29 A Adir Propiedades A Un Objeto Javascript
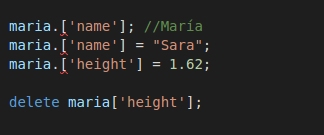
Un objeto JSON es simplemente un objeto javascript, por lo que Javascript es un lenguaje basado en prototipos, todo lo que tiene que hacer es solucionarlo utilizando la notación de puntos. mything.NewField = 'foo'; gracias por este post Quiero añadir algo que pueda ser útil. Para IE, es bueno usar . object["property"] = value; Observa que para acceder a un Objeto en el array indicamos su índice o posición, y a continuación la propiedad a la que deseamos asignar un valor, o bien obtener el que contiene. ... Es posible añadir propiedades y métodos a cualquier Objeto en JavaScript, tanto para los que hayamos creado ...
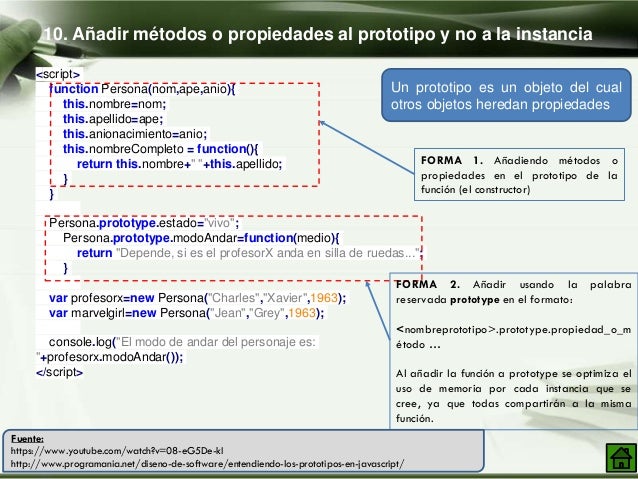
 Prototype Javascript Ejemplos De Prototipos Y Herencia Como
Prototype Javascript Ejemplos De Prototipos Y Herencia Como
Enhorabuena, has llegado al final ... en JavaScript, incluida la creación de tus propios objetos simples. También debes apreciar que los objetos son muy útiles como estructuras para almacenar datos y funcionalidades relacionadas; si trataras de hacer un seguimiento de todas las propiedades y métodos ...

A adir propiedades a un objeto javascript. El método Object.getOwnPropertyNames() devuelve un array con todas las propiedades (numerables o no) encontradas en un objeto dado. Sintaxis Object.getOwnPropertyNames( obj ) Agregar Propiedades a un Objeto JavaScript. Publicado el 21 julio, 2017. 24 julio, 2017. por Blarz. Seguimos empilados con la serie de métodos comunes y muy utiles en JavaScript, ahora explicaremos en detalle y veremos un ejemplo sobre el uso del método defineProperty, el cual nos servirá para agregar o modificar propiedades en nuestros ... //Calcular area rectangulo con objetos //método function rectangulo(base, altura) { this.base = base; this.altura = altura; this.calcularArea = function () { return this.base * this.altura; }; } //instanciamos el objeto rectángulo: var r1 = new rectangulo(2, 4); //y llamamos al método área: ...
34 Añadir Propiedades A Un Objeto Javascript Written By Leah J Stevenson. Sunday, August 15, 2021 Add Comment Edit. Añadir propiedades a un objeto javascript. Tutorial De Arreglos De Objetos En Javascript Como Crear. Programacion Orientada A Objetos En Javascript. Añade nuevas propiedades a un objeto de JavaScript. Puedes añadir nuevas propiedades a los objetos de JavaScript existentes de la misma manera que los modificarías. Así es como podríamos agregar una propiedad bark a nuestro objeto ourDog: ourDog. bark = "bow-wow"; o. En JavaScript {} == {} muestra false, porque los dos Object no son los mismos, a pesar de tener el mismo valor (vacío). Esto significa que al añadir dos Object únicos con el mismo valor se creará un Map con dos entradas: map.set({}, 'One') map.set({}, 'Two') Copy. Obtendrá el siguiente resultado:
You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element. [1] is the second element. Por otra parte, la variable elObjeto almacena un objeto genérico de JavaScript, al que se pueden añadir propiedades y métodos propios para definir su comportamiento. ... Técnicamente, un objeto de JavaScript es un array asociativo formado por las propiedades y los métodos del objeto. Javascript - Sacar de foco un A. 197. ... Mover de TableSpace un Objeto o tabla. 220 obtener el valor de un atributo de un objeto dado el nombre del atributo. Javascript - Listar propiedades de un objeto / Published in: JavaScript. Save to your folder(s) Expand | Embed | Plain Text.
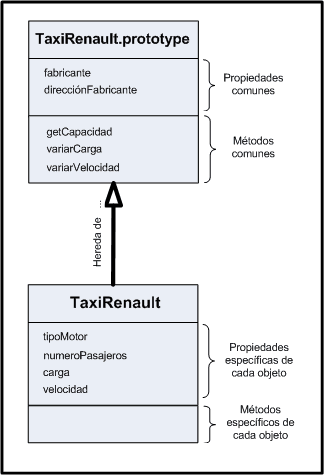
Esta subclase, hereda todas las propiedades de la superclase, y además puede añadir o modificar las propiedades heredadas. JavaScript implementa una herencia que nos permite asociar un objeto prototipo con una función constructora. De esta manera, el nuevo objeto hereda todas las propiedades del objeto prototipo. Objetos. Un objecto en JavaScript es un tipo de dato que se compone de una coleccion de nombres o llave y valores representados en pares de nombre: valor "name:value".Los pares de nombre:valor "name:value", pueden consistir de propiedades "properties" el cual contiene cualquier valor numerico, cadena de caracteres, nulo, undefined o booleano, al igual que metodos "methods" el cual es una ... Todos los objetos JavaScript heredan las propiedades y métodos de su prototipo. Los objetos creados usando un objeto literal o con new Object () , heredan de un prototipo llamado Object.prototype. Los objetos creados con new Date () heredan el Date.prototype. El Object.prototype está en la parte superior de la cadena de prototipo.
Jul 24, 2017 - Seguimos empilados con la serie de métodos comunes y muy utiles en JavaScript, ahora explicaremos en detalle y veremos un ejemplo sobre el uso del método defineProperty, el cual nos servirá para agregar o modificar propiedades en nuestros objetos JavaScript. Un aspecto interesante de JavaScript es que puedes añadir y eliminar propiedades a un objeto en cualquier momento. var objeto1 = new Object (); var objeto2 = objeto1; objeto1.miPropiedad = "valor de la propiedad"; console.log (objeto2.miPropiedad); // "valor de la propiedad". Aquí, miPropiedad se añade al objeto1 con el valor valor de la ... 27/11/2018 · Puerdes añadir propiedades a tu formulario mediante atributos data data-length: Tamaño del campo que tendrá en el panel de control, de 1 a 10 data-label: Título del campo que se le asignará Configura en tu fichero de variables de entorno las siguientes variables, si usas Google ReCaptcha
Los objetos en JavaScript, al igual que en muchos otros lenguajes de programación, son una manera eficiente de organizar los datos ( variables y funciones ). De hecho dentro de un objeto las variables llevan el nombre de propiedades, y las funciones se llaman métodos. Jun 01, 2015 - Un aspecto interesante de JavaScript es que puedes añadir y eliminar propiedades a un objeto en cualquier momento El método __defineGetter__ enlaza una propiedad de un objeto a una función a ser llamada cuando esa propiedad es buscada. Sintaxis obj .__defineGetter__( prop , func )
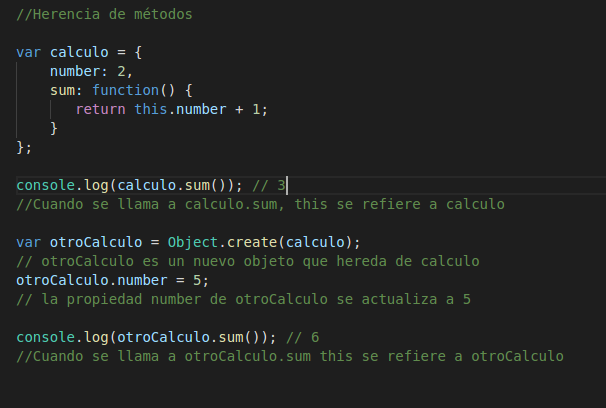
Nov 07, 2018 - También podemos darle valor a las propiedades con corchetes, como si se tratara de un Array asociativo · coche1["marca"] = "Seat"; coche1["modelo"] = "Leon"; coche1["color"] = "Negro"; ... En JavaScript casi todo es un objeto o se trata como tal, podemos crear objetos usando un inicializador ... Os comento, tengo una duda de como citar añadir propiedades a un objeto mediante un array y asignándole un valor de otra variable. Os pongo un ejemplo para que se entienda mejor. let arrFruits ... The barista position is hourly and is accepting applications. El objeto barista ahora tiene una propiedad, position, pero las propiedades y los métodos de job que restan están disponibles a través del prototipo.Object.create() es útil para que el código siga siendo DRY mediante la reducción de la duplicación. Object.keys() Object.keys() crea una matriz que contiene las claves de un objeto.
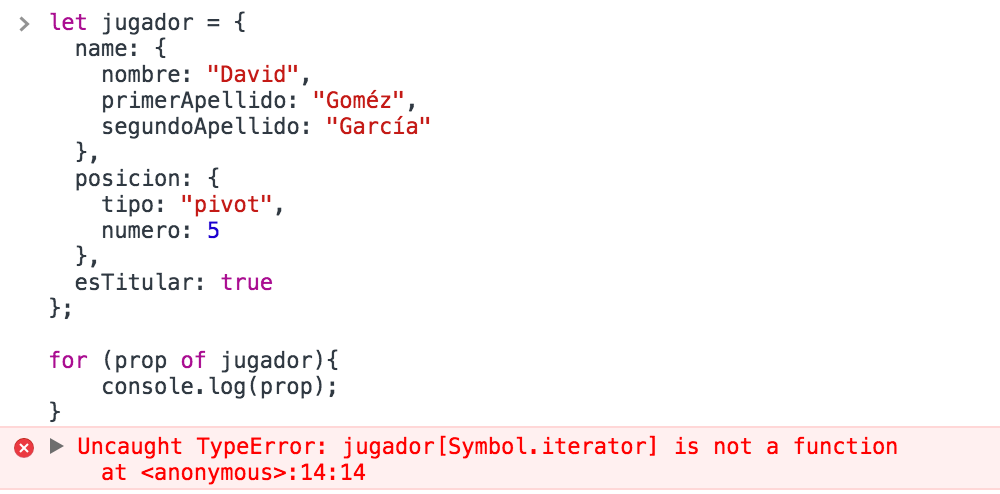
26/8/2014 · Haz clic en el jugador para seleccionarlo. En la barra de propiedades, fíjate en la categoría Behaviors (Comportamientos). Doble clic sobre Add/Edit (Añadir/Editar). El cuadro de diálogo de comportamientos del jugador se abrirá. Haz clic en el icono en forma de cruz "Add New" en el cuadro de diálogo de comportamientos. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object. for/of - loops through the values of an iterable object. while - loops through a block of code while a specified condition is true. Añadir una propiedad. ... Cuando trabajamos con las propiedades de un objeto en Javascript puede darse el caso de que estemos asignandolas dinámicamente durante el ciclo de vida de nuestras web, y llegados a un punto ese objeto pueda tener o no tener cierta propiedad.
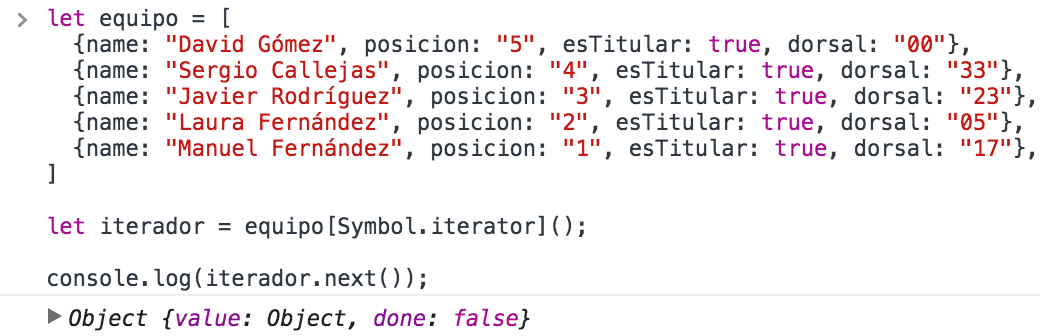
10/8/2020 · Los objetos son estructuras de datos bastante importantes en JavaScript, internamente el lenguaje administra todo mediante objetos. Recorrerlos o iterarlos es bastante sencillo. 1. Usando la propiedad Object.keys() Seguimos empilados con la serie de métodos comunes y muy utiles en JavaScript, ahora explicaremos en detalle y veremos un ejemplo sobre el uso del método defineProperty, el cual nos servirá para agregar o modificar propiedades en nuestros objetos JavaScript. Básicamente este método nos permite la adición o modificación de una propiedad en un objeto […] Para agregar nuevos elementos a un objecto-(Object) es necesario hacer uso del método push() y dentro del método pasar como parámetro el item que vamos agregar. Identificando tu problema veo que tienes un array y quieres agregar un nuevo valor, para hacer esto lo puedes hacer de la siguiente manera:
prototype: propiedad muy importante desde el punto de vista del programador web, ya que permite añadir propiedades y métodos adicionales a un objeto Image, es decir, permite ampliar lo que es el objeto en sí, aumentando sus propiedades por defecto. No vamos a entrar en detalles sobre esta propiedad, común a muchos de los objetos propios de ... Añadir propiedades a un objeto javascript. Object Prototype New. Como Validar En Javascript Si Un Objeto Tiene Una Propiedad. Javascript. Eliminar Propiedad De Objeto Si Es Null Dinamicamente Stack. Capitulo 1 Entendiendo Javascript Ceviche Js. Objetos Js Prototipos Herencia Y Object Create By Maria. El método Object.assign () copia sólo las propiedades enumerables y propias del objeto origen a un objeto destino. Usa [ [Get]] en la origen y [ [Set]] en el destino, por lo que invocará los métodos de acceso y establecimiento ( getters y setters ). Por consiguiente asignará propiedades frente a sólo copiar o definir propiedades nuevas.
Indicadores de propiedad. Las propiedades de objeto, a parte de un value, tienen tres atributos especiales (también llamados "indicadores"): writable - si es true, puede ser editado, de otra manera es de solo lectura. enumerable - si es true, puede ser listado en bucles, de otro modo no puede serlo. configurable - si es true, la ... Modificar un Objeto en JavaScript. Es posible añadir propiedades y métodos a cualquier Objeto en JavaScript, tanto para los que hayamos creado nosotros como para los Objetos internos de dicho lenguaje de programación. En el siguiente ejemplo creamos un nuevo método para la clase Date () llamado 'getCadenaFecha ()', que nos devuelve la fecha ... 20/1/2016 · Modificar los objetos predefinidos Podemos añadir propiedades o métodos a los objetos propios de JS como Array, Object, Function, etc. Douglas Crockford cadena …
Propiedades de JavaScript. Las propiedades son los valores asociados a un objeto JavaScript. Un objeto de JavaScript es una colección de propiedades desordenadas. Propiedades por lo general se pueden cambiar, añadir y borrar, pero algunos son de sólo lectura. Un programa es una entidad en constante evolución, y es mejor para nosotros como desarrolladores el tener la flexibilidad de hacer cambios fácilmente. Como mínimo deberíamos evitar tener más de un nivel de clases hijas. Patrón decorador. Un decorador nos permite adjuntar propiedades a un objeto después de que haya sido creado. 😎 Hemos extendido el prototipo de un objeto, agregando un nuevo método, y respetando el comportamiento actual de los objetos (por herencia). Object.defineProperties. Éste método define o modifica las propiedades directamente en un objeto, y retorna el objeto. Refiérase a la documentación para más detalles: Object.defineProperties.
Un objeto en JavaScript es un contenedor de propiedades, donde una propiedad tiene un nombre y un valor. El nombre de una propiedad puede ser una cadena de caracteres, incluso una vacía. El valor de la propiedad puede ser cualquier valor que podamos utilizar en JavaScript, excepto undefined. En JavaScript, los objetos son básicamente tablas ... Las especificación del EcmaScript establece propiedades internas a todo objeto, estas indican su comportamiento estándar, las cuales en gran medida definen a JavaScript. Nota: Este contenido lo… Los objetos son una colección de propiedades. Para construir objetos podemos hacerlo de dos maneras, Objetos declarativos o literales: podemos crear objetos sin necesidad de un constructor o instanciar una clase, para esto solo declaramos el objeto y sus propiedades.
De todo un poco... ofertas empleo y otros. Comunidad: preséntate a la comunidad y comunica. ... Está aquí: Inicio Cursos Tutorial básico programador web: JavaScript desde cero Constructores JavaScript. Crear objetos vacíos. Añadir propiedades y métodos. Singleton. Ejemplos (CU01145E) En JavaScript, los objetos son dinámicos, esto quiere decir que sus propiedades no tienen por qué ser definidas en el momento en el que creamos el objeto. Podemos añadir nuevas propiedades al objeto en tiempo de ejecución, tan solo indicando el nombre la propiedad y asignándole un valor o ... Siguiendo con el conjunto de artículos que estamos escribiendo con la excusa de desarrollar una función universal que compare cualquier tipo de dato en Javascript, hoy nos vamos a adentrar en las características de los objetos Map y Set.. Aunque han sido estandarizados con ES6, lo cierto es que muchos motores de Javascript han incluido estos objetos antes de que se cerrara el estándar, por ...
ajavascript have two type of annotation for fetching javascript Object properties: Obj = {}; 1) (.) annotation eg. Obj.id this will only work if the object already have a property with name 'id' 2) ([]) annotation eg . Obj[id] here if the object does not have any property with name 'id',it will create a … JavaScript está diseñado en un paradigma simple basado en objetos. Un objeto es una colección de propiedades, y una propiedad es una asociación entre un nombre (o clave) y un valor. El valor de una propiedad puede ser una función, en cuyo caso la propiedad es conocida como un método. Además de los objetos que están predefinidos en el navegador, puedes definir tus propios objetos. Muy buena tarde a todos los presentes, Tengo un problema, tengo un objeto que contiene x propiedades, pero necesito quitar una de ellas y agregar otras dependiendo de un condicional, solo he encontrado que se realiza con ExpandoObject, pero veo que ni agrega porpiedades ni quita en mi objeto.
En el capítulo anterior hemos visto como crear elementos en el DOM, pero dichos elementos se creaban en memoria y los almacenábamos en una variable o constante. No se conectaban al DOM o documento HTML de forma automática, sino que debemos hacerlo manualmente, que es justo lo que veremos en este artículo: como insertar elementos en el DOM, así como eliminarlos. Oct 28, 2015 - En nuestro ejemplo hemos usado ... de crear objetos, ya que lo haces todo de golpe, y para mi es la más clara. El pequeño problema que hay es que debes tener claras las propiedades desde el inicio porqué no podrás añadir más mas adelante, pero es la que recomiendo cuando estáis empezando porqué os fuerza a haber hecho una buena ...
40 Anadir Propiedades A Un Objeto Javascript Javascript Answer
 Como Comprobar Si Un Objeto Javascript Esta Vacio De Propiedades
Como Comprobar Si Un Objeto Javascript Esta Vacio De Propiedades
 Cambiar Propiedades De Un Objeto En Javascript Curso De Javascript 22
Cambiar Propiedades De Un Objeto En Javascript Curso De Javascript 22
 Es6 El Remozado Javascript Parte Ii Funciones Objetos Y
Es6 El Remozado Javascript Parte Ii Funciones Objetos Y
 Herencia Prototipica En Javascript
Herencia Prototipica En Javascript
 Agregar Objeto En Un Arreglo Del State Desde Un Form React
Agregar Objeto En Un Arreglo Del State Desde Un Form React
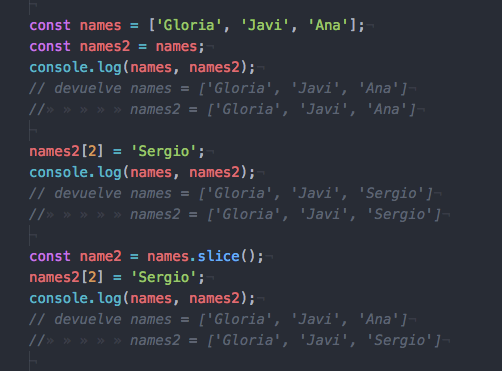
 Copiar Objetos En Javascript Todojs
Copiar Objetos En Javascript Todojs
 Objetos Js Prototipos Herencia Y Object Create By Maria
Objetos Js Prototipos Herencia Y Object Create By Maria
 Programacion Orientada A Objetos En Javascript
Programacion Orientada A Objetos En Javascript
 La Propiedad Prototype En La Programacion Orientada A Objetos
La Propiedad Prototype En La Programacion Orientada A Objetos
 Propiedades Y Metodos Estaticos Javascript Ejemplos De Uso
Propiedades Y Metodos Estaticos Javascript Ejemplos De Uso
 Objetos Js Prototipos Herencia Y Object Create By Maria
Objetos Js Prototipos Herencia Y Object Create By Maria
Curso De Javascript Tercera Parte
 Json Javascript Object Notation
Json Javascript Object Notation
 Prototipos De Objetos Aprende Sobre Desarrollo Web Mdn
Prototipos De Objetos Aprende Sobre Desarrollo Web Mdn
 Es6 El Remozado Javascript Parte Ii Funciones Objetos Y
Es6 El Remozado Javascript Parte Ii Funciones Objetos Y
 El Operador Spread En Javascript Dev Community
El Operador Spread En Javascript Dev Community
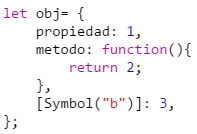
 Es6 Objetos Literales En Javascript Dev Community
Es6 Objetos Literales En Javascript Dev Community
 Programacion Orientada A Objetos En Javascript
Programacion Orientada A Objetos En Javascript
 25 Curso De Javascript Para Principiantes Crear Objetos Con Funciones Constructor
25 Curso De Javascript Para Principiantes Crear Objetos Con Funciones Constructor
 Clonando Objetos En Javascript I By Gloria Fernandez Medium
Clonando Objetos En Javascript I By Gloria Fernandez Medium
 Programacion Orientada A Objetos En Javascript
Programacion Orientada A Objetos En Javascript
 Propiedades De Objetos Javascript Es6
Propiedades De Objetos Javascript Es6
 Objetos Js Prototipos Herencia Y Object Create By Maria
Objetos Js Prototipos Herencia Y Object Create By Maria
 Objetos Propiedades Y Metodos En Javascript
Objetos Propiedades Y Metodos En Javascript
 Function Javascript Crear Objetos This New Ejemplo
Function Javascript Crear Objetos This New Ejemplo

0 Response to "29 A Adir Propiedades A Un Objeto Javascript"
Post a Comment