25 Javascript Change Video Source
Dynamically adding text tracks to HTML5 video ... By default, each track has its mode set to "hidden", so we need to change that to "showing" to ensure that the track is shown. track. mode = "showing"; Now that the text track has been added, we now need to add the cues for the text track, i.e. the timestamps for each track and its contents. ... JavaScript Learn JavaScript ... Change the source of the video: var vid = document.getElementById("myVideo"); vid.src = "movie.ogg"; Try it Yourself » More "Try it Yourself" examples below. Definition and Usage. The src property sets or returns the current source of the audio/video. The source is the actual location (URL) of the audio/video ...
 Youtube Player Api Reference For Iframe Embeds
Youtube Player Api Reference For Iframe Embeds
I have code to embed video into my site using object for IE and embed for firefox. This works fine but now I also wish to dynamically change the source of the video depending on which link is clicked.

Javascript change video source. A 'click' event handler is setup on the 'Change video' link and upon trigger, we pause the current video and then change the src attribute of the source tag using setAttribute. The video is then loaded via the load () command and started using play (). Aug 03, 2010 - Add audio and video to your web sites · Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies yess the src as when the user chooses video in jquey it should show the value like abc.mp4 when in checking in console mode liontas76 January 25, 2017, 6:12pm #4
//Video avec plusieurs sources et sous-titres var cc = document. getElementById ("myVideo"); var vc = document. createElement ("video"); vc. controls = true; //Source 1 var source1 = document. createElement ("source"); source1. src = "video.mp4"; //Source 2 var source2 = document. createElement ("source"); source2. src = "video.webm"; //Track 1 var track1 = document. … Video.js is designed to be a reliable and consistent base to build on top of. The player looks great out of the box, but can be easily styled with a little bit of extra CSS. 100s of plugins
Definition and Usage. The src property sets or returns the value of the src attribute of a video. The src attribute specifies the location (URL) of the video file. You are leaving the old element in place with the old media URL, and causing the to reference a new media URL by different means to the initial setup. It seems that this would be clearer: var source = document.getElementById('my-audio').querySelector('source'); source.setAttribute('src', 'newfile.mp3'); Add <audio> and <video> elements to the page; make them display the default browser controls. Give both of them <source> elements so that browsers will find the audio format they support best and load it. These should include type attributes. Give the <video> element a poster that will be displayed before the video starts to be played. Have fun ...
May 21, 2015 - Learn how to build your own custom controls for HTML5 videos using HTML and JavaScript. JavaScript changes the value of the src (source) attribute of an image on based on click changeImg() function. Based on click we can replace the image with another image using javascript. Below are the image tag with src and ID. Based on id and changeImg() function we can change the image src. A complete solution to ... tags via javascript can be found here and is tested in all HTML5 browser (Firefox, Chrome, Safari, IE9, etc). If this helps, or if you're having trouble, please let me know. Yaur: Although what you have copied and pasted is good advice, this does not mean that it is impossible to change the source element of ...
Dec 13, 2012 - If you install a listener function ... the video player to the native movie size dynamically using JavaScript as soon as the native size is known. The loadedmetadata event fires once for each movie that loads, so a listener function is called any time you change the source... The first line will create a reference to the select element that we will be using, for simplicity we doing it by ID in this tutorial.. The second line fetches the value of the currently selected option element, which will then be handed over to the iframe in the final and third line of code.. How to block framing of your own content By using this ID, we are going to change our video in javaScript. HTML DOM already has an iframe src property. With this property, we can set a new URL or src for our iframe video.
30/8/2020 · While specifying the getUserMedia options, you need to add this video constraint like this: const options = { audio: false, video: { facingMode: 'user', // Or 'environment' }, }; const stream = await navigator.mediaDevices.getUserMedia(options); You may ask this question: … Jul 04, 2016 - But if that is the case, I can’t think of how to make it change short of a page reload, but then the JavaScript would start over again without there being a Cookie of GET var to work from. ... I’m not sure this works via the <source> element. If you only have one, try setting the src property on the <video... Changing HTML 5 video with JavaScript or jQuery, The source tag has been given an id 'mp4video' which will allow us to easily target and change the source 'src' link attribute direct. This method Luckily, HTML5 media elements (audio and video) support for media elements API, which we can access ...
A relatively simple example is video/webm; codecs="vp8, vorbis", which says that the file is a WebM video using VP8 for its video and Vorbis for audio. Server support for video If the MIME type for the video is not set correctly on the server, the video may not show or show a gray box containing an X (if JavaScript is enabled). Thanks mate! Not only did you answer my question, but you also showed me fiddle, awesome! I still think they should have a video.source.1 type deal so that it can be more streamlined, but I guess that's slightly against standard html. - Jeremy Rubin Aug 25 '11 at 14:47 Sep 28, 2016 - Let's all be honest: when it comes to media and the early days of the internet, we definitely did it all wrong. We started with embedded video players
Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go. Aug 26, 2015 - Check this out. This javascript changes the src of the source tag. https://jsfiddle /a94zcrtq/8/ HTML5 video portability is still a very difficult matter. After many tests I gave up. There are encoding issues, format issues, device issues, filesize issues, …. The best way to deliver a good video experience to everybody without loosing your sanity is to use a third party service like YouTube or Vimeo.
I'd like to be able to change the video source before it starts to play based on a media query using javascript/jquery. The premise being, if the screen resolution is below a certain value then the device is mobile and lets assume it is on a mobile network so load the lower resolution video. This function loads the specified video's thumbnail and prepares the player to play the video. The player does not request the FLV until playVideo() or seekTo() is called.. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer ... The beauty of the web is that you can combine technologies to create new forms. Having native audio and video in the browser means we can use these data streams with technologies such as <canvas>, WebGL or Web Audio API to modify audio and video directly, for example adding reverb/compression effects to audio, or grayscale/sepia filters to video. This article provides a reference to explain ...
Apr 03, 2020 - Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ... Dec 07, 2015 - Hi, I'm interested in manually triggering the playing of different youtube urls using the same html video tag (if possible). I saw this code which gives me hope that this is feasible: http:... Aug 05, 2019 - Discover the basics of working with the HTML `video` tag
Switch between available templates to select a template you want to use in the Change Video Source With Javascript Html5. Control the quality of output thumbnail images by defining " Thumbnail quality " parameter (0%-100%). You can establish the various sizes for the thumbnails. Step 3 - Publishing of the EmbedVideoInHTML. Dynamically modifying a source element and its attribute when the element is already inserted in a video or audio element will have no effect. To change what is playing, just use the src attribute on the media element directly, possibly making use of the canPlayType () method to pick from amongst available resources. Mar 19, 2020 - In this topic, you will learn how to address the common use-case of dynamically changing the video loaded in the player. This topic shows you how to do this using both the In-Page embed and the iframe implementations.
Jun 15, 2021 - In this topic, you will learn how to dynamically change the video in the player. To do this you will programmatically change the player instances. This document shows various approaches to changing the video in the player. I'm looking to change the video source of my VideoJS player dynamically. I tried one method of changing the source directly via the DOM and it did change it, but the player needs to reload. ... Browse other questions tagged javascript streaming video.js http-live-streaming or ask your own question. The following is a guest post by Zach Saucier.Zach wrote to me telling me that, as a frequenter on coding forums like Stack Overflow, he sees the questions come up all the time about controlling CSS animations with JavaScript, and proved it with a bunch of links.
< p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > ... Manipulating video using canvas. By combining the capabilities of the video element with a canvas, you can manipulate video data in real time to incorporate a variety of visual effects to the video being displayed. This tutorial demonstrates how to perform chroma-keying (also known as the "green screen effect") using JavaScript code. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Change Video Element Source with Javascript using Selections from Select Menu . Home. Programming Forum . Web Development Forum . Discussion / Question . Microno 0 Newbie Poster . 9 Years Ago. ... My issue is that this won't change the video source then load it in chrome or firefox. If it doesn't play in firefox it just displays the poster with ... Found this spec note for those trying to change the src of a source element. Especially useful for libs like React where audio.load() causes render loop . ..modifying a source element and its attribute when the element is already inserted in a video or audio element will have no effect.
Github Sampotts Plyr A Simple Html5 Youtube And Vimeo Player
![]() Tracker Video Analysis And Modeling Tool For Physics Education
Tracker Video Analysis And Modeling Tool For Physics Education
 Web Cam Stopped Rendering Video To The Canvas Javascript
Web Cam Stopped Rendering Video To The Canvas Javascript
 Make Your Own Deepfake Video In A Few Easy Steps By Ravindu
Make Your Own Deepfake Video In A Few Easy Steps By Ravindu
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
 How To Add Captions To Vlc Media Player Videos Rev
How To Add Captions To Vlc Media Player Videos Rev
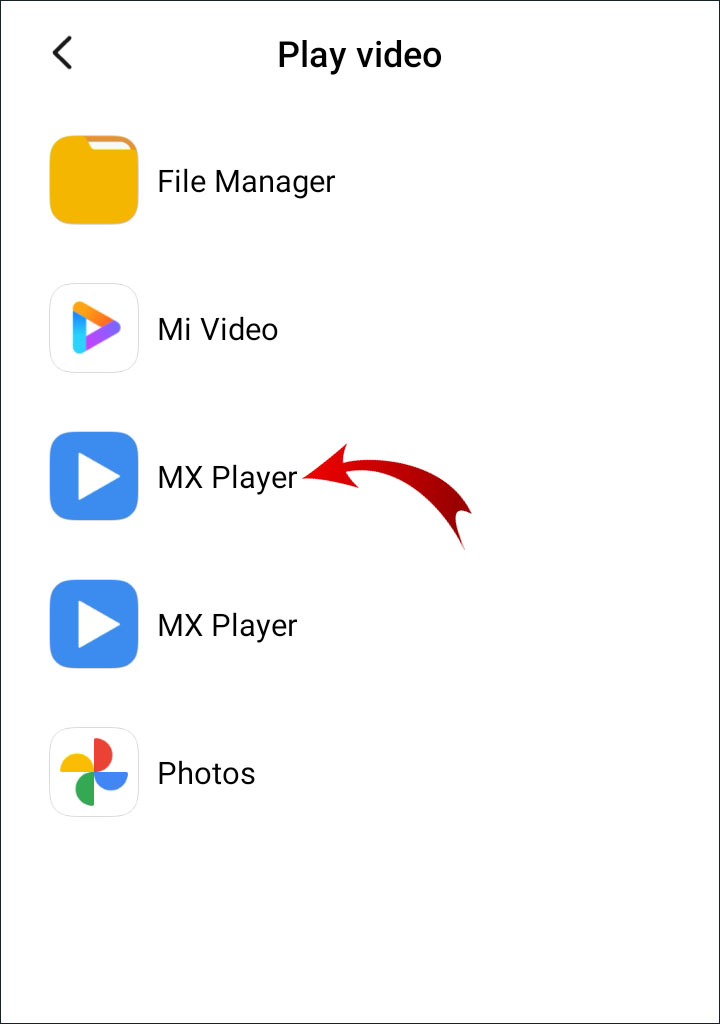
 How To Change The Default Video Player On An Android Device
How To Change The Default Video Player On An Android Device
 Change Image Src Using Javascript Program Onclick Event Example
Change Image Src Using Javascript Program Onclick Event Example
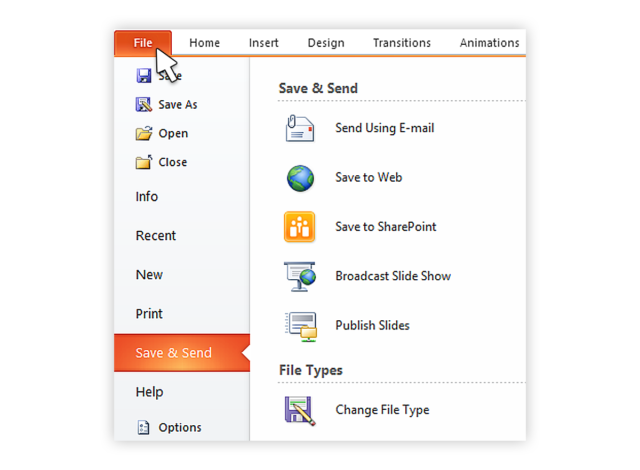
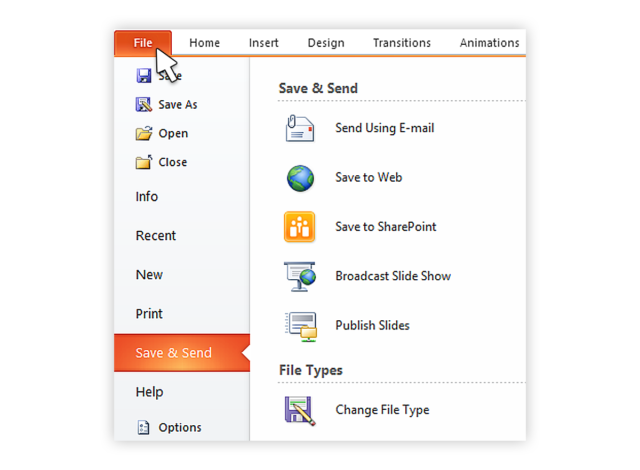
 Tutorial Save Your Powerpoint As A Video
Tutorial Save Your Powerpoint As A Video
 Create A Map With The Leaflet Javascript Library Maptiler
Create A Map With The Leaflet Javascript Library Maptiler
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Wo2011005619a1 Synchronizing Audio Visual Data With Event
Wo2011005619a1 Synchronizing Audio Visual Data With Event
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Javascript Change Multiple Images Onclick Code Example
Javascript Change Multiple Images Onclick Code Example
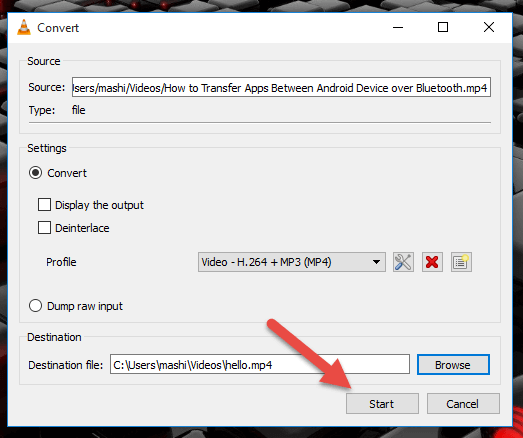
 How To Remove Audio From Video 7 Methods You Should Know
How To Remove Audio From Video 7 Methods You Should Know
 How To Change The Src Of An Image Using Jquery Pakainfo
How To Change The Src Of An Image Using Jquery Pakainfo
 Edit Files With Workspaces Chrome Developers
Edit Files With Workspaces Chrome Developers
 51 Best Open Source Html5 And Javascript Games 2020 Edopedia
51 Best Open Source Html5 And Javascript Games 2020 Edopedia
 10 Best Video Editing Softwares For Youtube Beginners
10 Best Video Editing Softwares For Youtube Beginners
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Embedding A Media Clip Into Blackboard Geddes Language Center
Embedding A Media Clip Into Blackboard Geddes Language Center
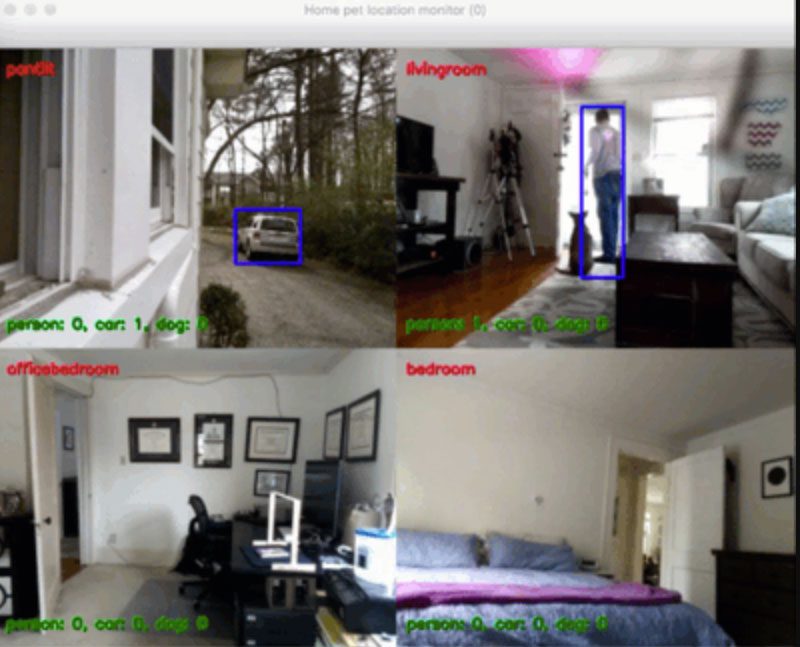
 Live Video Streaming Over Network With Opencv And Imagezmq
Live Video Streaming Over Network With Opencv And Imagezmq
0 Response to "25 Javascript Change Video Source"
Post a Comment