25 Javascript Export And Import
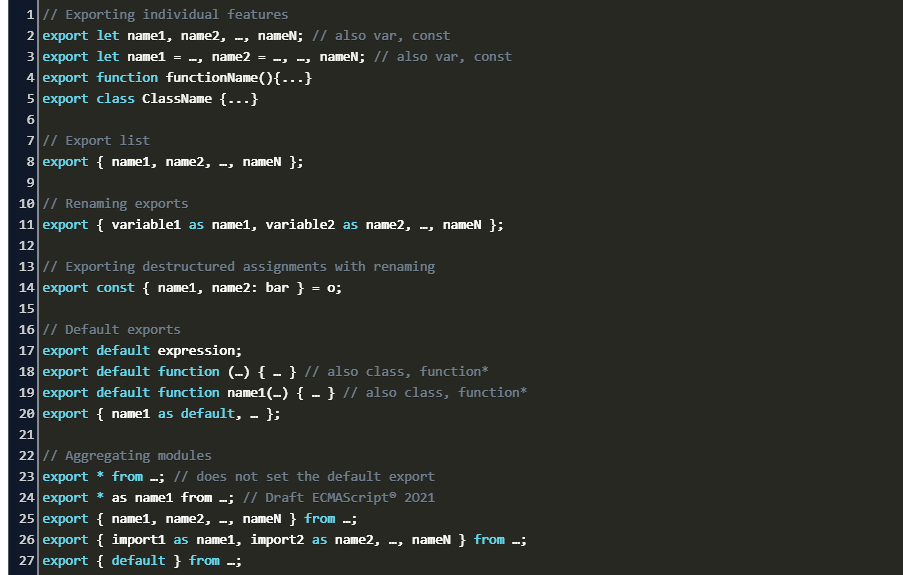
Export and import statements that we covered in previous chapters are called "static". The syntax is very simple and strict. First, we can't dynamically generate any parameters of import.. The module path must be a primitive string, can't be a function call. Javascript is a functional programming language where we break our code into set of functions. ... Understanding how to export and import functions in javascript. ... In order to make our code ...
 Javascript Modules Sure It S Like Import Export No Nsoft
Javascript Modules Sure It S Like Import Export No Nsoft
In this video I'll be showing you how to use native JavaScript Modules with the import and export syntax in JavaScript - this works on major browsers such as...

Javascript export and import. The ECMAScript 2015 specification introduced modules to the JavaScript language, which allowed for the use of import and export statements. In this tutorial, you will learn what a JavaScript module is and how to use import and export to organize your code. Node.js also allows importing and exporting functions and modules. Functions in one module can be imported and called in other modules saving the effort to copy function definitions into the other files. The module can be edited or debugged separately making it easier to add or remove features. Steps to include functions from other files: The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the ...
The name parameter is the name of the "module object" which will be used as a kind of namespace to refer to the exports. The export parameters specify individual named exports, while the import * as name syntax imports all of them. Below are examples to clarify the syntax. Import an entire module's contents Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module. 23/1/2020 · JavaScript Export and Import. Having a complex application makes developers scroll through hundreds and thousands of lines of code, which makes it harder for them to debug or even understand the app. Luckily, JavaScript allows overcoming such difficulties. Having import and export helps one out of the problems above.
Modern JavaScript - Imports, Exports, Let, Const, and Promises in ES6+. Over the past few years, there have been many updates to the JavaScript language. And these updates are very useful if you want to improve your coding. Keeping abreast of the newest developments in the language is really important. It can help you get a higher paying job ... entry.js. import m from './module'; console.log(m); Note that when using default export you can use any name when importing the data like above import m from './module'. Import statement. The import statement used to import functions, classes, objects or variables from modules, usually these modules have to export data first so it can be ... 17/4/2021 · This is done by “exporting” those items which the other files can then “import” as needed. This exporting is done in the form of live bindings in JavaScript, which means that if you change the value of any of the exported items then that change would be …
In the newest version of JavaScript (called ES6), JavaScript has two new features to do this natively. They are called, appropriately, export and import. The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. JavaScript Import Example. I would like to begin by creating a js-imports-example project directory and generate three files in it for JavaScript import and export statement examples. app.js; run.js; data-module.js; Next, run the command to generate the package.json file inside the project folder. npm init -y
Introduces to you the new keywords: Import/Export. "Import" replaces the word "require" and "export" replaces "module.exports". But the behavior isn't transferable 1:1. Looking at the export keyword first. Sticking to the Common.JS pattern, everything that is not explicitly exported is marked as private. Ready for export are ... The import and export statements in JavaScript help you to share code across multiple files. Historically there were already several solutions for this in the JavaScript environment, but it was a mess because there wasn't standardized method of performing this task. JavaScript ES6 added it as a native behavior eventually. 19/10/2020 · The import and export statements are one of the most crucial features of JavaScript ES6. It allows you to import and export JavaScript classes, functions, components, constants, any other variables between one JavaScript file and another. This feature allows you to organize your JavaScript code into small, bite-size files.
Exports & Imports in JavaScript. Javascript Web Development Object Oriented Programming. Note − To run this example you will need to run a localhost server. Following is the code for exports and imports in JavaScript − ... Exporting a library: There is a special object in JavaScript called module.exports. When some program include or import this module (program), this object will be exposed. Therefore, all those functions that need to be exposed or need to be available so that it can used in some other file, defined in module.exports. Add Excel Import Code. We need to create an instance of the client-side ExcelIO component that we can use to actually open the file: var excelIO = new GC.Spread.Excel.IO (); Then we need to add a function to import a file. In this example, we import a local file, but you can do the same thing with a file on a server.
A module interface can be implemented in native JavaScript with the import and export keywords. In this article, you learned about the history of modules in JavaScript, how to separate JavaScript files into multiple top-level scripts, how to update those files using a modular approach, and the import and export syntax for named and default exports. Imports. Importing in JavaScript is done with the import keyword, members that are not exported by default are imported in curly brackets followed by the file location or path from which they are been exported. import { Contact, fetchContacts } from 'main.js'. When importing a chunk you can also import as aliases. 4/9/2020 · import myLogger as Logger from 'app.js'; Importing all exported members. You can import everything that’s imported by a module like this: import * as Utils from 'app.js'; This allows you access to members with the dot notation: Utils.myLogger(); Importing a module with a default member. You import the default member by giving it a name of your choice.
Out of the box, when you are writing in pure Javascript in Node.JS, require () works like a charm. That's because require was built for Node.JS specifically. If a file exports something, then require will import that export. Suppose we have a package called 'general' with an index.js file like this: 17/8/2021 · export – The export statement is used when creating JavaScript modules to export functions, objects, or primitive values from the module so they can be used by other programs with the import statement. There are two different types of export – named and default. You can have multiple named exports per module but only one default export. You can change the file2.js as, export default class Example { static test() { console.log('hello world'); } } then call it by using the class name in file1.js as . import Example from './file2'; console.log(Example.test()); Refer James Maa answer if you want to call it as an instance method.
26/10/2020 · // File 1: file-one.js // Declare and export some stuff export const pets = ['Dog', 'Shark', 'Tiger'] export const currentlyReading = 'Snow Crash' export function add(a, b) { return a + b } // File 2: file-two.js // Import everything exported from file-one.js import * as myStuff from './file-one.js' // Try to read the value of imported "pets" variable console.log(myStuff.pets) // Output: // ["Dog", "Shark", "Tiger"] // Try to read the value of imported … JavaScript dynamic import () & export. Andrea Giammarchi. Apr 23, 2017 · 4 min read. combining both static and dynamic imports. Currently at stage 3, the next version of ECMAScript will likely bring in the ability to dynamically import, in a non blocking way, asynchronous modules. The rationale behind is that, specially on the Web, you might ... Export and Import Statements: Example 2. Variables can be exported individually via putting export in front of each declaration with a value assignment.. export var a = 1; // It is recommended to use let or const // var is kept for backwards compatibility export let b = null; // a variable initialized to null export const c = undefined; // a constant variable
As of ES6 (ES2015), JavaScript supports a native module format. It uses an export keyword to export a module's public API and an import keyword to import it. The System.register format was designed...
 Node Js Modules Import And Use Functions From Another File
Node Js Modules Import And Use Functions From Another File
 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript
 Javascript Modules A Beginner S Guide Dev Community
Javascript Modules A Beginner S Guide Dev Community
 How To Use Npm And Import Export Modules In Javascript By
How To Use Npm And Import Export Modules In Javascript By
 Modules Learn How To Import And Export Js Code As A Module
Modules Learn How To Import And Export Js Code As A Module
 Anyone Have Idea Why Import And Export Not Working I Am
Anyone Have Idea Why Import And Export Not Working I Am
 How To Use Import And Export In Javascript Geekstrick
How To Use Import And Export In Javascript Geekstrick
 Understanding Es6 Modules Import Export Syntax In
Understanding Es6 Modules Import Export Syntax In
 What Is The Purpose Of Node Js Module Exports And How Do You
What Is The Purpose Of Node Js Module Exports And How Do You
 Javascript Module Exports Require Import Export Define
Javascript Module Exports Require Import Export Define
 How To Use Import And Export In Javascript
How To Use Import And Export In Javascript
 Export And Import Learn Javascript W3docs Tutorial
Export And Import Learn Javascript W3docs Tutorial
Best Practice For Import Export Issue 710 Airbnb
 Javascript Import Default And Named Export Code Example
Javascript Import Default And Named Export Code Example
 Es6 Tutorial 10 Modules Import Amp Export
Es6 Tutorial 10 Modules Import Amp Export
 How To Export And Import Gutenberg Blocks Themeum
How To Export And Import Gutenberg Blocks Themeum
 Javascript Es6 Export And Import Explained Magnus Benoni
Javascript Es6 Export And Import Explained Magnus Benoni
 Understanding Es6 Modules Import Export Syntax In
Understanding Es6 Modules Import Export Syntax In
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt5 Weakmap
Es6 Es7 Es8 Amp Writing Modern Javascript Pt5 Weakmap
 How To Use Javascript Modules Import Export Explained Javascript Es6 Tutorial
How To Use Javascript Modules Import Export Explained Javascript Es6 Tutorial
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Importing Javascript User Libraries
Importing Javascript User Libraries

0 Response to "25 Javascript Export And Import"
Post a Comment