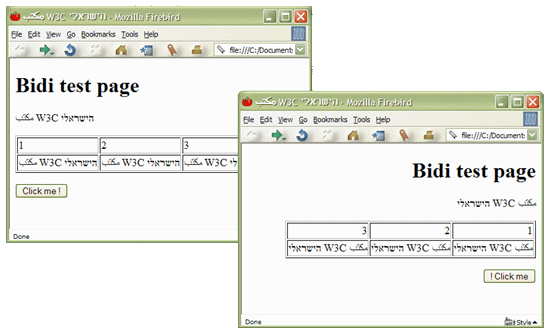
 Structural Markup And Right To Left Text In Html
Structural Markup And Right To Left Text In Html

 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint





0 Response to "35 Javascript Change Html Lang"
Post a Comment