30 Create New Canvas Element Javascript
Summary: in this tutorial, you'll learn about HTML Canvas and how to use JavaScript to draw on the canvas. Introduction to the HTML5 Canvas element HTML5 features the <canvas> element that allows you to draw 2D graphics using JavaScript. The <canvas> element requires at least two attributes: width and height that specify the size of […] If you want to create a 2D or 3D scene on a web page, you need to start with an HTML <canvas> element. This element is used to define the area on the page into which the image will be drawn. This element is used to define the area on the page into which the image will be drawn.
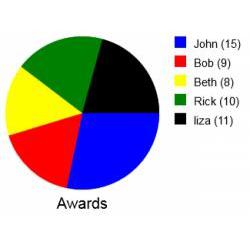
 Creating Pie Charts With Javascript Using An Html Canvas
Creating Pie Charts With Javascript Using An Html Canvas
Next we create a new image element; this time we set it's src to a base-64 encoded representation of everything contained within the canvas. This action is performed using the toDataURL() method, which incidentally, is another method called directly on the canvas element.

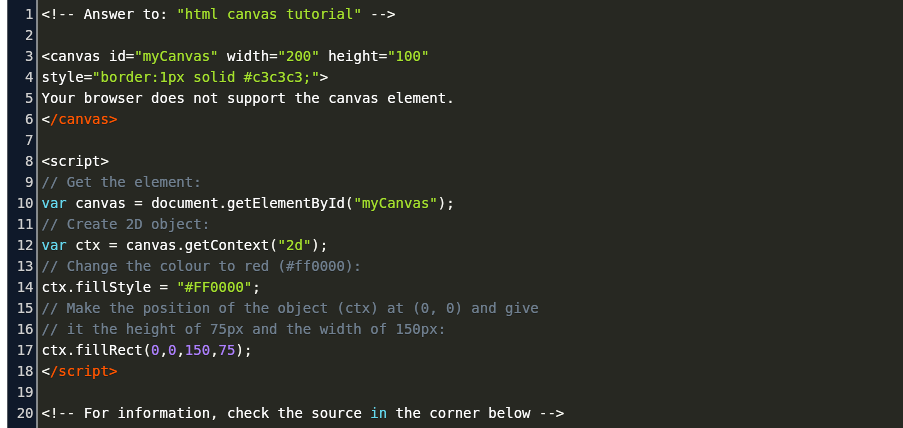
Create new canvas element javascript. We get a reference to the HTML <canvas> element in the DOM (Document Object Model) with the getElementById () method: const canvas = document.getElementById ('canvas'); Now we have the canvas ... Note: The <canvas> element has no drawing abilities of its own (it is only a container for graphics) - you must use a script to actually draw the graphics. The getContext() method returns an object that provides methods and properties for drawing on the canvas. This reference will cover the properties and methods of the getContext("2d") object, which can be used to draw text, lines, boxes ... The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images.
Create Interactive Visuals with JavaScript and HTML5 Canvas. ... interactive visual elements. Since the canvas tag got updated in HTML, there are now lots of powerful ways to bring interactive ... Canvas Element Accessibility Issues Issue. The new canvas element is used for rendering dynamic bitmap graphics on the fly, such as graphs, games, animations, image composition et cetera. The vision impaired are currently shut out based upon their disability and/or use of assistive technology. This new element provides a graphical drawing surface, allowing developers to create graphics and animations, similar to other client-side technologies such as Flash. The canvas element is quite easy to use, providing a quick and powerful starting point for creating a variety of client-side graphical applications.
Apr 25, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html canvas html5-canvas add or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. The captureStream () method makes it possible to record or live stream from canvas and media elements: Record and stream game play from a <canvas>. Capture video from a camera, then add additional content or effects. Create picture-in-picture effects from multiple videos via a <canvas>. Combine video and images (from files or a camera or both ... Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. May 05, 2016 - Dummies has always stood for taking on complex concepts and making them easy to understand. Dummies helps everyone be more knowledgeable and confident in applying what they know. Whether it’s to pass that big test, qualify for that big promotion or even master that cooking technique; people ...
May 14, 2014 - I get an error at the line var ... does HTML5 not allow creating elements from the constructor? or are there parameters that I need to pass to the constructor. Any ideas would be great. ... There is no Canvas constructor. If you want to ceate a new <canvas> element, use var ... Create an empty image instance using new Image().; Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. One way to create a canvas element would be to use the document.createElement method in client side javaScript to create and return a new canvas element object. The resulting canvas element does not have to be appended to the hard coded HTML, I just need to have one to give to the Canvas Texture constructor to create a texture object.
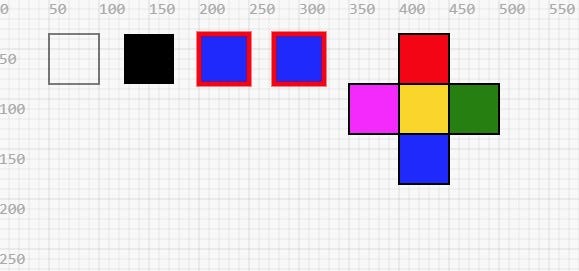
Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. JavaScript HTML DOM Elements (Nodes) Previous Next Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Example To draw this rectangle we use JavaScript on an HTML <canvas> element. HTML canvas are everywhere, from HTML games to charts. A popular chart library for JavaScript, Chart.js uses canvas to draw beautiful charts. Canvas are great and all, but they're somewhat hard to test because of their nature. Let's see how to test a canvas in this quick guide.
The width HTML attribute of the <canvas> element is a positive integer reflecting the number of logical pixels (or RGBA values) going across one row of the canvas. When the attribute is not specified, or if it is set to an invalid value, like a negative, the default value of 300 is used. If no [separate] CSS width is assigned to the <canvas ... 6 days ago - Scrawl-canvas is an open-source JavaScript library for creating and manipulating 2D canvas elements. Feb 20, 2021 - This is the 1st step out of 10 of the Gamedev Canvas tutorial. You can find the source code as it should look after completing this lesson at Gamedev-Canvas-workshop/lesson1.html. Before we can start writing the game's functionality, we need to create a basic structure to render the game inside.
HTML5 - Canvas, HTML5 element gives you an easy and powerful way to draw graphics using JavaScript. It can be used to draw graphs, make photo compositions or do simple Canvas tutorial. <canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript ). This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations. The images on this page show examples of <canvas> implementations which will be created in this tutorial. Jan 12, 2009 - I implemented a new Canvas class, focusing on performance and usability. The Canvas class is more like a Canvas Widget, since it creates a cross-browser canvas tag and a label div container, wrapped in a main div element. This way, labels are relative to the canvas element and not absolute ...
Nov 14, 2019 - Introduced with HTML version 5 to draw graphics using JavaScript · Graphics can be 2D or 3D and it’s able to use hardware acceleration · Used often today for creating games and visualizations (data or artistic) ... When working with a canvas there are five steps to get started. Create the canvas element ... Adding an image to the canvas element. Now, let's take a look at the following JavaScript snippet: //Get the canvas element by using the getElementById method. var canvas = document.getElementById('my_canvas'); //Get a 2D drawing context for the canvas. var context = canvas.getContext('2d'); //The path to the image that we want to add. New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element.
Hi there I have a question about dynamically creating a canvas using javascript. I create a canvas like this: var canvas = document.createElement('canvas'); canvas.id = "CursorLayer"; canvas.... Stack Overflow. ... This is wrong, creating a new element does not trigger window.onload... - pasx Mar 8 '18 at 19:30. It does not, but you can't ... Once an element is added to the canvas, that element cannot be accessed directly through the through the API… rather, you need to keep a state outside of the canvas and redraw a new element if ... Feb 05, 2015 - I can see the appended canvas in ... The JavaScript file is included for the section (checkmarked there ) in Printing context; it was the default newly created template. I am using the Preview HTML-Icon first wih IE now with FF - only can see the border of the canvas...
Create a Drawing App with HTML5 Canvas and JavaScript. by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn: The <canvas> element, introduced in HTML5, allows developers to dynamically create bit map graphics using JavaScript. In this tutorial you will learn about some of the basic operations supported ... May 20, 2020 - When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript:
Course will walk through how to use JavaScript code and syntax to create visual content within the HTML5 canvas element on the webpage. The canvas element is part of HTML5 and allows for dynamic, scriptable rendering of 2D shapes and bitmap images. Course covers Getting started with HTML5 Canvas Drawing. How to Start Drawing on Canvas with ... Interactive API reference for the JavaScript HTMLCanvasElement Object. HTMLCanvasElement is an element that allows programmatically creating images in the browser. It corresponds to the <canvas> Sep 11, 2019 - Learn more about HTML5 Canvas on Education Ecosystem blog. Discover how to create canvas elements and how to script them using Javascript.
25/3/2009 · I want to be able to have different canvas IDs, so that in another javascript function I can do a loop that goes through and makes the plot to the different canvases. OK, I fixed your loop. for (var item = 0; item < 20; item++) { if (item % 5 == 0) { document.write(" ||| "); } var canv = document.createElement("canvas"); canv.setAttribute('width', 300); canv.setAttribute('height', 300); canv.setAttribute('id', item); … The canvas element. Canvas graphics can be drawn onto a <canvas> element. You can give such an element width and height attributes to determine its size in pixels. A new canvas is empty, meaning it is entirely transparent and thus shows up as empty space in the document. The <canvas> tag is intended to allow different styles of drawing. Sep 24, 2015 - I'm currently trying to learn how to make HTML5 Canvas games with JavaScript. I would like to use object oriented JavaScript to manage the elements of the game, but i'm having trouble. I've done a ...
Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples").
 Html Canvas Element The Way Of The Future
Html Canvas Element The Way Of The Future
 20 Javascript Libraries To Create Stunning Visuals With Html5
20 Javascript Libraries To Create Stunning Visuals With Html5
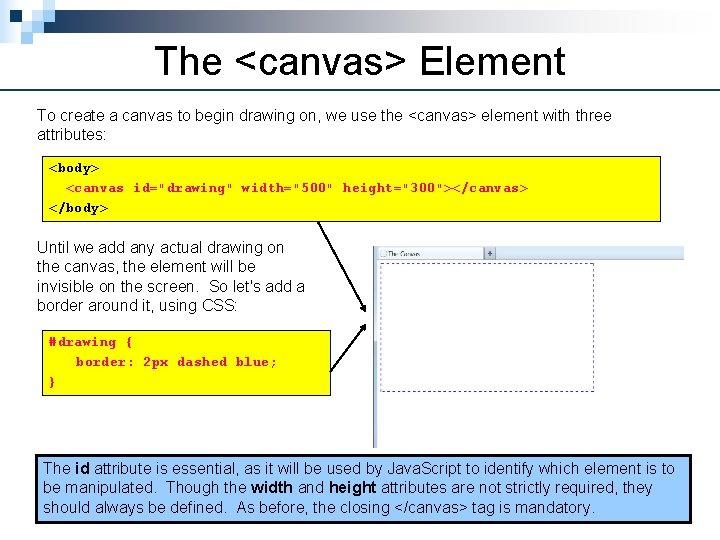
 The Canvas Introducing The Canvas The Canvas Is
The Canvas Introducing The Canvas The Canvas Is
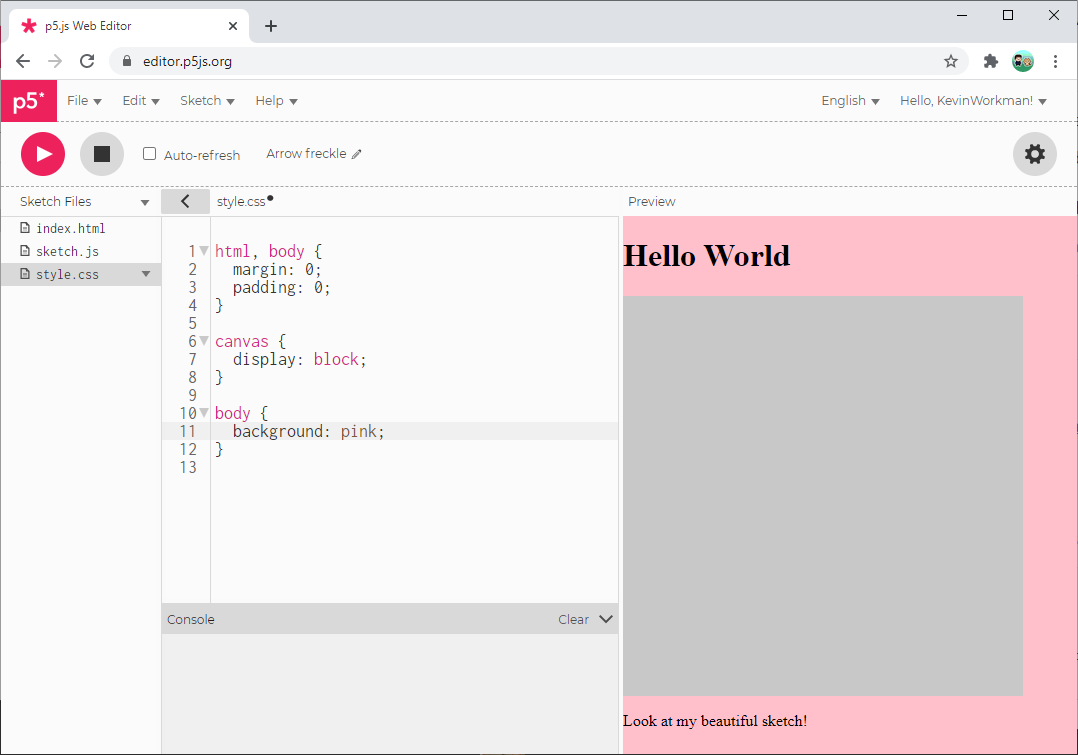
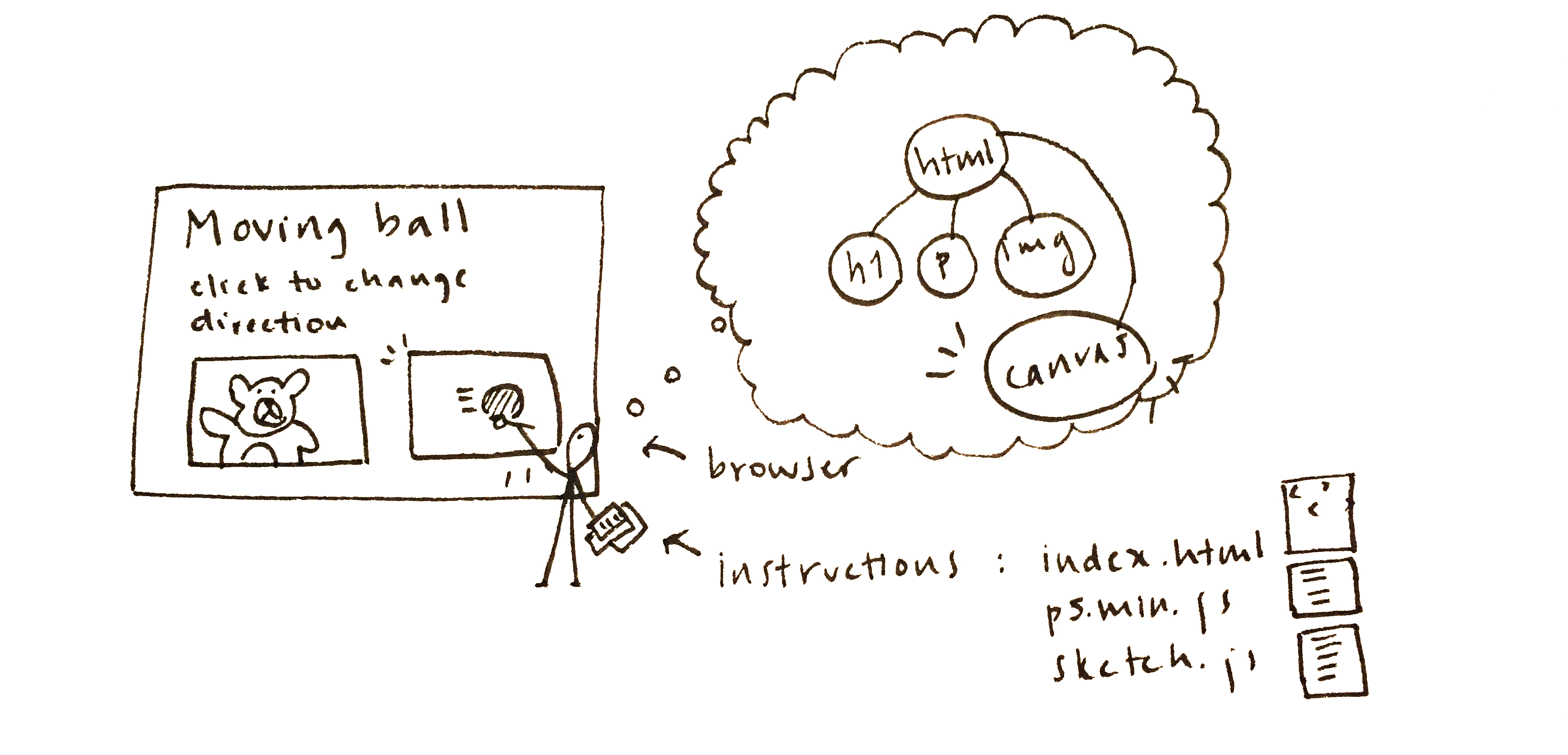
 From P5 Js To Web Dev Happy Coding
From P5 Js To Web Dev Happy Coding
 Zoom Into Html Canvas Stack Overflow
Zoom Into Html Canvas Stack Overflow
How To Use The Html Canvas Element To Make Awesome Stuff
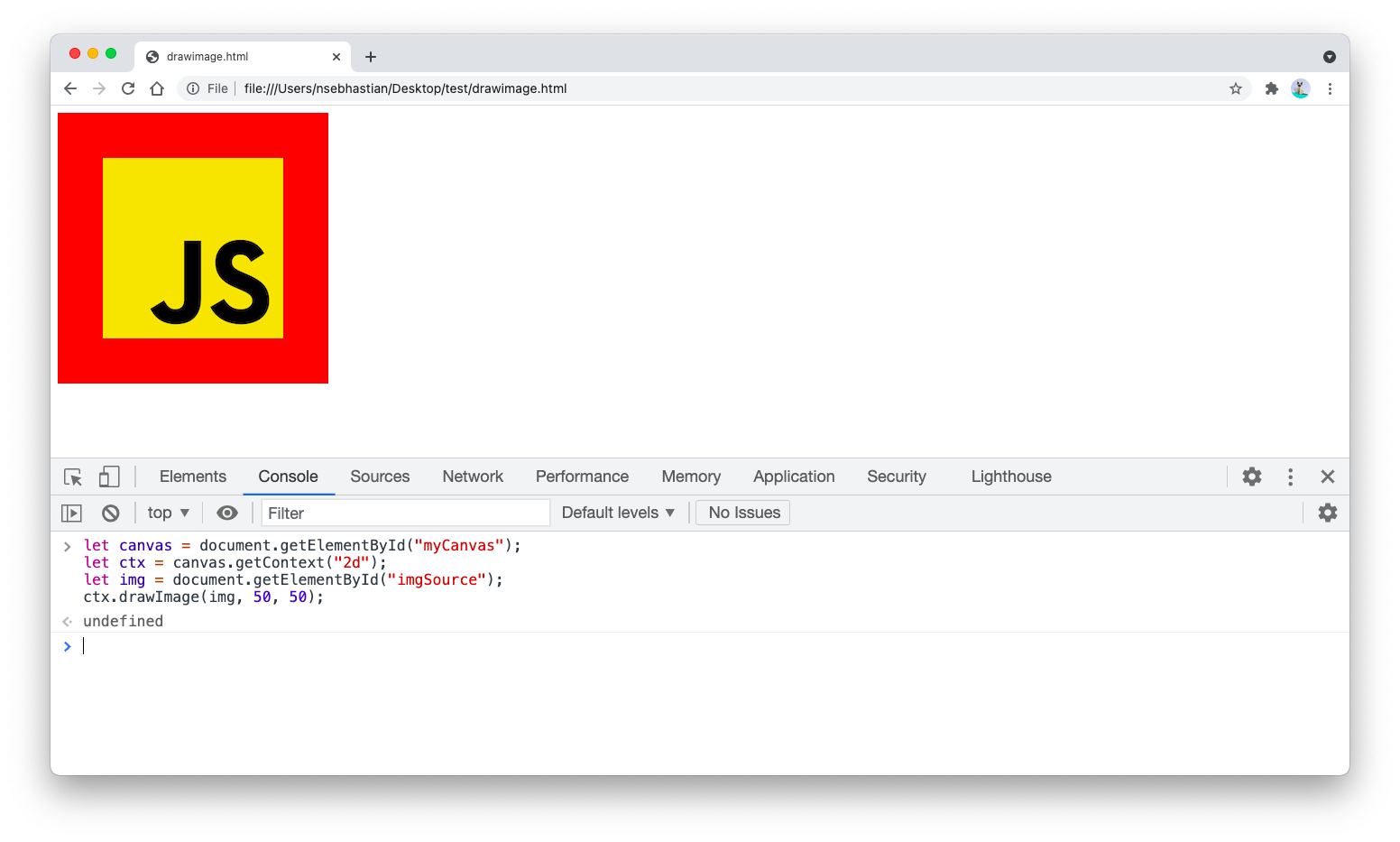
 Javascript Canvas Drawimage Method Explained
Javascript Canvas Drawimage Method Explained
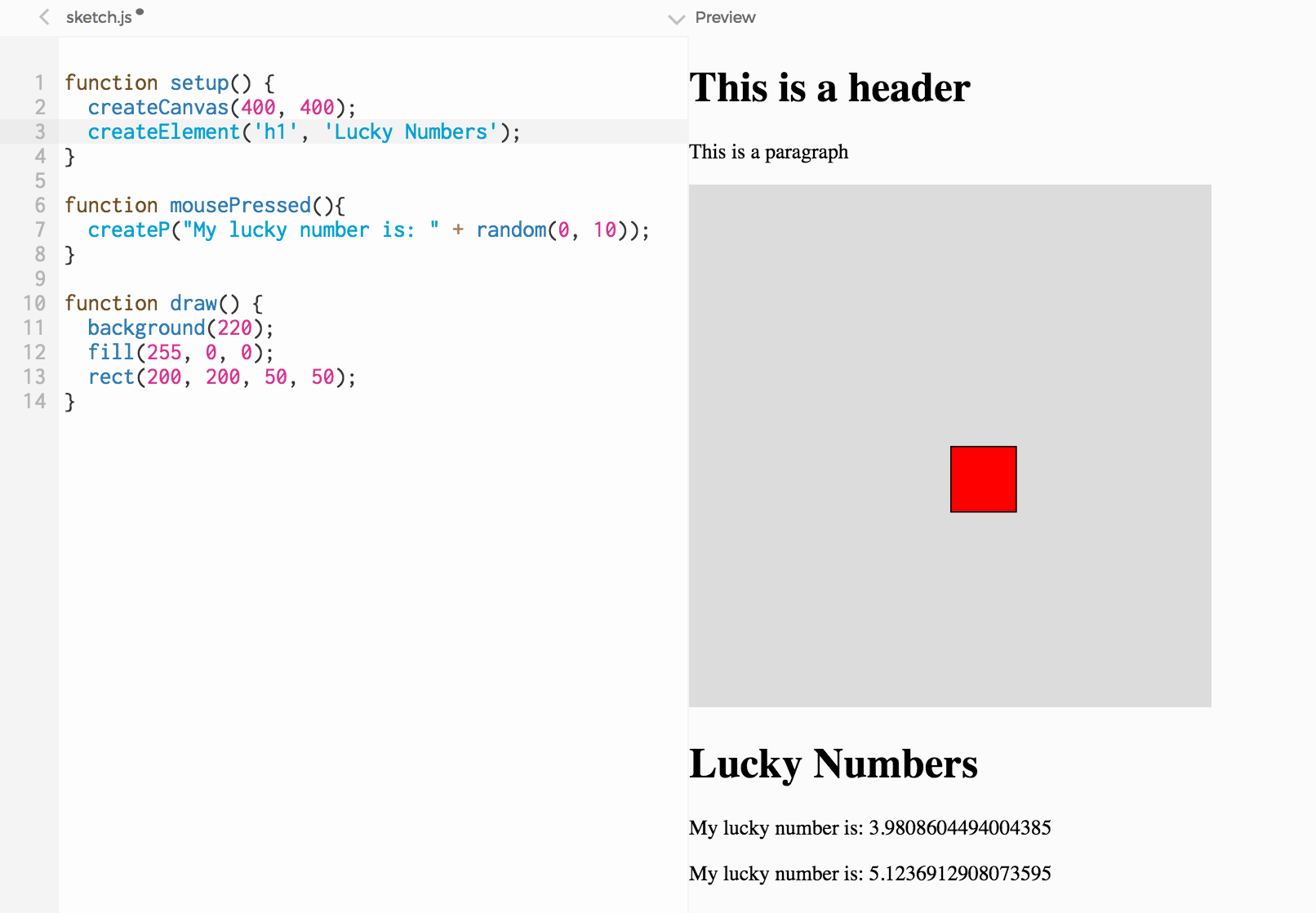
 Add Title And Text From Javascript
Add Title And Text From Javascript
 Using React With Canvas Element
Using React With Canvas Element
 Pin On Articles And Tutorials Theamplituhedron
Pin On Articles And Tutorials Theamplituhedron
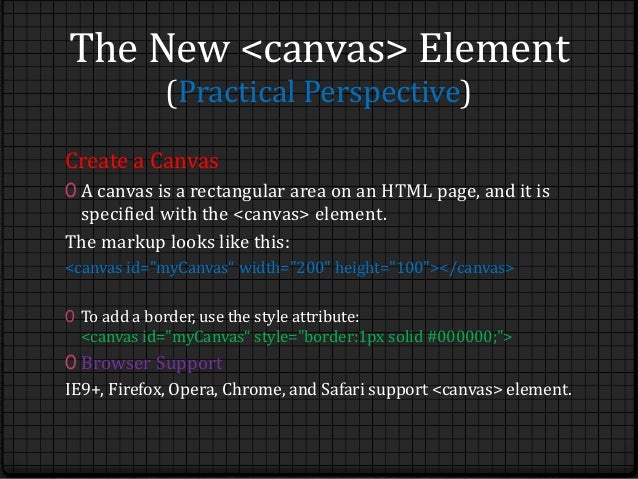
 Best Introduction To Html5 Please Download For Notes
Best Introduction To Html5 Please Download For Notes
 How To Use The Html Canvas Element To Make Awesome Stuff
How To Use The Html Canvas Element To Make Awesome Stuff
 Get Started With Html Canvas Creative Bloq
Get Started With Html Canvas Creative Bloq
Javascript Can I Put A Button Inside A Canvas Quora

 17 Experimental Examples Of Using Html5 Canvas
17 Experimental Examples Of Using Html5 Canvas
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Chapter 4 Canvas Html5 For Net Developers
Chapter 4 Canvas Html5 For Net Developers
Drawing In Html5 Using Canvas With Save As Image Feature
 Set Canvas Border Javascript Code Example
Set Canvas Border Javascript Code Example
 Add Title And Text From Javascript
Add Title And Text From Javascript
 25 Resources For Succeeding With Html5 Canvas Webdesigner
25 Resources For Succeeding With Html5 Canvas Webdesigner
 Generating Images Using Html Canvas In Javascript By Lee
Generating Images Using Html Canvas In Javascript By Lee
Dan Wahlin Creating A Line Chart Using The Html 5 Canvas
 Creating Art With Html Canvas And Javascript By Varun
Creating Art With Html Canvas And Javascript By Varun
 Integrating Canvas Into Your Web App Html5 Rocks
Integrating Canvas Into Your Web App Html5 Rocks



0 Response to "30 Create New Canvas Element Javascript"
Post a Comment