25 Javascript Iterate Over Object Keys
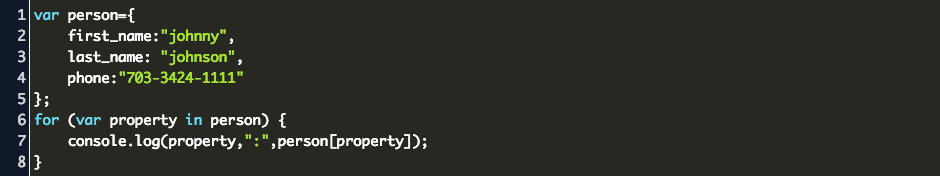
Jul 05, 2021 - To iterate over an object type variable in JavaScript, you need to use the for..in statement. The for...in statement allows you to iterate over the object property keys, so you can log both the property keys and values. 14 hours ago - As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. ... JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means ...
 The Javascript Object Has Some Methods Available On It That
The Javascript Object Has Some Methods Available On It That
Apr 16, 2019 - Read writing from Chidume Nnamdi 🔥💻🎵🎮 on Medium. I am looking for a job | I am available for gigs, full-time and part-time jobs, contract roles | Hire Me! | 📦 : kurtwanger40@gmail | Twitter: @ngArchangel.

Javascript iterate over object keys. 16/1/2013 · So you can iterate over the Object and have key and value for each of the object and get something like this. const anObj = { 100: 'a', 2: 'b', 7: 'c' }; Object.entries(anObj).map(obj => { const key = obj[0]; const value = obj[1]; // do whatever you want with those values. Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch.
Notice the use of for-of instead of for-in, if not used it will return undefined on named properties, and Object.keys() ensures the use of only the object's own properties without the whole prototype-chain properties. Using the new Object.entries() method: Note: This method is not supported natively by Internet Explorer. You may consider using ... Sep 03, 2018 - On Tuesday, we look at how to use for...in loops to iterate through JavaScript objects. And yesterday, we looked at the ES6 way to loop through arrays and NodeLists. 4/12/2020 · There are multiple ways available to iterate through all keys stored in a localStorage object by using JavaScript. The quickest way is to use the for loop to iterate over all keys just like an array: for (let i = 0; i < localStorage. length; i ++) { const key = localStorage.key( i); console.log(`$ {key}: $ {localStorage.getItem(key)}`); }
Oct 13, 2019 - Note: you can do this over arrays, but you'll iterate over the length and other properties, too. ... When using a for loop like that, key will just take on an index value, so that will just alert 0, 1, 2, etc... You need to access p[key]. – Bryan Mar 26 '09 at 6:07 ... It is the slowest method of array iteration in JavaScript... Map#keys () returns an iterator over the map's keys, and Map#values () returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from () if you want to use filter () or map ()! Returns a new iterator object that contains an array of [value, value] for each element in the Set object, in insertion order. This is similar to the Map object, so that each entry's key is the same as its value for a Set. Set.prototype.forEach(callbackFn[, thisArg]) Calls callbackFn once for each value present in the Set object
Object.keys() The Object.keys() takes an object and returns an array of the object's properties. By chaining the Object.keys() with the forEach() method, you can access the keys and values of an object. Note that the Object.keys() method was introduced in ES6. For example: Mar 29, 2020 - Summary: in this tutorial, you will learn various ways to iterate an object in JavaScript. ... for...in loop allows you to iterate the enumerable properties of an object. In each iteration, you can get the object key and by using that you can access the property value. For example: May 29, 2020 - JavaScript's Array#forEach() function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries().
Javascript iterate over object keys. Looping Javascript Arrays Using For Foreach Amp More. Javascript Fundamental Es6 Syntax Iterate Over All Own. Foreach Key Value Javascript Code Example. Alpine Js X For With Objects 4 Ways To Iterate Loop. How To Iterate Easily Over Object Properties In Javascript. 2. Object.entries (object) The Object.keys () method will return an array of keys. If you put this in a variable and put it in a console.log () you will see an array of the keys. 3. For-in loop. The last example is the For-in loop to loop over the properties of the Object it. The for-in loop is a whole lot simpler than the normal for-loop. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property.
May 26, 2020 - Iterating over the keys and values in an object is a common operation that's surprisingly hard to write without type assertions in TypeScript. The difficulty results from a combination of the quirks of JavaScript objects and duck typing. Reading through this item again, I'd add that this is ... 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). Oct 03, 2019 - The for...in loop statement can be used to iterate over all non-Symbol, enumerable properties of an object. ... Object.keys() method returns an array of Object keys. This creates an array that contains the properties of the object. You can then loop through the array to get the keys and values ...
1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. 27/11/2019 · Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. Example: 4/8/2021 · This approach of looping through keys and values in an object can be used to perform more useful operations on the object, for instance the method could call a function passed in on each of the values. An example of this is in the foIn method in mout.js which iterates through the object keys and values calling the function passed in.
24/10/2019 · Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty() method can be used to check if the property belongs to the object itself. The value of each key of the object can be found by using the key as the index of the object. 20/2/2020 · Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) {...
Javascript The simplest way to iterate over an object with Javascript (and known) is to use a simple for.. in loop. How it works is really simple, the for loop will iterate over the objects as an array, but the loop will send as parameter the key of the object instead of an index. 2/11/2019 · You can also call Object.entries() to generate an array with all its enumerable properties, and loop through that, using any of the above methods: Object. entries ( items ). map ( item => { console . log ( item ) }) Object. entries ( items ). forEach ( item => { console . log ( item ) }) for ( const item of Object. entries ( items )) { console . log ( item ) } forIn lodash method. forIn function in lodash used to iterate own enumerated properties of an object, Since enum is an object.forIn used to iterate keys and values of an enum Iterate each key and value pairs apply the call back for each iteration, It can take an object, callback value, key pairs. _.forIn(Status, function (value, key) { console.log(key +" - "+ value]); });
The Object.keys () method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Apr 28, 2021 - This post will discuss how to iterate through an object in JavaScript. There are several ways to iterate over the properties of an object in JavaScript. These are discussed below in detail: keys - Iterates the keys in the map values - Iterates the values entries - Iterates the key and values, giving you [key, value] arrays (this is the default) As Nina notes, Map s also provide forEach, which loops through their contents giving the callback the value, key, and map as arguments.
Apr 30, 2020 - There are many ways to iterate an object in javascript. This post shows few most popular way of iterating an object in javascript. Feb 24, 2020 - There are numerous ways to iterate over all keys and values in a JavaScript object. Here's 3 ways and the tradeoffs between them. Iterating over objects. Combine for...in with hasOwnProperty (), in the manner described above. Combine Object.keys () or Object.getOwnPropertyNames () with forEach () array iteration. Iterate over the property (key,value) pairs of an object: Iterate over the keys, use each key to retrieve the corresponding value.
We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1:.entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array. Object.values is the counterpart to Object.keys, and returns an array of the object's enumerable property values.We covered enumerable properties in the previous step, and this method simply returns the corresponding value for each enumerable property.. Similarly, we can iterate using forEach:. Object.values(obj).forEach(value => { console.log(value); }); To iterate through an array of objects in JavaScript, you can use the forEach() method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript:
 How To Use Foreach Object Keys And Values In Node Js Pakainfo
How To Use Foreach Object Keys And Values In Node Js Pakainfo
 Javascript Object Iterate Key Value Map
Javascript Object Iterate Key Value Map
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
Ways To Loop Through Javascript Object Key Value Pair Hashnode
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
 Javascript Keys Guide To Examples To Implement Javascript
Javascript Keys Guide To Examples To Implement Javascript
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 6 Ways To Iterate Over Object In Javascript Smooth Programming
6 Ways To Iterate Over Object In Javascript Smooth Programming
 Javascript Iterate Over Object Keys And Values Code Example
Javascript Iterate Over Object Keys And Values Code Example
 Tip Refactoring Your For In Loops To Avoid Eslint Warnings
Tip Refactoring Your For In Loops To Avoid Eslint Warnings
 Javascript Iterate Over Object Properties And Values
Javascript Iterate Over Object Properties And Values
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 Looping Over Objects Javascript Tutorial
Looping Over Objects Javascript Tutorial
 Use These Methods To Iterate Over Objects Easily In Javascript
Use These Methods To Iterate Over Objects Easily In Javascript
 4 Ways To Iterate Over Objects In Javascript Simple Examples
4 Ways To Iterate Over Objects In Javascript Simple Examples
 How To Loop Through An Array Of Objects In Javascript Pakainfo
How To Loop Through An Array Of Objects In Javascript Pakainfo
 Javascript While Iterate Over The Object So How To Know The
Javascript While Iterate Over The Object So How To Know The
 Getting Javascript Properties For Object Maps By Index Or
Getting Javascript Properties For Object Maps By Index Or
 Javascript Iterate Through Object Properties Code Example
Javascript Iterate Through Object Properties Code Example
 Javascript Do You Know The Fastest Way To Iterate Over
Javascript Do You Know The Fastest Way To Iterate Over
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
Are Javascript Object Keys Ordered And Iterable By Dr
 How To Iterate Through Java List Seven 7 Ways To Iterate
How To Iterate Through Java List Seven 7 Ways To Iterate

0 Response to "25 Javascript Iterate Over Object Keys"
Post a Comment