29 How To Loop Through Array Of Json Object In Javascript
This is the simplest way of looping around an array or a JSON array in JavaScript or jQuery. Of course, you can use the for loop but that is so old school. Here is the syntax of jQuery.each () function: jQuery.each (array, callback) // or for objects it can be used as jQuery.each (object, callback) where, array parameter will have the array and ... Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined.
 Convert And Loop Through Json With Php And Javascript Arrays
Convert And Loop Through Json With Php And Javascript Arrays
Aug 17, 2020 - loop through an array of object that is regularly updated and display just one object at a time on the dom js · loop through an array of object and display just one object at a time on the dom js

How to loop through array of json object in javascript. 19 hours ago - JavaScript has multiple iteration methods, starting with a traditional for loop and not the forEach method. Helper libraries like Lodash (forEach) and jQuery (each) can make it easier. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. myJSONObject.abc is an object with keys like prod_1, prod_2, etc. You can loop through the keys of an object using for-in.
May 23, 2017 - the first code just groups every object that is in json.equipment[N].attribures in a variable attributes using Array.concat, the second iterates over that array of attributes – Santiago Hernández Sep 2 '16 at 22:34 May 22, 2017 - I have JSON data that I need to loop through. The data is in a file titled "people.json" that is structured as listed below: Convert JSON String to PHP Array or Object. PHP >= 5.2.0 some features a function available, like as a json_decode, that decodes a JSON data string into a PHP variable. By native it data returns an object. The second arguments accepts a boolean value like as a true or false that when set as true, tells it to return the objects as associative ...
We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1:.entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array. JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. Sep 25, 2020 - Building scalable apps requires handling and displaying JSON responses. This guide covers how to loop over an array of objects and render each item's information.
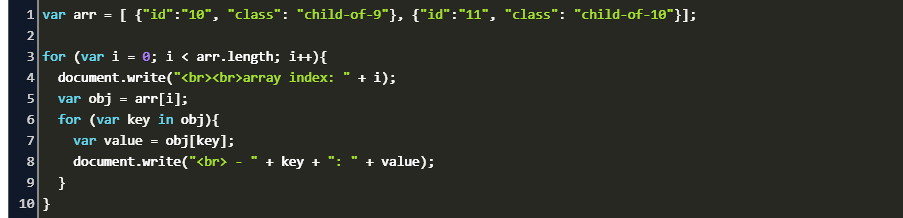
In this article, we went through the basic functions that help you create, manipulate, transform, and loop through arrays of objects. They should cover most cases you will stumble upon. If you have a use-case that requires more advanced functionality, take a look at this detailed guide to arrays or visit the W3 schools reference . JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP ... JavaScript Array Iteration ... method returns an Array Iterator object with the keys of an array. Example. Aug 20, 2016 - Well, all I can see there is that you have two JSON objects, seperated by a comma. If both of them were inside an array ([...]) it would make more sense. And, if they ARE inside of an array, then you would just be using the standard "for var i = 0..." type of loop.
There are several ways to convert JSON objects into array. @xak2000 and I have mentioned two of them above. In fact, now the otherwise required getById function is no longer necessary, since the JSON objects are normalized with their Id as key. If anybody was wondering, I am converting to array when rendering list of objects in view. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... We can take this even further by transforming the JSON object into array entries that represent the original key/value pairs. Since each key/value pair is now an array we can use a standard array method to iterate through the data. Overall, while JSON itself isn't iterable it can be parsed into a type that is.
javascript loop through array of objects using ForEach method. In es6 we have a simple loop through an array of objects in JavaScript forEach method which used us to iterate over the simple Java-Script array of objects. forEach methods takes the callback function parameters as an argument and runs on each object present in the array. If you want to loop through data, then you need to loop through data. Converting it to a JSON document will give you a string. You can't (usefully) loop through that. Since converting it to JSON shows that it is an object, not an array, it is unlikely to have a length, so you'll need to use a method to loop over objects. May 07, 2021 - This process will typically consist ... as an array or an object), then using one of JavaScript’s in-built methods to loop through that data structure. In this article, I’ll cover both steps, using plenty of runnable examples. ... Before we look at how to deal with JSON, let’s take ...
Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. How to Iterate through JSONArray in JavaScript Last Updated on July 16th, 2017 by App Shah 2 comments Sometimes you have to handle some type of array (JSONArray, int Array, etc) at client side, i.e. in jsp or html file. Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ...
The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... Jul 01, 2019 - Looping through an object’s property with ‘For In’ loop in JavaScript ... JSON is a very popular format to transmit data objects consisting of attribute–value pairs and array data types. Websites use JSON to share their information with external websites. Learn to use JSON in your web service
It appears you may just have missed the "messages"property in the data, so the loop is likely iterating the root Objectrather than the Array: for (var key in data.messages) { var obj = data.messages[key]; How to loop and get the specific value of the json object ,how can i use that json object to get the other entity present in that json object? 42 Parsing JSON objects for HTML table 4 weeks ago - This process will typically consist ... as an array or an object), then using one of JavaScript’s in-built methods to loop through that data structure. In this article, I’ll cover both steps, using plenty of runnable examples. ... Before we look at how to deal with JSON, let’s take ...
In JavaScript you can refer to the properties of an object either using obj['property'] or obj.property as long as the name of the property is valid with respect to JavaScript naming guidelines. If it contains illegal characters for a JavaScript name, then you're limited to just the first option. - tvanfosson Aug 12 '16 at 14:29 20/2/2020 · To iterate over the array returned by Object.entries(), you can either use the for...of loop or the forEach() method as shown below: // `for...of` loop for ( const [ key , value ] of Object . entries ( animals ) ) { console . log ( ` ${ key } : ${ value } ` ) ; } // `forEach()` method Object . entries ( animals ) . forEach ( ( [ key , value ] ) => { console . log ( ` ${ key } : ${ value } ` ) } ) ; Oct 07, 2018 - Hey all, I’m trying to add a shopping list to my Recipe box project as an extra personalization, and when researching on how to do this, one camper recommended that in order for me to render my Shopping list in a different target, I make a stateful component, and update the state as I add ...
4 weeks ago - A protip by steveniseki about jquery and javascript. Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. Jul 04, 2018 - Though objects which store data in similar ways as arrays tend to do so with numerical properties, so in that sense they very much are iterable. You can incrementally loop over them until the numerical index is undefined, the object prototype also doesn’t have a length property.
22/7/2021 · To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: I get json.tsn.forEach is not a function. Answer. forEach is a method available for arrays; it does not exist for non-array objects. In fact, you don't need to iterate for what you are doing. Just do this: Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
If you're working with JSON (JavaScript Object Notation) and either need to convert a JSON string to array or object and loop through it or vice-versa, take an array or object and convert it to a JSON string to return, both can be done in PHP or JavaScript. I broke up this post into three sections: 7/7/2020 · JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop:
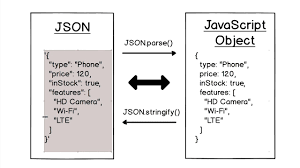
To loop through an array in javascript, you can use for loop which the syntax is almost the same as in other languages such as java, c++, php, etc. There is also the forEach function that comes with array objects. The regular for loop is friendly to programmers coming from other languages that ... JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. To convert object to string Use JSON.stringify to create a string from a object. var data = [{id: 1, name: 'personsName'}, {id: 2, name: 'personsName2'}] var string = JSON. stringify (data) To convert string to object Use JSON.parse is to create an object from a string
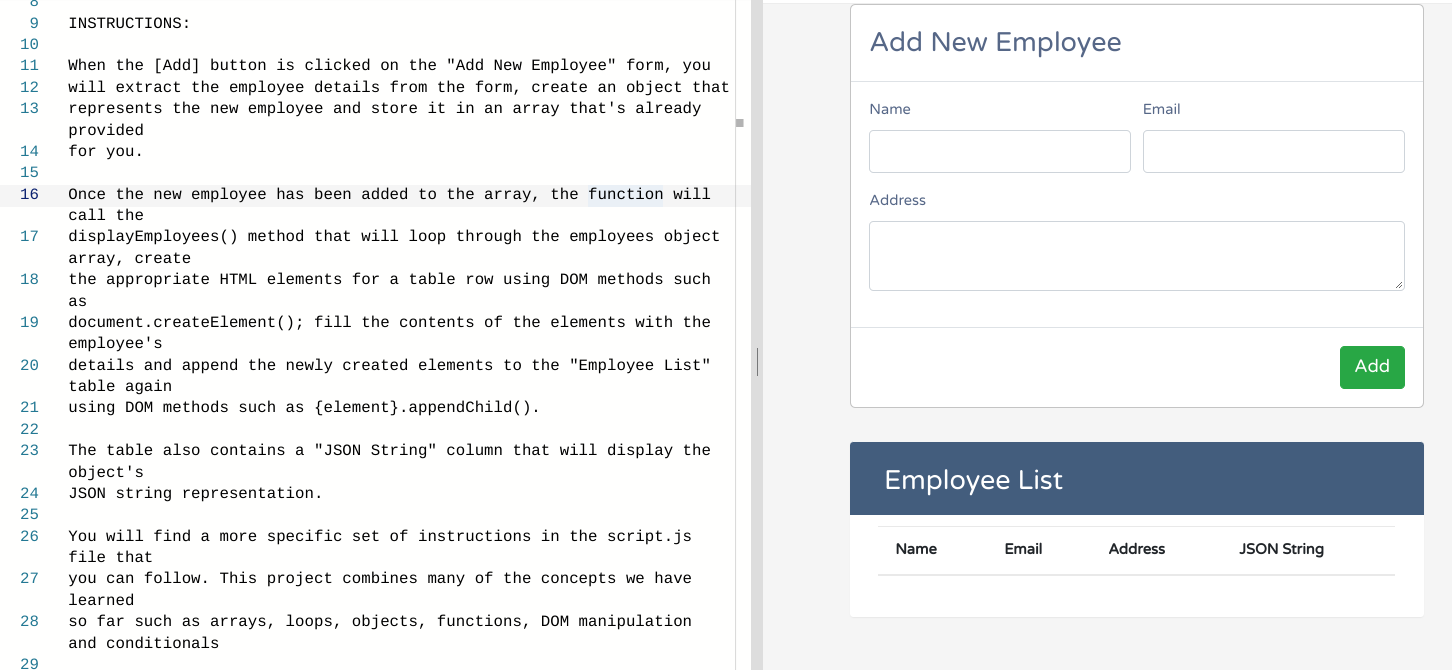
 Javascript Please Help To Achieve The Result That Chegg Com
Javascript Please Help To Achieve The Result That Chegg Com
 Javascript Do You Know The Fastest Way To Iterate Over
Javascript Do You Know The Fastest Way To Iterate Over
 How To Set Multiple Json Data To A One Time Request Using
How To Set Multiple Json Data To A One Time Request Using
 Perl Loop Through Json Object Perl Json Pretty Print
Perl Loop Through Json Object Perl Json Pretty Print
 How To Iterate List Which Has Been Unsafecast Ed From Json
How To Iterate List Which Has Been Unsafecast Ed From Json
 Ionic How To Loop Over Json Objects Stack Overflow
Ionic How To Loop Over Json Objects Stack Overflow
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation
 Javascript Iterate Through Json Object Array
Javascript Iterate Through Json Object Array
 Speedy Tip How To Loop Through A Json Response In Javascript
Speedy Tip How To Loop Through A Json Response In Javascript
 How To Loop Through An Array Of Objects In Javascript Pakainfo
How To Loop Through An Array Of Objects In Javascript Pakainfo
 Json Object Parsing With Nested Array Help Uipath
Json Object Parsing With Nested Array Help Uipath
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript

 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 Foreach Javascript Json Object Code Example
Foreach Javascript Json Object Code Example
 Javascript Iterate Over Json Array Code Example
Javascript Iterate Over Json Array Code Example
 How To Convert An Xml With Repeated Elements To A Json Array
How To Convert An Xml With Repeated Elements To A Json Array
Handlebars How To Iterate Through An Array Of Objects

 The Easy Way To Create A Unique Array Of Json Objects In
The Easy Way To Create A Unique Array Of Json Objects In
 How To Visualize Data In Postman
How To Visualize Data In Postman
 Speedy Tip How To Loop Through A Json Response In Javascript
Speedy Tip How To Loop Through A Json Response In Javascript
 Json Object Parsing With Nested Array Help Uipath
Json Object Parsing With Nested Array Help Uipath
 Loop Through Array Of Objects In A Flow Amp Create Records In
Loop Through Array Of Objects In A Flow Amp Create Records In
 Why Does Json Object Overwrites It S Previously Stored Values
Why Does Json Object Overwrites It S Previously Stored Values
 Speedy Tip How To Loop Through A Json Response In Javascript
Speedy Tip How To Loop Through A Json Response In Javascript

0 Response to "29 How To Loop Through Array Of Json Object In Javascript"
Post a Comment