21 How To Use Filter Function In Javascript
Definition and Usage The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. Add 1 to the variable every time the current word is the same as that word. 2.You can make this simpler by using one if, and two else if statements in the function code block of your iterator. That way, you can gather the counts of all three overused words at one time.

The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method.

How to use filter function in javascript. filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. Each function takes in the current filter object, as well as the "show" class as arguments. Then, the function will break down the objects current class names, and compare it to see if "show ... To use the filter () function, we'll start with the same simple array of numbers: let arr = [1,2,3,4,5,6]; arr is the array we're going to map over. Since we want keep only the even numbers, we have to return true if a number is even, and false if a number is odd.
Using filter () on an Array of Numbers. The syntax for filter () resembles: var newArray = array.filter(function(item) { return condition; }); Copy. The item argument is a reference to the current element in the array as filter () checks it against the condition. This is useful for accessing properties, in the case of objects. Aug 14, 2020 JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array. The filter () method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter () method is an array that consists of all the element (s)/object (s) satisfying the specified function.
Internally, the filter () method iterates over each element of the array and pass each element to the callback function. If the callback function returns true, it includes the element in the return array. The filter () method accepts two named arguments: a callback function and an optional object. The filter function. The filter function keeps only the elements that pass a condition. It gets a function, this time it's called a predicate, and this function returns true/false (truthy and falsy, to be more precise) values. The resulting collection only contains the elements where the predicate returned true. The filter function took a function which will return true if a number is even. The filter () "filters" the input array based on whether the element is true or false. Let's go through step by step on how the filter () works. Create an empty array filterArr.
Javascript's filter () function for the array is used to filter out the data based on the given condition or test. The filter () function takes the element of an array one by one and applies the condition on each element. The way the filter method works, it goes through every element in the array and applies the test function to that element. If the test function returns true for that element, the array returned by ... JavaScript arrays have a filter () method that let you create a new array containing just the elements you need. Here are 5 common examples that demonstrate how to use filter (). Filtering an Array of Primitives The filter () function takes a callback, and returns a new array containing just the elements that callback returned truthy for.
In the section on filter, you'll use the isEnglish function. You will use these functions to demonstrate how array methods map, filter, and reduce work. The map method will be covered in the next step. Step 3 — Using map to Transform Arrays. Refactoring a for loop to use forEach hints at the advantages of this style. But there's still ... JavaScript filter method is used to create a new array from an existing array. The JavaScript filter () method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this test will be returned to the new array using this method. The filter () method returns elements that match a certain criteria. This method lets you specify a criteria. Elements that do not match the criteria are removed from the selection, and those that match will be returned. This method is often used to narrow down the search for an element in a group of selected elements.
The filter function in JavaScript We have a great function to create a JavaScript list filter for an array, named filter (). The filter works with an array, and we can use it on most data structures. JavaScript filtering array with multiple values. To filter array with multiple values, you just need to extend your validation code. When you need to filter an array with multiple values or criteria, you can use the .filter () and write multiple validations in the callback function. If you need a reminder on the filter method, here's a quick ... The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass.
The function allFilterClickListener() dynamically takes an event and the name of the property as arguments (refer to the first image under My Complete Codes).. Side Note: React Doc recommends to use prevState when using .setState().You can find more information in this link.. Let's say a customer clicks on white, pink, cotton and girl.The function will search through the state, find the key ... The filter() method creates a new array with all elements that pass the test implemented by the provided function. Let us simplify this further by using an example. If you have an array of random numbers (e.g ages of people) and you only need numbers that are above a certain number ( e.g 18). The Javascript Array filter() method creates a new array of elements from an existing array that meets a specified condition. In this post we will tell you everything you need to know about the Javascript Array filter() method, we will detail giving several examples of how to use the method. It will be a very complete analysis, follow.
Filter The filter () method takes each element in an array and it applies a conditional statement against it. If this conditional returns true, the element gets pushed to the output array. If the condition returns false, the element does not get pushed to the output array. Several examples of using the filter function.Here is a codepen with some examples you can play around with it:http://codepen.io/gwenf/pen/NNRgGa?ed...I hope... One of the key foundations of functional programming is its use of lists and list operations. In Javascript we have map, filter and reduce, all functions that given an initial list (array of ...
The JavaScript () filter method creates an array of elements from an existing array. The filter () method accepts a callback function as an argument. This function evaluates whether an element should be added to the new list from the existing one.
 Introduction To Map Reduce And Filter Function In
Introduction To Map Reduce And Filter Function In
 Using The Javascript Filter Array Method
Using The Javascript Filter Array Method
 P5 Js Filter Function Geeksforgeeks
P5 Js Filter Function Geeksforgeeks
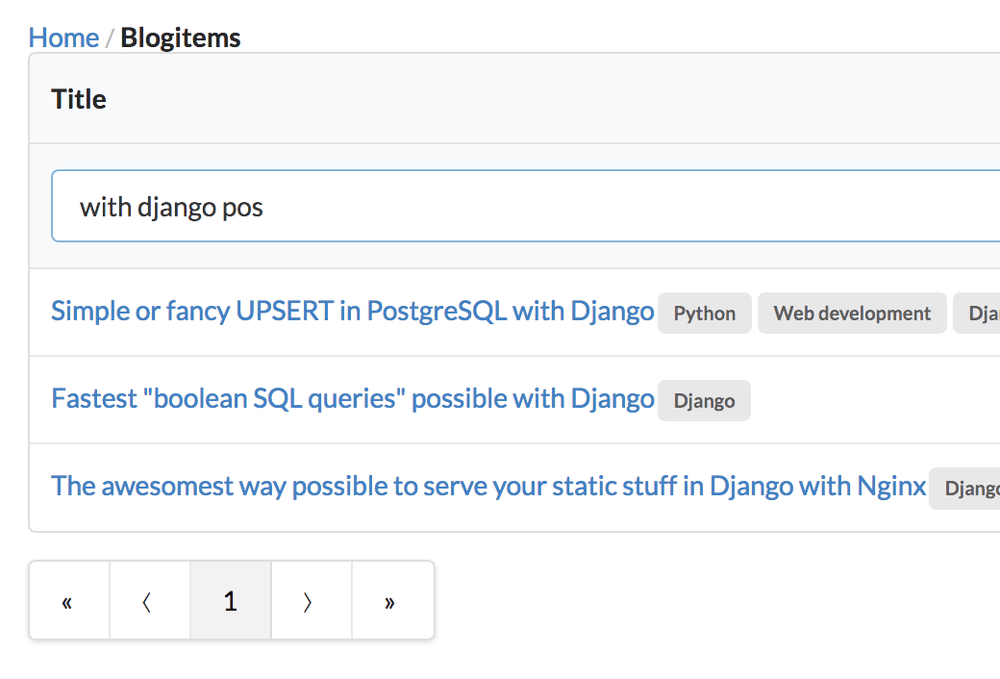
 A Darn Good Search Filter Function In Javascript Peterbe Com
A Darn Good Search Filter Function In Javascript Peterbe Com
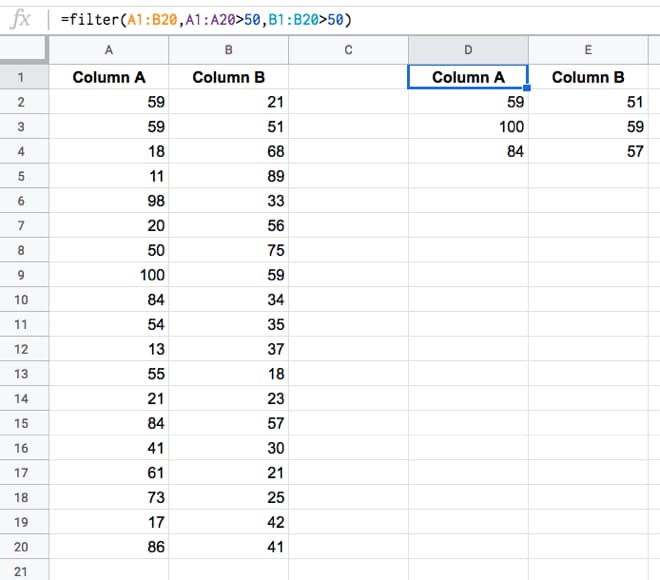
 How To Use The Filter Function In Google Sheets Examples
How To Use The Filter Function In Google Sheets Examples
 Filter Array In Javascript Json World
Filter Array In Javascript Json World
 Learn Array Filter In Javascript A Vue Js Lesson From Our
Learn Array Filter In Javascript A Vue Js Lesson From Our
 Dynamically Filtering Sharepoint List Views Using Javascript
Dynamically Filtering Sharepoint List Views Using Javascript
 Filter Function In Excel Excel Off The Grid
Filter Function In Excel Excel Off The Grid
 Using If Else Inside Javascript Filter Function Stack Overflow
Using If Else Inside Javascript Filter Function Stack Overflow
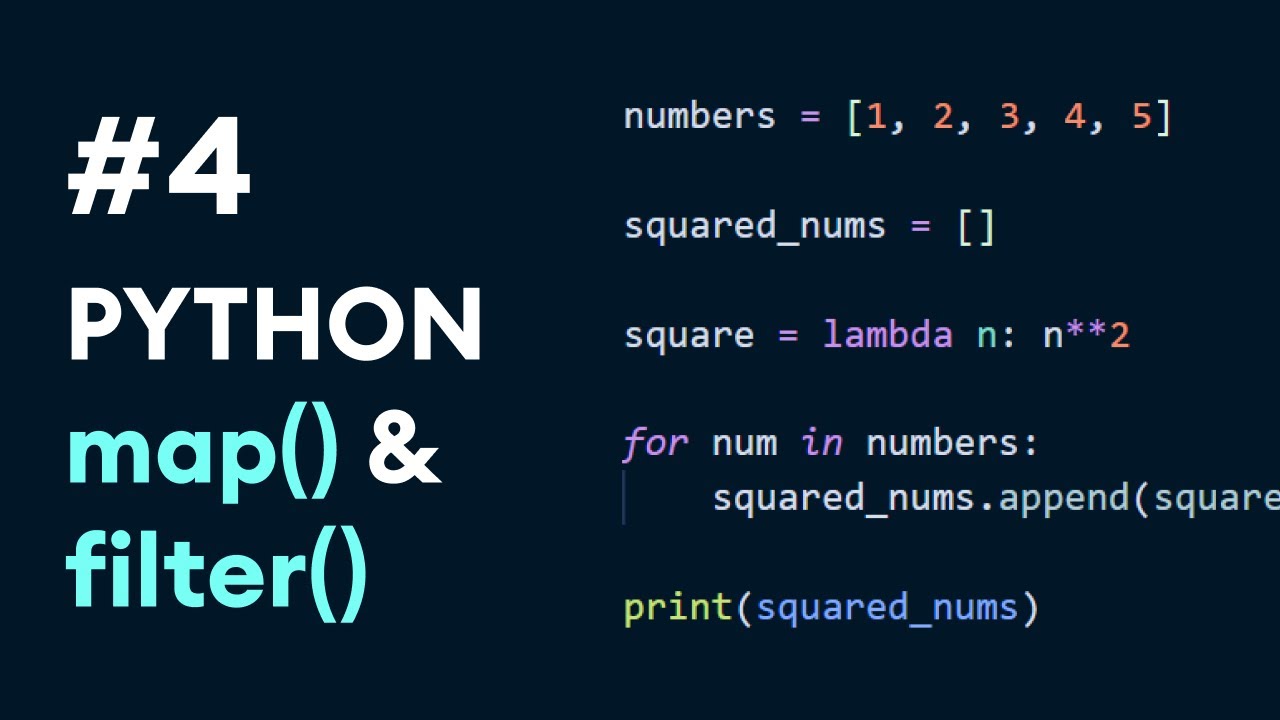
 Javascript Map Amp Filter Dev Community
Javascript Map Amp Filter Dev Community
 A Guide To Javascript Filter Function Makiplace
A Guide To Javascript Filter Function Makiplace
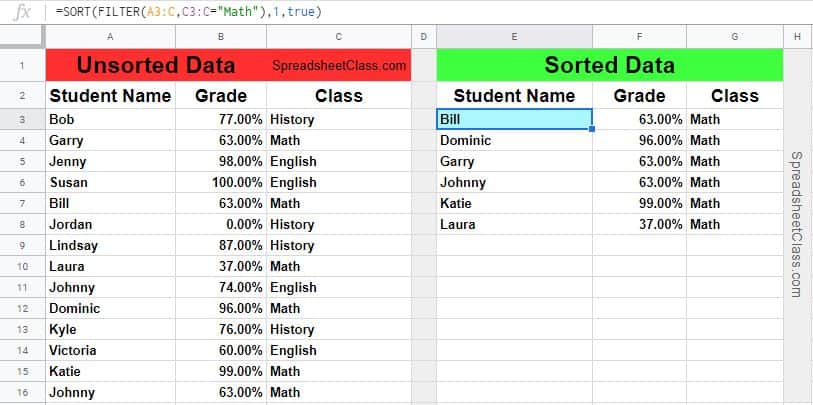
 Using The Sort And Filter Functions Together In Google Sheets
Using The Sort And Filter Functions Together In Google Sheets
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
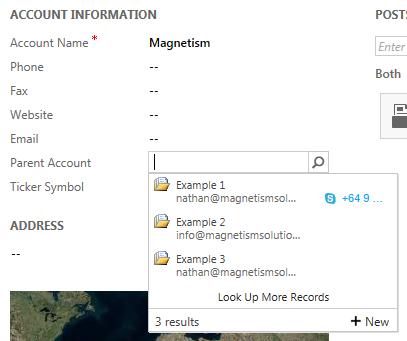
 Crm 2013 Javascript Lookup Filtering Using Addcustomfilter
Crm 2013 Javascript Lookup Filtering Using Addcustomfilter
 Array Prototype Filter Javascript Mdn
Array Prototype Filter Javascript Mdn
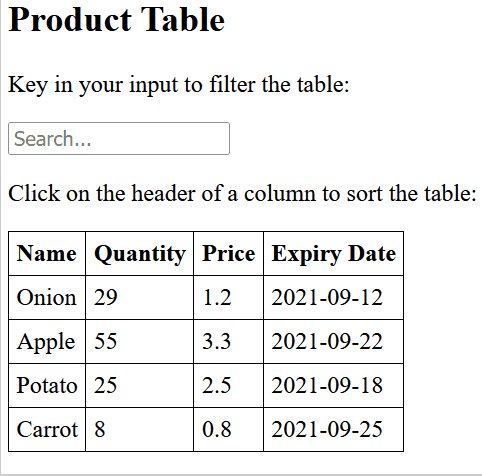
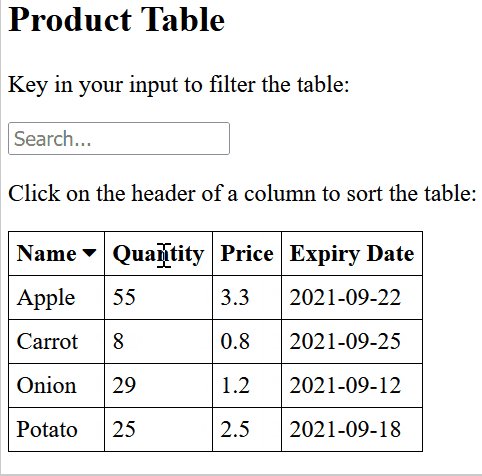
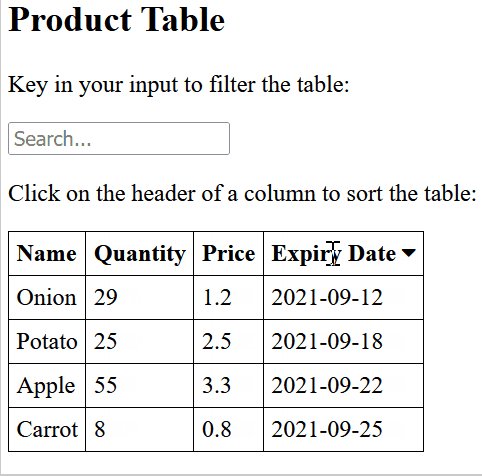
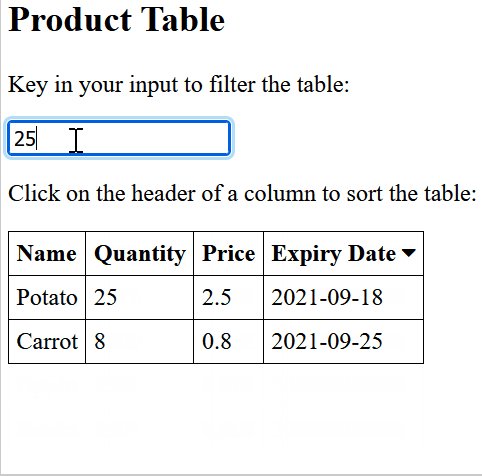
 Sort And Filter Dynamic Data In Table With Javascript By Ng
Sort And Filter Dynamic Data In Table With Javascript By Ng
 Google Sheets Filter Function What It Is And How To Use It
Google Sheets Filter Function What It Is And How To Use It
 How To Use Javascript S Filter Function
How To Use Javascript S Filter Function

0 Response to "21 How To Use Filter Function In Javascript"
Post a Comment