32 Onload Event In Javascript Example
4/4/2021 · “js document onload event” Code Answer’s. window onload javascript . javascript by Matrix on Apr 04 2021 Comment Examples Latest Jobs. Login. Content. Introduction. Javascript Fundamentals Javascript Flow Control. Javascript Functions. JavaScript Objects ... JavaScript Objects ...
 Handling Asp Net Ajax Client Side Events Technique
Handling Asp Net Ajax Client Side Events Technique
Mar 18, 2016 - This is very simple solution and 100% working. Just load an < img > tag inside the div or at last line of div, if you think you want to execute javascript, after loading all data in div. As < img > tag supports onload event, so you can easily call javascript here like below:

Onload event in javascript example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. "onload event example js" Code Answer's. window onload javascript . javascript by Matrix on Apr 04 2021 Comment Nov 19, 2011 - Libraries like jQuery give you a cross-browser interface that handles it all for you, though. ... As far as I know, this is the perfect solution. ... This fires before the full document is loaded. – rbrundritt Aug 25 '17 at 19:02 ... Not the answer you're looking for? Browse other questions tagged javascript html events onload ...
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Follow this JavaScript onload example and find out what's a JavaScript onload event. Learn to add a function to execute upon a JavaScript onload event! Related Material in: Also, you might consider using the onbeforeunload event in some browsers: window.onbeforeunload = goodBye; When you write window.onunload = goodBye(); you assign whatever handler that is returned from goodBye to the unload event. Since nothing is returned, there will be no event handler.
20/1/2020 · Onload Event. The onload event is used to execute a JavaScript function immediately after a page has been loaded. Example: const body = document.body; body.onload = myFunction; function myFunction() { alert('Page finished loading'); } Which can be shortened to: document.body.onload = function() { alert('Page finished loading'); } 12/4/2021 · Here i will give you many example how you can check javascript onload event. Example: 1 <!DOCTYPE html> <html> <head> <title>Javascript - How to check if onload event?-MyWebtuts </title> </head> <h2>Onload Function</h2> <body onload="onloadFunc()"> <script> function onloadFunc() { alert("Page is loaded"); } </script> </body> </html> Note: ready() event and body.onload() event, both have a similar work to do, that is, execute the script when the page is loaded, but there is a key difference between the two. The difference is, onload() event gets called only after the entire DOM along with the associated resources is completely loaded, whereas, jQuery's document.ready() event gets called once the DOM is loaded without ...
In Dynamics CRM, you have the ability to hook onto the OnLoad and OnSave events of an entity. We will go through a simple example. Open the entity in Customizations. Let's do this with Accounts. Go to Form Properties: Under UI Events, you will see the two options for OnLoad and OnSave. Let's start with adding a new JavaScript library. Select Add: And then New: Enter a name and select ... JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ... So in this JavaScript tutorial for beginners, I want to show you another kind of JavaScript event - the Window.onload event! The Window object in JavaScript ...
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. I want to run a function when the page is loaded, but I don’t want to use it in the tag. I have a script that runs if I initialise it in the , like this: function codeAdd... Here're some most important document/window events and their event handler. The Load Event (onload) The load event occurs when a web page has finished loading in the web browser. You can handle the load event with the onload event handler. The following example will show you an alert message as soon as the page finishes loading.
Nov 19, 2011 - The general idea is that window.onload ... and document.onload fires when the DOM tree (built from the markup code within the document) is completed. Ideally, subscribing to DOM-tree events, allows offscreen-manipulations through Javascript, incurring almost no CPU ... Javascript - ready vs on load event handler example By admin on Jan 29, 2016 HTML document ready event is called before image assets, etc. are loaded on the page. window onload handler is called once all assets have been loaded. window.onload for executing as soon as page loads. Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded.
8/9/2017 · The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. It is no surprise that onload JavaScript event can be immediately associated with the <body> element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. The onload Function. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load."
In that case, the onload event is not fired. The ondataavailable event of an XMLDocument object occurs when a new chunk of data becomes available from the source. The onbeforeunload and onunload events are fired before the document is unloaded. ... This example illustrates the use of the onload ... JavaScript onload. In JavaScript, this event can apply to launch a particular function when the page is fully displayed. It can also be used to verify the type and version of the visitor's browser. We can check what cookies a page uses by using the onload attribute. In HTML, the onload attribute fires when an object has been loaded. 4/4/2021 · document onload event javascript; window.onload javascript example; window.onload = function() {window on load in js; javascript function onload; javascript dom window.onload; js onload with event $window.onload; js window onload; window.onload html; onload function in javascript; onload method in javascript; onload function js; javascript window onload
The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ... 2 weeks ago - The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc. 16/11/2017 · JavaScript onload event example - YouTube. JavaScript onload event example. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting …
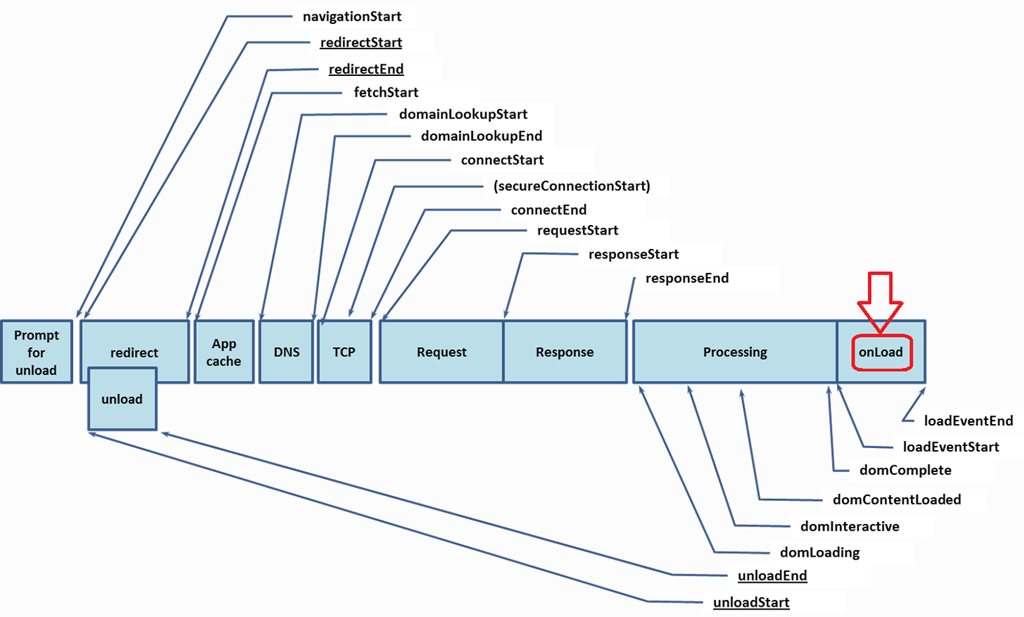
That's actually the delay until the DOMContentLoaded event. window.onload. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. This event is available via the onload property. The example below correctly shows image sizes, because window.onload waits for all images: Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. onLoad Event handlers The onload event handler is used to call the execution of JavaScript after a page, frame or image has completely loaded. It is added like this:
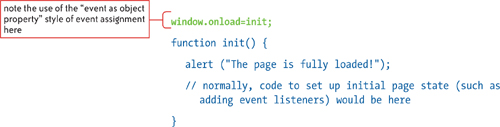
The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." Nov 09, 2011 - It should be noted, however, that there is a difference. The inline onload event is going to call myOnloadFunc() in the global context (this will refer to window). Setting it via javascript will make it execute in the context of the element (this refers to the element the event was triggered on). 3 thoughts on " Working with the grid onLoad event " Bruce Sithole April 12, 2020. Looks like the 'google' rankings are starting to work mate. I am in the exact situation with the requirement and luckily came across your blog post..even though it was a bit lower in ranking on the first page 😉
Apr 28, 2021 - There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. ... The onclick event in JavaScript lets you execute a function when an element is clicked. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload attribute can also be used to deal with cookies (see "More Examples" below). Form OnLoad event (Client API reference) The form OnLoad event occurs after the form has loaded. It also occurs after a record is created, for example by selecting the Save button on the main form. Use the OnLoad event to apply logic about how the form should be displayed, to set properties on columns, and interact with other page elements.
 Custom Javascript Function Loaded After The Ui Has Been
Custom Javascript Function Loaded After The Ui Has Been
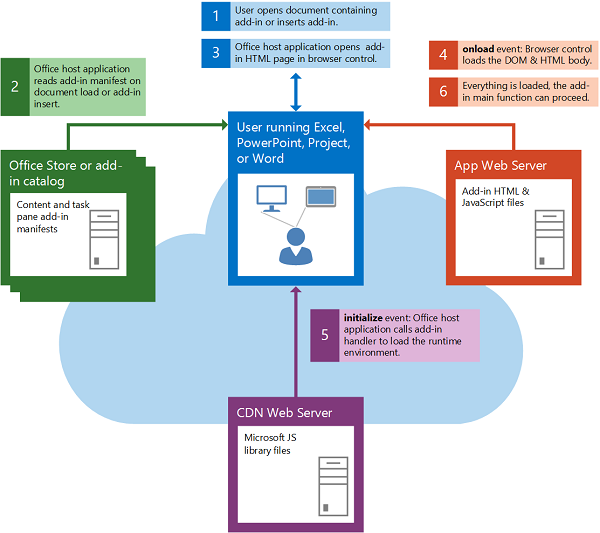
 Loading The Dom And Runtime Environment Office Add Ins
Loading The Dom And Runtime Environment Office Add Ins
 Javascript Basics Microsoft Dynamics 365
Javascript Basics Microsoft Dynamics 365
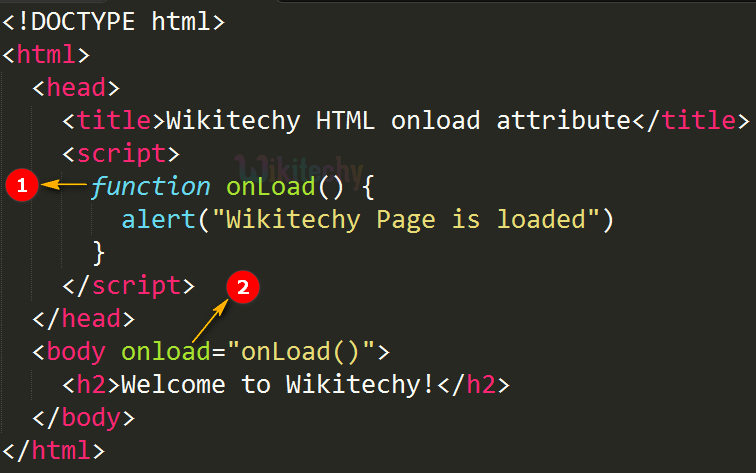
 Html Tutorial Onload Attribute In Html Html5 Html Code
Html Tutorial Onload Attribute In Html Html5 Html Code
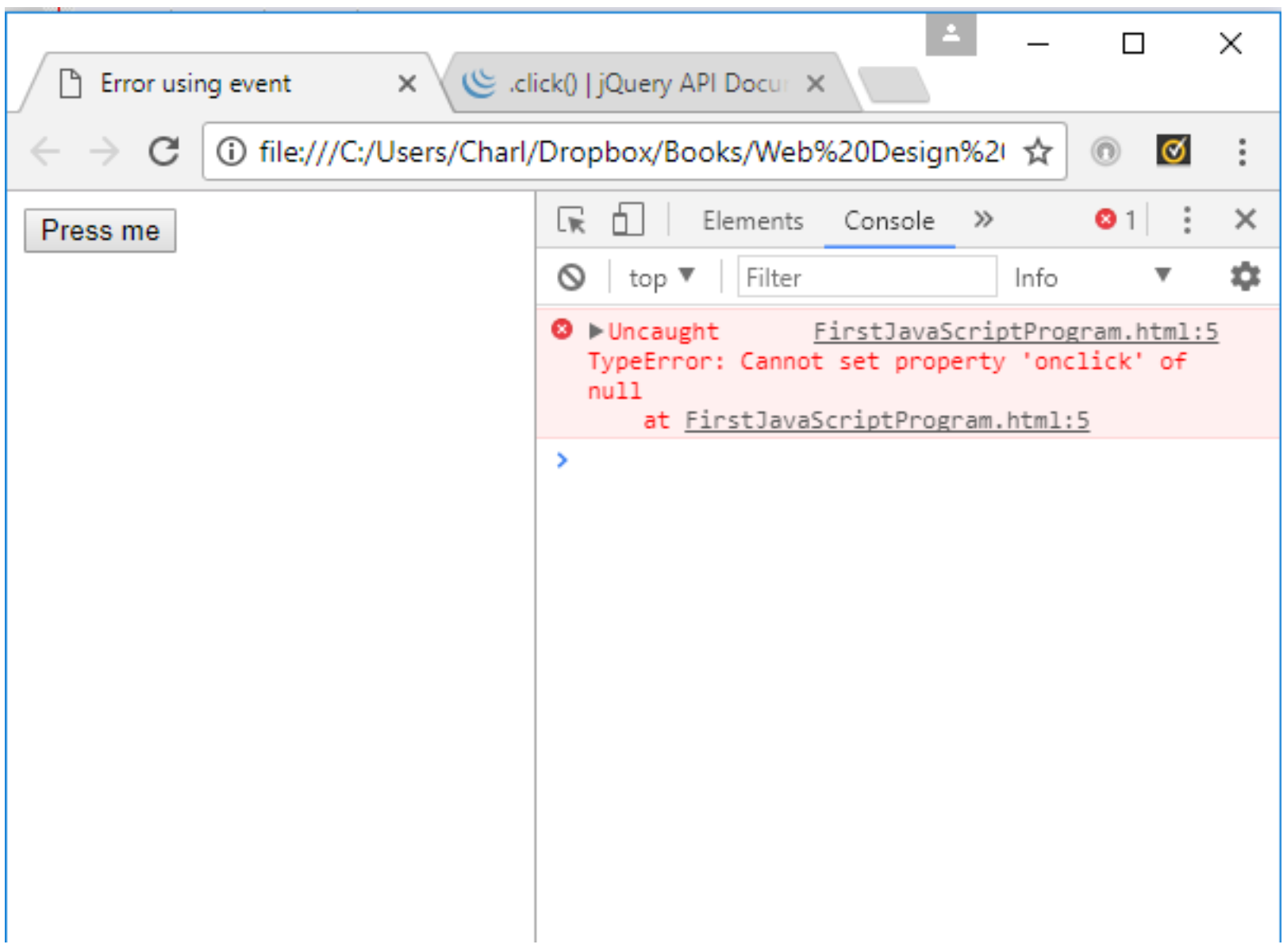
 Window Onload Doesn T Work At All Stack Overflow
Window Onload Doesn T Work At All Stack Overflow
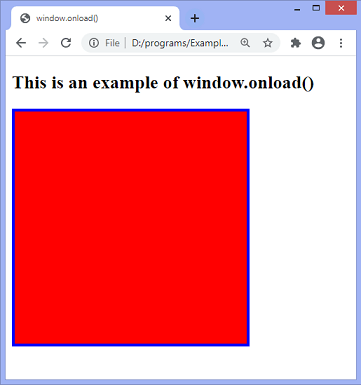
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
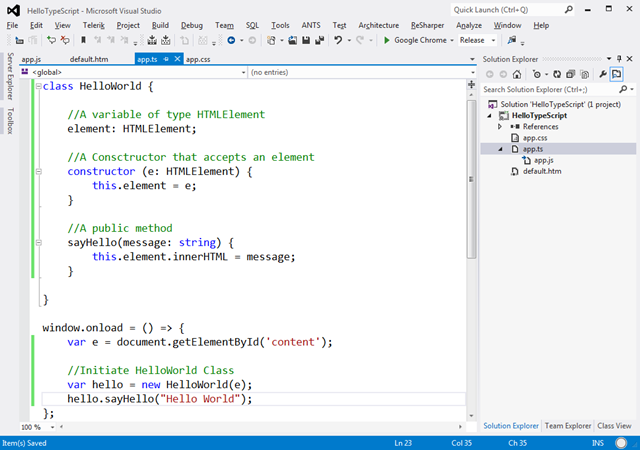
 Javascript Body Onload Event Example
Javascript Body Onload Event Example
What 39 S Onchange Onsave And Onload In Crm Microsoft
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
Image Onload Event Does Not Fire On Internet Explorer When
 Using Javascript Window Onload Event Correctly
Using Javascript Window Onload Event Correctly
 Window Onload Vs Document Ready Jquery
Window Onload Vs Document Ready Jquery

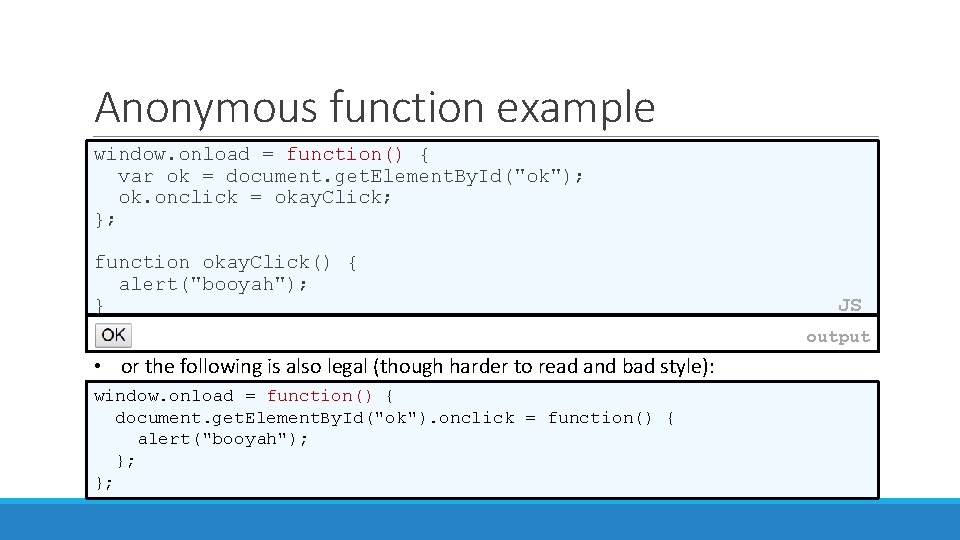
 Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
 Difference Between Document Ready And Window Onload
Difference Between Document Ready And Window Onload
 Javascript Events Tutorial Vegibit
Javascript Events Tutorial Vegibit
 Using Javascript Window Onload Event Correctly
Using Javascript Window Onload Event Correctly
 React Onload Event On Click Button Code Example
React Onload Event On Click Button Code Example
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
 3 3 Events Onload Event And Jquery Engineering Libretexts
3 3 Events Onload Event And Jquery Engineering Libretexts
 Javascript Dom Events Onclick And Onload
Javascript Dom Events Onclick And Onload
How To Get Started With Form Scripts In Dynamics 365 Reenhanced
 The First Event Load Events In Javascript Peachpit
The First Event Load Events In Javascript Peachpit

 Tutorial Write Your First Client Script In Model Driven Apps
Tutorial Write Your First Client Script In Model Driven Apps
 4 Ways To Run Javascript After Page Load Simple Examples
4 Ways To Run Javascript After Page Load Simple Examples
 What Is Amp How To Use Xmlhttprequest Ajax By Bitfish
What Is Amp How To Use Xmlhttprequest Ajax By Bitfish
 Javascript Onload Event Example
Javascript Onload Event Example
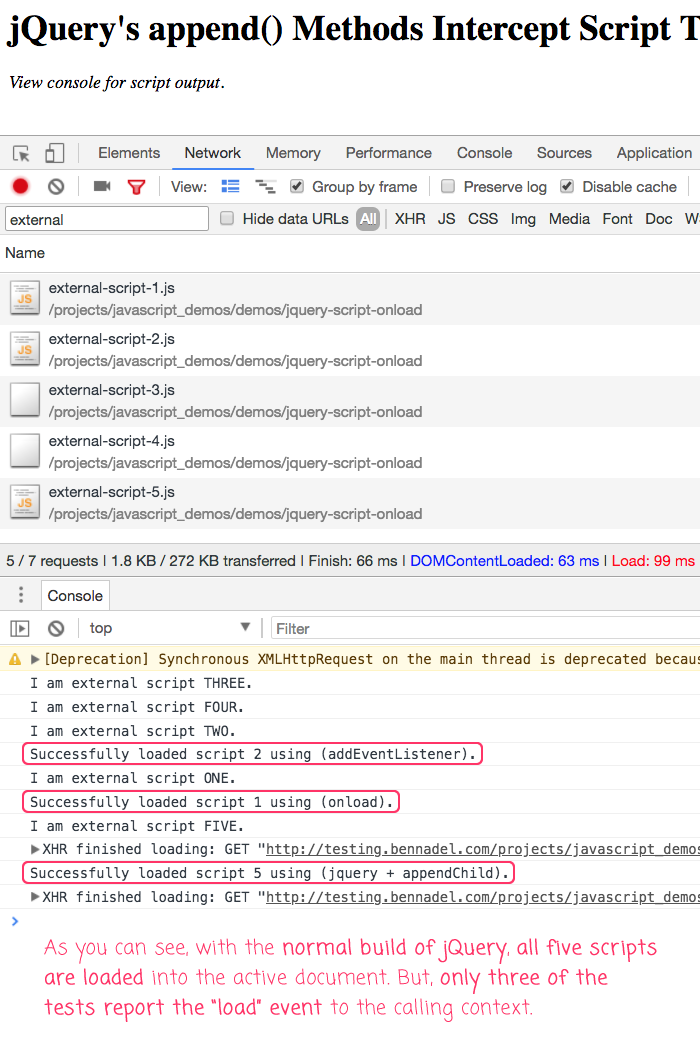
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And


0 Response to "32 Onload Event In Javascript Example"
Post a Comment