32 Angular 4 With Javascript
Most Angular code can be written with just the latest JavaScript, using types for dependency injection, and using decorators for metadata. 22) Explain the main difference between AngularJS and backbone.js. AngularJS. Backbone.js. AngularJS is a JavaScript-based open-source framework which is designed to support dynamic web applications. backbone.js is a framework which abstracts DOM into views and data into models and then binds both using events.
 Introduction To Angular 4 A Beginner S Guide By Sourya
Introduction To Angular 4 A Beginner S Guide By Sourya
TypeScript is a primary language for Angular application development. It is a superset of JavaScript with design-time support for type safety and tooling. Browsers can't execute TypeScript directly. Typescript must be "transpiled" into JavaScript using the tsc compiler, which requires some configuration.
Angular 4 with javascript. Jul 06, 2017 - I have an angular 4 application and I have a javascript component that I created in a javascript file : timeline.js. The javascript component works well but I want to use it with angular 4. So, I p... Angular Online Test Free - Quiz for Angular 8, 7, 6, 5, 4, 2 Encryption Decryption a String in Angular 7 or 8 or 9 - CryptoJS, TypeScript Angular 8, 7, 6, 5, 4, 2 - Open and Close Modal Popup Using Typescript and Bootstrap AngularJS is a JavaScript framework. It can be added to an HTML page with a <script> tag. AngularJS extends HTML attributes with Directives, and binds data to HTML with Expressions. AngularJS is a JavaScript Framework
Typescript is a general-purpose programming language developed by Microsoft and also a superset of JavaScript programming language. Angular 4 framework is completely built on top of Typescript language. Typescript is a primary language used in Angular which is being treated as a first-class citizen. AngularJS ( 1.x ) — is the first generation of Angular written in Javascript. Angular ( 2+ ) — this Angular refers to Angular 2 or later versions and we simply call it as Angular. Like I'm an Angular developer not Angular 2 or Angular 4 we call us only Angular developer 👨💻. Jul 23, 2017 - Do you remember when you were learning AngularJS (version 1), tutorials kept telling you that you don’t need to add JQuery into your project? That still did not change, you don’t need to add JQuery to your Angular 2+ project, but for any reason you might need to use some JavaScript libraries ...
Angular 4 is the open-source JavaScript framework and mainly used for front-end web applications and it's completely used for Single Page Applications. Angular 4 training in Chennai by Besant Technologies is the best training Institute and having more than 15+ branches. JavaScript is uniquely beautiful. Angular 2 helps us to write beautiful JavaScript. Having a decent JavaScript API is especially important given this survey. 42.2% or respondents said that they were planning to use ES5 or ES6 to work with Angular 2. What is Angular 4? Angular 4 is a web application framework for building JavaScript applications. It supports TypeScript, which compiles to JavaScript and displays the same in the browser. It also provides navigation toolbar, auto-complete, menus and many more features.
It encourages behavior-view separation, ... It also comes with end-to-end scenario runner which eliminates test flakiness by understanding the inner workings of AngularJS. ... Code licensed under the The MIT License. Documentation licensed under CC BY 4.0.... Jul 06, 2017 - We have seen how we can use external JavaScript libraries with TypeScript language when developing applications for the browser or node environments . ... Anguar 12 New Features 10+ Best Anguar 9/10 Templates for Developers 3+ Ways to Add Bootstrap 4 to Angular 10/9 With Example & Tutorial ... In this video, we'll see how we can use 3rd party Javascript library with Angular CLI project. We'll use Lodash here.
Welcome to Angular. We'll be using the Angular CLI for this tutorial. To install and use the command line interface as well as run the Angular application server, you'll need the Node.js JavaScript runtime and npm (the Node.js package manager) installed. npm is included with Node.js which you can install from Node.js downloads. Feb 28, 2019 - As with most JavaScript these days, Angular 4.0 seeks to be smaller and sleeker than previous releases. This is aided by some changes to how the compiled code is generated. In some cases, this can shrink components by 60 percent, according to the Angular team. Dec 18, 2017 - It will require learning some other frameworks and complementary libraries. But thanks to the simplicity of this library, it will require less time than Angular to be productive and achieve good results with levels of high quality. Part 4: Let’s Get Started: Angular 2 / 5 and TypeScript
Jun 29, 2017 - I have a JavaScript file called abc.js that has a 'public' function called xyz(). I want to call that function in my Angular project. How do I do that? External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular. Aug 13, 2019 - Victor Savkin is a co-founder of nrwl.io, providing Angular consulting to enterprise teams. He was previously on the Angular core team at Google, and built the dependency injection, change detection…
Decorators are a new feature of TypeScript and used throughout the Angular code, but they are nothing to be scared of. With decorators we can configure and customise our classes at design time. They are just functions that can be used to add meta-data, properties or functions to the thing they ... Angular 2 is a complete rewrite of its counterpart. It uses the component-based approach. The use of Angular 2 in developing HTML and JavaScript Web apps is prevalent. Angular 4. Angular 4. Angular 4 is a typescript-based open-source and front-end web app development framework. Angular 4 is the successor of Angular 2. Angular tutorial for beginners: Learn Angular & TypeScript from scratch. 🙏 Enjoyed this video? Please vote for me as the Top Programming Guru: https://bit.l...
Feb 27, 2017 - Not the answer you're looking for? Browse other questions tagged javascript angular or ask your own question. ... When honing with a ceramic rod, why alternate edges of your knife? Why not hone each edge separately? Angular Js - javatpoint. JavaScript Vs. Angular Js. JavaScript is a lightweight, object-oriented scripting language used to build dynamic HTML pages with interactive effects on a web page that runs in the client's web browser. It's a client-side scripting language that provides interactive effects to web pages to make them more dynamic. May 01, 2018 - When developers are already experienced ... with just JavaScript. A framework recommends using TS. Such as Angular 2+. You really need that faster performance. ... So what is the deal with all of these version numbers? What is Angular JS, Angular 2, and Angular 4?...
Angular (commonly referred to as "Angular 2+" or "Angular v2 and above") is a TypeScript-based free and open-source web application framework led by the Angular Team at Google and by a community of individuals and corporations. Angular is a complete rewrite from the same team that built AngularJS.. Angular is used as the frontend of the MEAN stack, consisting of MongoDB database, Express.js ... You must have either completed ... 4, or have a working knowledge of front end web-UI frameworks to be able to navigate this course. Also a good working knowledge of JavaScript, especially ES 5 is strongly recommended. At the end of this course you will: - Be familiar with client-side Javascript frameworks and the Angular framework ... Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular. Cookies concent notice This site uses cookies from Google to deliver its services and to analyze traffic.
The developers mainly use Angular JS to build web applications, but the applications can be built for other platforms (for mobile and desktop). Angular has many other versions like Angular2, Angular4, and Angular5. These are mainly based on typescript and built on JavaScript as well. In Angular 4.3 the new HttpClientModule has been introduced. This new module is available in package @angular/common/http and a complete re-implementation of the former HttpModule. The new ... Apr 09, 2019 - Do you remember when you were learning AngularJS (version 1), tutorials kept telling you that you don’t need to add JQuery into your project? That still did not change, you don’t need to add JQuery…
Normally, Angular automatically sanitizes the URL, disables the dangerous code, and in development mode, logs this action to the console. To prevent this, mark the URL value as a trusted URL using the bypassSecurityTrustUrl call: src/app/bypass-security ponent.ts (trust-url) content_copy. Angular 4 is a JavaScript framework for building web applications and apps in JavaScript, html, and TypeScript, which is a superset of JavaScript. Angular provides built-in features for animation, http service, and materials which in turn has features such as auto-complete, navigation, toolbar, menus, etc. This Tutorial. This tutorial is specially designed to help you learn AngularJS as quickly and efficiently as possible. First, you will learn the basics of AngularJS: directives, expressions, filters, modules, and controllers. Then you will learn everything else you need to know about AngularJS: Events, DOM, Forms, Input, Validation, Http, and more.
Having 9 years of experience in developing Web Applications using HTML (4/5), CSS (2/3), JavaScript, TypeScript, Angular (2/4), Node.js, Express JS, jQuery, AJAX, XML, Bootstrap, JSON, Java/J2EE. Experience in working with Angular 2/4 modules, services, templates, directives, services and dependency injection to create a SPA.Hands on Knowledge on Azure Cloud Services for creating Web ... The way it should be done depends on particular case, especially on the precedence. If Silverlight aplication is initialized before Angular application, and window.somePlainJsFunction is called before finishing Angular application initialization, this will result in race condition. Even if there was an acceptable way to get Angular provider instance externally, the instance wouldn't exist ... 3:38 AM Angular 4 file download , Angular 4 file upload , Angular 4 file upload and download using TypeScript! Edit Example 1 - We will need to create shared module and this shared module is import in AppModule file i.e.
3:13 AM Angular 2 , Angular 4 , Angular 5 , Angular 9 vs. Angular 8 vs. Angular 7 vs. Angular 6 , Angular Versioning Edit Angular Versioning Angular version numbers indicate the level of changes that are introduced by the release. Apr 29, 2018 - One of the most popular questions for new Angular developers seems to be “How do I add CSS and JavaScript to an Angular CLI project?” r/javascript: All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language!
Combine Angular's robust development platform and the power of the ArcGIS API for JavaScript to build super-charged mapping and geospatial web applications. ... Nov 14, 2017 - I'm submitting a... [x] Bug report Current behavior When I try to import external javascript files into angular, files are loaded on index loading, but when route changes content doesn&... Angular is built on TypeScript a superset of JavaScript. React.js. Developed and maintained by Facebook, React.js is a popular JavaScript library that focuses on building and rendering components for a web page. With React.js, everything is built in JavaScript and I recommend using it with JSX, a JavaScript syntax extension, that "describes ...
The for–in loop is for looping over object properties. The for–of loop is for looping over the values in an array. for–of is not just for arrays. It also works on most array-like objects including the new Set and Map types which we will cover in the next lecture.
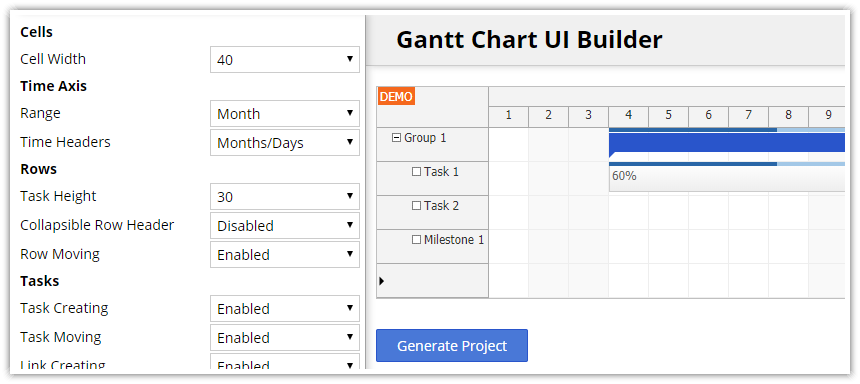
 Angular Gantt Chart Daypilot Documentation Scheduling
Angular Gantt Chart Daypilot Documentation Scheduling
 Angular Web Framework Wikipedia
Angular Web Framework Wikipedia
 Angular Web Framework Wikipedia
Angular Web Framework Wikipedia
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Angular 2 4 5 6 7 8 And 9 Documentations A Complete
Angular 2 4 5 6 7 8 And 9 Documentations A Complete
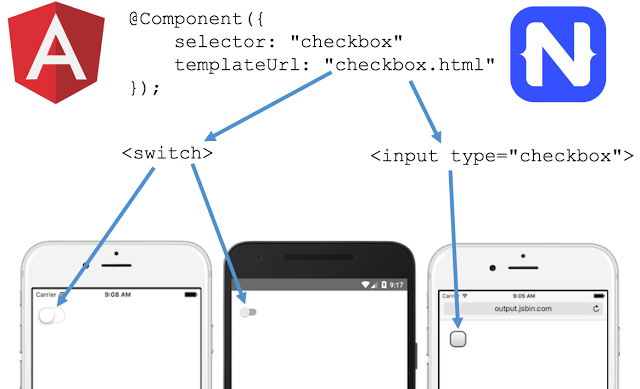
 How To Use Javascript Libraries In Angular 2 Apps
How To Use Javascript Libraries In Angular 2 Apps
 Migrating A Large Application From Angularjs To Angular By
Migrating A Large Application From Angularjs To Angular By
 Angular Getting Started With Angular
Angular Getting Started With Angular
 How To Use Jquery With Angular When You Absolutely Have To
How To Use Jquery With Angular When You Absolutely Have To
 Angularjs Tutorial For Absolute Beginners With Installation
Angularjs Tutorial For Absolute Beginners With Installation
 Recurly Js And Angular 4 Stack Overflow
Recurly Js And Angular 4 Stack Overflow
 Defining Angular 4 And How To Master It
Defining Angular 4 And How To Master It
 Angular Setting Up The Local Environment And Workspace
Angular Setting Up The Local Environment And Workspace
 How To Use External And Custom Javascript In Angular 8 7
How To Use External And Custom Javascript In Angular 8 7
 What Is New In Angular 4 Ddi Development
What Is New In Angular 4 Ddi Development
 Angular Getting Started With Angular
Angular Getting Started With Angular
Viewencapsulation In Angular 4 Types Amp Examples In
Github Fusioncharts Angular4 Fusioncharts A Simple And
 Angular 4 And 5 Kendo Ui Grid And Examples Interview
Angular 4 And 5 Kendo Ui Grid And Examples Interview
Javascript Files Importing To Angular 4 Issue 20425
 Angular 4 Does Not Execute Javascript Code Stack Overflow
Angular 4 Does Not Execute Javascript Code Stack Overflow
 What S New In Angular 4 Creative Bloq
What S New In Angular 4 Creative Bloq

 Mean Stack Crash Course Using Mongodb With Node Js Express
Mean Stack Crash Course Using Mongodb With Node Js Express
What Is Angular Architecture Features And Advantages
 Defining Angular 4 And How To Master It
Defining Angular 4 And How To Master It
 Angular Web Framework Wikipedia
Angular Web Framework Wikipedia
 Angular4 Server Side Rendering We Know It All Dis
Angular4 Server Side Rendering We Know It All Dis


0 Response to "32 Angular 4 With Javascript"
Post a Comment