33 Javascript Onbeforeunload Custom Message
Definition and Usage. The onbeforeunload event occurs when the document is about to be unloaded. This event allows you to display a message in a confirmation dialog box to inform the user whether he/she wants to stay or leave the current page. The default message that appears in the confirmation box, is different in different browsers. Jun 13, 2016 - I have custom message to onbeforeunload event and was working well but I noticed today that it's not showing my message anymore. Instead it shows "changes you made may not be saved" window.
 14356 Better String For Onbeforeunload Event Dialog
14356 Better String For Onbeforeunload Event Dialog
JavaScript onbeforeunload event display a message in a confirmation dialog box to inform the users whether they want to stay or leave the current page. Place the below JavaScript code in the desired webpage. Only change the confMessage variable value as per the suitable message which you want to show to the user.

Javascript onbeforeunload custom message. window.onbeforeunload = function(e) { $('#leaveWarning').show(); // the timer is only to let the message box disappear after the user // decides to stay on this page // set this to 1ms .. since timers are stopped for this modal setTimeout(function() { $('#leaveWarning').hide(); }, 1); // return false; return "This message is not relevant in most modern browsers."; tl;dr - You can't set custom message anymore in most modern browsers A quick note (since this is an old answer) - these days all major browsers don't support cu (In reply to Richard Irwin from comment #102) > Just another vote to disagree with the developers' choice to disable this > custom message. Same here. Custom exit messages are very important for web apps. _option_ Hide the custom message by default, but show a link to "Display message provided by this page >>>".
An round up of the deprecations and removals in Chrome to help you plan. Hai, How to get the custom message for onbeforeunload event in javascript ? Refer : http://www.w3schools /jsref/tryit.asp?filename=tryjsref_onbeforeunload there always the massage was fixed by ... jQuery beforeunload custom pop up window for leaving a page (2) . Short answer: You can't. Longer answer: For rather obvious "security" reasons it is very limited what you can do when a user tries to navigate away from a page / close a tab or in any other way leave the site.
13/6/2016 · To avoid scamming, chromium and hence chrome have decided to remove the ability to set a custom message in the onbeforeunload dialog. See this bug report from the 18th of February, 2016. onbeforeunload dialogs are used for two things on the Modern Web: 1. Preventing users from inadvertently losing data. 2. Scamming users. 30 Jun 2017 — javascript. I want to add my custom message in the onbeforeunload function window.onbeforeunload = function() { if(changes){ return 'Are you ... Nov 09, 2020 - A window’s onbeforeunload property may be set to a function that returns a string. If the function returns a string, then before unloading the page, a dialog is shown to have the user confirm that they indeed want to navigate away. The string provided by the function will no longer be shown ...
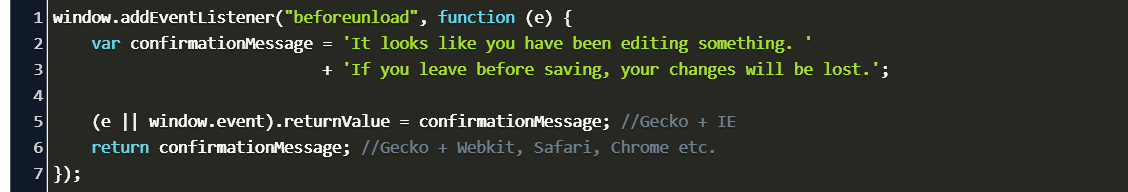
crossbrowser-onbeforeunload. Crossbrowser Javascript with custom message on onbeforeunload event. Tested with : Firefox (Gecko) >= 1 Chrome >= 1 Internet Explorer >= 4 Opera >= 12 Safari (Webkit) >= 3 Prevent leaving the page using plain JavaScript. In many case, but espeically in single-page applications when there is some unsaved data in the browser you might want to make sure the user does not accidently leave the page without first saving the data. This can be achived using the onbeforeunload (read "on before unload") event. window.addEventListener('beforeunload', (event) => { // Cancel the event as stated by the standard. event.preventDefault(); // Chrome requires returnValue to be set. event.returnValue = ''; });
Definition and Usage The onbeforeunload event fires when the document is about to be unloaded. This event allows you to display a message in a confirmation dialog box to inform the user whether he/she wants to stay or leave the current page. The default message that appears in the confirmation box, is different in different browsers. If you want to prompt or warn your user that they're going to close your page, you need to add code that sets .returnValue on a beforeunload event: There's two things to remember. Most modern browsers (Chrome 51+, Safari 9.1+ etc) will ignore what you say and just present a generic message. Sep 30, 2014 - Is it possible to override the onbeforeunload dialog and replace it with a custom confirmation dialog? This would be a nice feature. I tried to use the plugin, it works fine, but I need to show our own confirmation dialog.
Last Updated: 2021-06-23 08:18:39 · working · which diagram to use in NoSql(Mcd, Merise, UML) · What do the Android Studio HPROF reference tree element colours represent · Setting the color for an individual data point · Output a vector in R in the same format used for inputting it into ... Ionică Bizău : When using window.onbeforeunload ( In this case, the 'window.onbeforeunload' event gets attached to a function whose purpose is to return text to be inserted into the alert dialog. By attaching a function to this event in a client script you can override the default message and apply the message and alert selectively across different forms and for different roles and users.
Questions: I need to warn users about unsaved changes before they leave a page (a pretty common problem). window.onbeforeunload=handler This works but it raises a default dialog with an irritating standard message that wraps my own text. I need to either completely replace the standard message, so my text is clear, or (even better) replace ... This can't be done in chrome now to avoid spamming, refer to javascript onbeforeunload not showing custom message for more details. What about to use the specialized version of the "bind" command "one". Once the event handler executes the first time, it's automatically removed as an event handler. $ (window).one ("beforeunload", BeforeUnload); The purpose of the unload and beforeunload events is very clear: Execute a set of preconfigured actions before and when a page unloads. All synchronous actions are guaranteed to fully execute, but when it comes to asynchronous actions that are initiated by synchronous actions inside the event listener, the browser is more like "I'll do my ...
If you wish only for your unload event to occur I'd stick to plain ol' JavaScript for it. jQuery doesn't have a shortcut for onbeforeunload so you'd have to use the generic bind syntax. ... Edit 09/04/2018: custom messages in onbeforeunload dialogs are deprecated since chrome-51 (cf: release note) onbeforeunload (or $(window).on("beforeonload") ), is it possible to display a custom message in that popup? Maybe a small trick that works on major ... The onbeforeunload event occurs when the document is about to be unloaded. This event allows you to display a message in a confirmation dialog box to inform the user whether he/she wants to stay or leave the current page. The default message that appears in the confirmation box, is different in different browsers.
20 Mar 2019 — I have this code : $(window).bind("beforeunload", function() { App.confirm('popup.cancel.confirmation.message', $('#confirm-import-modal'), ... Aug 24, 2017 - On other occasions, bad websites give false information in the message, that result in the user being scammed, where each iframe can when closed trigger another iframe to popup. As a result of bad sites, onbeforeunload has been restricted in order to help protect users. https://groups.goog... This event allows you to display ... a Site with JavaScript, Custom Code & Much More. .unload(), A function to execute each time the event is triggered. Note: This API has been removed in jQuery 3.0; please use .on( "unload", handler ) The onbeforeunload event occurs when ...
If you wish only for your unload event to occur I'd stick to plain ol' JavaScript for it. jQuery doesn't have a shortcut for onbeforeunload so you'd have to use the generic bind syntax. ... Edit 09/04/2018: custom messages in onbeforeunload dialogs are deprecated since chrome-51 (cf: release note) JavaScript Web Browsers jQuery 11 Comments 1 Solution 4834 Views Last Modified: 7/30/2016 I know you can add a custom message to the alert box on "beforeunload" in IE but I can't find how to do it with FF or Chrome. If a boolean true value is returned, the default message set in the constructor is shown. If a string value is returned, that is displayed. Unregistering the beforeunload event listener. If you store a reference to the BeforeUnload object, you can unregister the event listener.
I know that most browsers have discontinued support for being able to customize the onbeforeunload message however I came across this message on the Google DoubleClick website. Is this because it's a google website and they can do whatever they want? something as basic as . window.onbeforeunload = function {return 'Custom message'} Firefox simply does not show custom onbeforeunload messages. Mozilla say they are protecing end users from malicious sites that might show misleading text. As for onbeforeunload, it should be noted that it is already unreliable. As Ilya Grigorik points out, "You cannot rely on pagehide, beforeunload, and unload events to fire on mobile platforms." If you need to save state, you should use the Page Visibility API. Changes. The ability for a page to specify the onbeforeunload string was removed ...
I want to update record from my database when the browser or tab is closing, I was using onbeforeunload method in javascript but the data is not updating. I want to update the column to 'Conversation has ended' if the browser is closed by the visitor, however, I cannot do it with the onbeforeunload method. window.onbeforeunload = handler This works but it raises a default dialog with an irritating standard message that wraps my own text. I need to either completely replace the standard message, so my text is clear, or (even better) replace the entire dialog with a modal dialog using jQuery. Window: beforeunload event. The beforeunload event is fired when the window, the document and its resources are about to be unloaded. The document is still visible and the event is still cancelable at this point. This event enables a web page to trigger a confirmation dialog asking the user if they really want to leave the page. If the user ...
Your code looks a little wonky using local variable 'message' that doesn't serve a purpose and you're using the deprecated event.returnValue. However, I had a similar issue and discovered Chrome was blocking alert and confirm dialogs automatically in the onunload event. Code language: JavaScript (javascript) Historically, some browsers allow you to display a custom message on the confirmation dialog. This was intended to inform the users that they will lose data if they navigate away. Unfortunately, this feature is often used to scam users. JavaScript beforeunload event example. The following example attaches an event handler to the beforeunload . Custom messages in onbeforeunload dialogs, Is it possible to display a custom message in the beforeunload popup? Ionică Bizău; 2016-08-10 17:16; 4. When using window.onbeforeunload (or The default message that appears in the ...
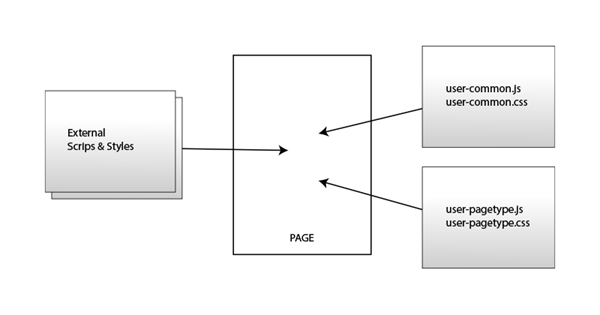
When your page uses JavaScript to render content, the JavaScript may stop when leaving and then navigating back to the page. You can bind to window.onbeforeunload to prevent the browser from fully caching the page. If you do so, JavaScript in the page will be triggered on the subsequent return visit and update the content as desired.
Kb47245 How To Display A Custom Message When A User
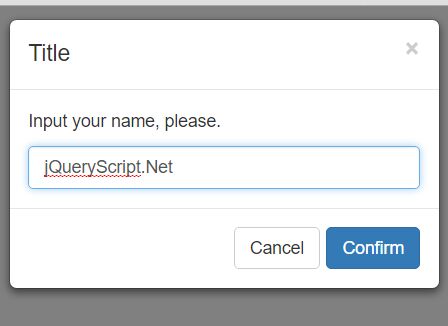
 Custom Dialog Popup Jquery Plugin For Bootstrap Bootstrap
Custom Dialog Popup Jquery Plugin For Bootstrap Bootstrap
 Warn Users Before Leaving A Page With Unsaved Changes
Warn Users Before Leaving A Page With Unsaved Changes
How To Have My Web Browser Display A Custom Popup When
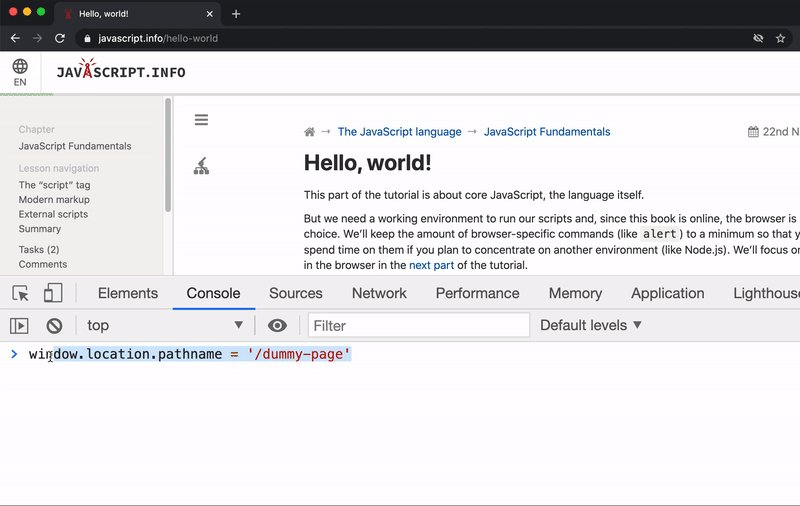
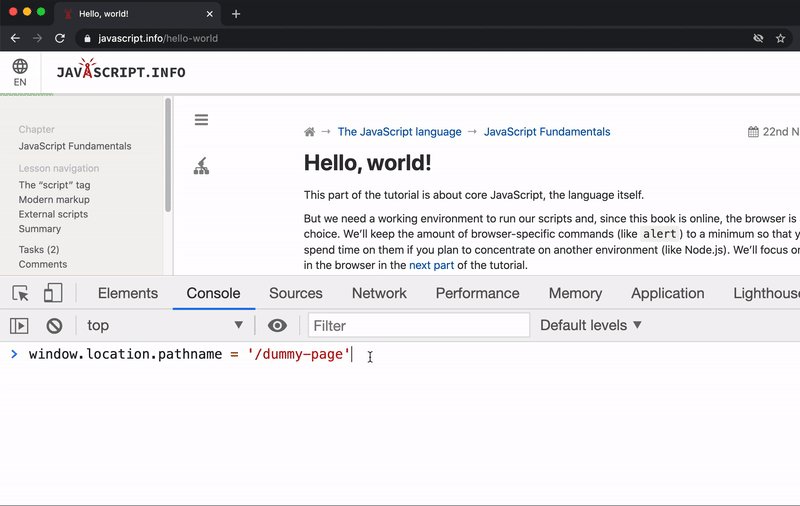
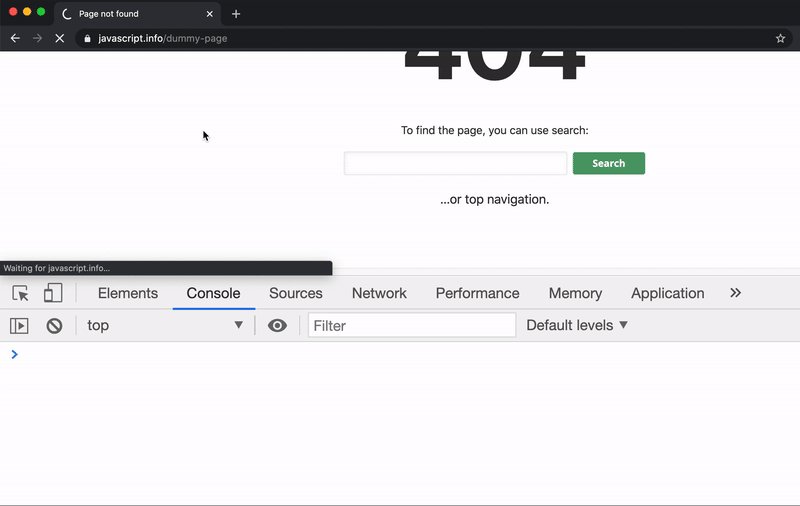
 Detect Page Refresh Tab Close And Route Change With React
Detect Page Refresh Tab Close And Route Change With React
 Javscript Tutorial How To Display An Alert When The User Enters Or Leaves You Page
Javscript Tutorial How To Display An Alert When The User Enters Or Leaves You Page
 Trigger Changes You Made May Not Be Saved Message In
Trigger Changes You Made May Not Be Saved Message In
Window Addeventlistener Beforeunload Onbeforeunload Can T
Load And Unload Events In Document Object Model Brenkoweb
Github Aelios Crossbrowser Onbeforeunload Crossbrowser
 Askf5 Manual Chapter Advanced Customization Coding
Askf5 Manual Chapter Advanced Customization Coding
 Is It Possible To Display A Custom Message In The
Is It Possible To Display A Custom Message In The
 Confirmation Before Closing Of Tab Browser Using Javascript
Confirmation Before Closing Of Tab Browser Using Javascript
 Prompt The User To Save The Content Before Closing The Page
Prompt The User To Save The Content Before Closing The Page
 Anonymous Nintex 2013 Form Submission With Javascript
Anonymous Nintex 2013 Form Submission With Javascript
 37 Javascript Onbeforeunload Custom Message Javascript Nerd
37 Javascript Onbeforeunload Custom Message Javascript Nerd
 Malicious Confirm Navigation Dialogs Super User
Malicious Confirm Navigation Dialogs Super User
 Custom Code For Matrix Question Custom Validation For Set
Custom Code For Matrix Question Custom Validation For Set
 Detect Page Refresh Tab Close And Route Change With React
Detect Page Refresh Tab Close And Route Change With React
 Javascript Confirm Tab Close Code Example
Javascript Confirm Tab Close Code Example
 How To Create A Popup For Incomplete Form Confirmation In
How To Create A Popup For Incomplete Form Confirmation In
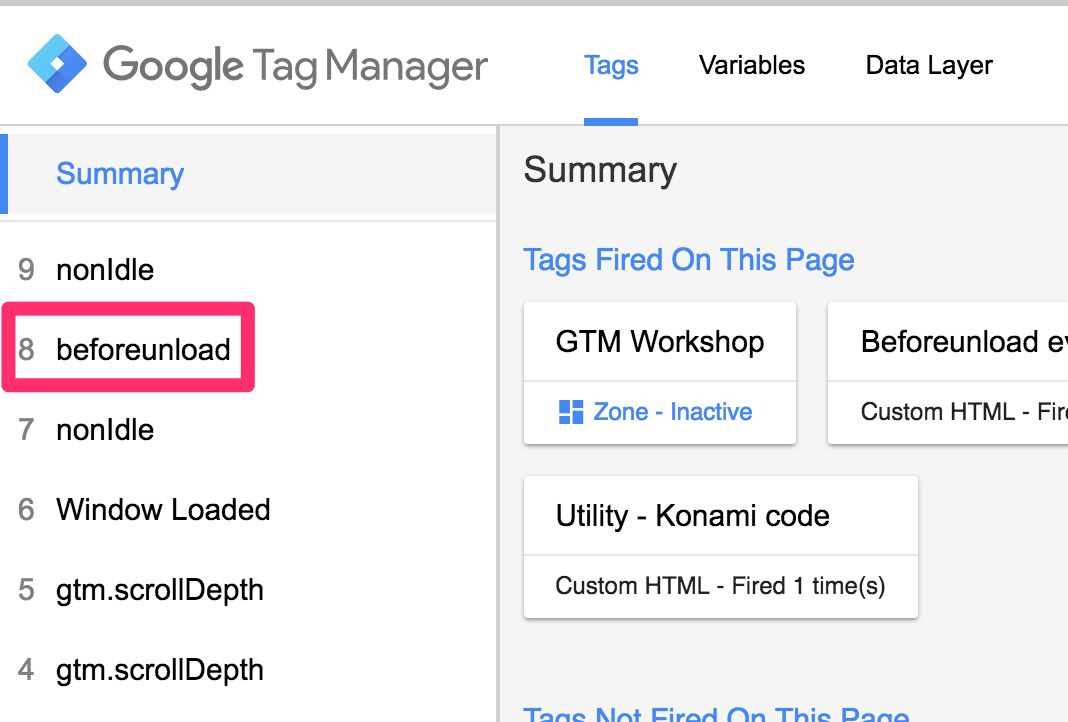
 Gtmtips Fire Trigger When User Is About To Leave The Page
Gtmtips Fire Trigger When User Is About To Leave The Page
 Add Close Tab Confirmation Ctrl W Close Button Issue
Add Close Tab Confirmation Ctrl W Close Button Issue
 Display Custom Alert Box Like Facebook When You Navigate To
Display Custom Alert Box Like Facebook When You Navigate To
 Askf5 Manual Chapter Coding Tips And Examples
Askf5 Manual Chapter Coding Tips And Examples
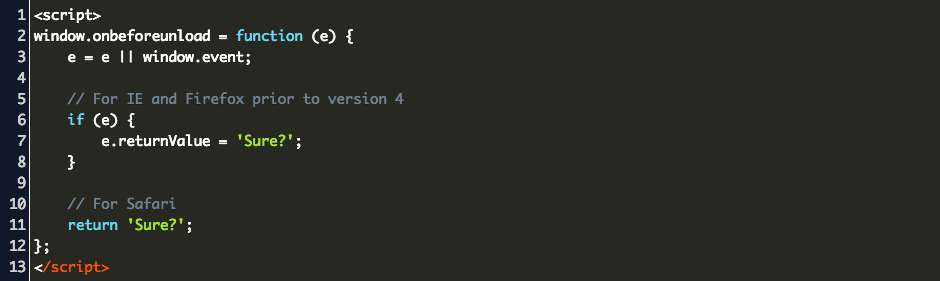
 Firefox 4 Onbeforeunload Custom Message Stack Overflow
Firefox 4 Onbeforeunload Custom Message Stack Overflow
 Warning Before Leaving Page Javascript Chrome Custom Message
Warning Before Leaving Page Javascript Chrome Custom Message
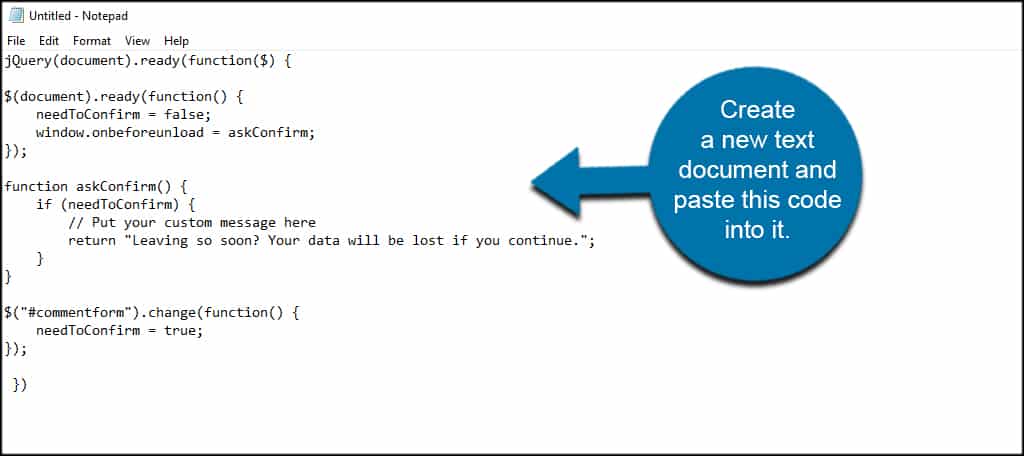
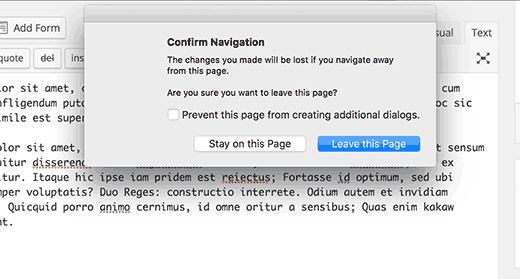
 How To Show Confirm Navigation Popup For Wordpress Forms
How To Show Confirm Navigation Popup For Wordpress Forms
 Warn User Before Leaving Web Page With Unsaved Changes Code
Warn User Before Leaving Web Page With Unsaved Changes Code
 Onbeforeunload Cancel Unload Pixiz Gif Good Morning
Onbeforeunload Cancel Unload Pixiz Gif Good Morning

0 Response to "33 Javascript Onbeforeunload Custom Message"
Post a Comment