34 Get Image From Url Javascript
URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. Related Questions & Answers; Drawing an image from a data URL to a HTML5 canvas; Draw part of an image inside HTML5 canvas; HTML5 drawImage() method to draw image onto the canvas

The browser will take care to download and display the image. But just in case here two variants. Fetch the image and convert the result into a base64 string and set that as the `src` attribute of an <img> element. Point the 'src' attribute of an <img> element to the desired image.

Get image from url javascript. Sep 21, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · How to do ToString for a possibly ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.
how to get image data from url in javascript code example My images are on S3 so I want to be able to just pass in the s3 url as a parameter and grab the image from it. I am u using the ExifImage project below to get the exif info and according to their documentation: "Instead of providing a filename of an image in your filesystem you can also pass a Buffer to ExifImage." Mar 12, 2014 - To use toDataURL() method when image is drawn on the canvas loaded from different domain, then we need to set the crossOrigin property of Image object, crossOrigin property of Image object allows two values (anonymous, use-credentials).
A JavaScript library to generate image urls from Sanity image records Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. May 27, 2020 - Other attributes are usefull as ... src for image urls, class for reacting on formats … ... Thanks for your explanation. Really appreciate your help. ... This topic was automatically closed 3 days after the last reply. New replies are no longer allowed. Powered by Discourse, best viewed with JavaScript ...
The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ... If anyone else runs into the same issue. When adding a user in the sandbox area of the client app you need to add the username and click save to add it to the list, then click save again to send it to the user to authenticate the app to test it in sandbox mode for that user id and account. 27/9/2019 · Typically, with <img> tags, you specify a hosted image url as the source. Similarly, setting the “src” attribute of <img> tags to the data url of the image displays the image. How to get a data url. The easiest way to get a data url from an image is to load the image using a FileReader and checking the Result property. A demo is below to show how to leverage a FileReader and Canvas to get the data url of a selected image.
Apr 28, 2021 - This post will discuss how to check for the existence of an image at a given URL with JavaScript and jQuery... To check for the existence of an image with jQuery, you can simply perform an asynchronous HTTP (Ajax) request. The Image() constructor creates a new image element instance. img.src is then used to add the image using an image URL source. The img.onload() function is used to access the height and width of the image. Load images provided as File or Blob objects or via URL. Retrieve an optionally scaled, cropped or rotated HTML img or canvas element. Use methods to parse image metadata to extract IPTC and Exif tags as well as embedded thumbnail images, to overwrite the Exif Orientation value and to restore the complete image header after resizing. - GitHub - blueimp/JavaScript-Load-Image: Load images ...
How to Display Remote Image from Url in Javascript | How to Download Image from Url in javascript - YouTube · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features ... How to Display Remote Image from Url in Javascript ... var elements = []; function loaded(){ console.log("you have loaded an image"); } CreateFileFrom("your/dir/here/img.png"); function CreateFileFrom(dir){ /* defining runtime variables */ var extension = dir.split('.').pop(); var keys = {"png":"IMG","jpg":"IMG","jpeg":"IMG", "js":"SCRIPT","js... How to get image data url in JavaScript? Javascript Front End Technology Object Oriented Programming To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it.
get image from url. GitHub Gist: instantly share code, notes, and snippets. You can use Rest API or CSOM or Data View webpart to achieve your desired result. Image column would act similar to Hyperlink column, where you would be able to fetch image url from the SharePoint list and display in your HTML structure. You should know Hyperlink = Picture. So the way of getting Hyperlink is the way of getting Picture column. Get code examples like "javascript get image size from url" instantly right from your google search results with the Grepper Chrome Extension.
Mar 03, 2021 - How to download images programmatically using JavaScript. Tagged with javascript, webdev, download, images. It lets me get a random image URL with specific dimensions passed at the end of the URL. Pretty straight forward right? Let's see how to set an src attribute dynamically via JavaScript next. Get filename from URL using Javascript This snippet will get the filename from the url. The filename is the last part of the URL from the last trailing slash. For example, if the URL is http://www.example /dir/file.html then file.html is the file name.
Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let's start, In this post, I will discuss, how you can convert an image URL into base64. To show the images on the web page, I am creating an <img> object and assigning the image url as the source to the <img> object. var img = document.createElement('img'); // Create an <img> element. img.src = arrItems[i].Image; // The image source from JSON array.
18/4/2013 · $("#get").click(function(){ //Create an image var img = new Image(); //Set the src attribute to your URL img.src = $("#filename").val(); //When the image is loaded, read the available properties img.onload = function() { //Get height and width var height = img.height; var width = img.width; //Get extension var type = img.src.split('.').pop(); //Alert available properties alert("Dimensions " + height + … When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference, so that it can be passed as a parameter. showImage sets the source in the image tag, telling the browser to load the image. hi Can any help me out how to convert local path image to url formate. 0. Reply. Zack. 6 years ago. Hey buddy, I wanted to ask you something. I'm working on a program that brings screenshots from a security camera, and it worked very well, but I wanted to add a reload method to keep getting the screenshots from the ip camera until the user ...
Setting window.location.href changes the url of the current window. What you probably want to do is change the src attribute of an image. <html><body><form> <input type="text" value="" id="imagename"> <input type="button" onclick="var image = document.getElementById('the-image'); image.src='http://webpage /images/'+document. Sep 17, 2020 - Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ... A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post:
I am storing binary data in array (videoDataArr) and want to display in browser using javascript. What I have tried: ... you using which?? canvas or svg or image to display because they use a bit different way?? 1 solution. Please Sign up or sign in to vote. Solution 1. fetch(url, fetchData) .then(function() { // Handle response you get from the server }); To create an object and use the fetch() function , there is also another option. Instead of creating an object like fetchData , you can use the request constructor to create your request object. May 27, 2020 - Can anyone suggest Javascript that should be insterted to get the URL back. I have checked >div class = “KL4Bh”< is present for all such images in any instagram handle. This Javascript may provide result as alert or can print as a layer over existing web page with document.write etc.
Technically, if you remove the data:image/png;base64, part you're not getting a data URI, but the image's raw data converted in Base64 - which can be done with a simple AJAX request and window.btoa() if you're not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif. Get URL Parameters With JavaScript. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable ... The send method of the XMLHttpRequest has been extended to enable easy transmission of binary data by accepting an ArrayBuffer, Blob, or File object. The following example creates a text file on-the-fly and uses the POST method to send the "file" to the server. This example uses plain text, but you can imagine the data being a binary file instead.
Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>. Using an Image File, I am getting the url of an image, that needs be to send to a webservice. From there the image has to be saved locally on my system. The code I am using: var imagepath = $("#imageid").val();// from this getting the path of the selected image that var st = imagepath.replace(data:image/png or jpg; base64"/""); 7/4/2020 · const fs = require ('fs') const request = require ('request') const download = (url, path, callback) => { request. head (url, (err, res, body) => { request (url) . pipe (fs. createWriteStream (path)) . on ('close', callback) }) } const url = 'https://…' const path = './images/image.png' download (url, path, => { console. log (' Done!'
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 15, 2013 - While this seems to be working (except the unescaped / in the return), it does not create the same base64 string as the one I'm getting from PHP when doing base64_encode on the file obtained with file_get_contents function. The images seem very similar/the same, still the Javascripted one is ...
 3 Ways Of Get Base Url In Javascript Get Absolute Path
3 Ways Of Get Base Url In Javascript Get Absolute Path
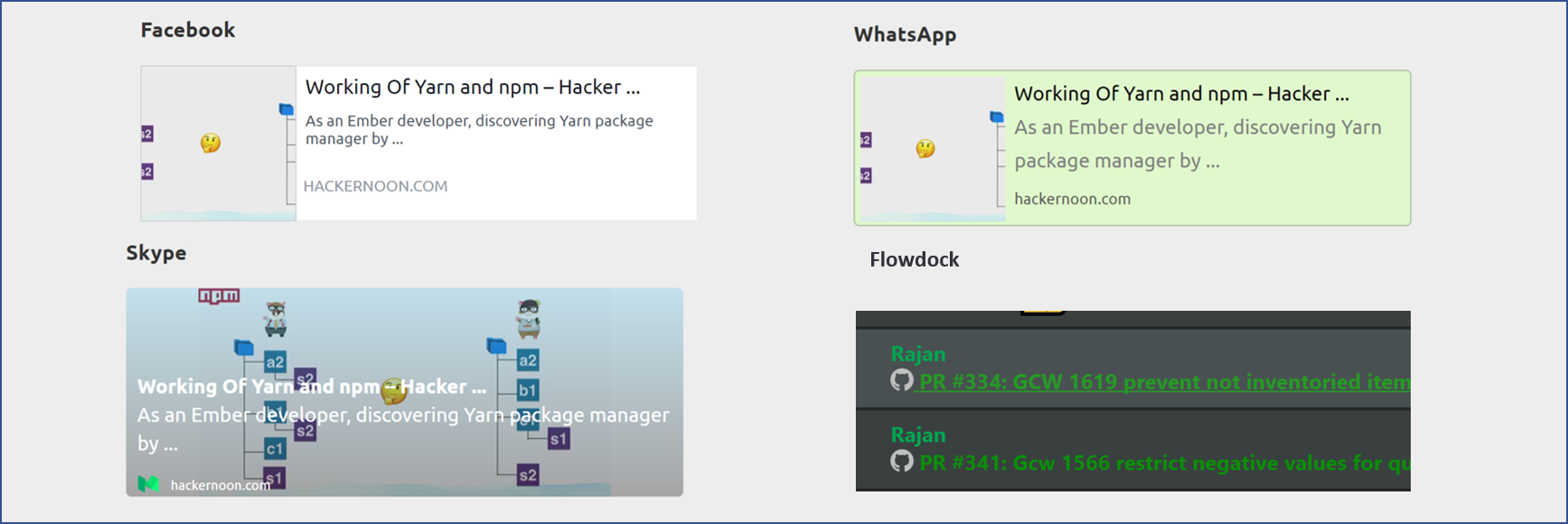
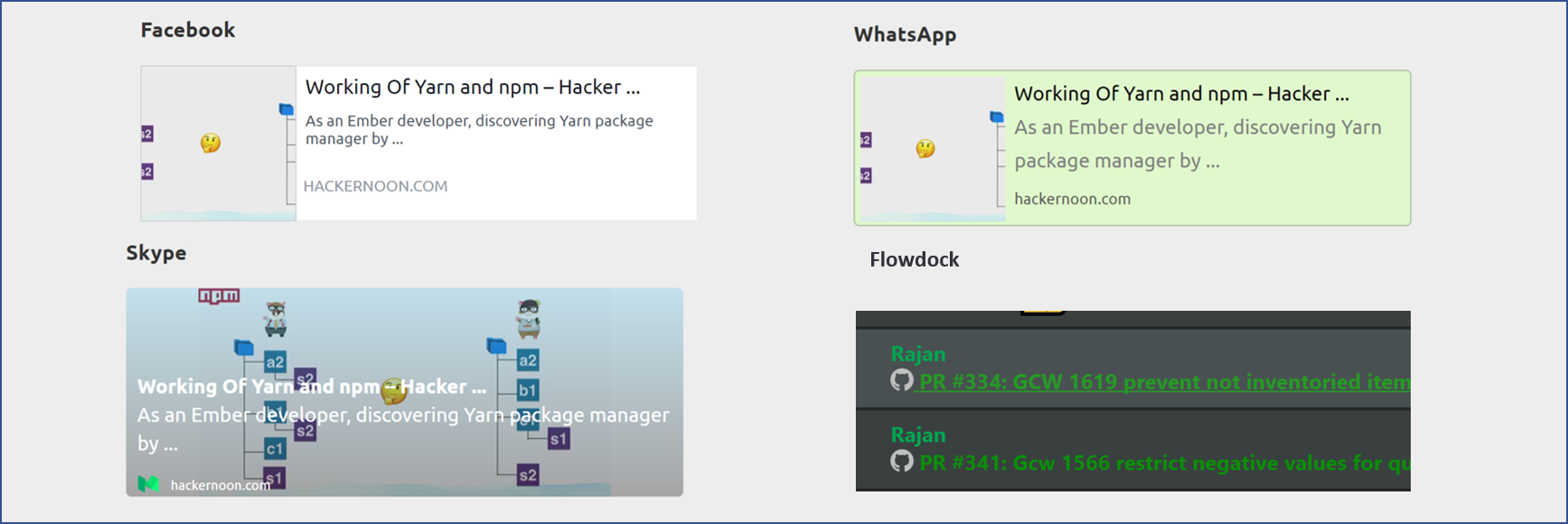
 Using Url Previews In Your Web Apps Using Javascript
Using Url Previews In Your Web Apps Using Javascript
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
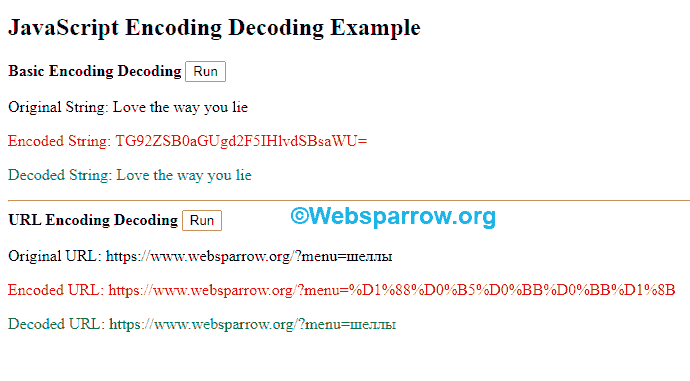
 Javascript Base64 And Url Encoding Decoding Example Websparrow
Javascript Base64 And Url Encoding Decoding Example Websparrow
Adding The First Javascript Code Snippet Google Surveys Help
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript
 Ios 12 Shortcut Setup Question For Run Javascript On Web
Ios 12 Shortcut Setup Question For Run Javascript On Web

How Well Does Google Crawl Javascript Pretty Darn Well
 Url Validation Regex Javascript Simple Example Code
Url Validation Regex Javascript Simple Example Code
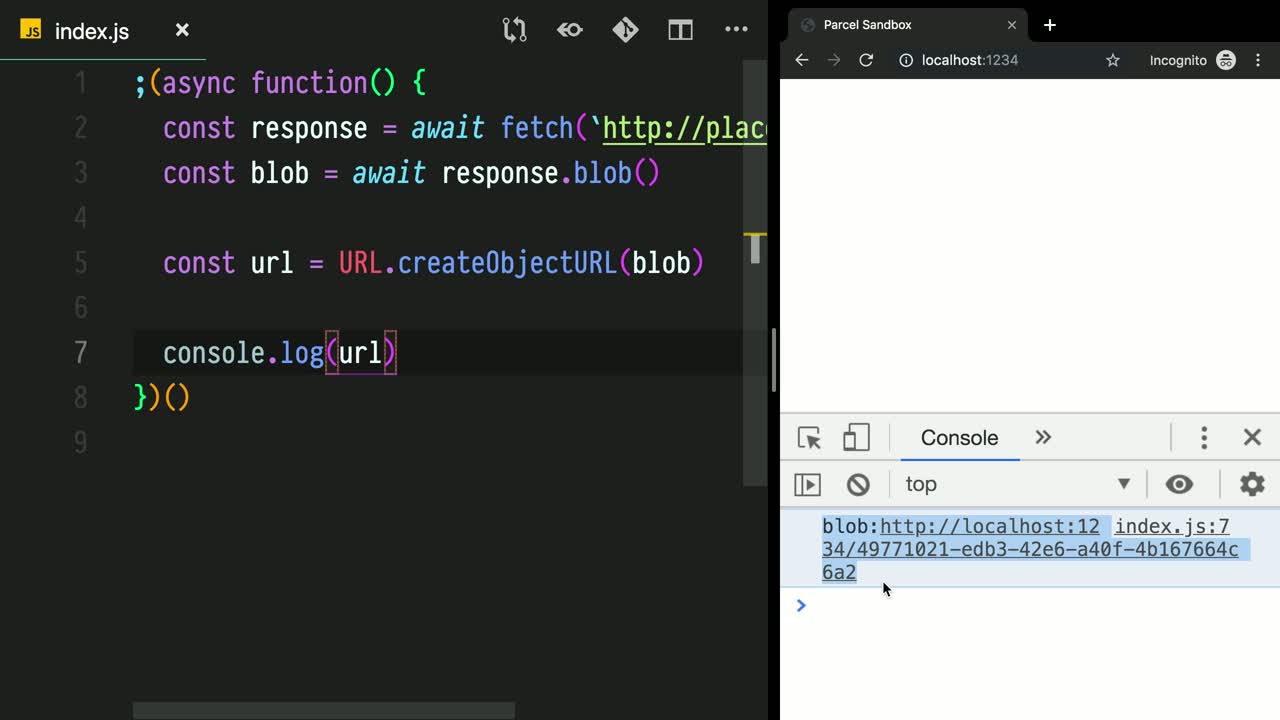
 Create An Image With Javascript Using Fetch And Url Createobjecturl
Create An Image With Javascript Using Fetch And Url Createobjecturl
 How To Extract Part Of The Url Path With Google Tag Manager
How To Extract Part Of The Url Path With Google Tag Manager
Encode Html Javascript And Url Query Strings In Asp Net
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 How To Get Search Query From The Hash In The Url Stack Overflow
How To Get Search Query From The Hash In The Url Stack Overflow
 Query Strings Vs Url Parameters Javascript In Plain English
Query Strings Vs Url Parameters Javascript In Plain English
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 How To Call Http Get Request In Javascript Angular Terminal
How To Call Http Get Request In Javascript Angular Terminal
 How Do I Use Javascript To Modify The Url Without Reloading
How Do I Use Javascript To Modify The Url Without Reloading
 Url Encoding A String In Javascript Urlencoder
Url Encoding A String In Javascript Urlencoder
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
Add Reference Link When The Text Is Copied From Your Website
 Changing The Url Query String Without Reloading The Page
Changing The Url Query String Without Reloading The Page
 Javascript Download An On The Fly Generated Blob File Into
Javascript Download An On The Fly Generated Blob File Into
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
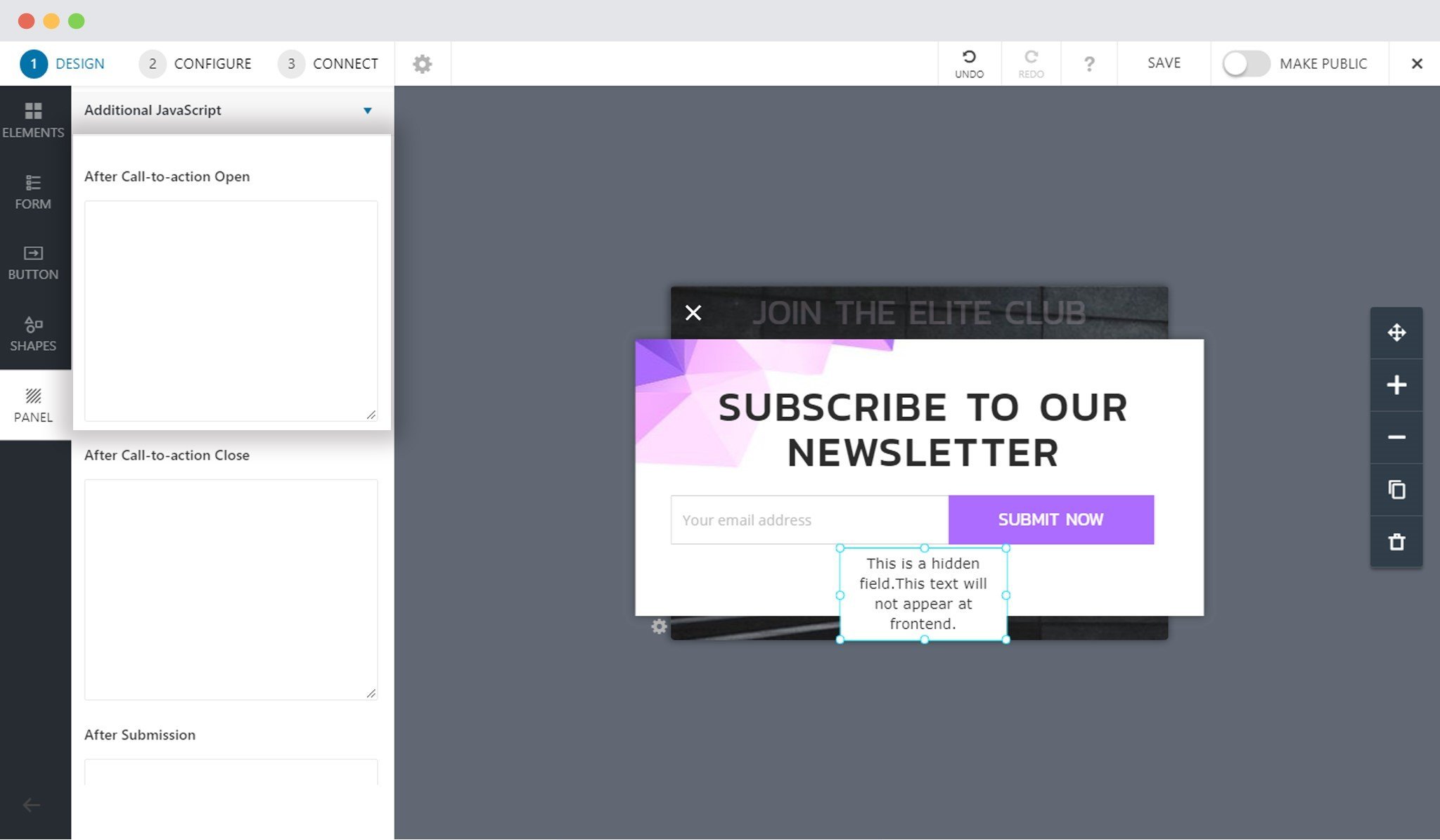
 How To Pass Current Page Url As A Value To Hidden Field Of
How To Pass Current Page Url As A Value To Hidden Field Of
 Javascript Get Image Size From Url Code Example
Javascript Get Image Size From Url Code Example

0 Response to "34 Get Image From Url Javascript"
Post a Comment