31 Image Sliding Puzzle Javascript
30/7/2020 · Image Puzzle game in pure JavaScript. Contribute to softgandhi/image-puzzle-js development by creating an account on GitHub. 14/1/2012 · In this tutorial, I’m going to demonstrate HTML5 canvas’s image manipulation capabilities by creating a sliding puzzle game. To embed a canvas in the web page, use the <canvas> tag. <canvas ...
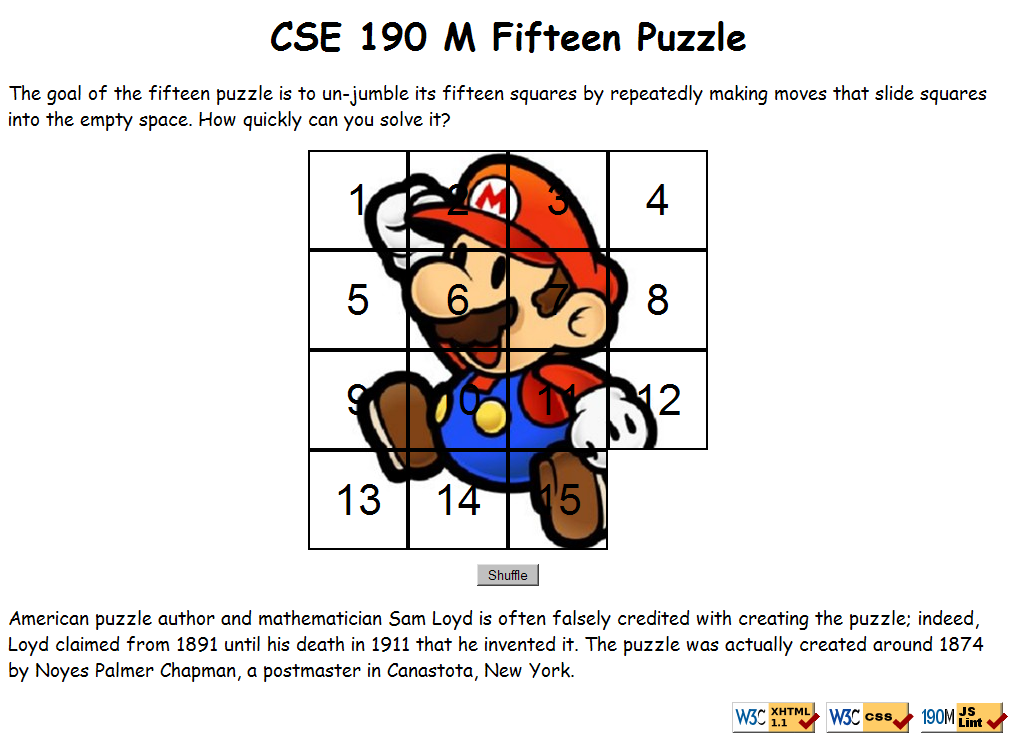
 Web Programming Step By Step Homework 6 Fifteen Puzzle
Web Programming Step By Step Homework 6 Fifteen Puzzle
26/11/2019 · Step – 3: After adding styles to the slider, the last thing left is to use javascript to add the functionality of auto changing of images after a specific time interval. In the code snippet below, at the very beginning, we took all the div elements with class name ‘image-sliderfade’ in an array and did the same for div’s with class name ‘dots’ by using getElementByClassName() listener.

Image sliding puzzle javascript. 2. Project Info: Implement the classic sliding puzzle... and then have fun solving it. Here’s a tip for you: Extend this program to display a secret message or a greeting once the puzzle is completed. Then share the program with your friends (the runnable version) and let them work on the puzzle in order to reveal the message. Created by: Adrian. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... jqPuzzle lets you easily create sliding puzzles for your web page. Select an image, put it in your page, and add some magic - jqPuzzle will automagically turn it into a full-blown sliding puzzle! If you want, you can highly customize and style your sliding puzzle according to your needs. jqPuzzle is a plugin for the popular jQuery JavaScript Library.
Sam Loyd (1841-1911), American chess player and puzzle maker, created the sliding tiles puzzle in the 1870s. The puzzle is represented by an m×n grid, where m is number of columns and n is number of rows, and each cell can be any imaginable value (number, letter, image, and so on.) The aim of this challenge is to use HTML, CSS and Javascript to create an interactive sliding puzzle. Step 1: Creating 9 tiles from a single picture, using CSS Our aim is the use a single picture file called flower.png and to create 9 CSS classes for each tile of the picture as displayed below: We will create our tiles using DIV tags. We will use the flower.png picture file as the background ... 20/8/2021 · /**delta function is to set how the image slide—keep still for a while and move to next picture. *step function will be called many times until clearInterval() been called * currentImage * imageWidth is the currentImage position of ul * delta start from 0 to 1, delta * imageWidth is the pixels that changes **/ function slider(ul){ animate({ delay:17, duration: 3000, delta:function(p){return ...
Here sharing a preview of creating a picture puzzle using HTML5, CSS3, JavaScript and jQuery. Before Starting. Once the game starts. Once the game starts, user can drag and drop the block to solve the picture puzzle. Here is the link for code base and preview on codepen. In the following video I show how to code picture puzzle game using vanilla Javascript, without any framework or library.This is the Part 1 where we create t... TOP 100 jQuery Plugins 2021. Chrome, IE8+, FireFox, Opera, Safari #sliding #Puzzle. This jQuery plugin allows you to create a Sliding Image Puzzle using a DIV that contains a given image.
24/10/2007 · Only the DIV tags which contain IMG tags get the puzzle behavior. The Javascript code for the plug-in is a bit complicated, but not crazy: // Here, we are going to define the jQuery puzzle. // plugin that will create the interface for each. // DIV that contains an image. jQuery.fn.puzzle = … PuzzleImg is a JavaScript script that can be used to create very easy simple image puzzle games. With this script you can convert existing images in webpage into puzzles, and also you can create puzzle game with an image from external address. - To download the script and examples, click this link: JavaScript Image Puzzle (352 KB). In this blog, you will learn basic concepts of puzzle game in JavaScript and purpose of JavaScript used in Applications. It gives the puzzle game an initial stage to start within JavaScript. JavaScript is a scripting language, it's used for within HTML Web pages. It is a lightweight programming language.
11/6/2015 · I want to create a sliding puzzle with different formats like: 3x3, 3x4, 4x3 and 4x4. When you run my code you can see on the right side a selection box where you can choose the 4 formats. I can move each puzzlepiece to blank space but the problem is that it shouldn't be possible to shift pieces diagonal aswell as only pieces which directly border on the blank space not from further away. 1. Promo: Hello. My name is Iran. In this class, I will show you how to make a classic sliding puzzle game using JavaScript and P five framework. This tip is meant to give others a shortcut on how to get quick image sliding effect on the webpage without much trouble and no JQuery. Background I came across this site while looking for a way to animate a group of images.
Sliding 15 Puzzle With Your Image. Set up a sliding puzzle with your own image and challenge your friends to solve it. Use any image URL from the web. The generated puzzle will work on mobile devices as well. Preferably your image should be 540px x 540px or any square image. If it's bigger or smaller then you can check the Scale image checkbox ... 15/1/2021 · A touch-friendly and self-hosted image puzzle captcha JavaScript library to test if you are Human/Robot or Not. Supports both client-side and server-side verification. To prove you’re Not a robot, drag the slider to make the puzzle piece coincided with the main picture. Dependencies: Font Awesome; How to use it: 1. I'm making a sliding puzzle (something like this) using HTML, CSS and JavaScript/jQuery. Everything works fine, but I want to add a sliding transition each time a slide moves. The code works based on the following logic:
Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! In a previous tutorial, I demonstrated how to create a sliding puzzle game with HTML5 canvas. A couple of notes: Cross-browser compatibility: This puzzle was tested and works in all versions of Safari, Firefox, and Chrome that support the canvas element. Mobile: The code provide here works in the above-mentioned desktop browser and is not optimised for mobile. The puzzle will load and render just fine, but because of the touch and drag behaviors in mobile browsers, optimization is ... A couple of days ago I set myself the task of creating a sliding puzzle game, that you can actually play, using modern front-end development techniques. In this article I'm going to run through the techniques I used and explain how I put them all together to create the final product which you can see on CodePen .
SirFourier / Sliding-Puzzle-with-SDL2. Star 1. Code Issues Pull requests. A simple sliding puzzle game made with SDL2. It features a menu to choose difficulty and a stopwatch. It also includes animations for the sliding tiles. cmake stopwatch sdl2 make sliding-puzzle-game sdl2-ttf sliding-tiles. It is a just Image slider, I did not use text over images. So, Today I am sharing JavaScript Image Slider With HTML CSS. A jQuery Automatic slider with buttons and navigation icons. This also has a responsive design, so its fit on every screen size. You can use it on your website because it is very easy to modify. Because we now live in the Golden Age, we'll create our own Jscrambler themed sliding-puzzle game using Phaser.js. The basic game logic for our sliding puzzle game will be as follows: Separating and shuffling the image into tiles. Event-handling of mouse-clicks. Moving tiles with animation. Re-calculating the tiles based on position of black ...
Here, I am presenting how to create an Image Puzzle game where you can drag and drop image parts to swap and re-arrange the parts to form the complete image. Now, we have plain JavaScript version also for the same game in GitHub. You can play the game online here. Rules. The rules of the game are simple. You just need to drag and drop the ... Projects Pushdown Menu. snapfit.js 1.5 allows you to add jigsaw puzzle functionality to images on your webpages. It uses unobtrusive javascript to keep your code clean. It works in all the major browsers - Mozilla Firefox 1.5+, Opera 9+, IE 6+ and Safari, else it'll degrade and your visitors won't notice a thing. Sliding Puzzle. Easy Hard Hard
 Jscrambler Themed Sliding Puzzle Tutorial Built With Phaser
Jscrambler Themed Sliding Puzzle Tutorial Built With Phaser
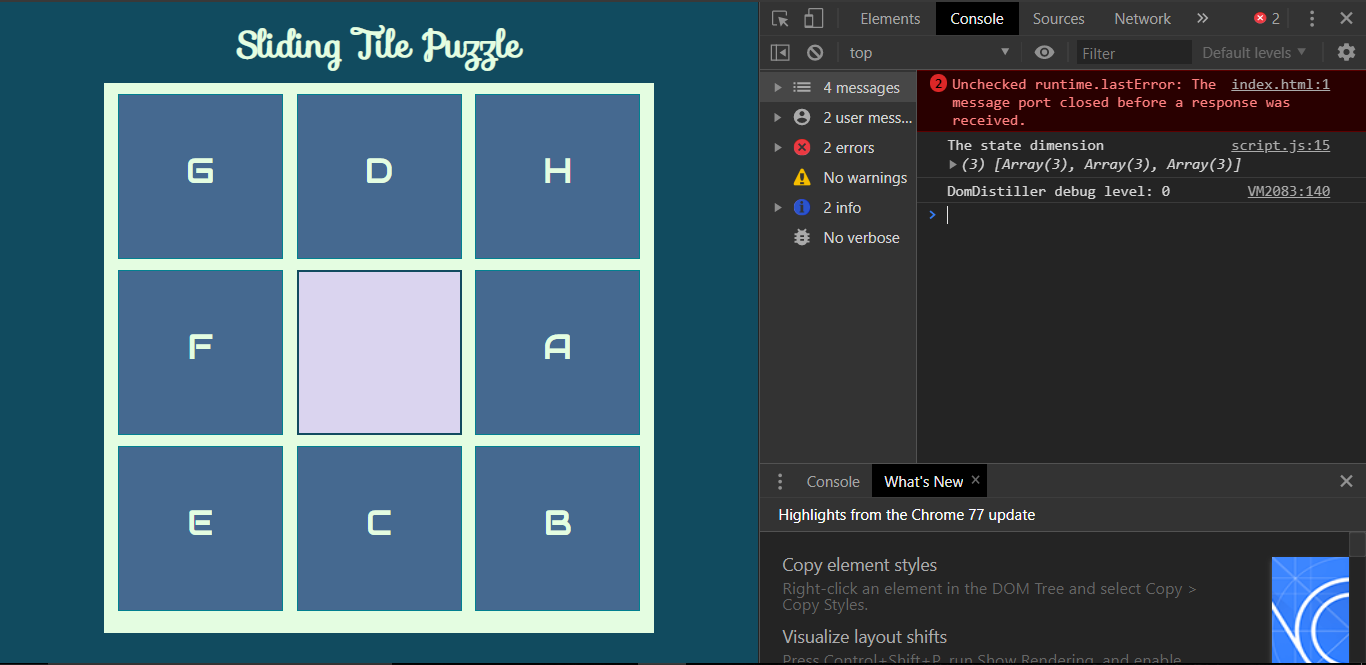
 Randomizing Sliding Puzzle Tiles Sitepoint
Randomizing Sliding Puzzle Tiles Sitepoint
 Sliding Puzzle By Metallic Fist Digital Limited
Sliding Puzzle By Metallic Fist Digital Limited
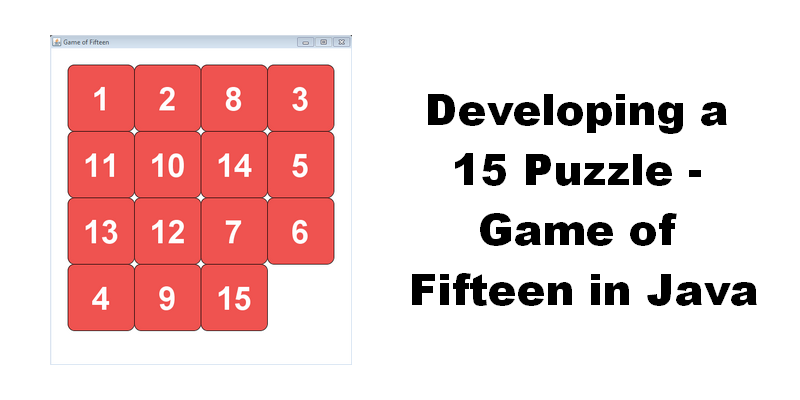
 Developing A 15 Puzzle Game Of Fifteen In Java By Sylvain
Developing A 15 Puzzle Game Of Fifteen In Java By Sylvain
 Slide Puzzle Plugins Code Amp Scripts From Codecanyon
Slide Puzzle Plugins Code Amp Scripts From Codecanyon
Kids Children Sliding Puzzle Big Puzzle Game Christmas
 Ai Sliding Puzzle Solution Analyzer Codeproject
Ai Sliding Puzzle Solution Analyzer Codeproject
 Slider Puzzle Made With Vue Js
Slider Puzzle Made With Vue Js
 The Fifteen Puzzle Game Built With Vanilla Javascript Dev
The Fifteen Puzzle Game Built With Vanilla Javascript Dev
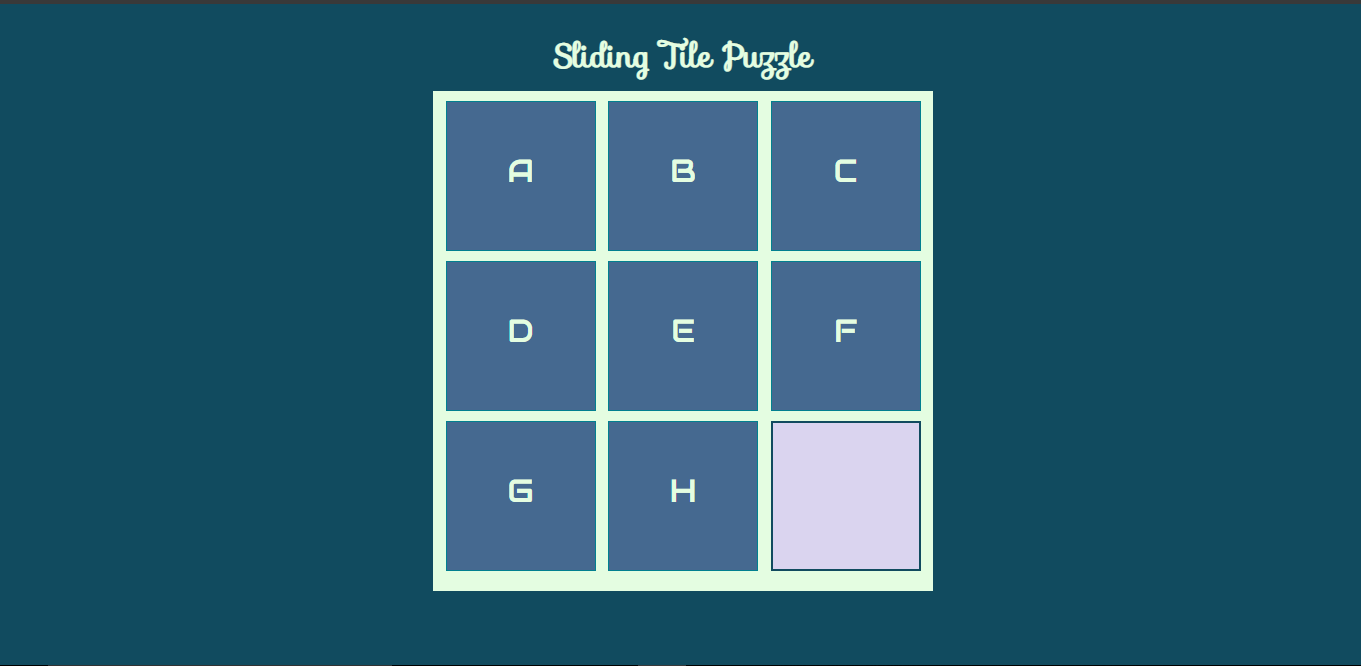
 Build An 8 Puzzle Game With Pure Javascript By Olusola
Build An 8 Puzzle Game With Pure Javascript By Olusola
 Josh Collinsworth Josh Collinsworth
Josh Collinsworth Josh Collinsworth
 How To Solve Slide Puzzles With Pictures Wikihow
How To Solve Slide Puzzles With Pictures Wikihow
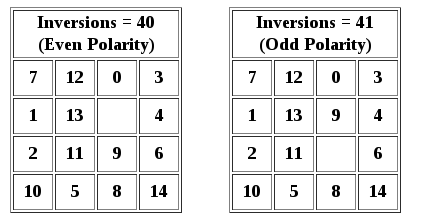
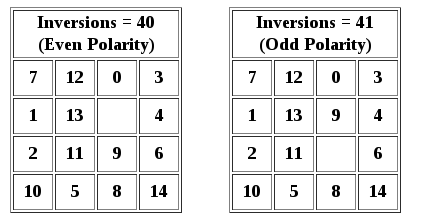
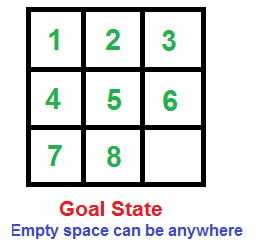
 How To Check If An Instance Of 8 Puzzle Is Solvable
How To Check If An Instance Of 8 Puzzle Is Solvable
 Verification Code Identification Polar Sliding Puzzle
Verification Code Identification Polar Sliding Puzzle
 Free Download Unblock The Ball Sliding Puzzle
Free Download Unblock The Ball Sliding Puzzle
Kjartan Poskitt The Sam Loyd Sliding Block Puzzle
 Dynamic Sliding Puzzle Generator Codeproject
Dynamic Sliding Puzzle Generator Codeproject
 How To Shuffle An Slide Puzzle Developers Log
How To Shuffle An Slide Puzzle Developers Log
 How To Make Your Own Sliding Puzzle Mental Floss
How To Make Your Own Sliding Puzzle Mental Floss
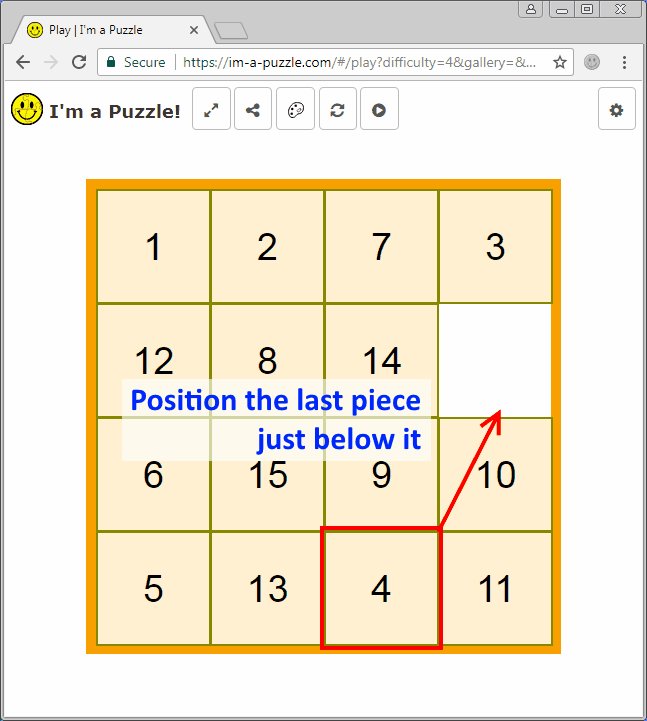
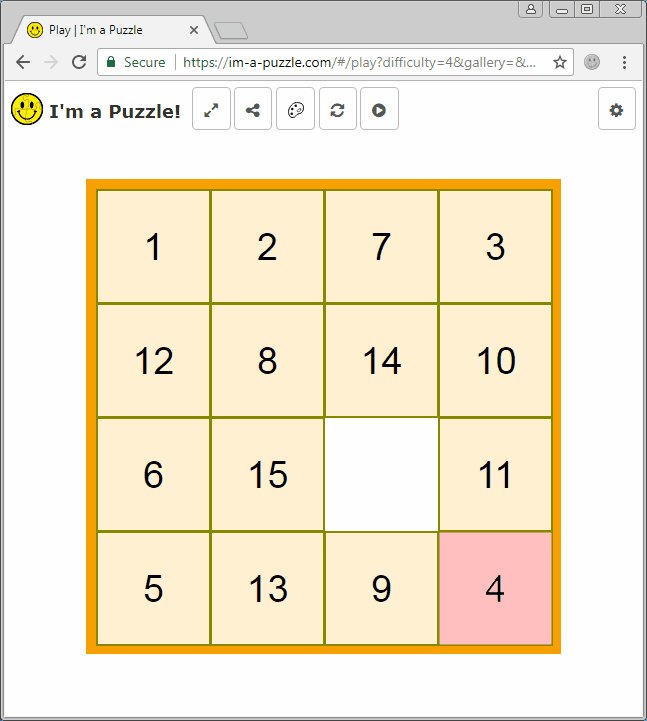
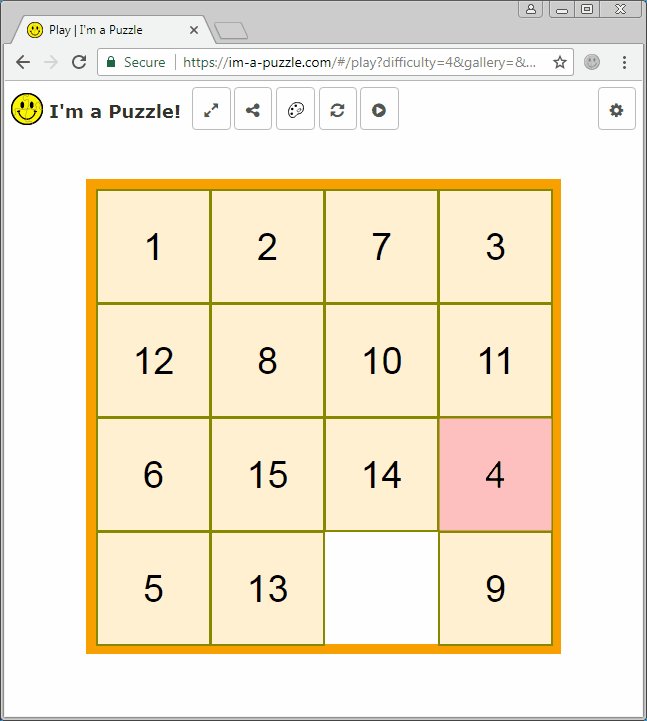
 How To Solve Any Slide Puzzle Regardless Of Its Size Kaplof
How To Solve Any Slide Puzzle Regardless Of Its Size Kaplof
 Build An 8 Puzzle Game With Pure Javascript By Olusola
Build An 8 Puzzle Game With Pure Javascript By Olusola
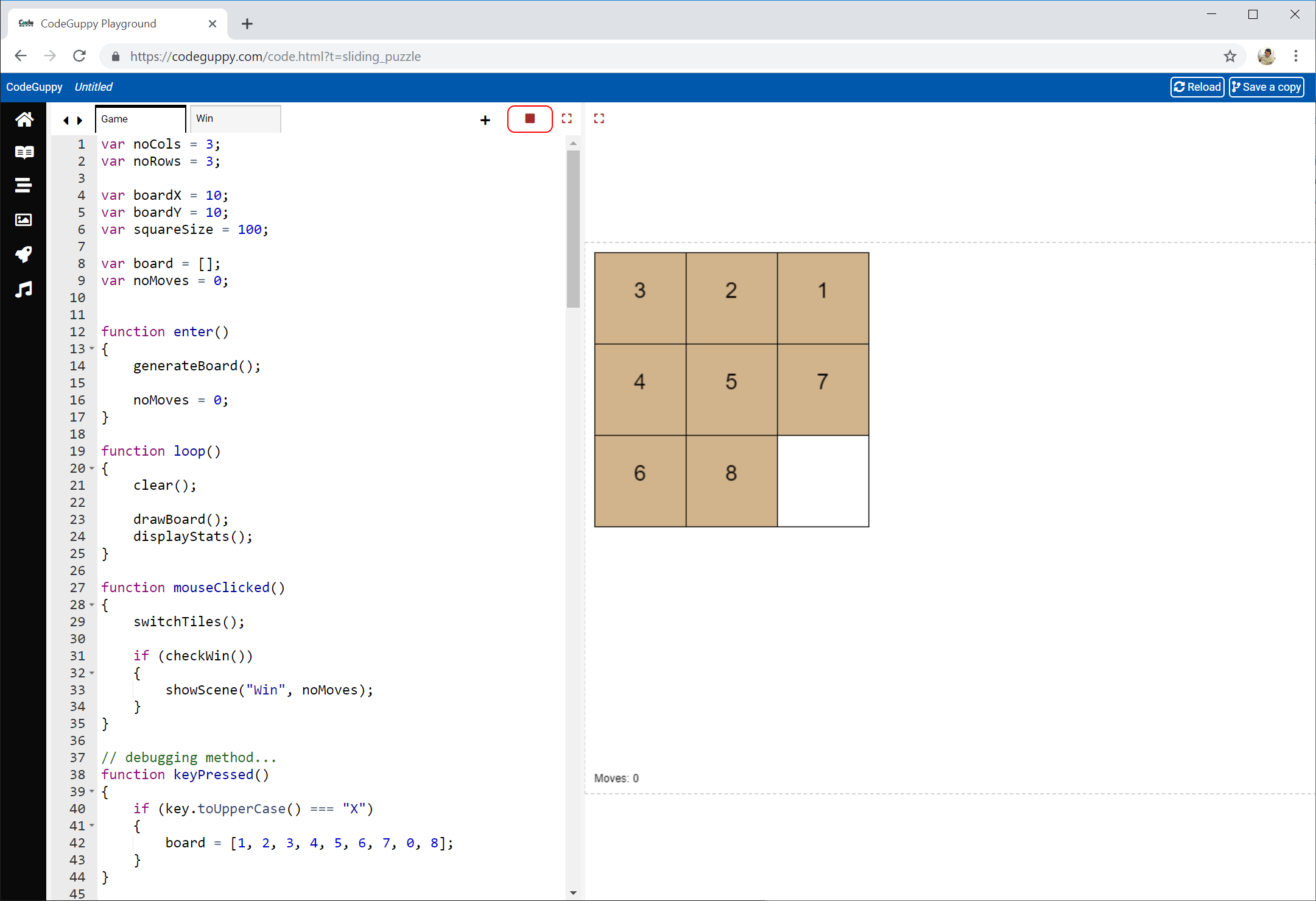
 Codeguppy How To Create A Sliding Puzzle Game In Javascript
Codeguppy How To Create A Sliding Puzzle Game In Javascript
Top 13 Creative And Beautiful Html5 Picture Slideshow Demos
 How To Bypass Slider Captcha With Js And Puppeteer By
How To Bypass Slider Captcha With Js And Puppeteer By





0 Response to "31 Image Sliding Puzzle Javascript"
Post a Comment