32 How To Pass Value In Url Using Javascript
Apr 04, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. You can concat the client-side variables with the server-side url generated by this method, which is a string on the output. Try something like this: var firstname = "abc"; var username = "abcd"; location.href = '@Url.Action("Display", "Customer")?uname=' + firstname + '&name=' + username;
 Call Trigger Or Nest Logic Apps By Using Request Triggers
Call Trigger Or Nest Logic Apps By Using Request Triggers
3. Get Query String Value Using JavaScript Function. Also, Configure the following points - Js Code -1. Create a custom javaScript function with arguments parameter and assign it to a variable getQueryStringValue. Get the current page URL and assign to a variable currentPageURL; Get all the query string and assign to a variable queryString
How to pass value in url using javascript. Pass multiple parameters in url using javascript in PHP Codeigniter. Multiple parameters pass: in Codeigniter web application you can pass single, twice and multiple parameters using JavaScript. You need to store value in a variable and pass variable into another location. 1 day ago - Eager to know how to find URL Parameters with javascript ? From this comprehensive guide, you can learn everything that you need to about URL Parameters. The above URL is 100% valid. If you parse the above URL with URLSearchParams, it will create an array of values for the size parameter. However, if you use the get() method to access size, you will only get the first value M. To get all values of a query string parameter, you should use the getAll() method: params. getAll ('size') // [ 'M', 'XL' ]
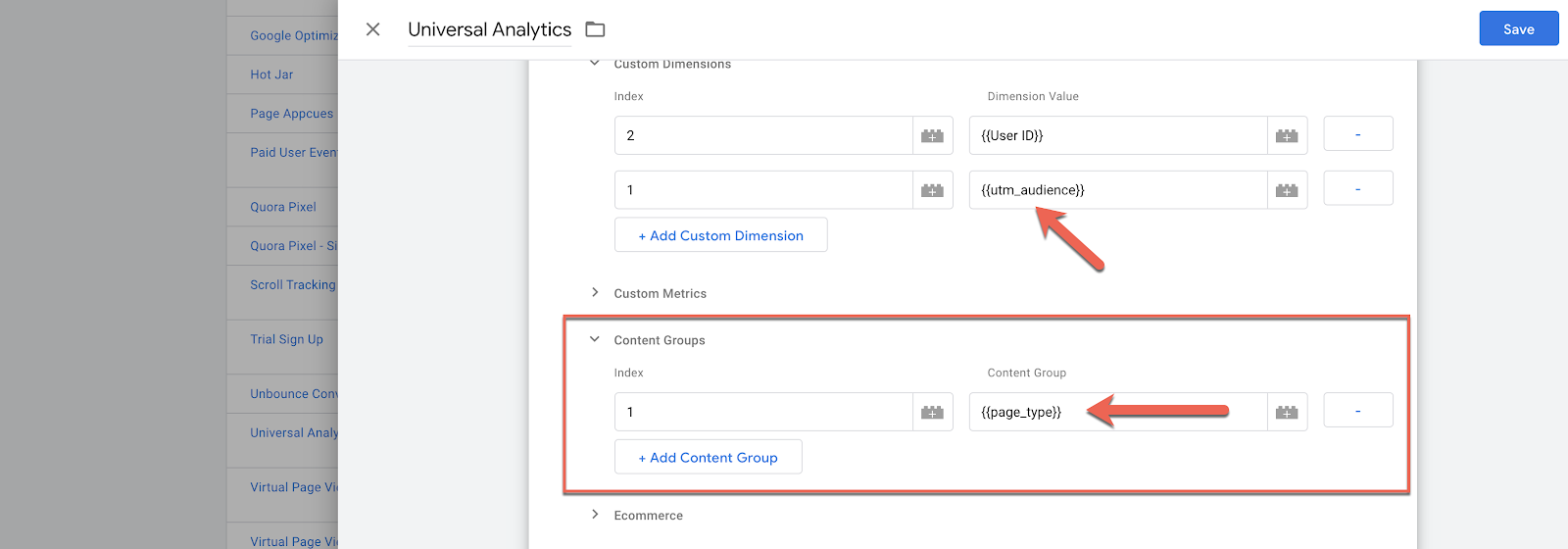
Passing variables with data between pages using URL There are different ways by which values of variables can be passed between pages.One of the ways is to use the URL to pass the values or data. Here the biggest advantage is we can pass data to a different site even running at different servers. Feb 20, 2010 - The false returned when the variable does not exist is not a string value but, I assume, a javascript boolean? My question is how can I test for the false return, and then take an action? I want to verify that a selection was made that passes a value in the query string, and if not, give the ... Jul 03, 2021 - Any values that live in the URL Parameter can get passed to a custom dimension or content grouping. Do this via the Google Tag Manager using its built-in URL Variable (the easy approach). Alternatively, you can collect and pass these values using a custom Javascript implementation.
13/12/2019 · Method 1: Using the URLSearchParams Object: The URLSearchParams is an interface used to provide methods that can be used to work with an URL. The URL string is first separated to get only the parameters portion of the URL. The split() method is used on the given URL with the “?” separator. It will separate the string into 2 parts. in test page i use x= request.querystring("id").ToString.Trim but in alert i do getthe value i am not getting any value Passing value in window.open JavaScript Is there a way to make the below script pass the javascript values to the url of the href link? <script type="text/javascript"> function geoPreview(lat,long) { var elemA = document.getElemen...
on onclick function i need to pass the input value through a querystring to a URL using java script i'm complete new to this could you please guide me Karthik_Mahalingam 27-Jun-16 5:13am check my solution. The parameters you want to pass are: first=First Value&second=Second Value&third=Third Value Note If you're adding static parameters using the Web Resource Properties dialog box from the form editor, you can simply paste the parameters without encoding them into the Custom Parameter(data) field. Jan 07, 2012 - I am trying to have 2 variable values passed in a url, which url will be redirected after. How can I insert them in a JavaScript string?
4/6/2021 · The JavaScript function below parses and returns the parameters. function getUrlVars { var vars = {}; var parts = window. location. href. replace (/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) { vars[key] = value; }); return vars; } This is how you can pick a value from the variable array. 30/5/2019 · Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Syntax: var URLSearchParams = URL.searchParams; An easy way to pass variables between pages is to use a query string: On the first page: var para = new URLSearchParams(); para.append("KEY", "VALUE");
JavaScript Pass by Value is the function being called by the directly passing value of a variable as arguments. In other words, Change of arguments inside function won't affect variables that are being passed from outside of the function. JavaScript being Object-Oriented which means most of the parts of JavaScript are Objects. Usually, we can pass the data from one page to another page as a parameter in the URL. Passing those values in URL has certain disadvantages. If the data is too big, a URL with a long string doesn't look good. Displaying important data in the URL to the user can be harmful to your data security. Another way is to use the POST method. For those of you who need a way to pass variables across pages but wouldn't think of using a cookie to do it - try this method using JavaScript!
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: Oct 20, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 20 Oct 2016
Hey here is a example look if your code is look alike this <script type="text/javascript"> function geoPreview(lat,long) { var elemA = document.getElementById("lat").value; var elemB = document.getElementById("long").value; window.location.... 7/7/2020 · To get query string parameters in JavaScript,use JavaScript split () function.Further using JavaScript regular expression we can get parameters in key value pair. Take an example of sample url https://www.arungudelli ?param1=1¶m2=2 the query string parameters in the given url are param1=1¶m2=2. var url ="https://www.arungudelli. 2 Answers2. Use the data property of the $.ajax () method settings. jQuery will recognise the GET HTTP verb and add them to the querystring for you. Also note that you need to read the values of the form controls inside the click handler, otherwise the values will be what they were when the page loaded, not when the button was clicked. Try this ...
Overview Variables Array Functions ... Events JavaScript & PHP ... For this purpose a form is created whose values will be transmitted automatically, and in the target page, a script retrieves the values sent. We have seen how to create a form, we will detail here how to extract the transmitted data. ... ? concatenates the URL and the string ... May 22, 2009 - This is an approach you are probably ... to pass values to scripts. However, due to limitations of JavaScript, you won’t be able to read POST data using it. Also, it doesn’t have any built in methods for easily accessing GET data either, but it’s possible. Since JavaScript can see the current page’s complete URL, you can create ... JavaScript Function Use To Pass Variables to a URL. Passing Values to Variables in a URL Using JavaScript. Encrypte and Decrypte url using javascript. How to pass dynamic ID in url. Pass javascript array to PHP using AJAX. how to pass query string in javascript.
Oct 12, 2020 - You can return all GET parameters as a JSON object, or an individual parameter by passing an optional prop value to the function · /** * JavaScript Get URL Parameter * * @param String prop The specific URL parameter you want to retreive the value for * @return String|Object If prop is provided ... In this tutorial, I show how you can read and extract parameters from a current page URL or from a URL string with JavaScript. The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ...
Some parameters ( Server.UrlEncode ) from one page to another page with multiple parameters using JavaScript in oracle apex in... Code JavaScript code snippet: name: Optional other pages if a function call the function changes the is. Received arguments are passed by value: in Codeigniter web ... Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js. To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam, supported by all modern browsers. Here is how we can use it:
Get query string from URL with JavaScript - Use location.search to get query string parameters in JavaScript. URLSearchParams object helps to get query string parameter value from URL using JavaScript and work with the query string of a URL. Pass Javascript Variables to Another Page. There are two ways to pass variables between web pages. The first method is to use sessionStorage, or localStorage. The second method is to use a query string with the URL. sessionStorage or localStorage: 8/3/2010 · Add a comment. |. 6. Call the page www.mysite /my_app.html?Use_Id=abc. Then in that page use a javascript function like: var urlParam = function (name, w) { w = w || window; var rx = new RegExp (' [\&|\?]'+name+'= ( [^\&\#]+)'), val = w.location.search.match …
Here's a quick little tip. If you are using the ASP.NET Url.Action Helper, but trying to pass a JavaScript variable into it, you need to do a little bit of magic in order to get it to work. Then, we need to construct the url using our parameter values that are size (width x height) and geo in this example. Finally assign, the url to iframe object using the src property of iframe. Important note: Make sure your JavaScript code runs after the IFrame object have loaded in the DOM, to achieve this write the JavaScript code after the ... Methods to use Variables inside this 'href' attribute: Using onclick property: This method uses the 'onclick' property of 'a' tag, i.e, whenever the link ('a' tag) is clicked, an 'onclick' event is triggered. Here we will use this onclick event to generate a new URL and redirect the user to that URL.
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... My question is --- If I have two javascript variables, which are to be passed to a controller through URL helper as under -- [CODE] <script> .... var param1 = 'value1' ; var param2 = 'value2' Aug 17, 2018 - Now I’ve tried using url.toString before passing it into the function but that didn’t fix it either. However hard coding the url in ‘ ‘ did work, so I’m not exactly sure what the work around is. Any advice you can give me is greatly appreciated, otherwise your functions have worked ...
What you can do however is take 2 steps at the same time -. a) effectively complete the tinNumber with a valid number; and. b) effectively click the Search button to submit the form and proceed to the output results page. If you do this manually on a browser you will see that in the URL you have.
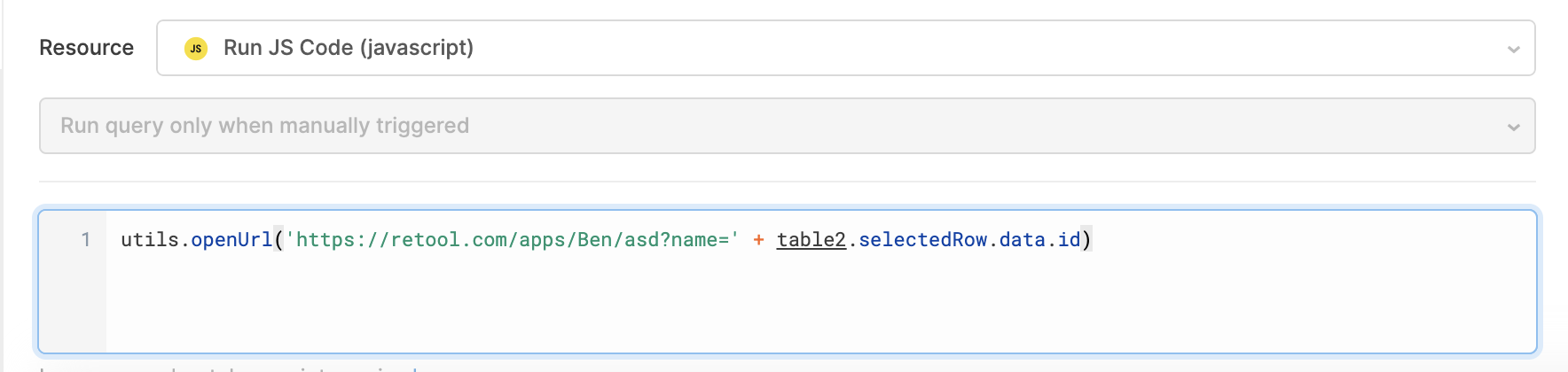
 Passing Parameters When Opening Another Retool Page Via Js
Passing Parameters When Opening Another Retool Page Via Js
 Passing Information Via Query Strings
Passing Information Via Query Strings
 Using Quicksight Parameters And Controls To Drive
Using Quicksight Parameters And Controls To Drive
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 How To Pass Value From One Html Page To Another Using
How To Pass Value From One Html Page To Another Using
 Get Vs Post Key Difference Between Http Methods
Get Vs Post Key Difference Between Http Methods
Getting Started With Backbone Js Routes Part Iii Passing
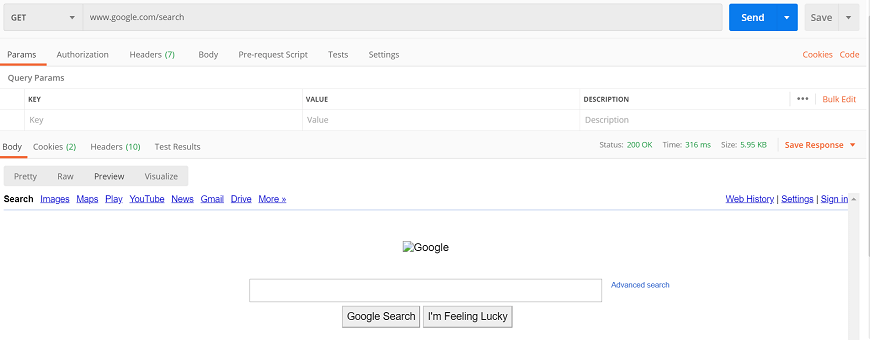
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Request Parameters In Postman Javatpoint
Request Parameters In Postman Javatpoint
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 Get Url Utm Parameters With Javascript Easy Greg Kogan
Get Url Utm Parameters With Javascript Easy Greg Kogan
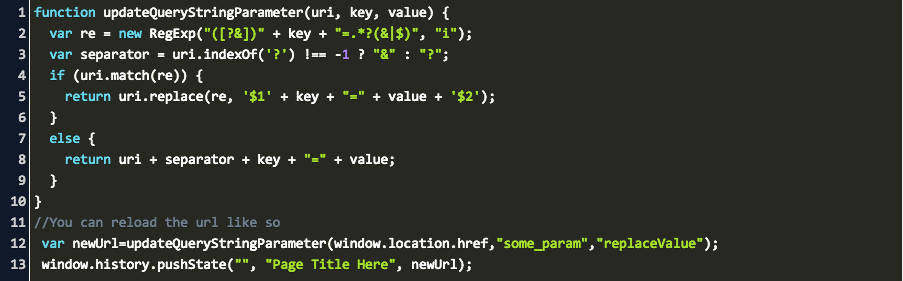
How To Add Or Update Query String Parameter To Current Url In
 Js Add String To Url Code Example
Js Add String To Url Code Example
 Pass Multiple Parameters In Url Using Javascript In Php
Pass Multiple Parameters In Url Using Javascript In Php
How To Pass Value From Javascript To Url Quora
 Pass Parameter To Function Onclick Jquery Semicolonworld
Pass Parameter To Function Onclick Jquery Semicolonworld
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Using Quicksight Parameters And Controls To Drive
Using Quicksight Parameters And Controls To Drive
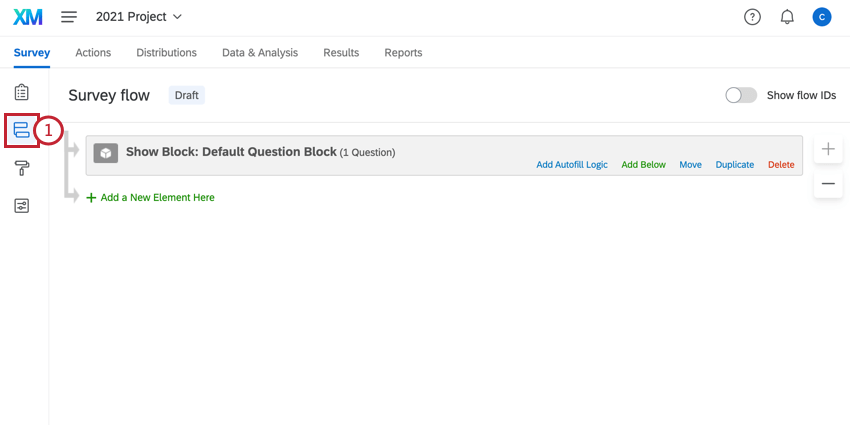
 Passing User Input From One Field To Another On The Form
Passing User Input From One Field To Another On The Form

 Passing Variables Between Pages Using Url Get Or Post Method
Passing Variables Between Pages Using Url Get Or Post Method
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Passing Variables Between Pages Using Url Get Or Post Method
Passing Variables Between Pages Using Url Get Or Post Method
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
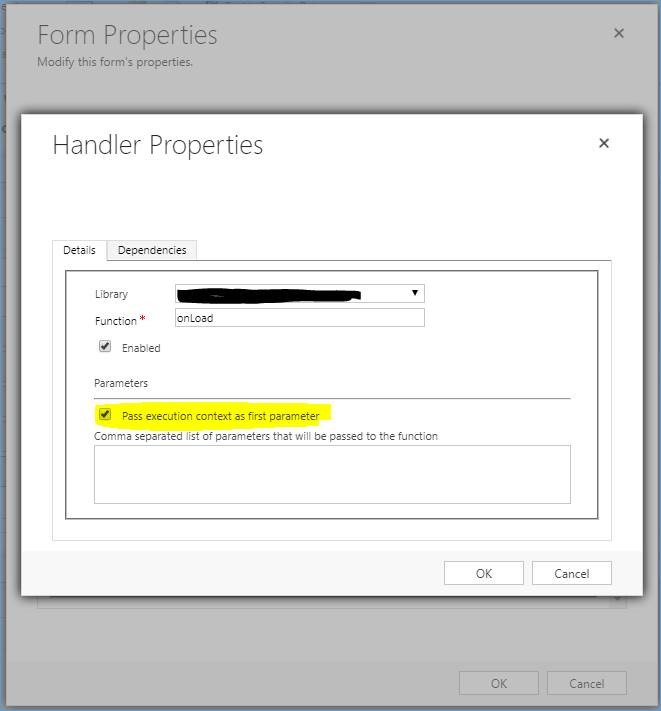
 Javascript Execution Context Provides Form Values On Web
Javascript Execution Context Provides Form Values On Web
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Url Parameters How To Pass It To The Destination Url
Url Parameters How To Pass It To The Destination Url


0 Response to "32 How To Pass Value In Url Using Javascript"
Post a Comment