33 How To Check Password In Javascript
4. Check Password Strength at a real time. After completing the previous steps, open the Page URL in the web browser on which you have added the password strength feature. then test the port, weak & strong password yourself by entering some text, numbers & special characters. 23/12/2015 · To get password value, you can use document.getElementById('Pass').value – Tushar Dec 23 '15 at 8:49 1 Use regular DOM methods like document.getElementById() , document.getElementsByTagName() , etc. Exposing every item as a global variable is something you can expect in Internet Explorer 4 but not in modern browsers. – Álvaro González Dec 23 '15 at 8:51
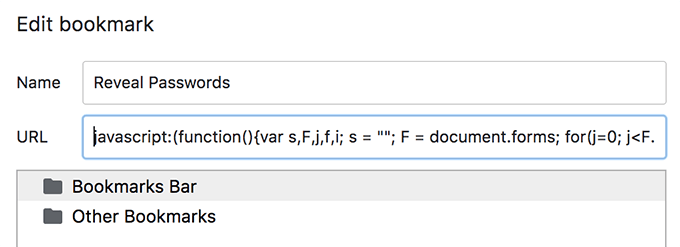
 How To View A Password Behind The Asterisks In A Browser
How To View A Password Behind The Asterisks In A Browser
Validating email and password - JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have this dummy array that contains the login info of two of many users of a social networking platform −. const array = [ { email: 'usman@gmail ', password: '123' }, { email: 'ali@gmail ', password: '123

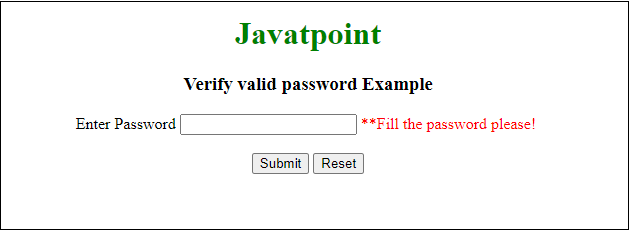
How to check password in javascript. Javascript: Update inner html when URL changes; Unable to get entered number from Input type number tag in Javascript; How can I check by React Hook Form if password contains a number? Keep table height fixed i.e., inside a block , and also add a scrollview inside my table The task is to validate the password using HTML and JavaScript. A password is correct if it contains: At least 1 uppercase character. At least 1 lowercase character. At least 1 digit. At least 1 special characte r. Minimum 8 characters. var length = document.getElementById("length"); // When the user clicks on the password field, show the message box. myInput.onfocus = function() {. document.getElementById("message").style.display = "block"; } // When the user clicks outside of the password field, hide the message box. myInput.onblur = function() {.
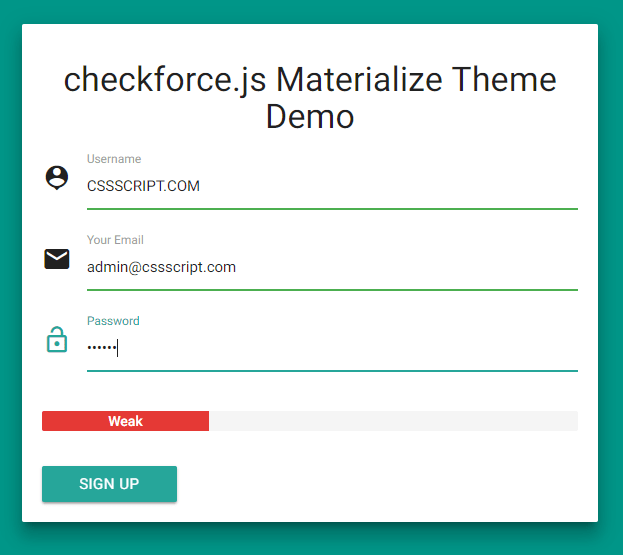
In this JavaScript tutorial, we will learn how to implement password strength checker? This tutorial/article contains JavaScript code to check password strength. Submitted by Abhishek Pathak, on June 15, 2018 If you have been a regular user of Web, you must have seen password strength functionality on many websites. 21/9/2018 · It is the simple method to verify the password matches. First password is stored into a password1 variable and confirm password is stored in password2 variable. Then check if both variable value is equal then password match otherwise password does not match. Below is the implementation of above approach: Here is simple method to check the password strength using javascript, just copy and paste the script given below in your registration field and customize it accordingly.Add this code below inside the body tags of your page. Some bugs have been fixed and the script is working fine now.
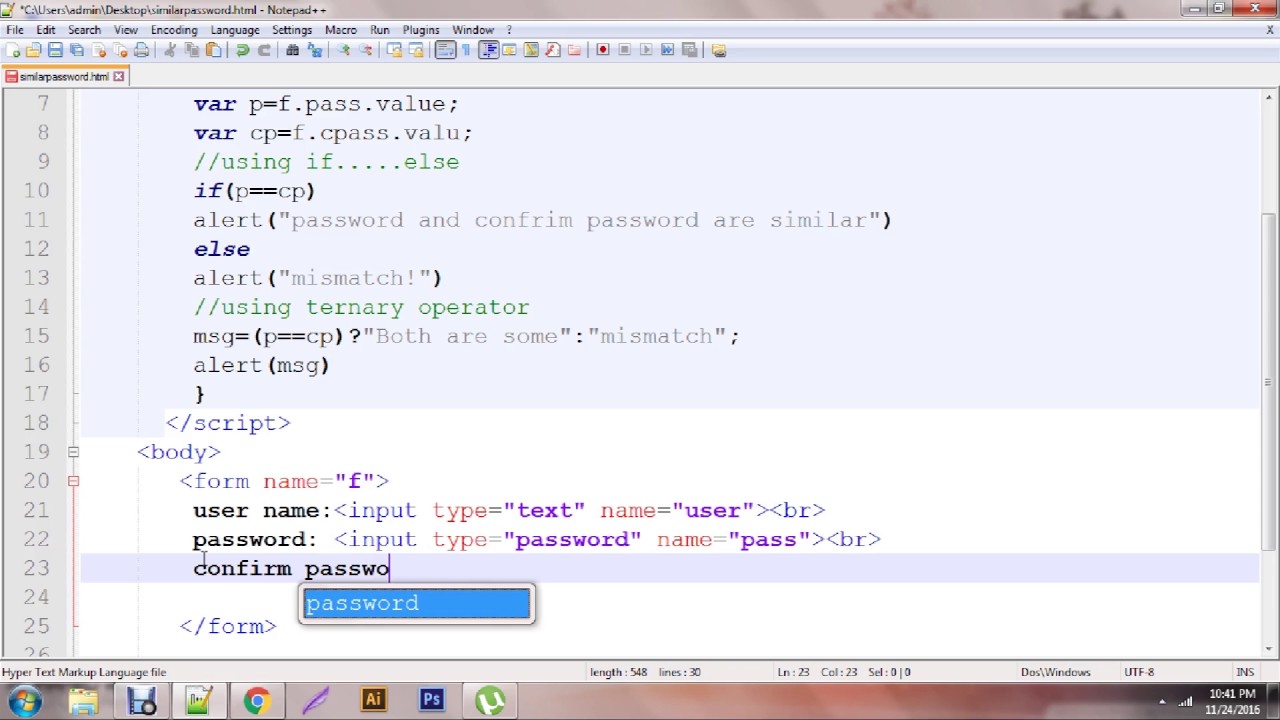
Confirm Password Check using JavaScript [Source Codes] To create this program Confirm Password Validation in HTML & JavaScript. First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file. 26/2/2020 · If either username or password is incorrect, javascript will return error concerning whichever is not correct. I want the code to use ||. For example: Var password= openIt; var usename= "Jelili ; username = prompt (' Enter Username'); password= prompt ('Password') ; if (username==Jelili || password==openIt) {. I have written a function in javascript to chek whether both fields are same or not: javascript code: function validate();{ var x= getElementByName("password"); var y= getElementByName("retype_pas...
The Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the Validate JavaScript function gets executed. Inside the Validate JavaScript function, the values of the Password and the Confirm Password TextBoxes are fetched and are compared. The password string will be evaluated after each key press so the user can quickly see the result. Let's create an event listener to capture keyboard events inside the password field. Add the following code to the JavaScript file. password.addEventListener('keyup', function (){ }); The password has at least one special character ([^A-Za-z0-9]). NOTE: That two groups of parentheses (x)(y) is the same as checking for both x and y while two groups of parentheses with | between them (x)|(y) is the same as either check x or y as shown in the table above. We are going to have three levels to denote how secure a password is ...
The HTML Input TextBox has been assigned a JavaScript OnKeyUp event handler which calls the CheckPasswordStrength JavaScript function. Inside the CheckPasswordStrength JavaScript function, an array of multiple Regular Expressions has been built. Contribute your code and comments through Disqus. Previous: Write a Java method to check whether an year (integer) entered by the user is a leap year or not. Next: Write a Java method (takes a number n as input) to displays an n-by-n matrix. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. Moreover, we allowed three attempts for user to login, after third attempt all fields get disabled.
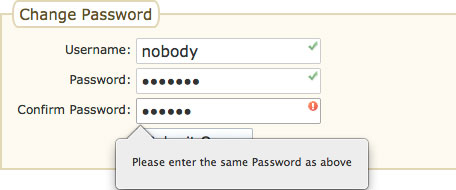
This simple problem can be solved by 2 solutions. One solution is to provide checkbox next to input field to toggle password visibility. Another solution is to have 2 input fields and match their input values. We are going to cover the latter. HTML, CSS, and Javascript code is given below. An alert box will pop up with a message: Passwords did not match. See the output below: In this turn, we will enter the same values in the password and confirm password fields to verify that the validation code is working properly. An alert box will pop up with a message: Password created successfully. See … In this post i will show you how to validate password and confirm password using jQuery,Validation is basic and important feature for authentication user so here i will give you demo about password and confirm password validation using jquery. In jquery we are using keyup event to check whether password and confirm password is match or not.
11/2/2014 · You can check confirm password by only simple javascript. html <input type="password" name="password" required> <input type="password" name="confirmpassword" onkeypress="register()" required> <div id="checkconfirm"></div> and in javascript 3/4/2018 · Confirm password input Because the password input type obscures the text typed, you should let the user confirm that they haven't made a mistake. The simplest way to do this is to have the password entered twice, and then check that they are identical. Another method is to display what they've entered as part of a 'confirmation page'. Basically, the JavaScript will do all the heavy lifting and the AngularJS code will be responsible for binding it all to the screen. To show the password strength to the user, we're going to use a rectangle that contains a color. We'll say that a red rectangle holds a weak password, orange medium, and green a strong password.
jQuery Show Hide Element jQuery Show Password jQuery Form Validation jQuery Copy Text jQuery Rotate Image JQuery Calculate Discount jQuery Denomination jQuery Check Password Strength jQuery Search Select Box jQuery Calculate Remaining Character jQuery onClick Checkbox jQuery Check Hidden Element jQuery Add list items jQuery Add table row jQuery ... 9/4/2019 · We’ll look at validating the password using vanilla JavaScript and also doing it with jQuery. Vanilla Javascript (no framework used) Using the onkeyup event, we can check what the user has entered in both fields and confirm that they have typed the same thing twice and visually confirm to the user that there is no problem with his password. Confirm Password Check in HTML CSS & JavaScript | CodingNepalDownload Codes From Here - https://www.codingnepalweb Second Channel - https://bit.ly/3aHNkru...
Now one question comes to mind, how can we choose a strong password? It's simple, to make your password strong you must need to use uppercase and lowercase alphabets, some numbers, and the special character. Check out these examples. javascript123 is the very weak password, javascript@123 has medium strength, and JavaScript@123 is strong. It ... Take a SHA1 hash of the password. Truncate it to five characters. Send this to the server. The server returns the full SHA1 hashes of all known (insecure) passwords with these five characters at the start of their hash. The client checks whether the password hash is in this list. Definition and Usage. The <input type="password"> defines a password field (characters are masked). Note: Any forms involving sensitive information like passwords should be served over HTTPS. Tip: Always add the <label> tag for best accessibility practices!
In this tutorial, you will learn how to check if password entered by user is strong or weak. This is very common practice which every website developer follow to make sure password entered by user is strong enough .We are going to use our own custom logic to verify if password is strong or not. […] In this video tutorial, you will learn how to check if passwords match in javascript.Source Code:https://www.fwait /how-to-check-if-passwords-match-in-jav...
 Check Password Strength With Javascript And Regular
Check Password Strength With Javascript And Regular
 Confirm Password Validation In Javascript Design Corral
Confirm Password Validation In Javascript Design Corral
 How To Check Password Matching Using Javascript 2k20
How To Check Password Matching Using Javascript 2k20
 Simple Javascript Password Validation Keith Hatfield
Simple Javascript Password Validation Keith Hatfield
 Easy Way To Show Hide Password For Javascript Beginners
Easy Way To Show Hide Password For Javascript Beginners
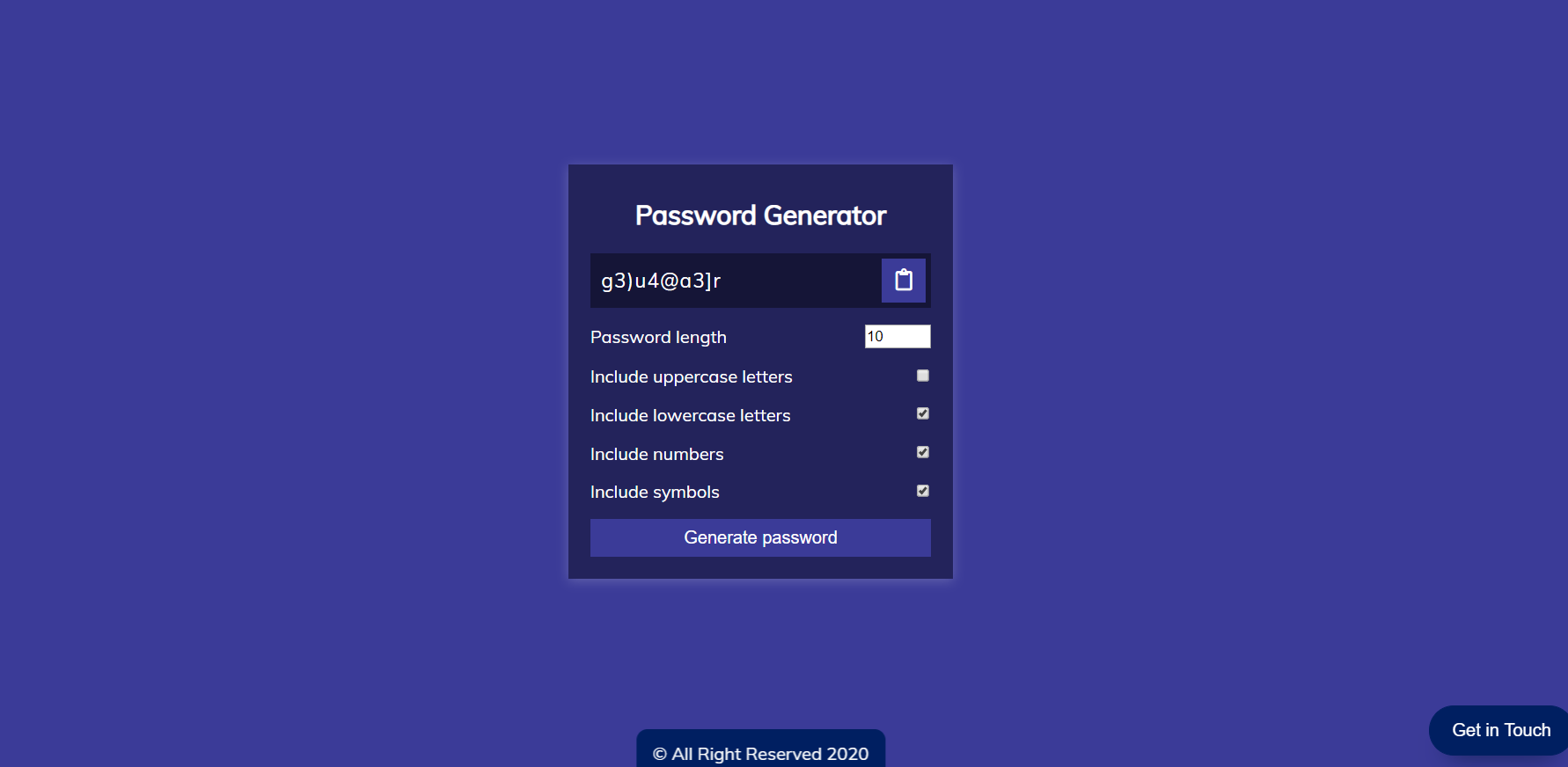
 Password Generator App In Javascript With Source Code
Password Generator App In Javascript With Source Code
 Weblessons Tutorials For Php Jquery Html5 Css3 Ajax
Weblessons Tutorials For Php Jquery Html5 Css3 Ajax
 How To Check Strength Of Password Using Javascript 2k20
How To Check Strength Of Password Using Javascript 2k20
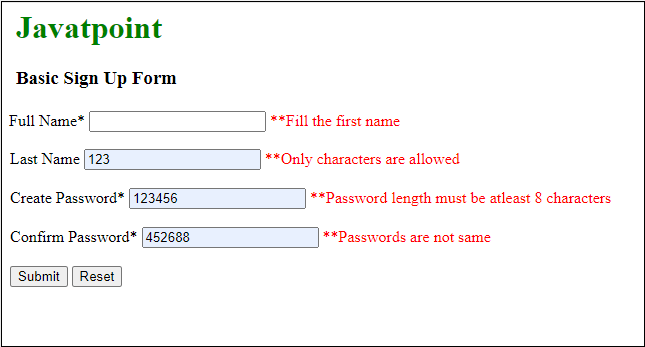
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint

 How To Create A Password Validation Form
How To Create A Password Validation Form
 Login Check Email And Password Separately Adnantech
Login Check Email And Password Separately Adnantech
 How To Check Password Strength With Javascript Css And Jquery
How To Check Password Strength With Javascript Css And Jquery
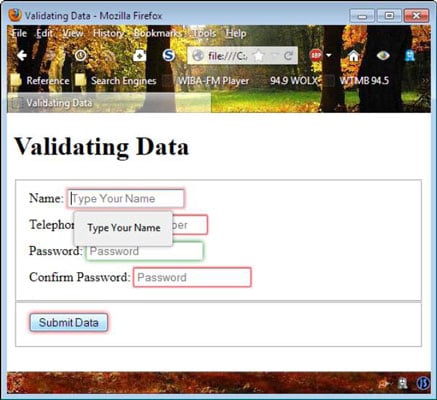
How To Perform Form Validation With Javascript Tutorials Link
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 Show And Hide Password Using Javascript Geeksforgeeks
Show And Hide Password Using Javascript Geeksforgeeks
 Simple Javascript Password Encryption Amp Decryption
Simple Javascript Password Encryption Amp Decryption
 Want To Check Password Strength With A Fun Way Check Out
Want To Check Password Strength With A Fun Way Check Out
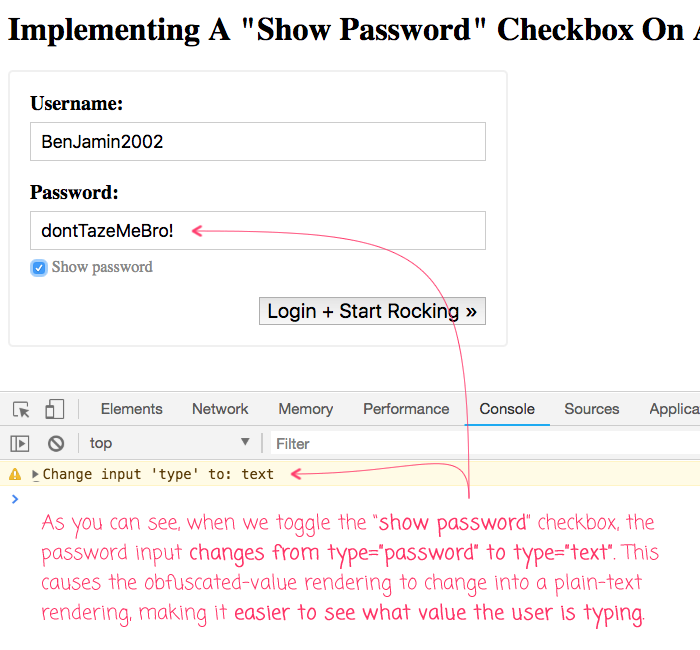
 Implementing A Show Password Checkbox On A Login Form In
Implementing A Show Password Checkbox On A Login Form In
 Show And Hide Password Field Text With Jquery And Javascript
Show And Hide Password Field Text With Jquery And Javascript
 10 Best Password Strength Checkers In Javascript 2021 Update
10 Best Password Strength Checkers In Javascript 2021 Update
Password Generator In Javascript With Source Code Codezips
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 How To Validate Html Form Elements In Javascript Dummies
How To Validate Html Form Elements In Javascript Dummies
Password Validation Using Html5 And Javascript Function
 How To Take Input As Password In Javascript Promt Box Stack
How To Take Input As Password In Javascript Promt Box Stack
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget

 Best Free Password In Javascript Amp Css Css Script
Best Free Password In Javascript Amp Css Css Script
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
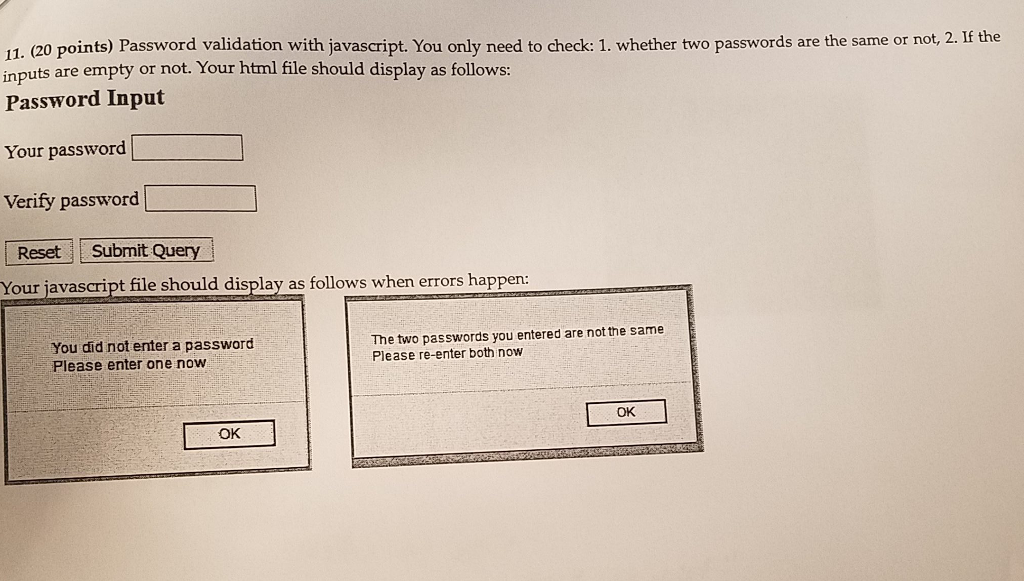
 Password Validation With Javascript You Only Need To Chegg Com
Password Validation With Javascript You Only Need To Chegg Com
0 Response to "33 How To Check Password In Javascript"
Post a Comment