32 Javascript Load Page Url
The most common use of JavaScript is to add client-side behavior to HTML pages, a.k.a. Dynamic HTML (DHTML), for example, loading new page content or submitting data to the server via AJAX without reloading the page. Ajax, short for Asynchronous JavaScript and XML, is is a set of web development techniques that allows a web page to update ... The onload event shall be used to verify the type of the visitor's browser and version of the browser, and then load an individual web page version based on the information. The onload event can deal with cookies .
 Bulk Website Screenshot Generator
Bulk Website Screenshot Generator
In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions.

Javascript load page url. How can i load a page content to a JavaScript variable, with the least amount of code, no framework, and the less impact possible on performance? Thanks. EDIT. Sorry guys. I forgot to mention: Get the page content from the specified url to a JS var. Following Brendan Suggestion. I had already seen Brendan alternative elsewhere and tried it, but ... Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) 26/2/2020 · Write a JavaScript program to get the website URL (loading page). Sample Solution: HTML Code: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Write a JavaScript program to get the website URL (loading page) </title> </head> <body> </body> </html>. Copy. JavaScript Code:
Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. How to Reload a Page using JavaScript JavaScript provides a trendy among developers — location.reload (), which finds ways to reload the page at the current URL. The window.location object can be used for getting the current page’s URL, redirecting the browser to another page, and reloading the same page. How to modify URL without reloading the page using JavaScript ? Method 1: Replacing the current state with replaceState () Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of ...
URL: Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. load url inside webpage javascript (1) load web page to iframe using javascript functions (1) opening a blank url and loading iframe query string to that page (1) page load querystring javascript (1) put query string in an i frame (1) querystring with iframe (1) refresh page with querystring by javascript (1) jsp getquerystring from page into ...
8/10/2014 · At the very least you should replace javascript: void (which is a nasty waste of space) with another copy of the destination url. <script type="text/javascript"> function loadUrl(newLocation ... Using if/else by checking page URL. You can place the script where you want the content to be checked and loaded in your design. urlCheck is the name given to the function. You can change it, and if you do, change all urlCheck references within the code. The answers here work to open the page in the same browser window/tab. However, I wanted the page to open in a new window/tab when they click a button. (tab/window decision depends on the user's browser setting) So here is how it worked to open the page in new tab/window:
How Page Re-direction Works ? The implementations of Page-Redirection are as follows. Example 1. It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows. 26/11/2017 · It is working for me. Copy Code. <div id= "topBar" > <a href = "#" onclick= "load_home ()" > HOME </a> </div> <div id = "content" > </div> <script> function load_home () { document.getElementById ( "content" ).innerHTML= '<object type="type/html" data="home.html" ></object>' ; } </script>. Permalink. If .load() is called with a selector expression appended to the URL, however, the scripts are stripped out prior to the DOM being updated, and thus are not executed. An example of both cases can be seen below: Here, any JavaScript loaded into #a as a part of the document will successfully execute.
This might help you render or hydrate the new target URL. JavaScript Redirect in a Single Page App (SPA) A core principle of Single Page Web Applications (SPA) is things that used to live on the server now live in the browser. One of those responsibilities is managing redirections. Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The preload value of the element's rel attribute lets you declare fetch requests in the HTML's , specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in. Jan 20, 2021 - But there are many scenarios where you may need to use JavaScript to redirect or navigate to another URL. There are many reasons why you might want to redirect to a new page or URL. ... The window.location object manages the address loaded by the browser. Manipulating the location object is ... Jul 13, 2021 - The replace() method of the Location interface replaces the current resource with the one at the provided URL. The difference from the assign() method is that after using replace() the current page will not be saved in session History, meaning the user won't be able to use the back button to ...
If you want to avoid reloading the whole page (though that would not technically be considered a navigation), look into history.pushState and history.replaceState. - masterxilo May 6 '16 at 0:11 3 If you want to simulate clicking on a link, use location.href If you want to simulate an HTTP redirect, use location.replace Note that location ... Definition and Usage. The replace() method replaces the current document with a new one. The difference between this method and assign(), is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document.. Tip: Use the assign() method if you want to load a new document, and the ... The preload value of the element's rel attribute lets you declare fetch requests in the HTML's , specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in.
Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles. This acronym stands for Asynchronous JavaScript and XML, and if you were around web developers a few years ago, Ajax was the buzzword everybody threw around for describing the kind of web apps we take for granted today - apps like Twitter, Facebook, Google Maps, Gmail, and more that constantly fetch data as you are interacting with the page ... The new history entry's URL is given by this parameter. Note that the browser won't attempt to load this URL after a call to pushState(), but it might attempt to load the URL later, for instance after the user restarts the browser. The new URL does not need to be absolute; if it's relative, ...
Approach: To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab. JavaScript - Page Redirection, You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redi JavaScript - Redirect a URL. Javascript Web Development Object Oriented Programming. To redirect a URL using JavaScript, the code is as follows −.
We can load any page by clicking the link of that page. However, sometimes we need to reload or refresh the same page using JavaScript. Here I am going to show the methods that you can opt. Let's go towards 10 methods to refresh a page in JavaScript. Al these methods are single-line statements in simple JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If.load () is called with a selector expression appended to the URL, however, the scripts are stripped out prior to the DOM being updated, and thus are not executed. An example of both cases can be seen below: Here, any JavaScript loaded into #a as a part of the document will successfully execute. 1
We all scraped web pages.HTML content returned as response has our data and we scrape it for fetching certain results.If web page has JavaScript implementation, original data is obtained after rendering process. When we use normal requests package in that situation then responses those are returned contains no data in them.Browsers know how to render… 24/5/2020 · Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page.
 Jquery S Load Method Designs Dynamic Loading And Resolves
Jquery S Load Method Designs Dynamic Loading And Resolves
 Using Javascript To Publish Content Here Are 6 Ways To View
Using Javascript To Publish Content Here Are 6 Ways To View
 Javascript Redirect Url Example Pakainfo
Javascript Redirect Url Example Pakainfo
 Local Path To Javascript File Are Not Working Under Loaded To
Local Path To Javascript File Are Not Working Under Loaded To
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
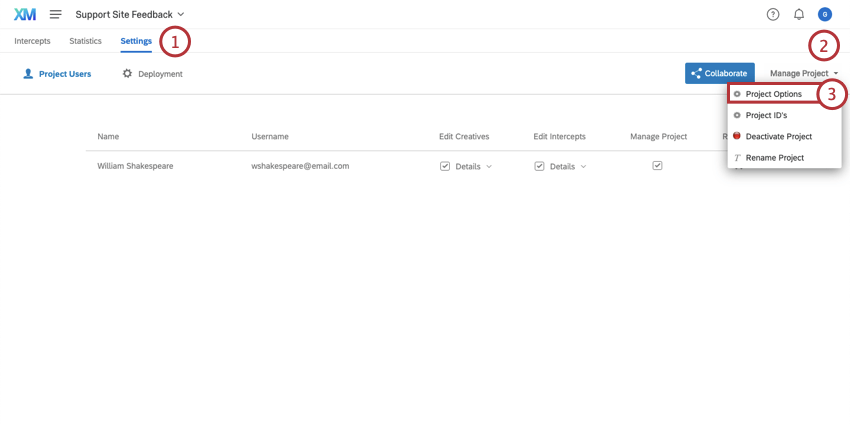
 3 18 Advanced Settings Baza Znan Pro Radio Qantum
3 18 Advanced Settings Baza Znan Pro Radio Qantum
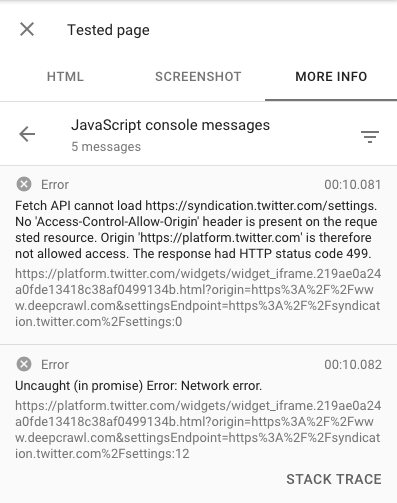
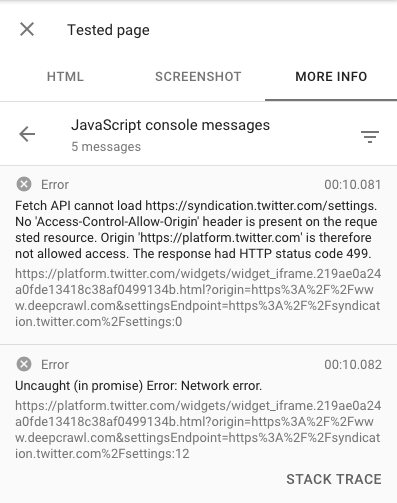
 How To Test Javascript Rendering For Your Site Deepcrawl
How To Test Javascript Rendering For Your Site Deepcrawl
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Shortpoint Advanced Guide Trigger Javascript On Partial
Shortpoint Advanced Guide Trigger Javascript On Partial
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 Change Url Website Without Load Page Javascript
Change Url Website Without Load Page Javascript
 Powershell Invoke Webrequest Parse And Scrape A Web Page
Powershell Invoke Webrequest Parse And Scrape A Web Page
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 What To Do When A Website Won T Load Pcmag
What To Do When A Website Won T Load Pcmag
 Using Window Location To Redirect To A Different Url With
Using Window Location To Redirect To A Different Url With
 Iframe Loaded The Page Source Of Src Attribute Instead Of
Iframe Loaded The Page Source Of Src Attribute Instead Of
 Create And Link An External Javascript File
Create And Link An External Javascript File
 How To Update Modify Webpage Content With Javascript Before
How To Update Modify Webpage Content With Javascript Before
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Wait For Page Load In Selenium And Use Runtime Assertions In
Wait For Page Load In Selenium And Use Runtime Assertions In
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
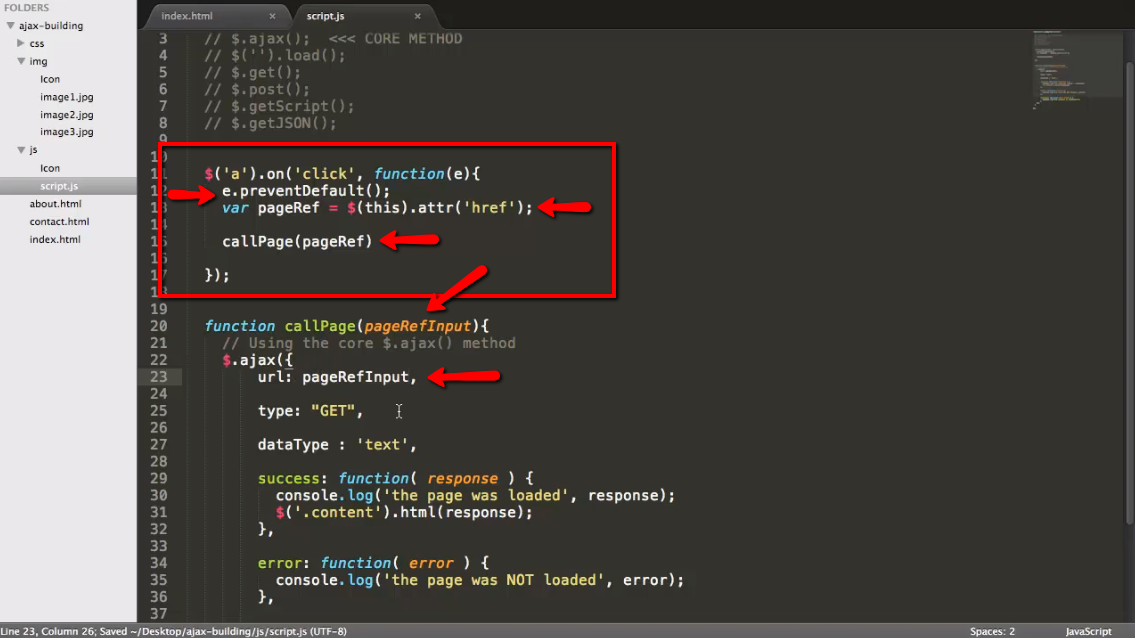
 Ajax Create A Single Page App With Jquery Ilovecoding
Ajax Create A Single Page App With Jquery Ilovecoding
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Can I Get The Address Bar Url From The Javascript Console
Can I Get The Address Bar Url From The Javascript Console





0 Response to "32 Javascript Load Page Url"
Post a Comment