21 Build Chrome Extension With Javascript
Chrome extensions are small HTML, CSS and JavaScript apps that we can install in the chrome browser. In this tutorial, We are going to build an extension that allows users get the most up to date data on the Coronavirus by simply typing the name of a country without having to navigate to a website. Jan 08, 2021 - The content script can exchange ... parent extension. Some commonly used chrome APIs are onConnect, onMessage, and sendMessage among others. Content scripts are completely isolated from the external environment, and this enables them to make changes to their own javascript environment without affecting ...
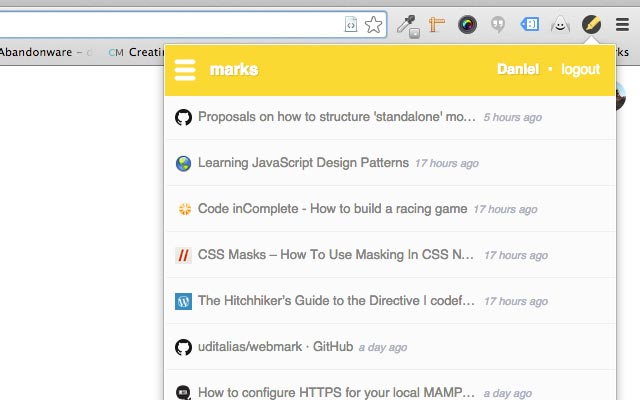
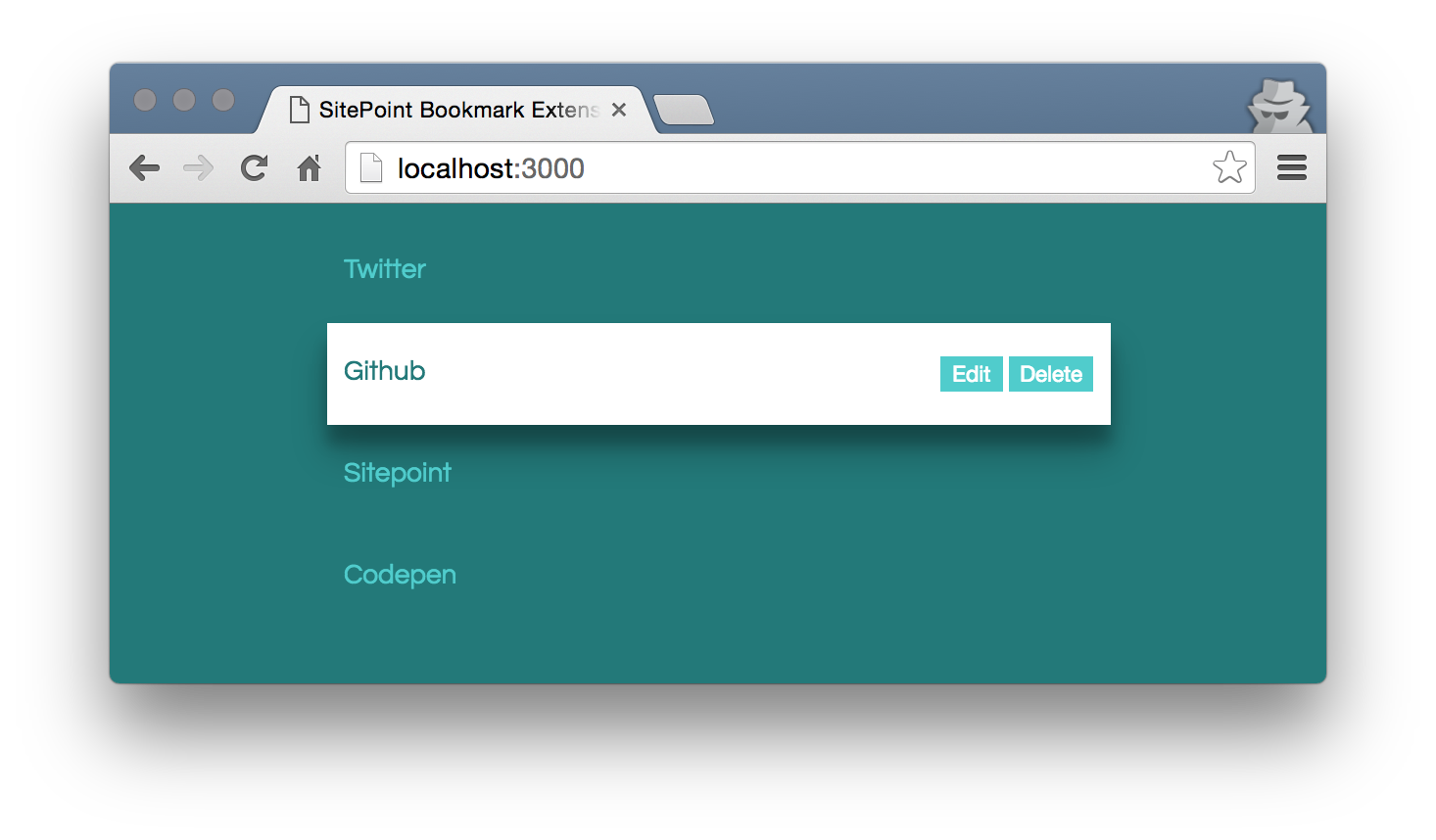
 Creating A Save For Later Chrome Extension With Modern Web
Creating A Save For Later Chrome Extension With Modern Web
The latter one provides Chrome with the information required to run the scripts for the extension to work. Create the Chrome Extension Folder. Create a new folder in your computer that will contain the manifest.json file and the bootstrap file, in our example we will name it index.js. For my example, I'll name this folder chrome-extension.

Build chrome extension with javascript. Google Chrome becomes more powerful with the use of extensions. So today, we are going to look into how you can create your very first Google Chrome extension with the use of HTML, CSS, and JavaScript. Setup Requirements. Requirements are few for getting started with Chrome Extension. The list is here: Google Chrome Extensions (For testing ... Dec 15, 2020 - The manifest.json the file will tell google chrome about the information of your chrome extensions like the permission and name of the extension, version and linking code of JavaScript. Let make a directory and create a manifest name file with an extension json and then put the following code ... In this video I convert a simple JavaScript script that I have been running from Snippets and the Console into an Extension that allows me to right click on ...
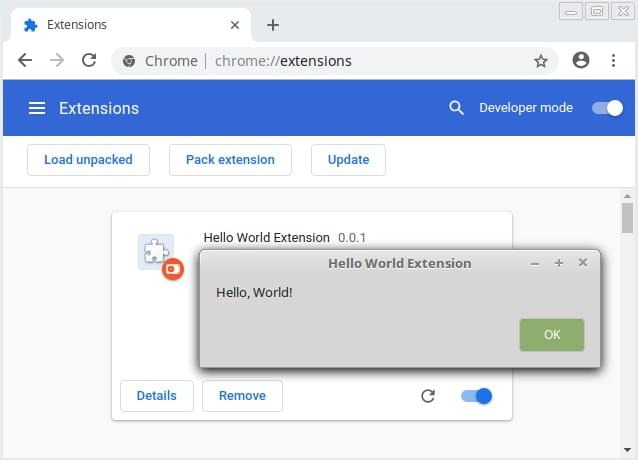
Jul 04, 2020 - James Hibbard demonstrates how to build a Chrome extension to add additional functionality to WordPress, and introduces SitePoint's SP-Tools editor extension. Go to chrome://extensions in your browser. Ensure that the Developer mode checkbox in the top right-hand corner is checked, like this: 3. Click Load unpacked to pop up a file-selection dialog ... What are the best options for performing Web Scraping of a not currently open tab from within a Google Chrome Extension with JavaScript and whatever more technologies are available. Other JavaScript-libraries are also accepted. The important thing is to mask the scraping to behave like a normal web-request.
In chrome apps/extensions, Content Security Policy does not allow inline JavaScript. So you have to put your JavaScript in a .js file and include it in your HTML. So you have to put your ... Chrome Extension Webpack Boilerplate. A basic foundation boilerplate for rich Chrome Extensions using Webpack to help you write modular and modern Javascript code, load CSS easily and automatic reload the browser on code changes. Developing a new extension. I'll assume that you already read the Webpack docs and the Chrome Extension docs. run chrome-extension run [path to manifest.json] -o [path to build directory] in Chrome open chrome://extensions/. check Developer mode. click on Load unpacked extension. add your build directory. changing of manifest.json wont trigger hot reloading and you have to rerun step 1.
Initial Testing. Let's try to load our chrome extension into our browser. Open a new tab inside the Google Chrome browser. Type this into the address bar and hit Enter--> chrome://extensions/. Now you should see all of your installed extensions. The manifest.json the file will tell google chrome about the information of your chrome extensions like the permission and name of the extension, version and linking code of JavaScript. Let make a directory and create a manifest name file with an extension json and then put the following code in the file. Oct 31, 2020 - Chrome extensions are small HTML, CSS and JavaScript apps that we can install in the chrome brows... Tagged with javascript, showdev.
Jun 04, 2021 - ✨ What you'll be making In this tutorial, I'll walk you through how to make a chrome extension with v... Tagged with javascript, css, webdev. Oct 15, 2020 - Now that we have a fully functional, albeit relatively simple, Chrome Extension, we can finally submit to the Chrome Web Store. But before then, there are a ton of ways to play around with this extension and use it as a building block for making your own. More complex extensions can even use ... Go to chrome://extensions/ and enable the developer mode. Then, click on the Load unpacked button and choose the directory where you have placed the files. And that's it! You have successfully created your first chrome extension. Clicking on the extension icon will pop up the contents of popup.html.
How to build Chrome extensions with JavaScript. Tuesday, April 17th, 2018. In this blog post a Chrome extension is built for tracking website visits. The UI type implemented is a 'browser action' with 'persistent background script' for logic. About Chrome Extensions. A Chrome extension is essentially just a group of files that customizes your experience in the Google Chrome browser. There are a few different kinds of Chrome extensions; some activate when a certain condition is met, like when you're on a store checkout page; some only pop up when you click on an icon; and some appear each time you open a new tab. At a very basic level, a Chrome extension is basically some HTML, CSS, and JavaScript that allows you to add some functionality to Google Chrome. So this means that we can actually develop Chrome extensions just the same way we build web apps. Content Security Policy (CSP) Chrome's extension system has incorporated the general concept of ...
Nov 01, 2019 - Explore the world of frontend through a series of resources First off, if you have a default_popup defined in the manifest - you need to remove it, as it interferes with the click event you want to catch.. Then, you need to catch the event in a background script: chrome.browserAction.onClicked.addListener(function(tab) { // ... }); Next, if we want a window, we probably want to look at the windows API. create() sounds like what you need: Feb 19, 2021 - Learn an easy way to experiment with building a Chrome Extension. You will learn how to build a calculator app for your first browser extension.
Step 8. Making the Chrome Extension (.crx) file. Load your folder to test first, and then go to pack extension that will make a.crx file that you can share with your friends. Simply drag and drop ... To create a Chrome Extension that replaces the paragraph text in a webpage with the user-given text, we require the following files. If you want to know more about the types of files mentioned in this post, do visit Chapter 1: An introduction on chrome extensions via the chapter navigation section at the bottom of this post. Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ...
Step 9. Build and load into Chrome. In the extension directory (of your React app), run. npm run move. Now load the Chrome extension directory as an unpacked extension in chrome://extensions. These options are available if your developer mode is ON. Click on the change button color and check if that is working. If the extension is working ... Extension components are created with web development technologies: HTML, CSS, and JavaScript. An extension's components will depend on its functionality and may not require every option. This tutorial will build an extension that allows the user to change the background color of the currently ... To load your extension in Chrome, open up chrome://extensions/ in your browser and click "Developer mode" in the top right. Now click "Load unpacked extension…" and select the extension's directory. You should now see your extension in the list. When you change or add code in your extension, just come back to this page and reload ...
Feb 24, 2018 - As a web developer, it’s very easy to create a Chrome extension in a short amount of time. All you need is some HTML, CSS, JavaScript and a basic knowledge of how to add functionality through some of the JavaScript APIs that Chrome exposes. Your initial setup can be published inside the Chrome Web Store within just 20 minutes. Building ... Step-by-step instructions on how to create a Chrome Extension. Extensions are made of different, but cohesive, components. Components can include background scripts, content scripts, an options page, UI elements and various logic files. Extension components are created with web development technologies: HTML, CSS, and JavaScript. Create a new file called manifest.json and paste the following code snippet into it: Let's break it down: The name property is the primary identifier of the extension and will be used in the extension management UI and the Chrome web store. It has a limit of only 45 characters. Next is the description key, which is used to describe your ...
James Hibbard shows how to build a simple Chrome extension, which alters the behavior of the new tab page, using the Vue.js framework. ... do all of this with plain JavaScript, or a library like ... This kind of extension puts a button in the Chrome toolbar that will show an HTML page when clicked and optionally execute some JavaScript. Chrome extensions can also be created to work only on ... Debugging. Once the manifest, CSS and JavaScript files are ready, head over to chrome://extensions/ from the browser's address bar and enable developer mode. That activates the "Load unpacked" button to add the extension files. It's also possible to toggle whether or not the developer version of the extension is active.
NEW Manifest Version 3 tutorial out now! : https://youtu.be/5E94S1J2vBIEver wondered how a Google Chrome extension is built?As a JavaScript Web Developer, it...
 Beginner Web Development Tutorial New 2021 How To Create A Google Chrome Extension In 30 Minutes
Beginner Web Development Tutorial New 2021 How To Create A Google Chrome Extension In 30 Minutes
 3 Important Tips To Build A Successful Internal Chrome
3 Important Tips To Build A Successful Internal Chrome
 Google Chrome Extension Building A Simple Extension For
Google Chrome Extension Building A Simple Extension For
 Vue Chrome Extension Build A Browser Add On With Vue Js
Vue Chrome Extension Build A Browser Add On With Vue Js
 Ideating Building And Launching Your Chrome Extension Step
Ideating Building And Launching Your Chrome Extension Step
 View Page Resources Chrome Developers
View Page Resources Chrome Developers
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 How To Create Chrome Extensions My First Extension
How To Create Chrome Extensions My First Extension
 Build A Scientific Calculator Google Chrome Extension In
Build A Scientific Calculator Google Chrome Extension In
 Creating A Chrome Extension With React By Aman Kumar
Creating A Chrome Extension With React By Aman Kumar
 Build Chrome Extensions With React Js Devpost
Build Chrome Extensions With React Js Devpost
 How To Build A Chrome Extension
How To Build A Chrome Extension
 How To Make A Chrome Extension Using Javascript
How To Make A Chrome Extension Using Javascript
 I Build This Chrome Extension This Enables Every Webpage On
I Build This Chrome Extension This Enables Every Webpage On
 How To Create Chrome Extensions My First Extension
How To Create Chrome Extensions My First Extension
 How To Use React Js To Create A Cross Browser Extension In 5
How To Use React Js To Create A Cross Browser Extension In 5
 Archdaily S Chrome Extension Inspiration In Every New Tab
Archdaily S Chrome Extension Inspiration In Every New Tab
 Coding A Chrome Extension In Javascript Tutorial
Coding A Chrome Extension In Javascript Tutorial
 How To Make A Chrome Extension With Javascript Dev Community
How To Make A Chrome Extension With Javascript Dev Community
 Build Your Own Chrome Extension Using Angular 2 Amp Typescript
Build Your Own Chrome Extension Using Angular 2 Amp Typescript
0 Response to "21 Build Chrome Extension With Javascript"
Post a Comment