34 How To Sort In Javascript
Here is the JavaScript that does the sorting when a header is clicked on. The JavaScript can go anywhere on the web page, in the HEAD or BODY area, above or below the form. <script type="text/javascript"> /* Willmaster Table Sort Version 1.1 August 17, 2016 Updated GetDateSortingKey() to correctly sort two-digit months and days numbers with ... The JavaScript specification refers to the first sort-condition as sort b to a lower index than a. But what this actually means is, "sort b lower down the list than a " , which in terms of ...
 Different Result From Array Sort Time To Hack
Different Result From Array Sort Time To Hack
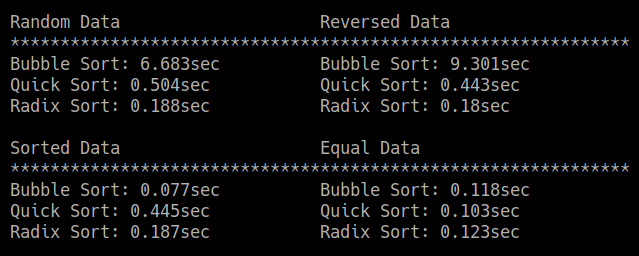
Similar to most other programming languages, you can run into scenarios where you have to sort some numbers in JavaScript into ascending or descending order. To get it done, we can use many algorithms such as Bubble sort, Selection Sort, Merge sort, Quicksort, etc.
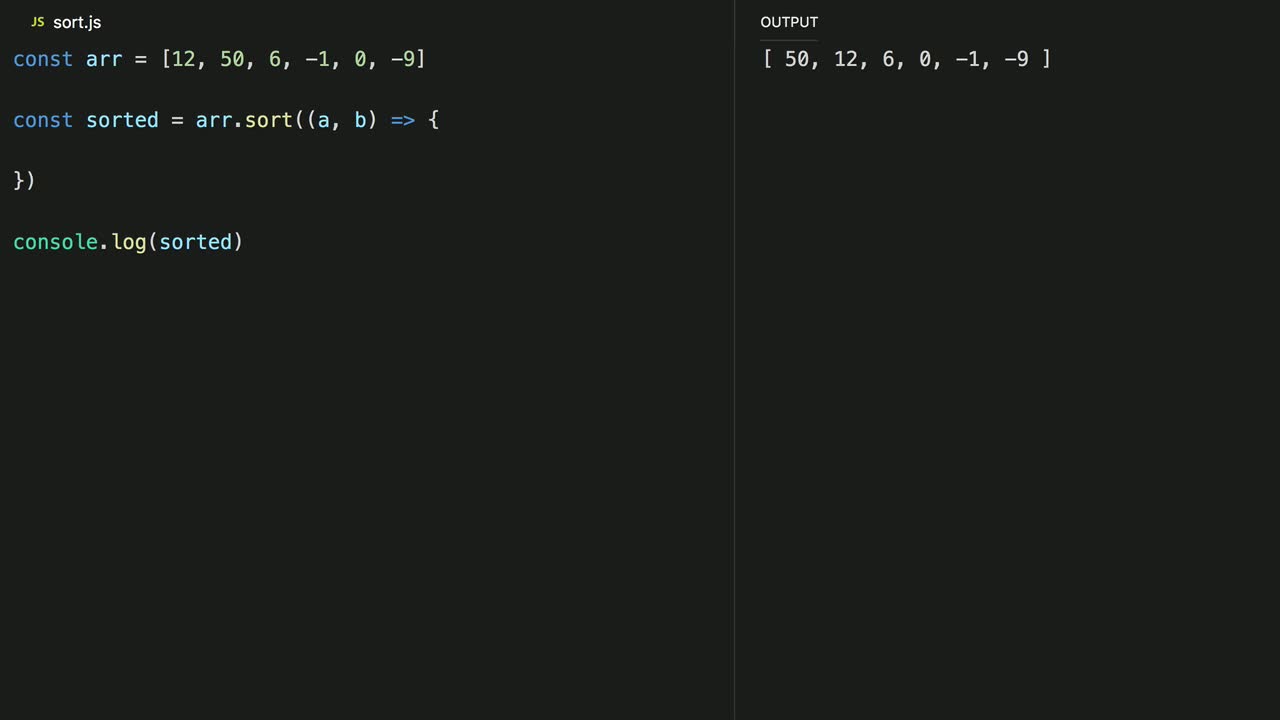
How to sort in javascript. The sort( ) method accepts an optional argument which is a function that compares two elements of the array.. If the compare function is omitted, then the sort( ) method will sort the element based on the elements values.. Elements values rules: 1.If compare (a,b) is less than zero, the sort( ) method sorts a to a lower index than b.In other words, a will come first. Implementation of merge sort using JavaScript. To implement merge sort using JavaScript, you need to first create a function that merges two arrays. Obviously, this function will accept two arrays, and it needs to sort the two arrays correctly starting from the smallest element. Let's first create the function and sort the arrays as follows: The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana").
Use slice () method with sort () When we use the sort () method then it will return a sorted array but it also sorts an existing array, thus both students and sortedStudents variables become the same. To prevent the sorting of an existing array, we will use the slice () method. Check out the below code to sort an array by date descending. JavaScript arrays have the sort () method, which sorts the array elements into alphabetical order. The sort () method accepts a function that compares two items of the Array.sort ([comparer]). Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) const sortObject = obj => Object.keys (obj).sort ().reduce ((res, key) => (res [key] = obj [key], res), {})
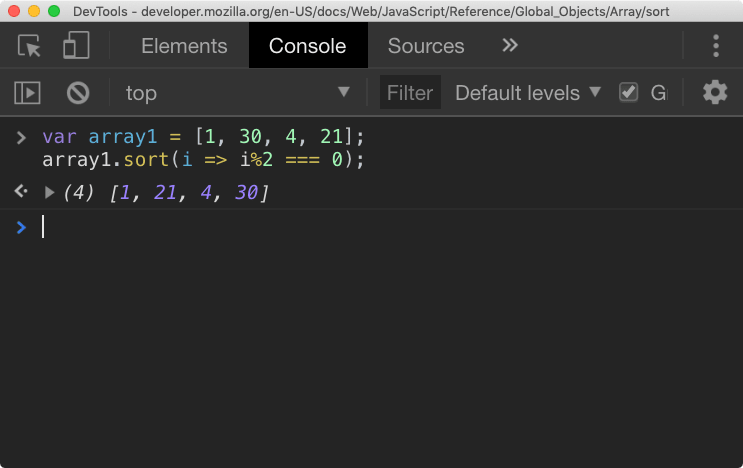
We can also reverse (descending order) the sorted array using the built-in array reverse() method. To learn more, visit JavaScript Array reverse(). Objects consist of key and value pairs. A key can be a string or symbol and a value can be any type. There might be instances where you want to sort your object by key or value. However, there are no in-built JavaScript methods to sort object properties. A "basic sort" in Javascript is as simple as using ARRAY.sort(), but take extra note of the funky number sorting. Javascript is not wrong, that's just the way of how it works - All the elements will be converted and compared as strings. So in this case, "4" comes before "5". Thus the final result of 12, 41, 5, 97.
The sort() method sorts the strings in alphabetical and ascending order. The for...of loop is used to iterate over the array elements and display them. Here, we are sorting alphabetically. So, the expected output is am, I, JavaScript, and learning. However, am is printed after I and JavaScript. Why I and JavaScript are printed before am? Mar 02, 2020 - Demystifying the Mysteries of sort() in JavaScript ... Photo by Ali Morshedlou on Unsplash. JavaScript has a sort() method that you can use on arrays, but the results are almost always weird and don’t return what you initially expect. What is a JavaScript Bubble Sort? A bubble sort, or a "sinking sort," is a simple sorting algorithm that compares a pair of adjacent elements in a list. If an element is not in the right order, we swap the element with the one before. Otherwise, the element remains in the same place.
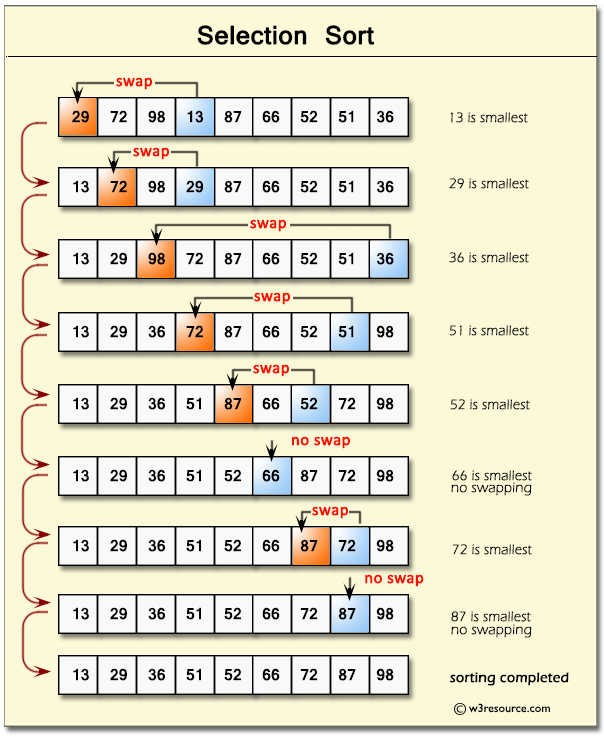
We can create a JavaScript script to sort the elements of an array using Selection Sort. In the Selection Sort since strings can be compared directly in javascript, this will do the job list.sort (function (a, b) { return a.attr > b.attr ? 1: -1; }) the subtraction in a sort function is used only when non alphabetical (numerical) sort is desired and of course it does not work with strings Dec 07, 2015 - Mozilla Array.prototype.sort() recommends this compare function for arrays that don't contain Infinity or NaN. (Because Infinity - Infinity is NaN, not 0). Also examples of sorting objects by key. ... Nice. But is there really no out-of-the-box way to get a numerical sort from javascript? – ...
Sep 05, 2020 - It can be tricky at first to understand the rules for the array sort method in JavaScript. This post should help with that! Jan 26, 2021 - I recommend this form to sort the array of numbers in JavaScript. ... The typed arrays in JavaScript contain elements of a specific type, e.g. UInt8: 8 bit unsigned integers, Float64: 64 bit floating point numbers. That’s in contrast to the regular array, where elements can be of any type, ... When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ...
The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the implementation. Using sort () method: In this method, we use predefined sort () method of JavaScript to sort the array of string. This method is used only when the string is alphabetic. It will produce wrong results if we store numbers in an array and apply this method. JavaScript - Array sort() Method, Javascript array sort() method sorts the elements of an array.
Jan 04, 2021 - Depending on how you want to sort the elements in an array, there are built-in JavaScript functions that can help. For example, you can use the sort() function to sort an array in alphabetical order, the reverse() function to sort an array in reverse order, and the sort() function with a nested ... May 11, 2020 - Sorting is one of the most significant issues in programming. Whether you are a beginner or a veteran developer, you will face sorting algorithms in your exams or job interviews. Luckily in real-life… If you need to sort an array of objects into a certain order, you might be tempted to reach for a JavaScript library. But before you do, remember that you can do some pretty neat sorting with the...
May 02, 2020 - In this short article we saw how to use the built-in .sort() method to easily sort arrays in JavaScript. This applies to any type of data, including strings, numbers, or even objects. The sort order is determined by the compareFun callback method, which is what allows you to determine the sort ... This post is a part of the JavaScript coding practice series. How to sort string letters in alphabetical order using JavaScript is a common questions in many of the JavaScript & front end development interviews. In this tutorial, you'll learn how to go about sorting string letters in alphabetical order using JavaScript via two different approaches. The JavaScript Array.sort () method is used to sort the array elements in-place and returns the sorted array. This function sorts the elements in string format. It will work good for string array but not for numbers. For example: if numbers are sorted as string, than "75" is bigger than "200".
Aug 27, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript Array sort() method to sort arrays of numbers, string, and objects. ... The sort() method allows you to sort elements of an array in place. Besides returning the sorted array, the sort() method changes the positions of the ... Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. JavaScript: Sort Object of Objects. Javascript Web Development Front End Technology Object Oriented Programming. Suppose we have an Object of Objects like this − ...
When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. If the result is negative a is sorted before b. If the result is positive b is sorted before a. If the result is 0 no changes are done with the sort order of the two values. Jul 08, 2019 - Arrays in JavaScript come with a built-in function that is used to sort elements in alphabetical order. Apr 28, 2021 - In JavaScript, we can sort the elements of an array easily with a built-in method called the sort( ) function. However, data types (string, number, and so on) can differ from one array to another. This means that using the sort( ) method alone is not always an appropriate solution. In this
How bubble sort works in JavaScript? In Bubble Sort, the algorithm will take 1 st element of the array and compare the value with the element next to it in the array. If the 1 st element is larger than the 2 nd, then the element will swap the positions. If it doesn't satisfy the condition, then the algorithm will compare 2 nd element with 3 rd Indeed, that's the easiest way to sort a Map in JavaScript. The trick is that .sort() won't work correctly without using a callback function, just like you need to use when you're sorting an array numerically. Here's a code example of sorting a Map by its object keys (also called object property names) using an array as an intermediary: In this tutorial you will learn how to sort array elements in JavaScript. ... Sorting is a common task when working with arrays. It would be used, for instance, if you want to display the city or county names in alphabetical order.
 Implementing Sorting Algorithms In Javascript By Will
Implementing Sorting Algorithms In Javascript By Will
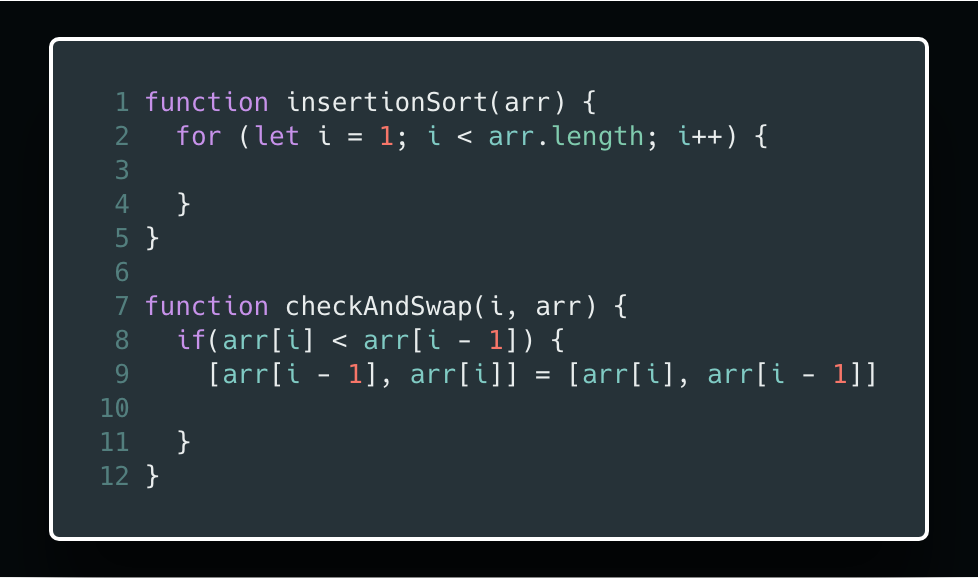
 Computer Science In Javascript Insertion Sort Human Who Codes
Computer Science In Javascript Insertion Sort Human Who Codes
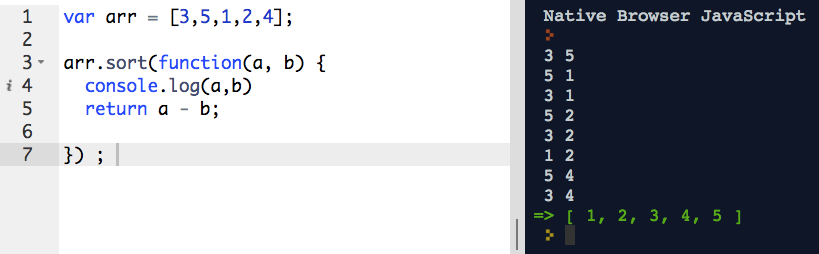
 Use A Custom Sort Function On An Array In Javascript
Use A Custom Sort Function On An Array In Javascript
Javascript Not Sorting Numeric Arrays Correctly Learn Web
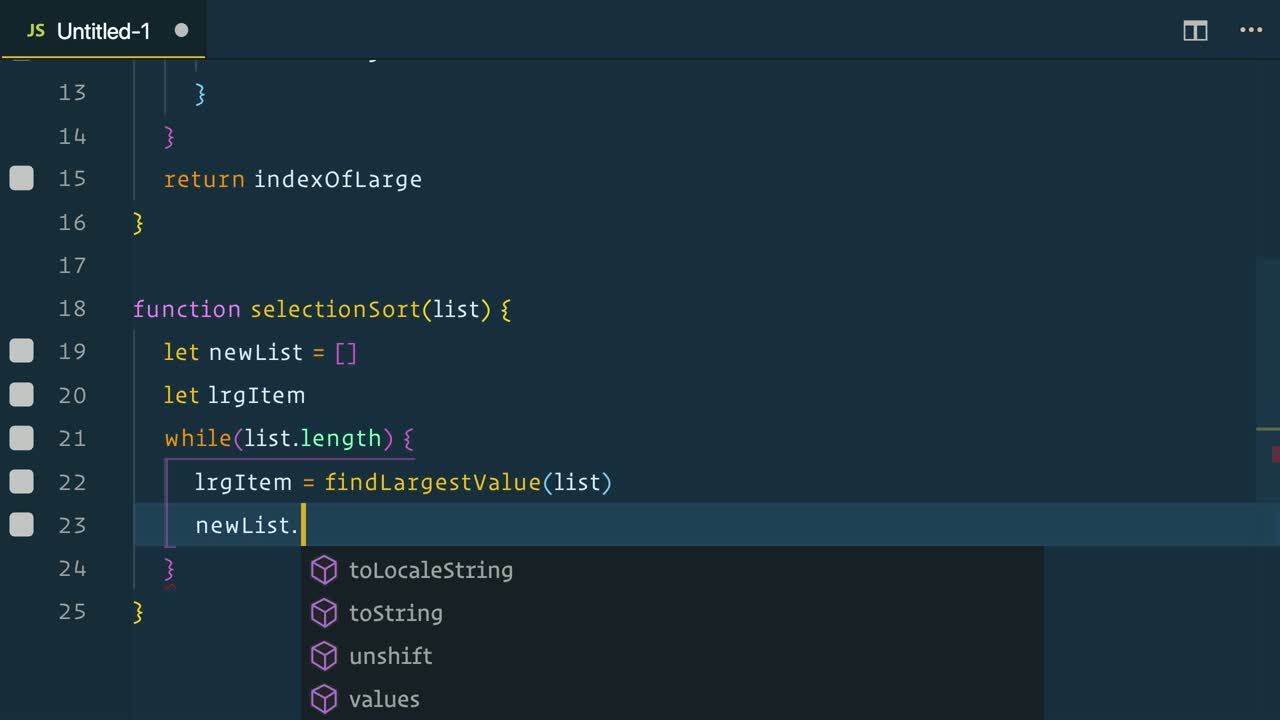
 Javascript Sorts An Array Of Numbers Using The Selection
Javascript Sorts An Array Of Numbers Using The Selection
 Create A Selection Sort Function In Javascript
Create A Selection Sort Function In Javascript
 Sort Method In Javascript Code Example
Sort Method In Javascript Code Example
Javascript Pitfalls Amp Tips Sort Sanori S Blog
 David Nguyen On Twitter Seriously Wtf Javascript Til
David Nguyen On Twitter Seriously Wtf Javascript Til
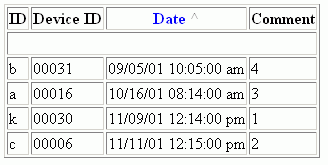
 Array Sorting Alphabetically Within Another Value Sort In
Array Sorting Alphabetically Within Another Value Sort In
 Sorting Html Tables Using Javascript Codeproject
Sorting Html Tables Using Javascript Codeproject
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
Lab 9 Sorting Numbers With Javascript
 Simple Sorting Algorithms Have You Ever Been Challenged To
Simple Sorting Algorithms Have You Ever Been Challenged To
 How Does Sort Works In Javascript Stack Overflow
How Does Sort Works In Javascript Stack Overflow
Sort In Descending Order With Custom Method In Javascript
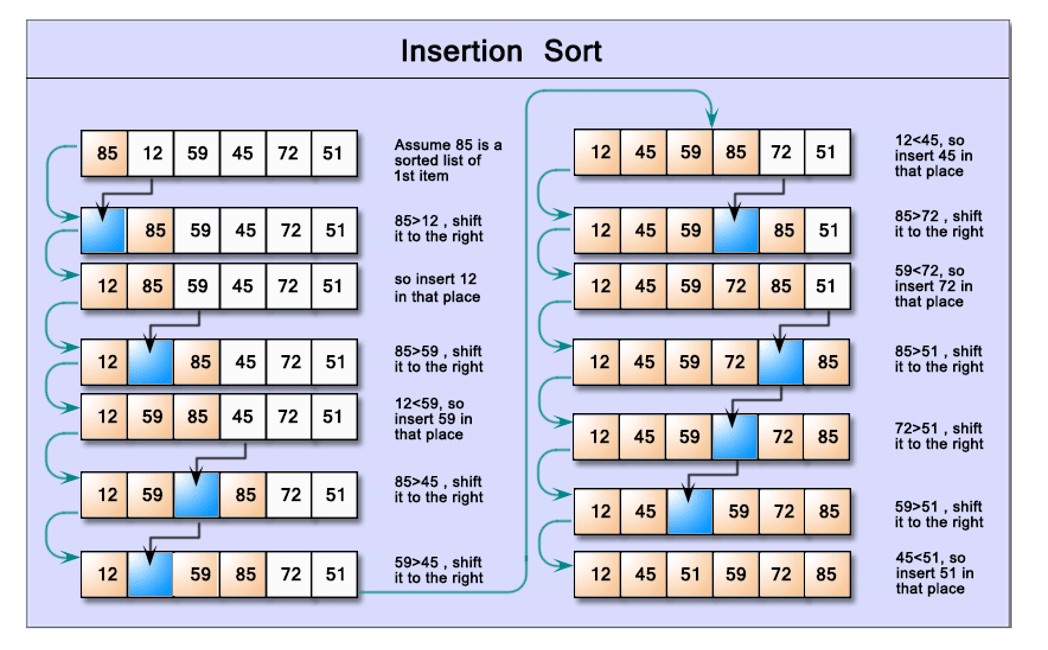
 Insertion Sort For Javascript Newbies By Mark Sauer Utley
Insertion Sort For Javascript Newbies By Mark Sauer Utley
 How To Sort Arrays In Javascript
How To Sort Arrays In Javascript
 How To Sort An Array Of Objects In Javascript
How To Sort An Array Of Objects In Javascript
Javascript Not Sorting Numeric Arrays Correctly Learn Web
 Implementing Counting Sort With Javascript Dev Community
Implementing Counting Sort With Javascript Dev Community
 Javascript Array Methods Map Some Filter Sort Eren
Javascript Array Methods Map Some Filter Sort Eren
 How Do I Sort An Array Of Numbers In Javascript
How Do I Sort An Array Of Numbers In Javascript
 Javascript Array Sort How To Sort Array In Javascript
Javascript Array Sort How To Sort Array In Javascript
Arrays Sorting Out Array Sort Common Javascript Gotchas
Unstable Sorting In Javascript Prog World
 Sorting Numbers Within A Javascript Array Oraclefrontovik
Sorting Numbers Within A Javascript Array Oraclefrontovik
 Insertion Sort In Javascript Implementing Insertion Sort In
Insertion Sort In Javascript Implementing Insertion Sort In

 Javascript Sort Array Sorting Arrays Of Strings In
Javascript Sort Array Sorting Arrays Of Strings In
 How To Do Complex Sorting In Javascript Hhllcks De
How To Do Complex Sorting In Javascript Hhllcks De
 Sort On Array With Objects Javascript Codecademy Forums
Sort On Array With Objects Javascript Codecademy Forums

0 Response to "34 How To Sort In Javascript"
Post a Comment