32 Tabs In Javascript Example
8/3/2021 · You can use these popular JavaScript Tabs Design in your next web based projects. JavaScript Tabs. Following are the list of popular JavaScript Tabs. Toggle Tab With Vanilla JavaScript – DEMO / CODE. Toggle Tab With Vanilla JavaScript script made with HTML / CSS / JS and written By Fikri-Code. JavaScript Examples HTML DOM Examples jQuery Examples AngularJS Examples AJAX Examples W3.JS Examples ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Top Navigation Responsive Topnav Search Menu Search Bar Fixed Sidebar Side Navigation Fullscreen Navigation Off-Canvas ...
 Bootstrap Compatible Pagination For Tabs Jquery Tabulation
Bootstrap Compatible Pagination For Tabs Jquery Tabulation
Mar 22, 2019 - I saw a lot of decisions all over the web. And all of them was not simple enough. In this post I want to show you the simpliest solution.

Tabs in javascript example. JavaScript Examples HTML DOM Examples jQuery Examples AngularJS Examples AJAX Examples W3.JS Examples ... BS HOME BS Get Started BS Grid Basic BS Typography BS Tables BS Images BS Jumbotron BS Wells BS Alerts BS Buttons BS Button Groups BS Glyphicons BS Badges/Labels BS Progress Bars BS Pagination ... 7/8/2020 · JavaScript Tabs. Tabs made with smooth scroll property. No animations or transition are used for tabs swithching. Tabs transition is done with the help of scroll-behaviour property and HTML id's. Compatible browsers: Chrome, Firefox, Opera, Safari. Responsive: no. Dependencies: font-awesome.css May 03, 2021 - Collection of free HTML and pure CSS tabs. Update of December 2019 collection. 3 new items.
Jun 21, 2021 - Here’s another example of pure CSS tabs with these created for a SitePoint article detailing CSS alternatives to JavaScript widgets. 10/8/2019 · For example, on the authentication web page, you’d have several tabs will depend on. One for the login form, one for sign up and one for security password restoration sometimes. After you think of “tabs,” your brain may go to JavaScript. Watch out for a select a tab, hide all the panels, show the main one corresponding to tab just clicked on. Jan 21, 2021 - Javascript Tab navigation demo with scrollable tab-list. Use this common navigation pattern for desktop & mobile. Plain JS api for usage everywhere.
17/5/2021 · Download and try example. Use the tab navigation for organizing content into categories. The tab navigation component supports swipe gestures for the tab-list, which makes the component a scalable solution for as many tabs as needed. Tabs can combine icons and labels to … The JavaScript Tabs control provides various built-in styles to customize the headers easily. ... Users can configure the Remove button for each tab or specific tabs to remove it dynamically. ... Navigate among tabs with nice, built-in animation effects (for example: slide animation) when you ... Then I had an idea to create a very simple function which allows to create and switch the tabs on your website. First of all lets look at tabs html: <ul> <li><a href="javascript:rudrSwitchTab ('tb_1', 'content_1');" id="tb_1" class="tabmenu active">Tab 1</a></li> <li><a href="javascript:rudrSwitchTab ('tb_2', 'content_2');" id="tb_2" ...
To highlight the current tab/page the user is on, use JavaScript and add a color class to the active link. In the example below, we have added a "tablink" class to each link. That way, it is easy to get all links that is associated with tabs, and give the current tab link a "w3-red" class, ... To open a specific tab on page load, use JavaScript to "click" on the specified tab button: Example. <button class="tablinks" onclick="openCity (event, 'London')" id="defaultOpen"> London </button>. <script>. // Get the element with id="defaultOpen" and click on it. document.getElementById("defaultOpen").click(); 28/8/2019 · Tabs are one of the most useful web and mobile components for organizing your content in a user-friendly format. Or if you have lot of contents and small space they will come to your rescue. So in this post I’ve collected some best examples of tab components made using CSS and Javascript for web coding inspiration.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 28, 2019 - So in this post I've collected some best examples of tab components made using CSS and Javascript for web coding inspiration. 17/3/2009 · You store each tab’s content within a div element with a class of tabContent and a unique id for reference. Here’s the first of the 3 tab content div s in the example: <div class="tabContent" id="about"> <h2>About JavaScript tabs</h2> <div> <p>JavaScript tabs …
JavaScript tabs partition your Web page content into tabbed sections. Only one section at a time is visible. The code is written in such a way that the page degrades gracefully in browsers that don't support JavaScript or CSS.
 How To Create Tabs In Reactjs Geeksforgeeks
How To Create Tabs In Reactjs Geeksforgeeks
 Working With The Tabs Api Mozilla Mdn
Working With The Tabs Api Mozilla Mdn
 Simple Css Tabs Without Javascript Codeconvey
Simple Css Tabs Without Javascript Codeconvey
 How To Create A Customize Selected Tab Styles In Javascript
How To Create A Customize Selected Tab Styles In Javascript
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
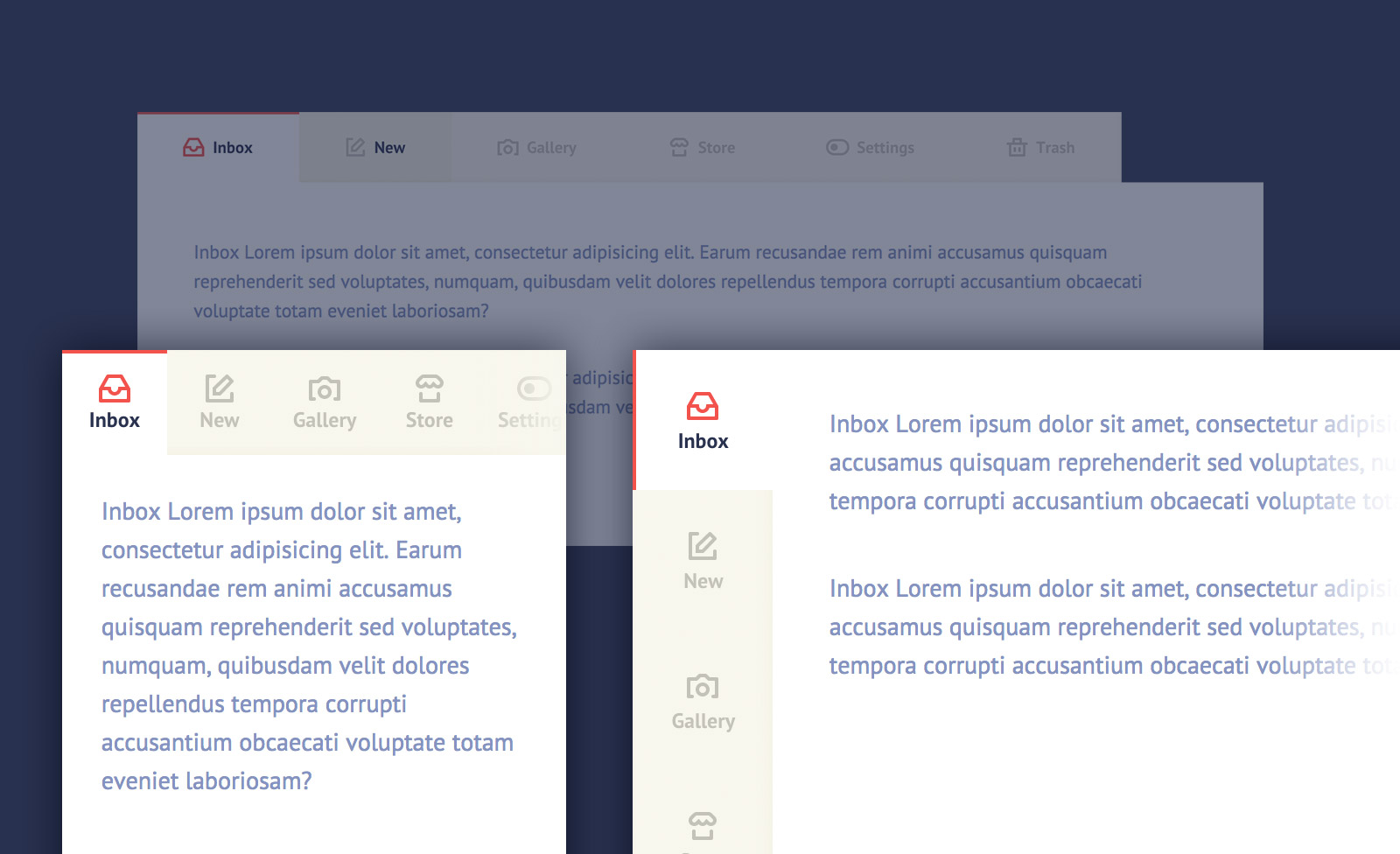
 Css Responsive Tabbed Navigation Codyhouse
Css Responsive Tabbed Navigation Codyhouse
 Html Tabs Example Code Example
Html Tabs Example Code Example
 Progressive Enhancement Techniques 3 The Javascript Sitepoint
Progressive Enhancement Techniques 3 The Javascript Sitepoint
 Creating A Simple Horizontal Switchable Tabs Panel Using Html
Creating A Simple Horizontal Switchable Tabs Panel Using Html
 Javascript Tabs Extcore Vs Jquery Ui Aka Web Design
Javascript Tabs Extcore Vs Jquery Ui Aka Web Design
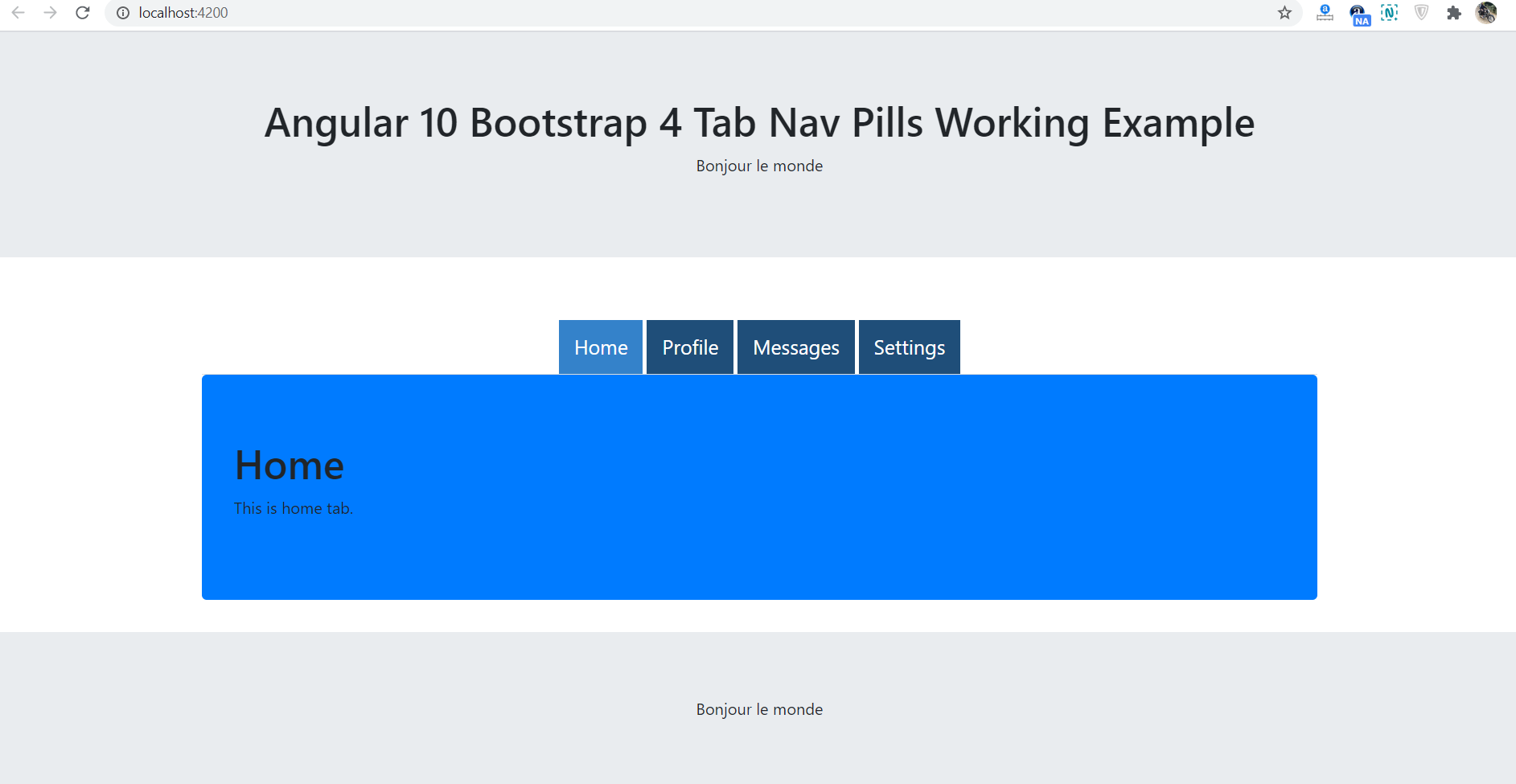
 Angular 10 Bootstrap 4 Tab Nav Pills Working Example
Angular 10 Bootstrap 4 Tab Nav Pills Working Example
 How To Create Tabs In Vue Js Tutorial 2021 Renat Galyamov
How To Create Tabs In Vue Js Tutorial 2021 Renat Galyamov
 Tiny Nested Tabs With Vanilla Javascript Tabbis Js Css Script
Tiny Nested Tabs With Vanilla Javascript Tabbis Js Css Script
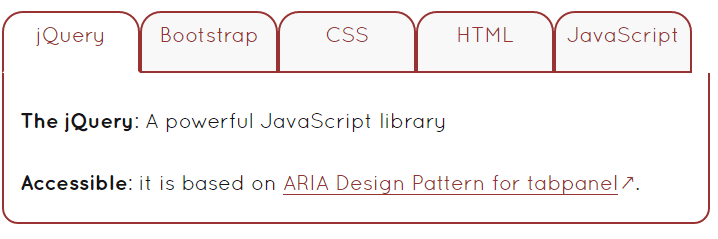
 Jquery Tabs Plugin Using Aria With A Demo
Jquery Tabs Plugin Using Aria With A Demo
 Visual Studio Code January 2021
Visual Studio Code January 2021
 Salesforce Development Lightning Appechange Cubic Compass
Salesforce Development Lightning Appechange Cubic Compass
 Javascript How To Create A Rounded Corner Tab Menu Stack
Javascript How To Create A Rounded Corner Tab Menu Stack
 50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
 18 Javascript Tabs Design Examples Onaircode
18 Javascript Tabs Design Examples Onaircode
 Build Responsive Tabs Using Vue Js By Shmoji Codeburst
Build Responsive Tabs Using Vue Js By Shmoji Codeburst
A Simple Javascript Tabbed Interface Codeproject
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
 25 Best Css Amp Javascript Tab Examples Bashooka
25 Best Css Amp Javascript Tab Examples Bashooka
![]() Javascript Icon Tabs Example Css Codelab
Javascript Icon Tabs Example Css Codelab
 Run Javascript When User Clicks On Unified Interface Tab
Run Javascript When User Clicks On Unified Interface Tab
 React Tabs Component Example With Source Code Onaircode
React Tabs Component Example With Source Code Onaircode
 10 Best Tabs Components In Javascript Amp Css 2021 Update
10 Best Tabs Components In Javascript Amp Css 2021 Update
 A Vue Component To Display Tabs Freek Van Der Herten S Blog
A Vue Component To Display Tabs Freek Van Der Herten S Blog
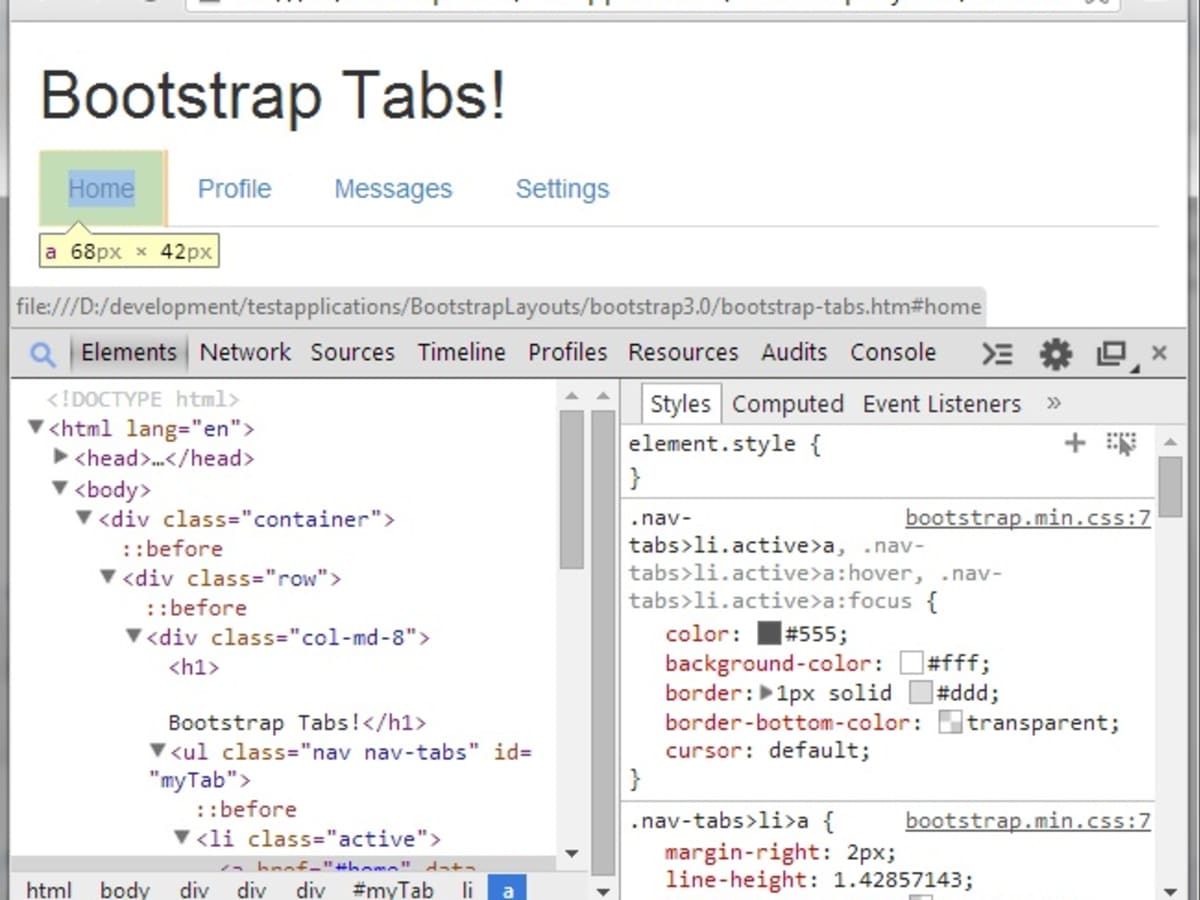
 How To Style Bootstrap Tabs Step By Step Turbofuture
How To Style Bootstrap Tabs Step By Step Turbofuture


0 Response to "32 Tabs In Javascript Example"
Post a Comment