26 Get Current Location Javascript Google Maps
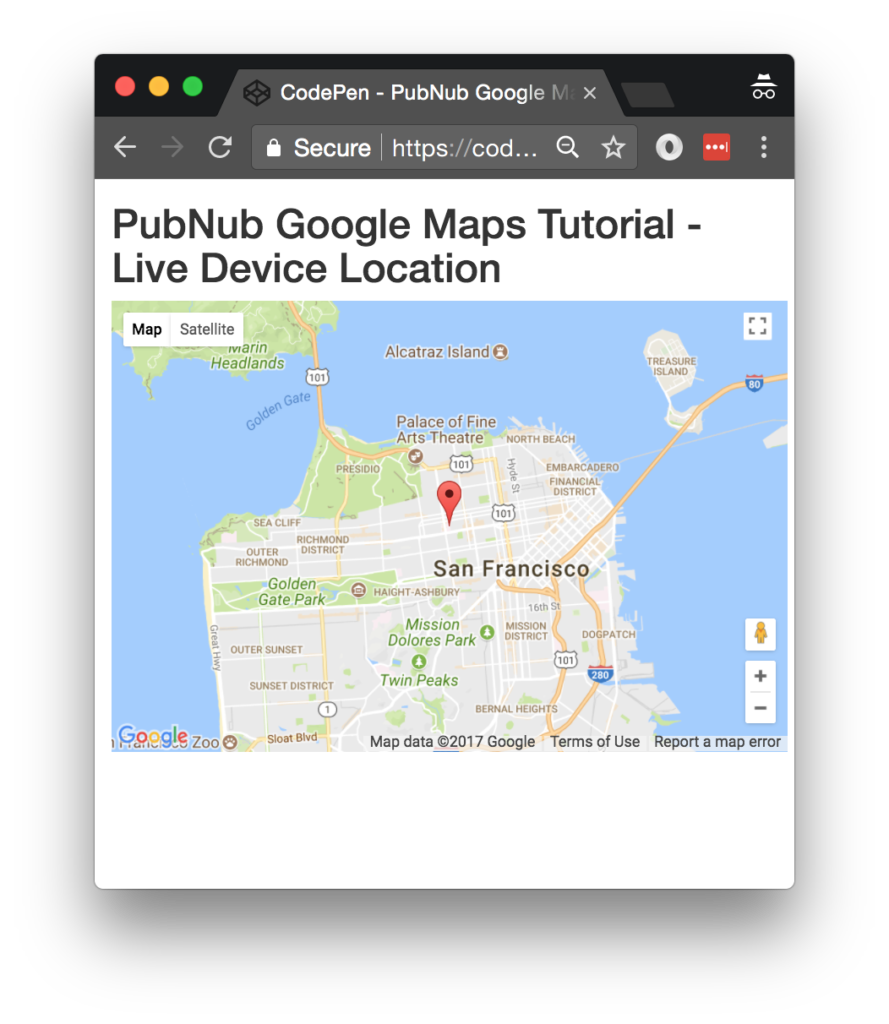
Aug 18, 2020 - This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) locationButton.textContent = "Pan to Current Location"; locationButton.classList.add("custom-map-control-button"); map.controls[google.maps.ControlPosition.
 Using Google Maps Api How Can We Set The Current Location As
Using Google Maps Api How Can We Set The Current Location As
Mar 07, 2016 - Participate in discussions with other Treehouse members and learn.

Get current location javascript google maps. Thanks for subscribing! Get ready for some great content. How to track a device or user in real time and publish their location on a live-updating map in real time using the JavaScript Google Maps API and PubNub. Oct 31, 2018 - How can we track user’s location continuously using the Geolocation API and display it on Google Maps? Before getting started, we’re going to need an API Key to use the Google Maps JavaScript API. As a safety measure, don’t forget to set the HTTP referrers on your API key to your own domains. We’ll begin with basics to get your app set up, then add real-time geolocation functionality in Parts 2-4. Part One: Google Maps API and Android Setup (you’re here!) Part Two: Live Map Markers with JavaScript Google Maps API · Part Three: Live Location Tracking with JavaScript Google Maps API
Jan 09, 2014 - How do you get Client location using Google Maps API v3? I tried the following code but kept getting the "google.loader.ClientLocation is null or not an object" error. Any ideas why ?? if (google.... 7/2/2018 · To get current location using HTML5 Geolocation with Google Maps, you need to set an API key for Google Static Maps API. Go to https://console.developers.google and get a free API key for Google Map. Add this key to the code to work Geolocation with it. May 03, 2014 - Here Mudassar Ahmed Khan has explained how to show user’s current location on Google Map using GeoLocation API in website. HTML5 has come up with a new API within browsers that support HTML5 called as GeoLocation, using this API you can easily determine the Location Coordinates i.e.
22/8/2018 · 6. Google maps API gives locations based on below sources : GPS: Gives you location by using satellites (up to around 20 meters) sometimes its inaccurate like bad weather conditions, underground or if you are you're inside buildings. Wi-Fi: The location of Wi-Fi networks IP address. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Map, infoWindow: google.maps.InfoWindow; ... textContent = "Pan to Current Location"; ... Note: Read the guide on using TypeScript and Google Maps.
Sep 01, 2018 - I have been trying to use Google ... metres away. When I try to use Google Maps' web version on the same device it's showing me the current location +-20 metres. We are trying to find the exact longitude and latitude. Here is the JavaScript... Jun 09, 2021 - This amount should be more than enough to get your maps working within your website. ... Once you create your Google API key, substitute your key for the YOUR_KEY_HERE string included in the <script> tag from the last section. Run your page and if you've done everything correctly, you should see a map appear with your current location ... Aug 06, 2018 - Let’s build a mini app that gets a user’s address and shows it on a Google Map interface using vanilla JavaScript. The concept is as follows:
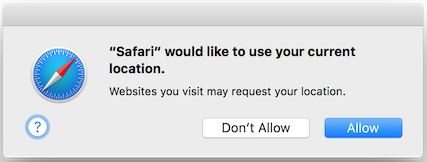
24/8/2020 · Enable Javascript Maps API in Google Cloud Console for the project. Now, once we have the API key, we need to enable " Maps JavaScript API " so in the search bar above, you need to search for "Maps Javascript API", open the page and click on "Enable" button. 6 days ago - The Geolocation API allows the user to provide their location to web applications if they so desire. For privacy reasons, the user is asked for permission to report location information. locationButton.textContent = "Pan to Current Location"; locationButton.classList.add("custom-map-control-button"); map.controls[google.maps.ControlPosition.
locationButton.textContent = "Pan to Current Location"; locationButton.classList.add("custom-map-control-button"); map.controls[google.maps.ControlPosition. 23/8/2021 · If you see the error "The Geolocation service. // failed.", it means you probably did not give permission for the browser to. // locate you. let map: google.maps.Map, infoWindow: google.maps.InfoWindow; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {. Nov 07, 2020 - A protip by andydlin about geolocation, javascript, and current location.
Get User Current Location On Google Maps JavaScript. 1. Create an API key from Google Cloud Platform that you will need to access Google Maps API. 2. Replace your API key inside Google Maps JavaScript script tag at the bottom of the HTML code below. Mar 02, 2020 - In this blog post, you will learn how to get current location google maps javascript using your browser’s HTML5 Geolocation feature along with the Google Maps JavaScript API. Jun 22, 2020 - How to Use Google Map API and HTML 5 to get a User Current location (point A) and draw direction to (Point B) Using the Google Map API and HTML5, you can get real-time positions and direction between two points. Find out how via this article. To follow this tutorial, you must have basic knowledge of HTML and Javascript...
May 26, 2021 - Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used […] locationButton.textContent = "Pan to Current Location"; locationButton.classList.add("custom-map-control-button"); map.controls[google.maps.ControlPosition. How to get google maps current location in web app
 How To Get Current Address Using Html 5 Geolocation And
How To Get Current Address Using Html 5 Geolocation And
 Location Geolocation Tracking With Google Maps Api 2 4
Location Geolocation Tracking With Google Maps Api 2 4
How To Measure Distance On Google Maps Between Points
![]() Location Geolocation Tracking With Google Maps Api 2 4
Location Geolocation Tracking With Google Maps Api 2 4
 Get Current Location Latitude And Longitude Using Javascript
Get Current Location Latitude And Longitude Using Javascript
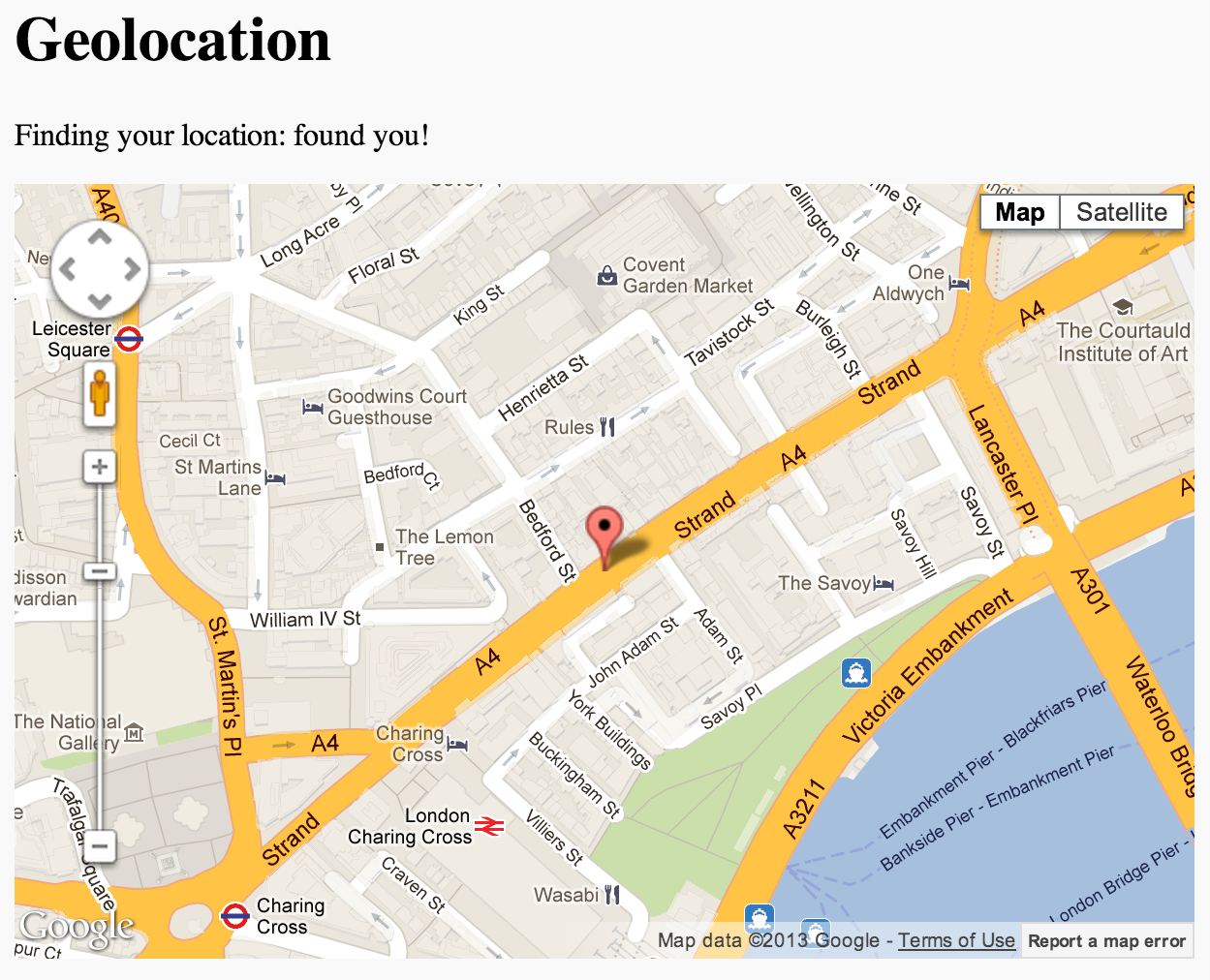
 Get User S Location With Html 5 Geolocation And Google Maps
Get User S Location With Html 5 Geolocation And Google Maps
 Find Public Restrooms Near Your Current Location Digital
Find Public Restrooms Near Your Current Location Digital
 Geolocation Using Html5 Jquery And Google Maps Interactive
Geolocation Using Html5 Jquery And Google Maps Interactive

 How To Get Current Location In Google Maps Using Javascript
How To Get Current Location In Google Maps Using Javascript
 How To Add Custom Marker To Google Maps In Android
How To Add Custom Marker To Google Maps In Android
 Lightning Fetch Current Location Details Using Google Maps
Lightning Fetch Current Location Details Using Google Maps
 My Location What Is My Current Location Where Am I
My Location What Is My Current Location Where Am I
![]() Google Maps Current Location Icon 195328 Free Icons Library
Google Maps Current Location Icon 195328 Free Icons Library
 Google Map Api Js Interference Between Two On One Page
Google Map Api Js Interference Between Two On One Page
 How To Change Google Maps Scale From Miles To Kilometers
How To Change Google Maps Scale From Miles To Kilometers
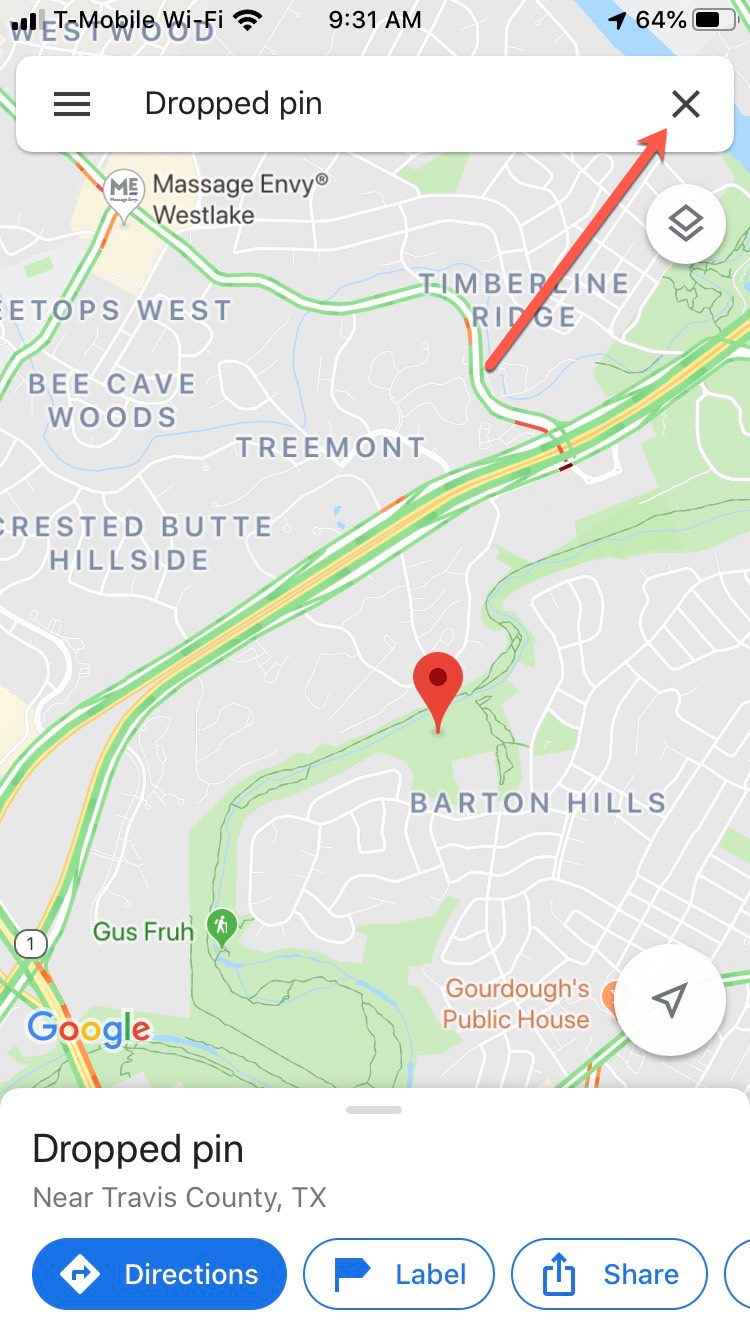
 Dropped Pins In Google Maps How To Pin A Location And
Dropped Pins In Google Maps How To Pin A Location And
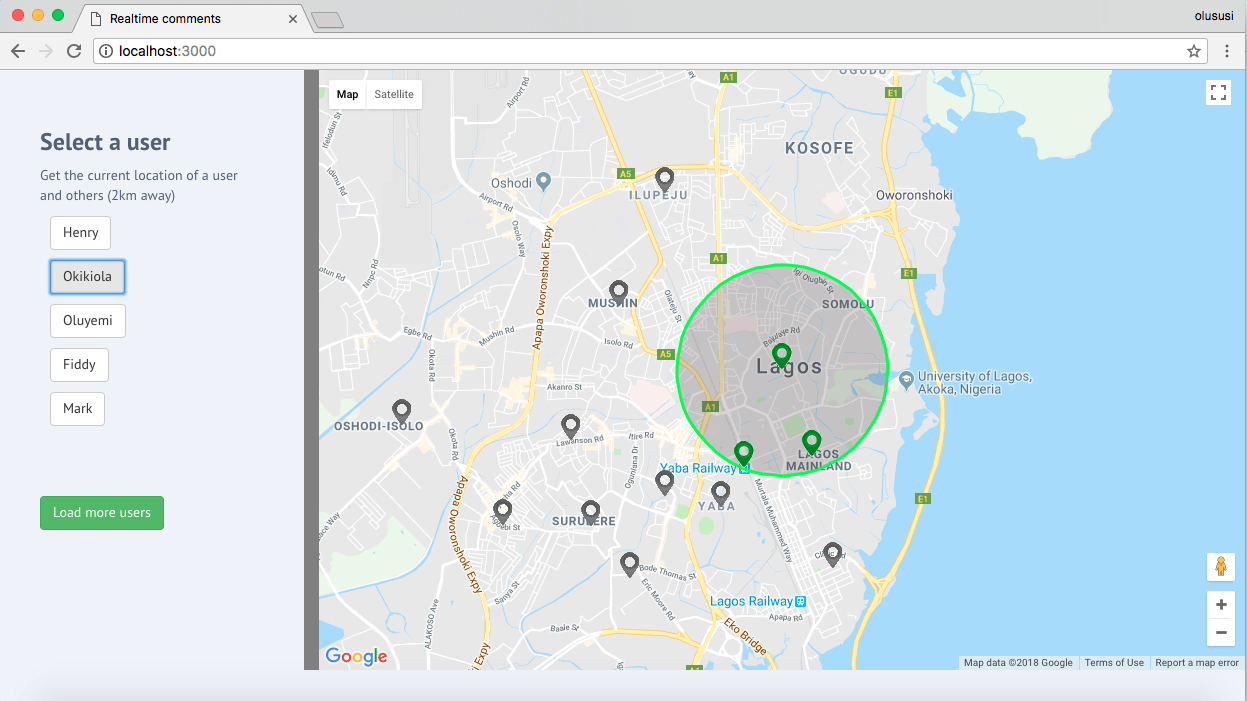
 Build A Geofencing Web App Using Nest Js And The Google Maps Api
Build A Geofencing Web App Using Nest Js And The Google Maps Api
 Where Is The International Space Station Right Now Iot
Where Is The International Space Station Right Now Iot
 3 Ways To Get Latitude And Longitude From Google Maps Wikihow
3 Ways To Get Latitude And Longitude From Google Maps Wikihow
 Get User S Location With Html 5 Geolocation And Google Maps
Get User S Location With Html 5 Geolocation And Google Maps
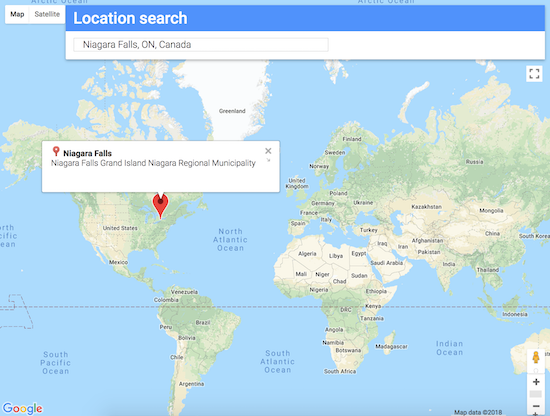
 Search Location With Google Maps Javascript Api Place
Search Location With Google Maps Javascript Api Place
 Ionic 6 Google Map Direction Between Current Location To A
Ionic 6 Google Map Direction Between Current Location To A


0 Response to "26 Get Current Location Javascript Google Maps"
Post a Comment