31 Is React Typescript Or Javascript
Against TypeScript: I couldn't find a ton of reading on this exactly, most of the views I found against it were from stack overflow and/or reddit threads. Here is one article I found against TypeScript. Don't use TypeScript for your next project. Helpful Video that simply talks about both React with JavaScript and TypeScript. TypeScript code cannot be understood by any web browser or JavaScript engine (the program that executes our JavaScript code). Before our app can be run, it must be converted into ordinary JavaScript.
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
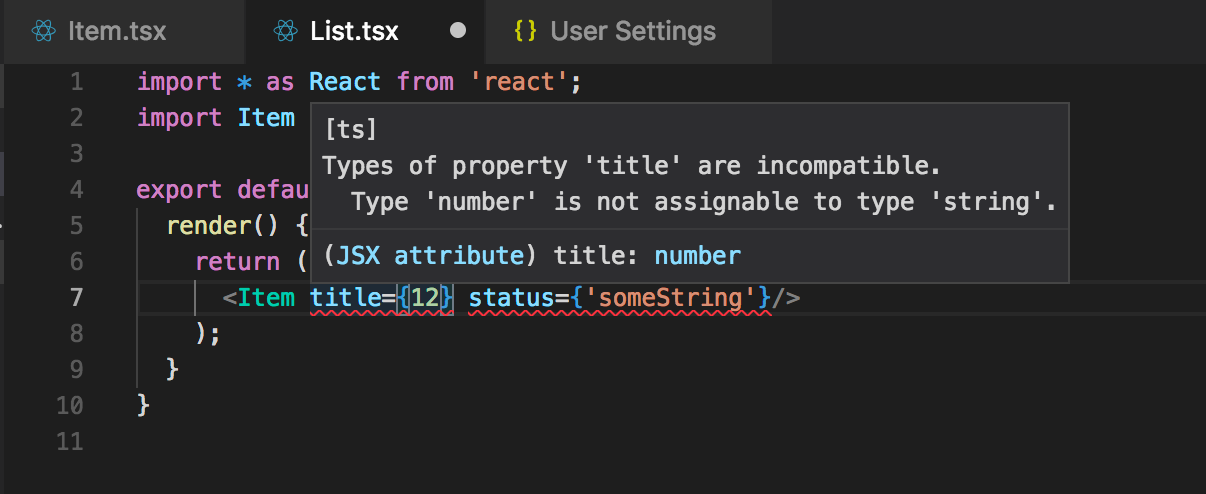
TypeScript has been gaining a lot of popularity recently due to how it helps improve the development experience by catching errors and suggesting fixes prior to running the code. For this reason, TypeScript goes a long way towards preventing any runtime errors and reducing bugs. TypeScript does this by extending JavaScript to add types and perform type checking during development, as a result ...
Is react typescript or javascript. React is a "JavaScript library for building user interfaces", while TypeScript is a "typed superset of JavaScript that compiles to plain JavaScript." By using them together, we essentially build... Though many other frameworks and libraries adopt TypeScript by default, React remained neutral, giving the developers the option to choose between TypeScript and JavaScript. In this article, I will be going through 5 strong reasons for you to consider TypeScript for React applications. 31/8/2021 · Similarly to another blog I wrote on React with TypeScript or JavaScript which can be found at the bottom of this blog, my company asked…Continue reading on Medium » Read more Articles wdhadmin - August 31, 2021 0
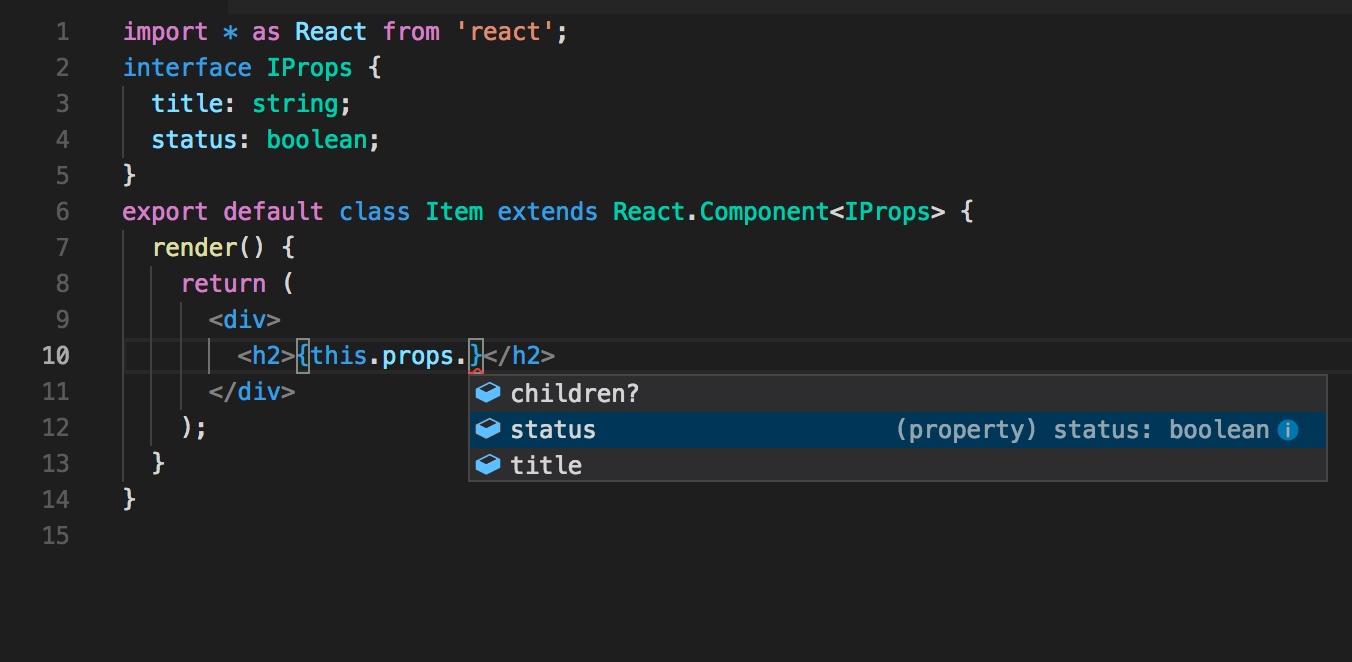
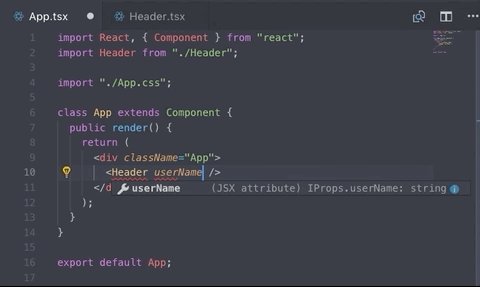
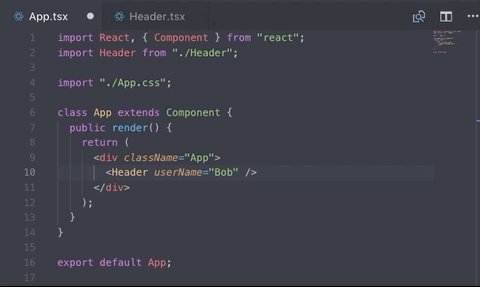
JSX stands for JavaScript XM. It allows us to write HTML code directly in our React project. Using TypeScript with React provides better IntelliSense, code completion for JSX. TypeScript is a language which extends JavaScript by adding type definitions, much like Flow. While React Native is built in Flow, it supports both TypeScript and Flow by default. Getting Started with TypeScript If you're starting a new project, there are a few different ways to get started. Adding React and TypeScript. Add the following commands in a Terminal to install React, TypeScript and the React types: npm install react react-dom. npm install --save-dev typescript. npm install --save-dev @types/react @types/react-dom. TypeScript is configured with a file called tsconfig.json.
It's called create-react-app-typescript and it can get you up and running easily if you don't want a custom project setup. Also, TypeScript support was recently merged on create-react-app and will be available on version 2.1+. In my case, I took the long way and built my own custom setup. React. A JavaScript library for building user interfaces. Get Started. Take the Tutorial. Declarative. React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. Learn how to setup React with TypeScript. Compare the pros and cons of using TypeScript in an React project. Learn more in the full course 👉 https://fireshi...
As mentioned earlier, TypeScript is a superset of JavaScript. TypeScript works with JavaScript because it compiles into JavaScript. By installing the 'typescript' package, we get access to the... React was originally inten d ed to be used with JavaScript so some purists may want to keep it that way. If you want to use the one that is more widely used than ReactJs would be the choice. Also... Article Typescript vs. JavaScript was created to help you put in your head both of them. Over the years we create admin templates using these technologies. 🚀 Generate full stack React, Vue, Angular applications easily with our new Web Application Generator! 🚀
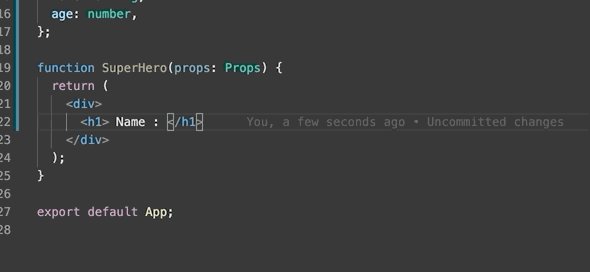
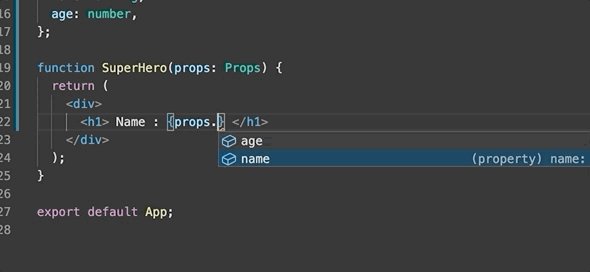
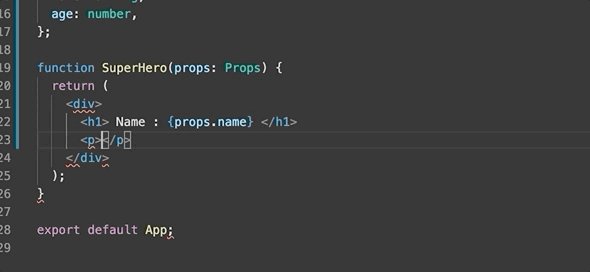
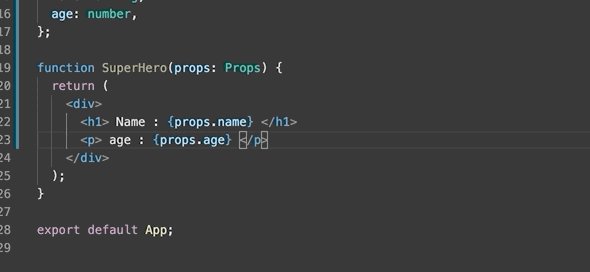
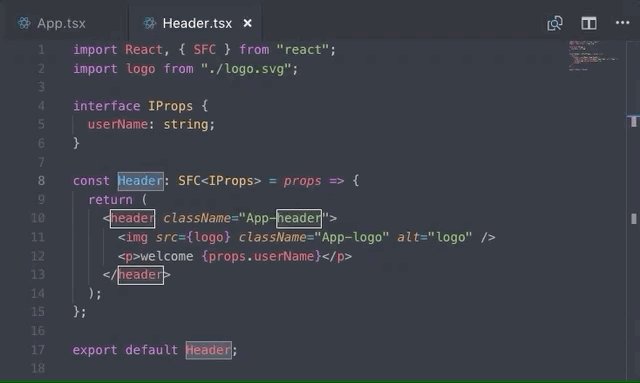
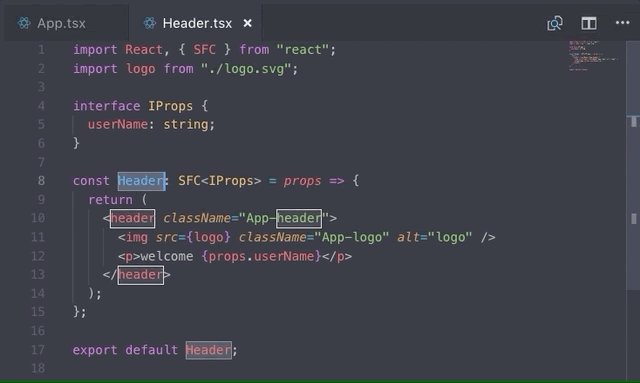
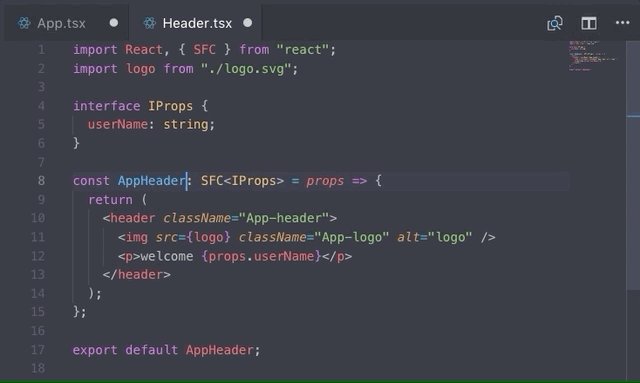
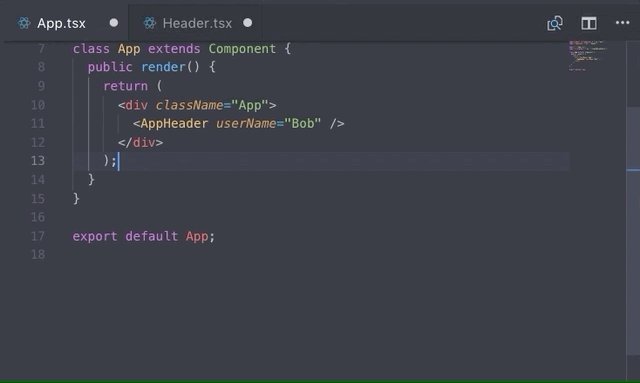
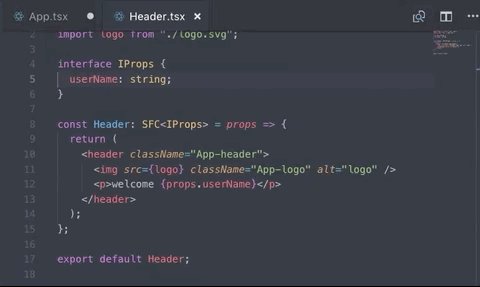
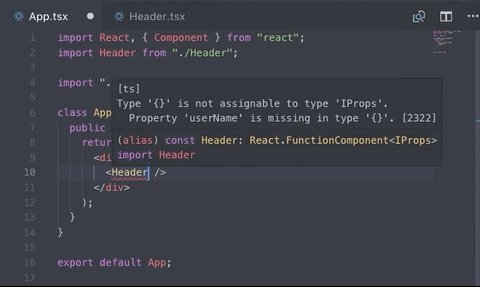
When coding React with Typescript, you will not use JSX files with javascript but the counterpart TSX files. Exactly the same syntax but with typescript instead of javascript inside. So Let's create our first file in the src folder, named App.tsx 11/9/2018 · This will depend on the size and type of the project. If a small project is developed by, for example, only one developer is sufficient for JS, if one is a large enterprise solution, then it is a better typecript. The TypeScrip main features: optional static typing (the key here is optional) React TypeScript supports JSX and can correctly model the patterns used in React codebases like useState. Getting Set Up With a React Project Today there are many frameworks which support TypeScript out of the box:
typescript; react; javascript; When I started working in TypeScript and React, I found it challenging to continue using vim. I switched to Visual Studio Code because it was better suited for the task at hand. But what made it better boiled down to the language server integration which provided all the common code actions you would expect from ... Let's look at the modern ways and tools used to test JavaScript, TypeScript & React. 📓 Types of Tests. It's possible to divide tests into four different types. The distinction between these different types can be blurry. Thus many developers have a slightly different idea of what each type of test should exactly mean. 1. Unit tests TypeScript with React: The Purpose. TypeScript is a JavaScript superset, so every JavaScript functionality can also be seen in TypeScript. However, TypeScript pushes JavaScript to go one step further by introducing a strong type system that allows code refactoring, navigation, type-checking, and more. ...
The React Native community has setup a template to use TypeScript in React Native. If you're using Expo just select one of their TypeScript templates when setting up your project. Initial setup on a new app is definitely not a reason to avoid using TypeScript in React Native. If you already have a React.js project, you can add TypeScript support to it later. npm install — save typescript @types/node @types/react @types/react-dom @types/jest Then simply rename each file extension from "js" and "jsx" to "tsx". The good news is that TypeScript and JavaScript are very compatible. ionic start my-app blank --type=react. (Where blank is the simplest template available.) This generates a new folder with the initial project structure: Those *.tsx files contain TypeScript code. (With JSX enabled; otherwise the extension is just *.ts .) If you're not familiar with TypeScript you may find this a bit scary.
Let's try to add Typescript to our React apps for few scenarios. 1. Creating new react app using create-react-app v2.1 or higher. create-react-app 2.1 has now got typescript inbuilt. If you are setting up a new project using CRA use --typescript as the parameter and the new project will get setup using typescript. React and Typescript are magic together. Typescript provides the necessary tools to define strict types for the React components in your apps along with their props, states, and event handlers. This guide provides a shortcut on getting started with React and Typescript along with useful hints and smart strategies to combine the two. 23/4/2020 · Overview of Typescript with React. TypeScript is a superset of JavaScript, so any feature of JavaScript is also available in TypeScript. But, TypeScript takes JavaScript one step further and adds a powerful type system to enable code refactoring, navigation features, type checking, and more.
Luckily, TypeScript allows you to use TypeScript and JavaScript together. You can start slow by writing new codes in TypeScript, then only when you have time to spare, converting the old code from JavaScript to TypeScript. In fact, that's how we will learn in this workshop: migrating a React project written in JavaScript to TypeScript. TypeScript, the statically typed superset of Javascript that can make faster, more robust React apps. TypeScript and React work together to alleviate some of the drawbacks of React. This powerful statically-typed language is great on its own, but it also does a lot for React developers.
 Advanced Typescript Programming Projects Build 9 Different
Advanced Typescript Programming Projects Build 9 Different
 How To Choose The Best React Drag And Drop Top 15 Free
How To Choose The Best React Drag And Drop Top 15 Free
 React Native Redux Typescript Guide By Costas Ioannou
React Native Redux Typescript Guide By Costas Ioannou
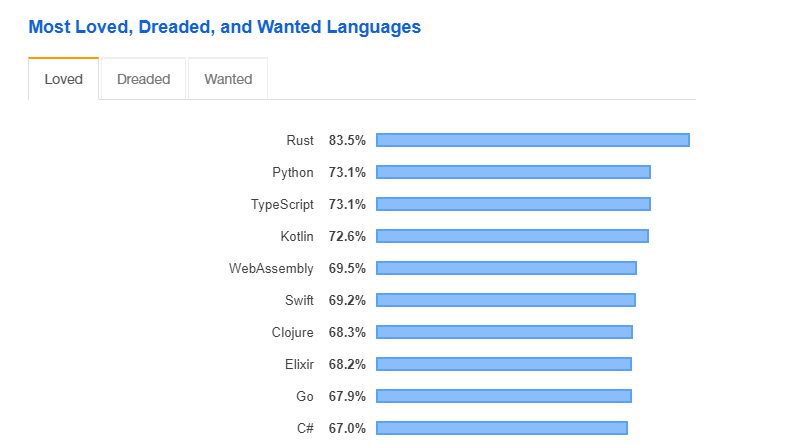
 5 Reasons To Use Typescript With React By Dilantha
5 Reasons To Use Typescript With React By Dilantha
 How To Use Redux In Your React Typescript App
How To Use Redux In Your React Typescript App
 What Is Typescript And How To Add It To React
What Is Typescript And How To Add It To React

 React With Typescript Best Practices Sitepoint
React With Typescript Best Practices Sitepoint
 Why And How To Use Typescript In Your React App By Mahesh
Why And How To Use Typescript In Your React App By Mahesh
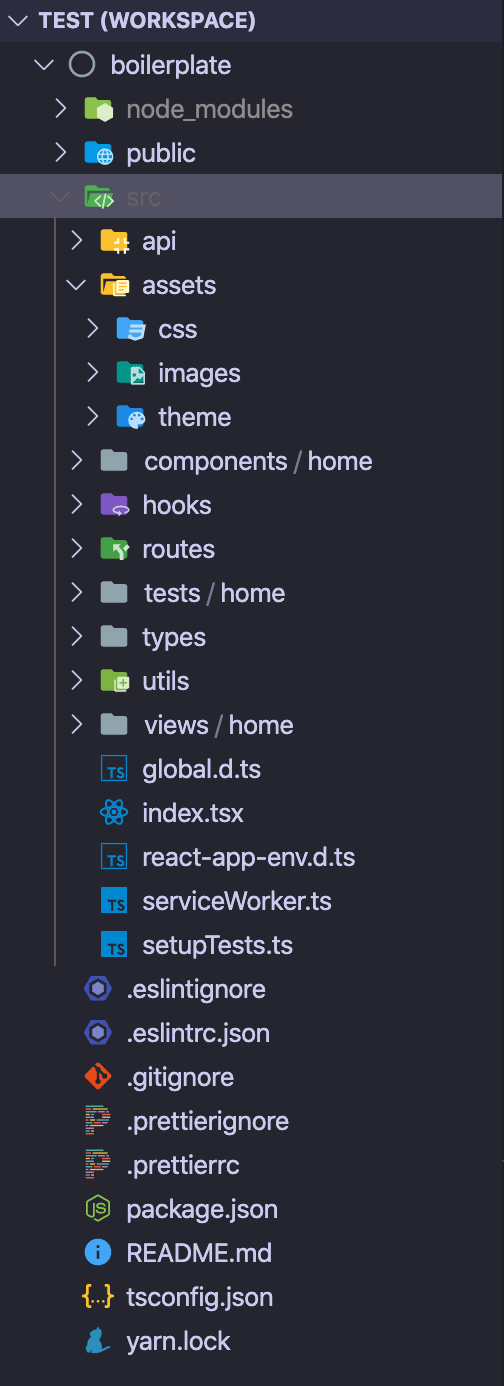
 How I Structure My React Ts Applications Dev Community
How I Structure My React Ts Applications Dev Community
 Why And How To Use Typescript In Your React App By Mahesh
Why And How To Use Typescript In Your React App By Mahesh
 Why Typescript With React Building Spas
Why Typescript With React Building Spas
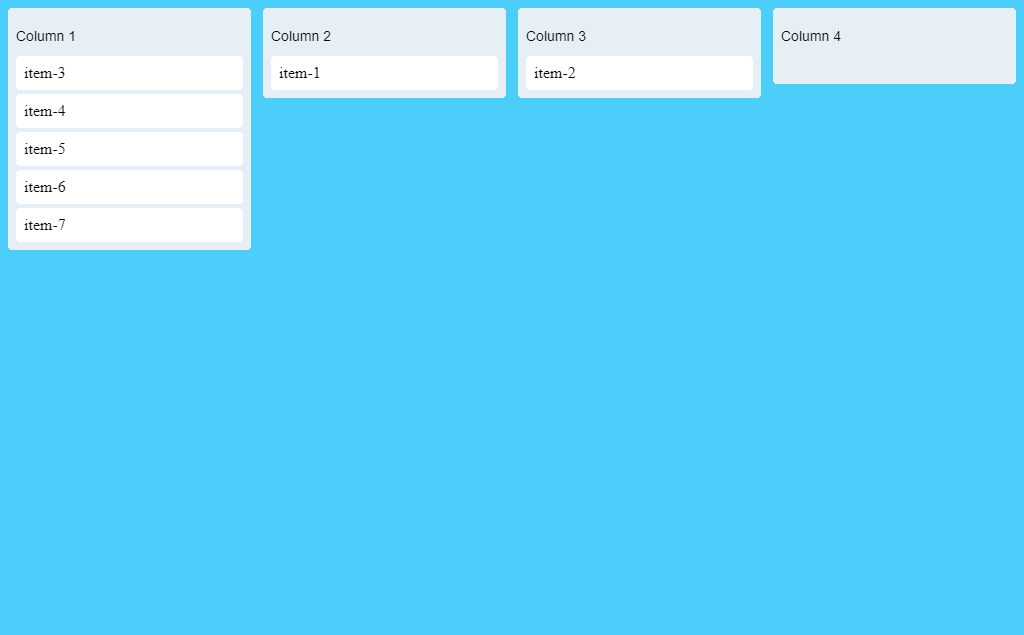
 How To Build Trello Board With React Typescript Amp Styled
How To Build Trello Board With React Typescript Amp Styled
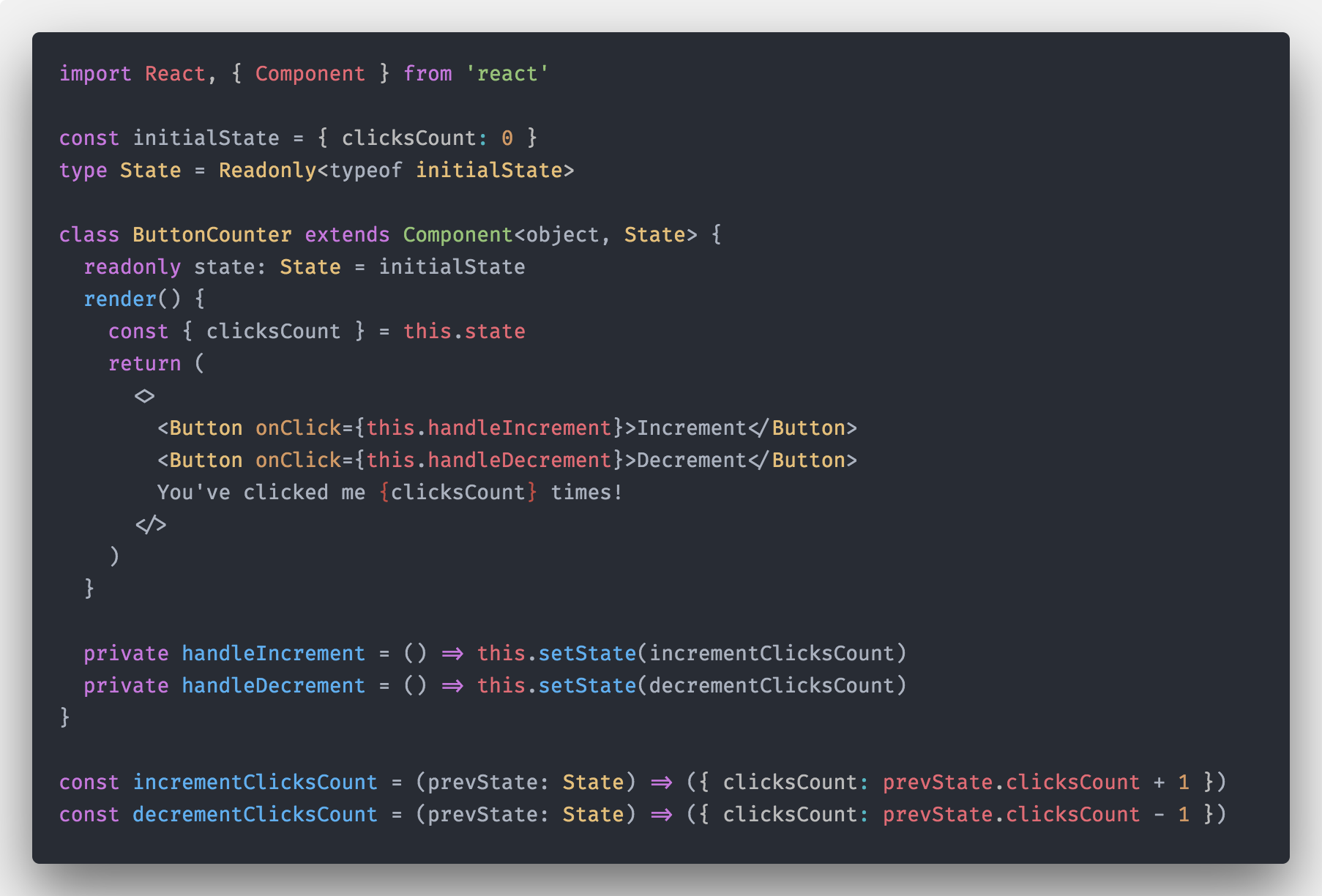
 Ultimate React Component Patterns With Typescript 2 8 By
Ultimate React Component Patterns With Typescript 2 8 By
 Why Typescript Is The Best Way To Write Front End In 2019
Why Typescript Is The Best Way To Write Front End In 2019
 The New Javascript Typescript Experience In Visual Studio
The New Javascript Typescript Experience In Visual Studio
Github Mikeborozdin React Typescript And Javascript Side By
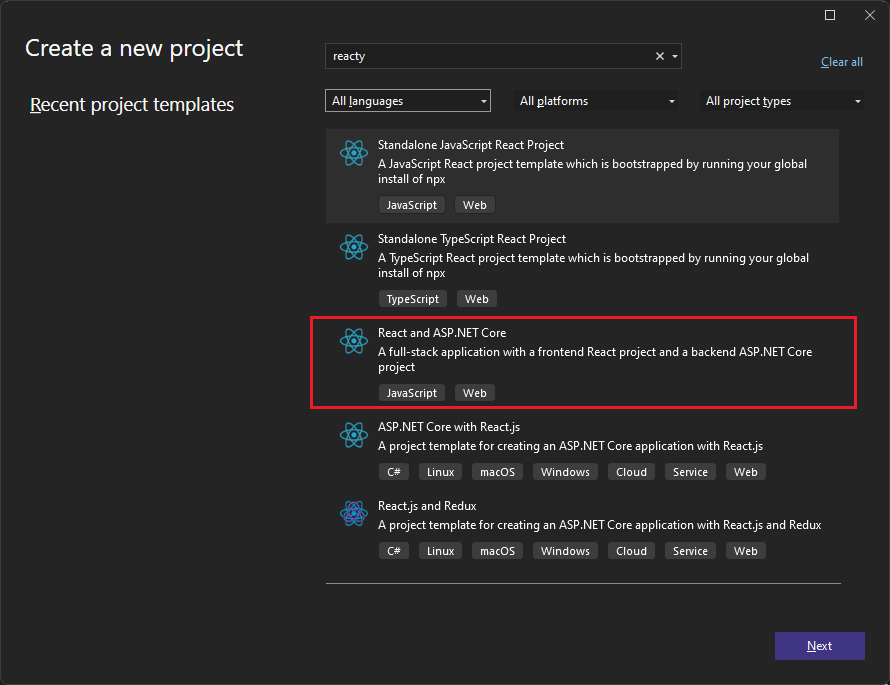
 Create A React App Visual Studio Windows Microsoft Docs
Create A React App Visual Studio Windows Microsoft Docs
 Why Typescript With React Building Spas
Why Typescript With React Building Spas
 Typescript Vs Javascript Which Should You Use
Typescript Vs Javascript Which Should You Use
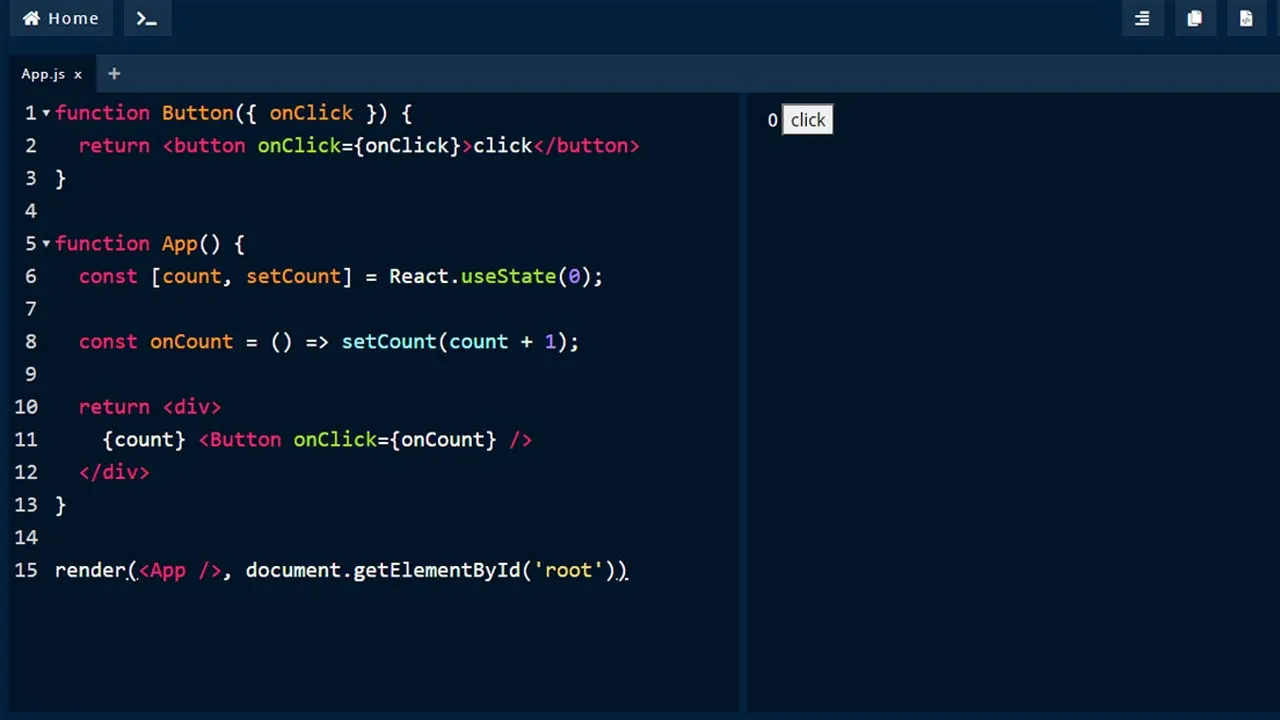
 React Javascript And Typescript Playground
React Javascript And Typescript Playground
React Javascript To Typescript Transform Compiler Ts At
 Pros And Cons Of Typescript When And Why It S Better Than
Pros And Cons Of Typescript When And Why It S Better Than
 Angular Vs React Difference Between Angularjs Amp Reactjs
Angular Vs React Difference Between Angularjs Amp Reactjs
 Migrating From Javascript To Typescript In A Real World React
Migrating From Javascript To Typescript In A Real World React
 Getting Started With React And Typescript This Dot Labs
Getting Started With React And Typescript This Dot Labs
 Why And How To Use Typescript In Your React App By Mahesh
Why And How To Use Typescript In Your React App By Mahesh
 Getting Started With React Amp Typescript Javascript In Plain
Getting Started With React Amp Typescript Javascript In Plain
 Getting Started With Typescript In React By Kyle Farmer
Getting Started With Typescript In React By Kyle Farmer
 How To Use Graphql On The Client Side With React And
How To Use Graphql On The Client Side With React And
0 Response to "31 Is React Typescript Or Javascript"
Post a Comment