31 Javascript Document Write Document Getelementsbyname Signed Request 0 Value
First of all .getElementsByName() returns an HTMLCollection, which is array-like but not an actual array. Secondly you shouldn't initialise your arr variable to a new array because you then immediately overwrite that with the value returned by .getElementsByName() (it doesn't put the result into your array, it discards your array). 0.1 xem thêm; 0.2 javascript:document.write(document.getelementsbyname("signed_request";)[0].value); 0.3 what is passport cost [pii_passport_eeb97d1d8232b8b1] ? 0.4 [pii_email_161170bc3da43b24017d] 0.5 [pii_email_31188e3869bc3283fed5] 1 vậy tóm lại apt/suite là gì?
 Facebook Id Amp Seccion Id En Un Minuto Como Obtenerlo Youtube
Facebook Id Amp Seccion Id En Un Minuto Como Obtenerlo Youtube
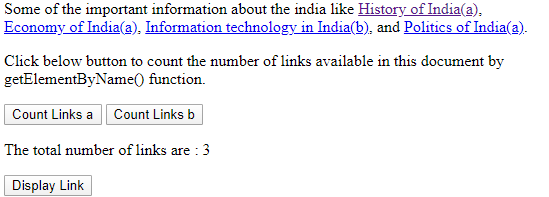
The getElementsByName() method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.

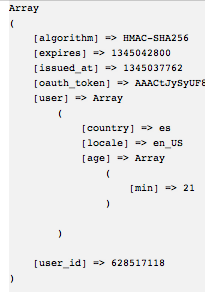
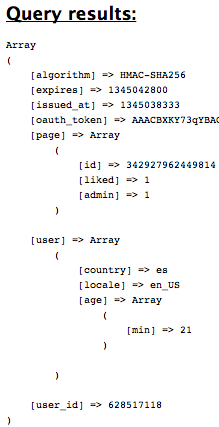
Javascript document write document getelementsbyname signed request 0 value. #javascript:document.write(document.getElementsByName("signed_request";)[0].value); Vào link truy cập của game r xóa bỏ dấu "#" nhé k xóa k đc đâu Rồi bấm Enter và nó ra cả 1 đống chữ ae copy hết Rồi ae dán vào step 5 của link ồi nó sẽ hiện ra Facebook id và session id Ae ấn vào tự động điền ... "getElementsByName what is id" Code Answer's. getelementbyid . javascript by Grepper on Jun 21 2019 Donate Comments(1)Grepper on Jun 21 2019 Donate Comments(1) 7/8/2020 · Solution: Execute this below code to solve this issue: <%@LANGUAGE= "VBSCRIPT" CODEPAGE= "65001" %> <!-- #INCLUDE FILE="base64_encode-decode.asp" --> <!-- #INCLUDE FILE="json_decode.asp" --> <% Dim encoded_sig, payload, sig, data, myArray Function parsePageSignedRequest () If Request ( "signed_request") <> "" THEN myArray = Split (Request ( ...
Facebook Ivan Fratrics Security Blog 2012 Abaixo estão as fotos do javascript document write document getelementsbyname signed request 0 value que o administrador do site Compartilhando Documentos 2019 coletou. Javascript Document Getelementsbyname Signed_Request 0 Value. I need to change the background color on button click applyig javascript. document.getElementsByName () returns a nodeList or simply put an array. You just can't directly assign a value to an array reference. You need to do something like the one given below assuming there is only element which goes by the name of 'FromZip'. document.getElementsByName ("FromZip";) [0].value = 79797; Share. javascript:document.write(document.getelementsbyname("signed_request").value); là đoạn code dùng để lấy id page và session id của page. Sau đây, Lienket.vn sẽ hướng dẫn … Điều hướng bài viết
Javascript.document.write(document.getelementsbyname( signed_request ) 0 .value) Mỗi khi bạn lập trình ngôn ngữ Javascript thì thường gặp lỗi ở dòng có thông báo " #javascript:document.write(document.getelementsbyname("signed_request";)[0].value); "mà không biết lỗi từ đâu ? và ddaonj này sẽ trả về giá trị như thế nào ? Using innerHTML. To access an HTML element, JavaScript can use the document.getElementById (id) method. The id attribute defines the HTML element. The innerHTML property defines the HTML content: Example. <!DOCTYPE html>. <html>. <body>. <h1> My First Web Page </h1>. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ...
Using document.write() after an HTML document is fully loaded, will delete all existing HTML. In this example we illustrate what happens when we put document.write() inside a function. When the function is invoked, all HTML elements will be overwritten and replaced with the new, specified text: Include a content table so that the reader can browse the document and easily locate particular sections. sections. javascript document write document getelementsbyname signed_request 0 value of p. javascript.document.write(document.getelementsbyname( signed_request ) 0 .value). javascript document write document getelementsbyname. javascript document write document getelementsbyname " signed_request. javascript document write document getelementsbyname ( signed_request 0 value Using the document.getElementsByName Method. This method takes in as argument the name attribute value of elements to be retrieved and returns a collection of desired matching elements. In the code snippet below, let us say we need to get a reference to the <select> element with the name attribute mail_format.
4.javascript. 1. 元素. 1.按钮. 分为功能按钮和普通按钮,功能按钮有submit,reset(只能放在表格中),普通按钮是button. 点击事件:用onclick添加. 2.选择框. document.forms [0].ah [i].checked判断是否选中(ah是选择框的name). 选中选择框: document.getElementById ("nan").checked=true; #javascript:document.write(document.getelementsbyname("signed_request";)[0].value); Problem: Can’t notice any problem, help : #javascript:document.write(document.getelementsbyname("signed_request";)[0].value); Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. check if getelementsbyname has elements in javascri. typescript get document element by classname. typescript get document elemnt by classname. get all elements that has class. dom get element by name on load. getElementByNames () getelementsbyname Tag. get value from name in javascript. get ... The document.getElementsByName () method returns all the element of specified name. The syntax of the getElementsByName () method is given below: document.getElementsByName ("name") document.getElementsByName ("name") Here, name is required.
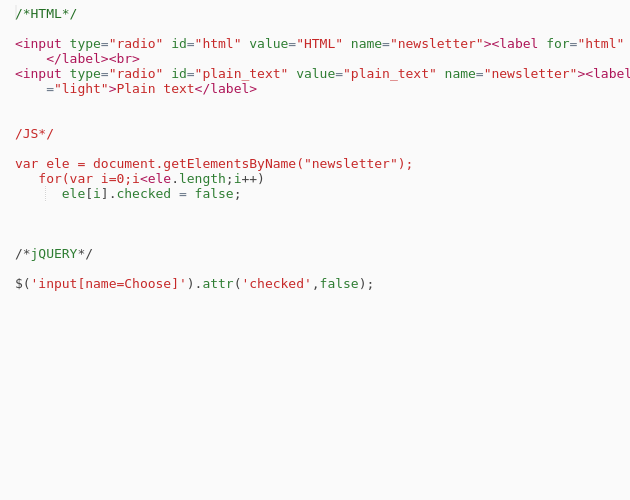
var elementos = document.getElementsByName("opcion1"); El método getElementsByName devuelve un array de NodeList con los elementos que cumplen la condición. Es por ello que deberemos de recorrer el array para acceder a los elementos y su valor. Todo el código de nuestro método quedará de la siguiente forma: The document.getElementsByTagName () method returns all the element of specified tag name. The syntax of the getElementsByTagName () method is given below: document.getElementsByTagName ("name") document.getElementsByTagName ("name") Here, name is required. write it to signature.txt. and write how many gems you need to gem.txt as like 50 - 100. write the completed dragon book pages to pages.txt. as like 1,2,3 or 1,2 or just 1. and start the hack. its beta and its slow cause of server doesn't want u spam too many commands in little time. if tools stops to giving u gems just stop it and restart it ...
13/1/2020 · The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. #javascript:document.write(document.getelementsbyname("signed_request";)[0].value); "mà không biết lỗi từ đâu ? và ddaonj này sẽ trả về giá trị như thế nào ? Thực ra đây là đoạn code Javascript giúp lấy ra các tập hợp các phần tử trong trang có thuộc tính signed_request được cung cấp ... Write a new cookie. In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method. Consider also that: ;path= path (e.g., ' / ', ' /mydir ') If not specified, defaults to the current path of the current document location.
javascript:document.write(document.getelementsbyname("signed_request";)[0].value); là đoạn code dùng để lấy id page và session id của page. Sau đây, Lienket.vn sẽ hướng dẫn các bạn sử dụng đoạn code Javascript "javascript:document.write(document.getelementsbyname("signed_request";)[0].value); " này nhé . Log In. Log In. Forgot Account? document.getElementById ("test"). document.getElementById (" ") Use DOM tree and get element by id to take in text, transform with javascript function and output to div. getElementById () take input use document.getelementbyid, use JavaScript function modify and return the output as an array to the div.
Javascript - getElementsByName. fsbsupport asked on 11/21/2008. JavaScript. 8 Comments 1 Solution 3106 Views Last Modified: 6/27/2012. I've a simple piece of code to change the value of a form input programmatically - it's just a test as I need to go through a form's elements by name (can't use ID as the CMS I'm using doesn't add IDs to form ... Bảo hiểm nhân thọ là một trong những loại hình tài chính được quan tâm nhiều hiện nay. Đồng thời, đây được xem là giải … · Bạn đang muốn tìm địa chỉ cung cấp vòng tay trầm hương tại Hà Nội, vòng tay trầm hương tại Huế, ... Problem: how I can deal with this :#javascript:document.write (document.getelementsbyname ("signed_request";)[0].value). asked Mar 6 Wafa Abu Yousef 6.1k points 0 votes
querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. DRAGON CITY HACK TOOLSDC HACK TOOLhttps://www.ha-lab /games/dragon-cityID FINDERShttps://www.ha-lab /find SINGED FINDED#javascript:document.write(docum

 Javascript Document Write Document Getelementsbyname
Javascript Document Write Document Getelementsbyname
Automated Malware Analysis Report For Http Gtpx Mjt Lu Lnk

 Javascript Getelementsbyname Example To Implement
Javascript Getelementsbyname Example To Implement
 Javascript Document Getelementsbyname Signed Request 0 Value
Javascript Document Getelementsbyname Signed Request 0 Value
Automated Malware Analysis Report For Http Gtpx Mjt Lu Lnk
 Os Meninos Locao Europeia Nao Youtube
Os Meninos Locao Europeia Nao Youtube
 Javascript Document Getelementsbyname Signed Request 0 Value
Javascript Document Getelementsbyname Signed Request 0 Value



Free Automated Malware Analysis Service Powered By Falcon
 Angular Easyfb Api Demo Configured Sdk Loading Plunker
Angular Easyfb Api Demo Configured Sdk Loading Plunker
 Document Getelementsbyname Not Working In Ie11 But Working
Document Getelementsbyname Not Working In Ie11 But Working
 Javascript Document Getelementsbyname Signed Request 0 Value
Javascript Document Getelementsbyname Signed Request 0 Value
 Javascript Document Write Document Getelementsbyname Signed
Javascript Document Write Document Getelementsbyname Signed

Ssoscan Automated Testing Of Web Applications For Single
Javascript Document Write Document Getelementsbyname










0 Response to "31 Javascript Document Write Document Getelementsbyname Signed Request 0 Value"
Post a Comment