31 Articulate Storyline 3 Javascript
Jun 15, 2017 - Are you yearning to make your e-learning courses come alive with even more personalized, dynamic details? Then you might be interested in learning more about using JavaScript to extend the power of... Articulate Storyline; 3 MIN READ; 2 Ways to Send Email From E-learning Courses Using Articulate Storyline Do you want to know how to send an email from an e-learning course using articulate storyline, then checkout this post.
 How To Integrate Javascript With Storyline 360 To Reduce
How To Integrate Javascript With Storyline 360 To Reduce
Mar 22, 2021 - Use JavaScript triggers for advanced interactivity in Storyline 360 courses. (To learn more about triggers, see this user guide.)

Articulate storyline 3 javascript. 64-bit Windows: C:\Program Files (x86)\Articulate\Storyline 3\Content\lms; Make a backup copy of the goodbye.html file in case you need to restore it later. Open goodbye.html in a text editor, such as Notepad or Notepad++. Edit the text, change the colors, add images, or insert JavaScript code (e.g., to add a close button). Save and close ... Wondering, what JavaScript has to do with eLearning authoring tools such as Articulate Storyline 2, Articulate Storyline 360, Adobe Captivate? Let's explore! Why JavaScript in eLearning? Creating dynamic interactions using any eLearning authoring tool is a time consuming process and involves set of triggers, actions, conditions and variables. The Articulate Storyline 2 software development kit (SDK) is a free download that currently supports custom player frames for Flash content. To learn more about the SDK, see this download page. Please note that the Storyline SDK isn't a supported product.
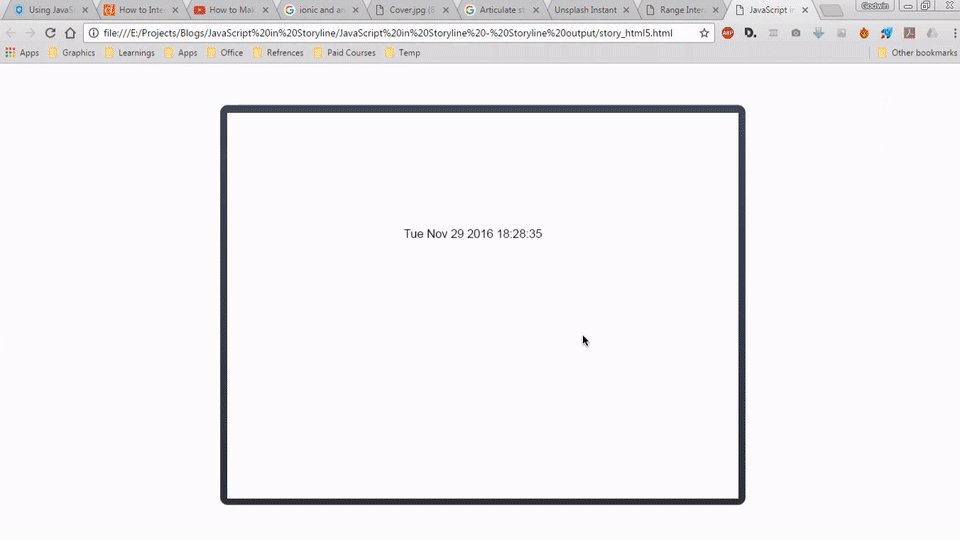
Check out Articulate and E-Learning Heroes on using JavaScript inside Storyline. COMING SOON: JavaScript for "non-coders" in the WORL&D using Articulate Storyline. Project99 brings 99 examples of how you can take elearning development to a next level to make your solution pop(); Execute JavaScript Example in Articulate Storyline - Current Date. Live Streaming The most reliable way to stream video. This is pretty much the limits of the Storyline player API: var player=GetPlayer (); var jsVar=player.GetVar ("slVar"); //grab a Storyline Variable. player.SetVar ("slVar","A VALUE"); //set a Storyline Variable. I've used storyline variable "listeners" as a trigger event to communicate from JavaScript. Works pretty well.
Master Articulate Storyline Variables [Like a pro!] see video . Buy books on Articulate Storyline on Amazon: 📕 Articulate Storyline 3 & 360: The Essentials. 📕Articulate Storyline 3 & 360: Beyond the Essentials (Second Edition) 📕 E-Learning Uncovered: Articulate Storyline 360: 2nd Edition This number is translated into levels like guru, ninja, etc. Basically, you need some logic to set a variable based on the slider value. This can happen in Storyline (it would take you 10 triggers, as each number from the slider would set the variable to a different text), or it can happen in javascript (with 3 lines). The first step is to create two variables in Storyline. To do this I click on the right hand side on my screen on the variables icon. Now the variables window opens. Now I click on the green plus sign to create the first variable. My first variable is called minutes and is a numberd type variable. When I'm done I click on OK.
Jan 17, 2020 - Sometimes Storylines functionalities doesn’t match your creativity to build advanced interactions. but fortunately Storyline offers the option to add JavaScript to your e-learning courses. In this first video in a series on how to use JavaScript in Storyline I’ll show you step by step how ... Another way to create dynamic courses is by using JavaScript, which is a scripting language that allows users to interact with web pages. Events like hovering, clicking, and typing can execute JavaScript to trigger an action. In Articulate Storyline, this is all handled for you with built-in triggers. You don't need to know a thing about ... Dec 07, 2015 - Looking for a different version of Storyline? Check out the JavaScript best practices and examples for Storyline 2, Storyline 3, and Storyline 360. Storyline 1 supports JavaScript triggers for advanced interactions. (To learn more about triggers, see this tutorial.)
13/4/2021 · In other words, you can pull information from Storyline variables with player.GetVar and push information into Storyline variables with player.SetVar. Don't include <script type="text/javascript"> in your code. Each JavaScript trigger can have up to 32,767 characters of code. You can't call JavaScript functions from one trigger in another trigger. Neither Storyline 360 nor Rise 360 require Java, so no worries there. ... This is not to be confused with JavaScript, which is required to view your published courses. Can anybody point me in the right direction with Java code incorporation in Storyline. I would like to understand basics of how to add Java script; are there any previous treads on this topic o...
Open your player properties by going to the Home tab on the Storyline ribbon and clicking Player. The conditional seekbar is an exclusive feature of the modern player style, so make sure the Player Style option on the ribbon to set to Modern. Click Features on the player properties ribbon if it isn't already selected. Using Javascript in Articulate Storyline 9 Nov. We are massive fans of Articulate's Storyline product here at That Learning Company. It's now our tool of choice when developing eLearning modules. One of the fantastic features is the use of triggers and in particular Javascript triggers. Enhanced: Help improve Storyline 3 by sending usage data to Articulate or opt out by changing your privacy preference. Enhanced: We added support for Google Chrome 72 and Safari 12.0.3. If objects disappear when viewing a course in these browsers, install the latest Storyline 3 update and republish your course.
45 Articulate Storyline 3 Javascript. Written By Ryan M Collier Tuesday, August 10, 2021 Add Comment. Edit. Articulate storyline 3 javascript. Software Aplikasi Swa932 Articulate Storyline 3 Full Version. How To Embed Javascript In Articulate Storyline. Membuat Media Interaktif Dengan Articulate Storyline 3. Open Storyline and click Create a new slide. Create a button andname it as Print Certificate. Add a trigger to the Print Certificate button, as you can see in the screenshot below. Click add /Edit JavaScript button (highlighted in the above image) Copy and paste the code, which you can see below, to call the information about the user and the ... Hi, I have a small script that has been created in java, html and css. It creates a memory test, is it possible to embed the code into a storyline slide? Many thanks Andrew
Just include the following Execute JavaScript block when your timeline starts in your project: And then just be sure to include the JQuery library in your story.html file (around Line 15), as Articulate had removed this library from Storyline earlier in the year: For an example of what this code can do, check out our eLearning Heroes Challenge ... This week's e-learning challenge asked course designers to share creative ways to use JavaScript in Articulate Storyline. Sep 08, 2017 - Please use this code for audio mute & unmute in articulate storyline 3 & 360. ... A month ago I updated storyline 360 and JavaScript no longer works for audio mute/unmute.
JavaScript can be of great help to take your eLearning courses developed in Articulate Storyline to the next level, be it Storyline 1, Storyline 2 or Storyline 360. It lets you extend the functionality of the built-in tools in Storyline that come by default. We're always on the lookout for new security concerns and ways to counteract them. Since jQuery has the potential to be exploited and Storyline no longer uses it, we removed jQuery from Storyline 360 (January 21, 2020) and Storyline 3 (June 16, 2020).If you're comfortable with jQuery, you can still use it to write custom JavaScript triggers. The following sections will teach you how JavaScript works in Storyline. Generating a word count Word count calculators are a great way of ensuring that your learners aren't creating too much work for you when it comes to evaluating short or long answer responses.
Jan 06, 2018 - When I wrote my post, Code and the Instructional Designer, I knew that I was only giving my readers a partial solution - a starting point. Because learning coding concepts isn't the hardest part of learning to code; how to apply those coding concepts in order to solve a problem is the hard part. Storyline 3. After publishing a Storyline 3 course, you'll see a Publish Successful window with different follow-up options, depending on which publishing format you chose. For example, when you publish a course for web distribution, you'll have options for viewing, emailing, uploading, zipping, and opening your published output. Storyline 3 Support Directory. Browse all Storyline 3 articles (Last Updated Aug 24, 2021) Articulate Content Is Compliant with AICC Level 1. Articulate Courses and Other Web Pages Will No Longer Work in Google Drive. Articulate Mobile Player App Isn't Working on Android OS 8 or 9.
Jun 08, 2016 - I noticed in Stephanie Harnett's most excellent post on user notes that can be printed or emailed that much of the java for the printing function was really just filling the print window with cont... 15/6/2017 · JavaScript Tricks for Articulate Storyline 3/360. For years I have been playing with JavaScript hacks solutions for Storyline. The biggest drawback to most of them was that they wouldn’t work with the Flash version of the course. But now, one of the cool things about Articulate Storyline 3 and 360 is the option to publish only for HTML5. Wondering how to do this? It can be done in Articulate Storyline, through the help of JavaScript. Let's see the steps it entails. Step 1: In a new slide, insert a Data Entry field to enter text. (Insert a Controls a Data Entry a Text entry field) Enlarge the text entry field to type the text in a paragraph format.
Learn all about using JavaScript in Articulate Storyline 2 with these video tutorials. Topics include timers, certificates, dynamic dates, and so much more! 16/6/2017 · JavaScript Tricks for Articulate Storyline 3/360. For years I have been playing with JavaScript hacks solutions for Storyline. The biggest drawback to most of them was that they wouldn’t work with the Flash version of the course. But now, one of the cool things about Articulate Storyline 3 and 360 is the option to publish only for HTML5. The reason I'm not adding JavaScript code within Storyline, because I'm waiting for Storyline 3 (HINT! HINT!). I do hope the new version brings some flexibility of using JavaScript. For now: what I do is actually adding the JavaScript code AFTER I publish the Storyline project.
The latest release of Articulate Storyline 360 or Storyline 3 has number of exciting new features allowing eLearning developers to explore many more creative ways in developing new interactions. Yet, we still have a few things that cannot be achieved using the native options of Articulate Storyline 360. Hello I have found some older threads indicating that embedding Java applets in storyline is not possible. Is this still the case, or is there some way of doing it? In particular, I am trying to ... Jan 04, 2021 - This article outlines hardware and software requirements for Articulate Storyline 3.
Articulate Storyline 3 is one of the highly recommended authoring tool in e-learning industry. Using this tool we can create custom eLearning, engaging and interactive multi-device e-learning solutions. The flexibility to use JavaScript in Articulate Storyline 3 opens new door to customize things beyond the limits. Articulate Tutorials and User Guides; Articulate 360; Articulate Storyline (1, 2, and 3) Articulate Studio ('09 and '13) Discuss. Featured Discussions; Discuss Course Building; Discuss Articulate Products; Downloads Jun 06, 2018 - It will be too light for programmers and too heavy if this is your first time opening up Storyline. If you're inbetween, and you want your elearning design/development to pop, you'll find 99 ways to do it. ... As a reminder, Articulate does not officially support javascript (beyond the Execute ...
Hi, I wonder if the new player for articulate storyline 3, runs javascript in the offline mode. In the previous versions (storyline 1 and 2) it was not possible to run javascript in offline mode -...
 40 Ways To Use Javascript In Articulate Storyline 132
40 Ways To Use Javascript In Articulate Storyline 132
 Using Javascript And Articulate Storyline
Using Javascript And Articulate Storyline
 Storyline 360 Review Feature Supports Javascript
Storyline 360 Review Feature Supports Javascript
 My First Use Of Javascript In Storyline Ldvid30 Day 13
My First Use Of Javascript In Storyline Ldvid30 Day 13
 Storyline Javascript Function Library Building Better
Storyline Javascript Function Library Building Better

 40 Ways To Use Javascript In Articulate Storyline 132
40 Ways To Use Javascript In Articulate Storyline 132
 Using Javascript And Articulate Storyline
Using Javascript And Articulate Storyline
 7 Amazing Ways To Extend Articulate Storyline Using Web
7 Amazing Ways To Extend Articulate Storyline Using Web
 Using Javascript And Articulate Storyline
Using Javascript And Articulate Storyline
 40 Ways To Use Javascript In Articulate Storyline 132
40 Ways To Use Javascript In Articulate Storyline 132
 40 Ways To Use Javascript In Articulate Storyline 132
40 Ways To Use Javascript In Articulate Storyline 132
 How To Create Random Numbers In Articulate Storyline 3 Using Javascript
How To Create Random Numbers In Articulate Storyline 3 Using Javascript
 40 Ways To Use Javascript In Articulate Storyline 132
40 Ways To Use Javascript In Articulate Storyline 132
 Custom Progress Bar In Articulate Storyline And Adobe
Custom Progress Bar In Articulate Storyline And Adobe
 Saving Data With Triggers In Articulate Storyline Examples
Saving Data With Triggers In Articulate Storyline Examples

 Articulate Storyline 2 Page Numbering Part 2 Of 2
Articulate Storyline 2 Page Numbering Part 2 Of 2
 40 Ways To Use Javascript In Articulate Storyline 132
40 Ways To Use Javascript In Articulate Storyline 132
 40 Ways To Use Javascript In Articulate Storyline 132
40 Ways To Use Javascript In Articulate Storyline 132
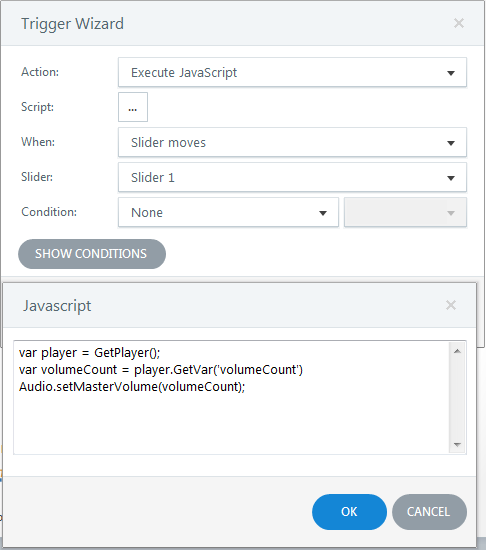
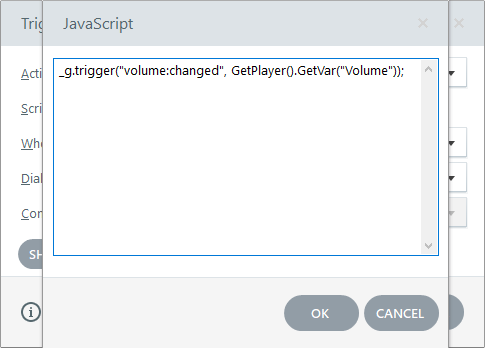
 How To Create Custom Volume Controls In Articulate Storyline 2
How To Create Custom Volume Controls In Articulate Storyline 2
 Custom Elearning Using Javascript For Customized Print Result
Custom Elearning Using Javascript For Customized Print Result
 Storyline 360 Review Feature Supports Javascript
Storyline 360 Review Feature Supports Javascript
Articulate Storyline Wikicliki
How To Embed Javascript In Articulate Storyline
 Custom Volume Control Articulate Storyline 3 Or Articulate
Custom Volume Control Articulate Storyline 3 Or Articulate
 2 Ways To Send Email From E Learning Courses Using Articulate
2 Ways To Send Email From E Learning Courses Using Articulate
 Storyline 360 Review Feature Supports Javascript
Storyline 360 Review Feature Supports Javascript
 Articulate Storyline 3 Vs Storyline 360 Which Should You Buy
Articulate Storyline 3 Vs Storyline 360 Which Should You Buy
 Using Javascript In Articulate Storyline 13
Using Javascript In Articulate Storyline 13
0 Response to "31 Articulate Storyline 3 Javascript"
Post a Comment