31 Manual Geolocation Javascript Error
error Optional An optional callback function that takes a GeolocationPositionError object as its sole input parameter. options Optional An optional PositionOptions object. Options includes: maximumAge: integer (milliseconds) | infinity - maximum cached position age. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. Example In this example we misspelled "alert" as "adddlert" to deliberately produce an error:
 User Location Web Fundamentals Google Developers
User Location Web Fundamentals Google Developers
There's some sort of security restriction in place in Chrome for using geolocation from a file:/// URI, though unfortunately it doesn't seem to record any errors to indicate that. It will work from a local web server. If you have python installed try opening a command prompt in the directory where your test files are and issuing the command:

Manual geolocation javascript error. 17/1/2021 · Personally I think the IP Geolocation API is a lot easier to implement than the navigator.geolocation used within the browser. I saw the example code for it on Mozilla Developer Network and its quite long. Refresh the page in view. Click on the Location Guard icon (which should be in the top-right corner of the Chrome window). From the list of options displayed, you have to click on Set level for [NameOfWebPageHere]. Click on the radio button for Use fixed location to get this parameter selected. Before you start using the Geolocation API, you need a project with a billing account and the Geolocation API enabled. To learn more, see Set up in Cloud Console. Creating API keys. The API key is a unique identifier that authenticates requests associated with your project for usage and billing purposes.
< title > Handling the Geolocation Errors and Rejections </ title > 6 < script > 7 // Set up global variable. 8 var result; 9 . 10 function showPosition {11 // Store the element where the page displays the result. 12 result = document. getElementById ("result"); 13 . 14 Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! So today in my spare time I wanted to see how different browsers behave with HTML Geolocation and Google Maps. So ... Change Geolocation (Location Guard) is a browser extension that let you easily change your geographic location to a desired value and protect your privacy. Simply open addon's option page and set latitude and longitude for where you want the geolocation to be (default location is Greenwich, UK).
The Geolocation is one of the best HTML5 API which is used to identify the user's geographic location for the web application. This new feature of HTML5 allows you to navigate the latitude and longitude coordinates of the current website's visitor. These coordinates can be captured by JavaScript and send to the server which can show your ... How to integrate geolocation into your PWA The basics. First, we need to understand the underlying mechanism behind the navigator.geolocation object. The navigator object is a container object with which a lot of Web APIs are made available to us. Inside the navigator container is the geolocation object, provided by which are these three methods: ... 28/1/2014 · Since you are using the geolocation API's from the HTML/JavaScript, the navigator.geolocation API are being executed from the Browser context (not the XAML context from where you can use Windows.Devices.GeoLocation API) To ensure that your Browser control can access the GeoLocation, you need to add the following line in your MaingPage.xaml.cs:
Since window is the global object, we can access navigator without specifying window.navigator. The window.navigator property exposed by browsers points to a Navigator object which is a container object that makes a lot of Web Platform APIs available to us.. The geolocation object provides the following methods:. getCurrentPosition() watchPosition() clearWatch() HTML5 Geolocation API lets you share your location with your favorite web sites. A JavaScript can capture your latitude and longitude and can be sent to backend web server and do fancy location-aware things like finding local businesses or showing your location on a map. Today most of the browsers and mobile devices support Geolocation API. Same symptoms in FF-74/MacOS 10.14.4. Wrote a function that calls the navigator.geolocation.getCurrentPosition() and passed in a callback. Everything works as expected an can see that it returns that LAT,LNG when viewing the page in default view, however when the same page is viewed in Responsive Design View (CMD+OPT+M) the call back function doesn't seem to be called.
The GeolocationPositionError interface represents the reason of an error occurring when using the geolocating device. In Chrome I get User denied the request for Geolocation or Error: The Geolocation service failed depending on the html. Given that is works in Firefox and not Chrome I figure it has to be a Chrome setting, but I just don't know what I can do that is more permissive than Allow all sites to track my physical location. Here are the three HTML5 files: The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphone. The Geolocation API is supported in all browsers:
One substantial application that uses geolocation is Google Maps. As I'm writting this article, the geolocation support is fully available in only a few browsers (see below), but it looks like most modern browsers are adopting this useful functionality: Firefox 3.5+: Yes. Chrome 5 beta: Yes. iPhone Safari: Yes. Type sensors, choose Show Sensors, and select Enter.The Sensors tool opens at the bottom of your DevTools window.. From the Geolocation list select one of the preset cities, like Tokyo, or choose Custom location to enter custom longitude and latitude coordinates, or choose Location unavailable to display how your site behaves when the user's location is not available. How to handle Geolocation errors in HTML5? HTML Web Development Front End Technology. ... A JavaScript can capture your latitude and longitude and can be sent to backend web server and do fancy location-aware things like finding local businesses or showing your location on a map.
Easily block any distracting or harmful website. Stop procrastination once and for all! Stay focused in a pleasant way. 40 new features for Google Meet such as mute all, remove all, auto admit, emojis, mirror videos, background color, and push to talk! Communicate with anyone based on their unique personality. This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location. The Geolocation API defines a high-level interface to location information associated only with the device hosting the implementation. Common sources of location information include Global Positioning System (GPS) and location inferred from network signals such as IP address, RFID, WiFi and Bluetooth MAC addresses, and GSM/CDMA cell IDs, as ...
The following example uses the Google Geolocation API to display the current user location. First, you must define an HTML element as the map canvas and invoke the Google Geolocation API. Then, use the HTML5 geolocation methods to get the user location. It will be sent to a function that uses Google Geolocation API and shown on the map: Geolocation is one of the cooler, under utilized web platform APIs. While not all web applications can benefit from geolocation, but many can. The API is fairly simple to implement, but you need to only use it when it offers real value. Over using the API can and will drain the visitor's battery and consume CPU cycles. 3. To fix the Firefox problem is really easy. In my case I save the geolocation in a global variable on Javascript called geolocation. Before use this variable, I just check if is not undefined, if so I just get the geolocation from the IP.
What is Geolocation API. The Geolocation API allows the web application to access your location if you agree to share it. Why Geolocation API. The Geolocation API is useful for web applications that need to work based on the user's locations such as Search Engines, eCommerce websites, maps, and weather apps. Using the Geolocation API. Secure context: This feature is available only in secure contexts (HTTPS), in some or all supporting browsers. The Geolocation API is used to retrieve the user's location, so that it can for example be used to display their position using a mapping API. This article explains the basics of how to use it. Thank you to these Drupal contributors Top Drupal contributor Acquia would like to thank their partners for their contributions to Drupal.
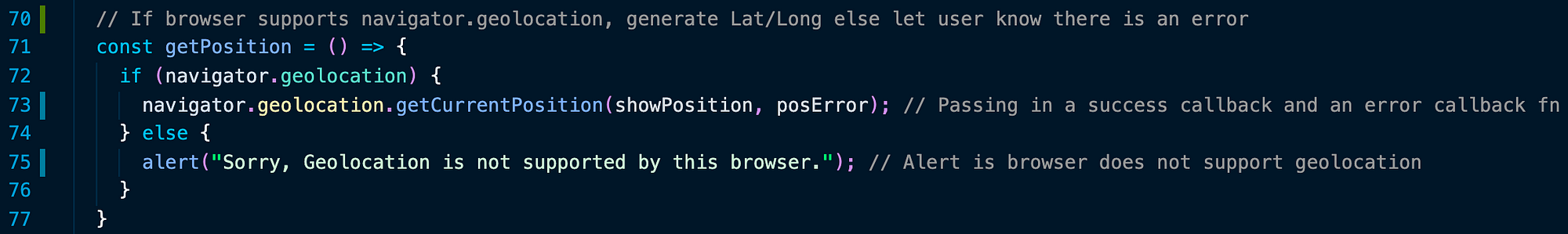
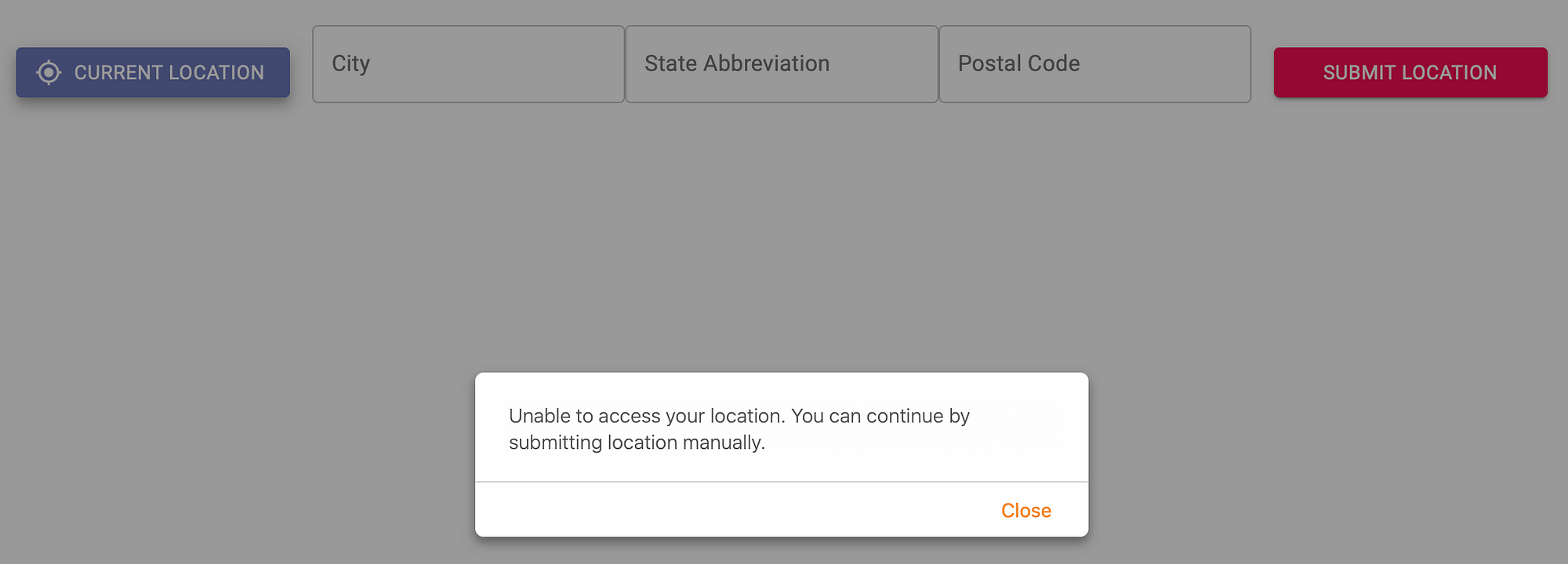
The Geolocation API provides a method to locate the user's exact (more or less - see below) position. This is useful in a number of ways ranging from providing a user with location specific information to providing route navigation. Although it's not actually part of the HTML5 specification, as it was developed as a separate specification ... Dealing with Errors and Rejections. There may be a situation when a user does not want to share his location data with you. To deal with such situations, you can supply two functions when you call the getCurrentLocation() function.. The first function is called if your geolocation attempt is successful, while the second is called if your geolocation attempt ends in failure.
 Geocoding Latitude And Longitude Not Updating And Throwing
Geocoding Latitude And Longitude Not Updating And Throwing
 Using Geolocation To A Locate A User On Google Maps In React
Using Geolocation To A Locate A User On Google Maps In React
 How To Fix Javascript Error Occurred In The Main Process Error
How To Fix Javascript Error Occurred In The Main Process Error
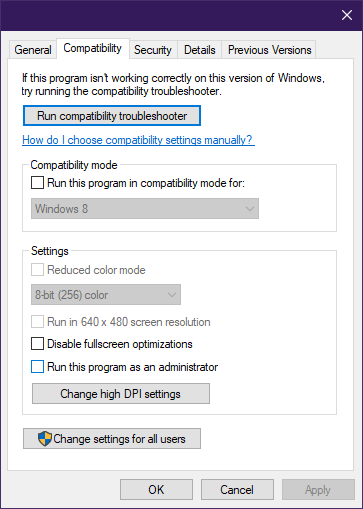
 How To Change Your Browser Location
How To Change Your Browser Location
 React Native Geolocation A Complete Tutorial Logrocket Blog
React Native Geolocation A Complete Tutorial Logrocket Blog
 Google Maps Javascript Api Geolocation Service Failed In
Google Maps Javascript Api Geolocation Service Failed In
 Package Com Transistorsoft Rnbackgroundgeolocation Does Not
Package Com Transistorsoft Rnbackgroundgeolocation Does Not
How To Fix A Javascript Error Occurred In The Main Process
 How To Manually Set Your Location In Google Chrome
How To Manually Set Your Location In Google Chrome
 Applied Sciences Free Full Text Camera Geolocation Using
Applied Sciences Free Full Text Camera Geolocation Using
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
Fix A Javascript Error Occurred In The Main Process
 Set Up Ansible Tower With Dynatrace To Enable Your Self
Set Up Ansible Tower With Dynatrace To Enable Your Self
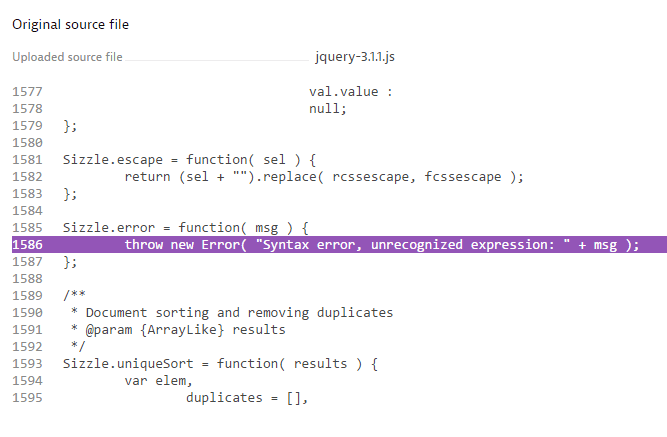
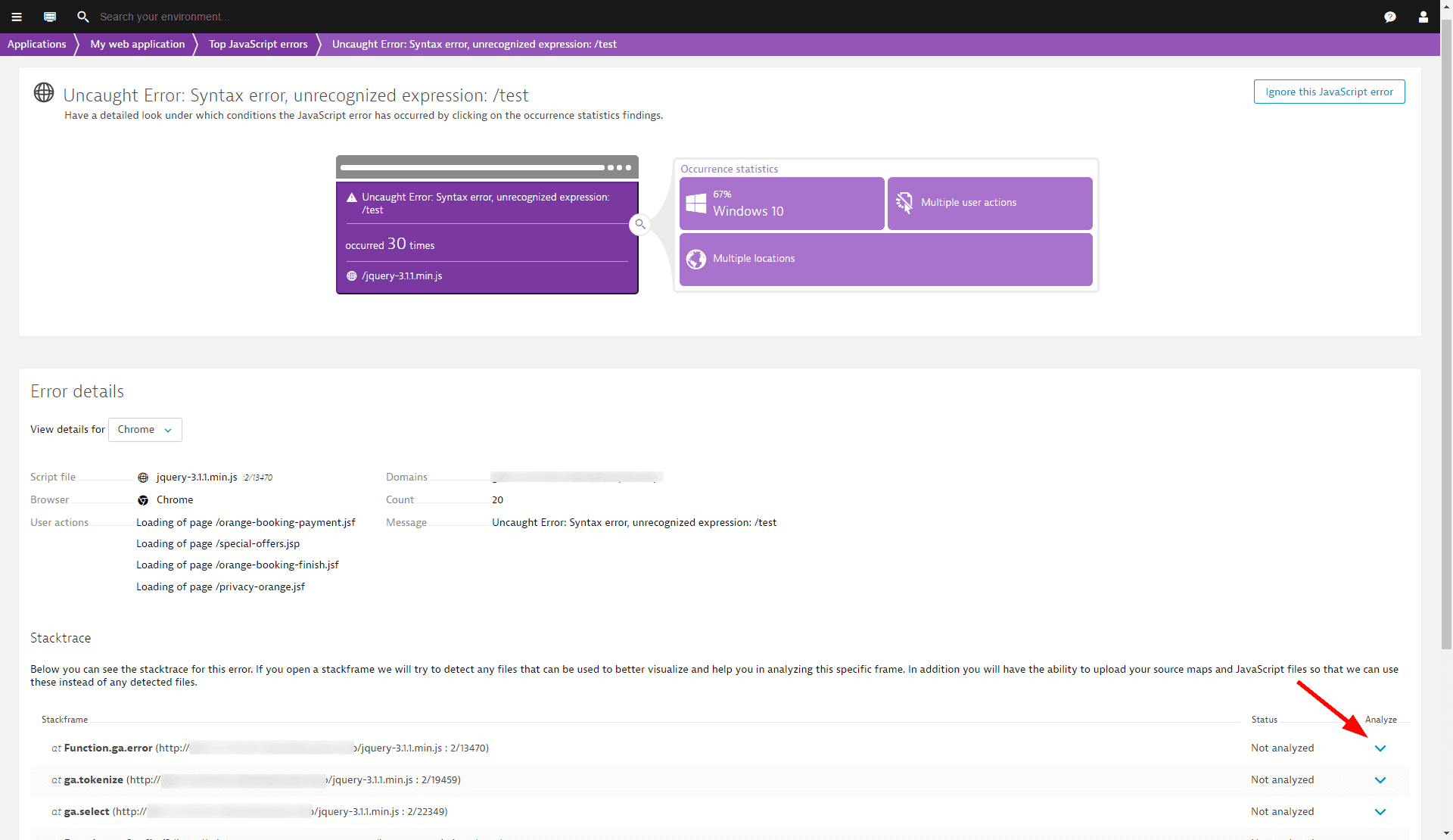
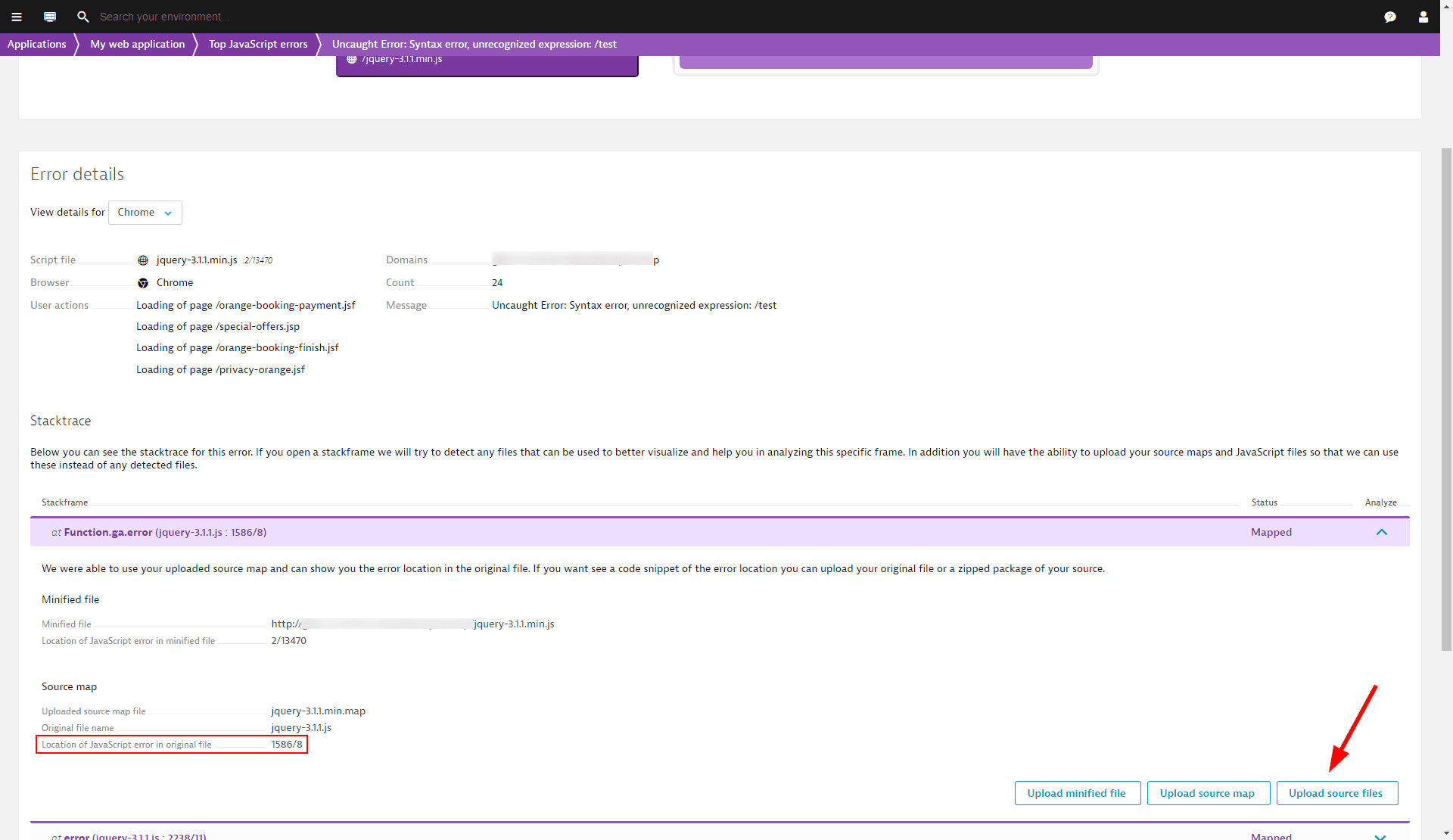
 Source Map Support For Javascript Error Analysis Dynatrace
Source Map Support For Javascript Error Analysis Dynatrace
 How To Set Geolocation In Google Chrome Manually Auslogics
How To Set Geolocation In Google Chrome Manually Auslogics
 16 04 Messenger Javascript Error In The Main Process
16 04 Messenger Javascript Error In The Main Process
Bug Javascript Error When Geolocation Service Not Avaliable
 Source Map Support For Javascript Error Analysis Dynatrace
Source Map Support For Javascript Error Analysis Dynatrace
 Source Map Support For Javascript Error Analysis Dynatrace
Source Map Support For Javascript Error Analysis Dynatrace
Opti Time Geo Mapping Routing Geocoding Territory
 Fix Javascript Error Occurred In The Main Process Discord
Fix Javascript Error Occurred In The Main Process Discord
 Javascript Geolocation Is Not Working On Chrome Stack Overflow
Javascript Geolocation Is Not Working On Chrome Stack Overflow
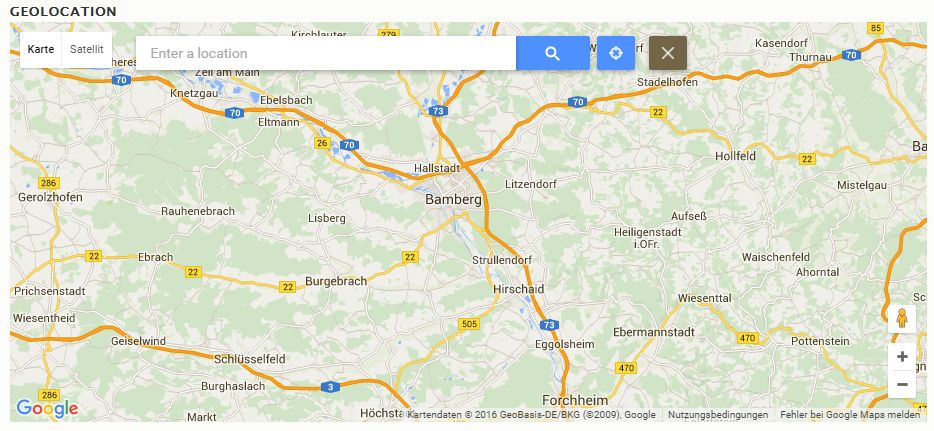
 Widget Html5 And Map Input Confirmation 2630874 Drupal Org
Widget Html5 And Map Input Confirmation 2630874 Drupal Org
 Geolocation Bug With Sketchup Pro Pro Sketchup Community
Geolocation Bug With Sketchup Pro Pro Sketchup Community
 How To Handle Multiple Windows In Selenium Browserstack
How To Handle Multiple Windows In Selenium Browserstack
 Using Geolocation To A Locate A User On Google Maps In React
Using Geolocation To A Locate A User On Google Maps In React
 Geolocation Field Oops Something Went Wrong Drupal Answers
Geolocation Field Oops Something Went Wrong Drupal Answers



0 Response to "31 Manual Geolocation Javascript Error"
Post a Comment