33 Upload Image File Javascript
JavaScript. Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message. Append files [0] to 'file' key in formData. To send AJAX request create an object of XMLHttpRequest. Tags: image, js, javascript, upload, file-upload This article explains you about, how to upload only the image files in the Syncfusion Uploader control in JavaScript platform. To render the Syncfusion component, please follow the steps given in the getting started documentation page .
 Multiple File Uploads With Progress Bar Using Javascript In
Multiple File Uploads With Progress Bar Using Javascript In
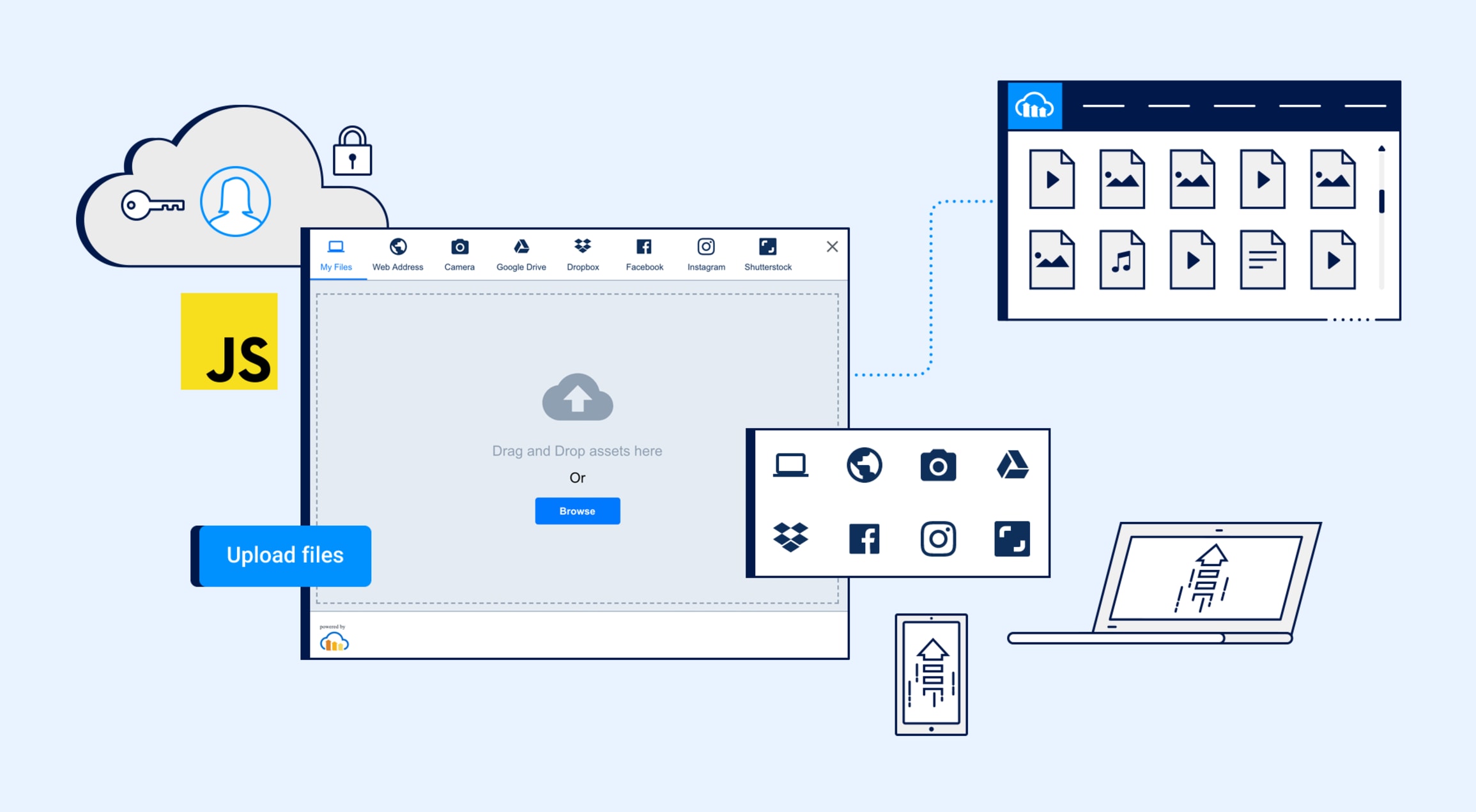
Drop files, select files from the file system, add files using the API, or copy and paste files. Async or Sync Uploading. Send files to the server using XMLHttpRequest or store and submit with form post as base64 using the File Encode plugin. Image Optimization. Automatic resizing and cropping of images on the client saves server bandwidth and dramatically increases upload speed. Accessible. Tested with AT software like …

Upload image file javascript. Free image hosting and sharing service, upload pictures, photo host. Offers integration solutions for uploading images to forums. May 25, 2017 - The HTML code for image file input: The destination div block where I want to dynamically set the background When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference, so that it can be passed as a parameter. showImage sets the source in the image tag, telling the browser to load the image.
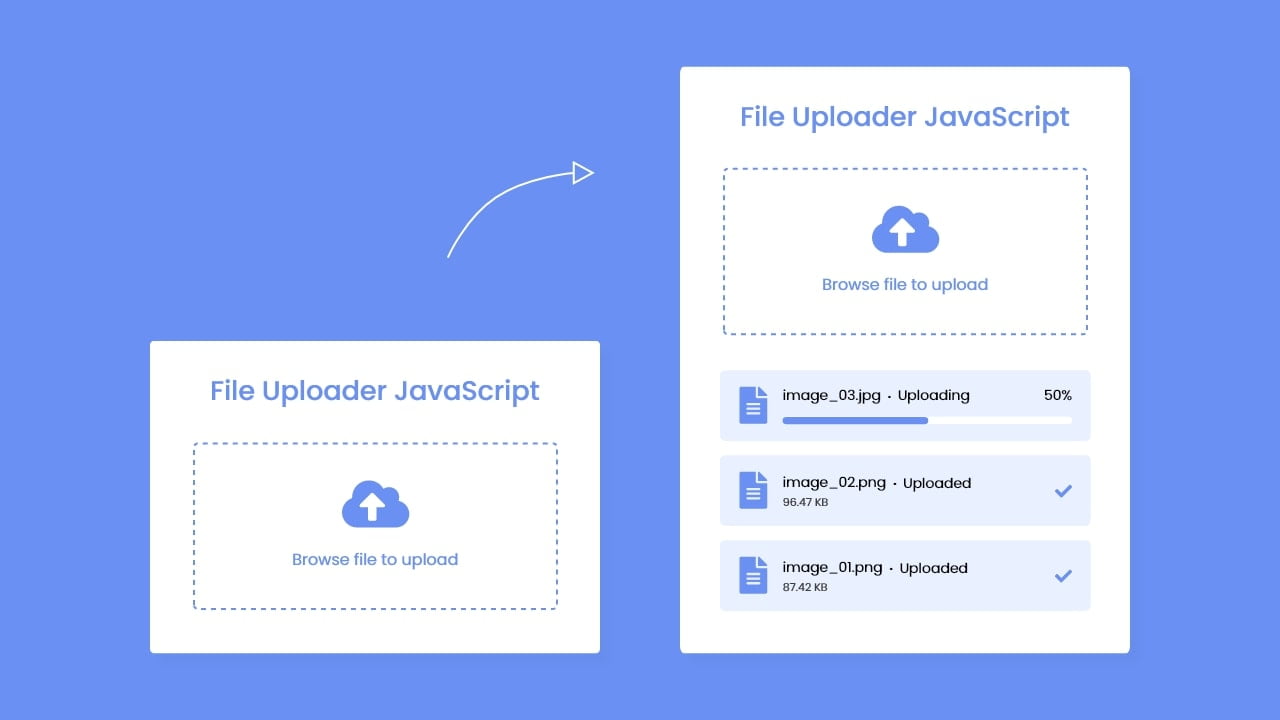
In order to upload a single image file using JavaScript FileReader API, we must declare a file input HTML element in our HTML file. HTML file element allows a user to select any type of file. To upload the image file from your browser locally you must bind an onchange () event listener to the file input element. Jan 15, 2013 - This entry was posted in Uncategorized and tagged HTML5, images, JavaScript, programming. Bookmark the permalink. ← Programming a Simple Music Synthesizer in Java · Rendering a WAV File Using HTML5 and JavaScript → · 21 Responses to Uploading and Displaying an Image from a File Using ... In this project (File Upload JavaScript with Progress Bar), as you can see in the preview image, there are two pictures of the file uploader. In the first one, there is a dashed border container with an icon and text to browse the file to upload.
Uploading too many images and blowing the limits on the free Cloudinary account; Uploading an image with the wrong file extension; Uploading an image that is too large; Uploading an image where the file extension has been intentionally changed and Cloudinary could not process it. (eg. changing a .js file to a .jpeg extension) Upload small files with buffered model binding to physical storage To upload small files, use a multipart form or construct a POST request using JavaScript. The following example demonstrates the use of a Razor Pages form to upload a single file (Pages/BufferedSingleFileUploadPhysical.cshtml in the sample app): Definition and Usage. The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files. This property is read-only.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... How to Upload Image to Firebase Storage in JavascriptDownload the Source Code of Application here:https://github /gauti123456/FirebaseStoragePhotoUploadWe... Sep 03, 2016 - In addition, learn basic web development as you build web pages using HTML, CSS, JavaScript. By the end of the course, will create a web page where others can upload their images and apply image filters that you create. After completing this course, you will be able to: 1.
15/1/2021 · Before we write code, let's understand all the steps: Your users will upload the file on the client-side (browser). The client-side application will fetch a signature from your backend. The backend will generate this signature using your account's private key. The signature should never be generated on the client-side. In this video I'll be demonstrating how it's possible to use some simple JavaScript in order to display a preview of an image before uploading it to the web ... Next is the button, which is the click action and clicking on it will upload the file to its respective location (of course after performing JS operations) Let's see the Javascript code that will perform AJAX call and send the file to the server-side. // predefined file types for validation. var mime_types = [ 'image/jpeg', 'image/png' ]; var ...
13/8/2017 · Javascript to display uploaded image in html. Let's add the javascript code to display the image in the HTML element <img id="output"> then. <script> var loadFile = function(event) { var image = document.getElementById('output'); image.src = URL.createObjectURL(event.target.files[0]); }; </script> Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to demonstrate how file data works and can be transferred. In this tutorial, we're going to build an upload form with HTML, send the files with JavaScript, and process and upload them with PHP. A demonstration of uploading an image file using Cold Fusion and previewing the image with Javascript.
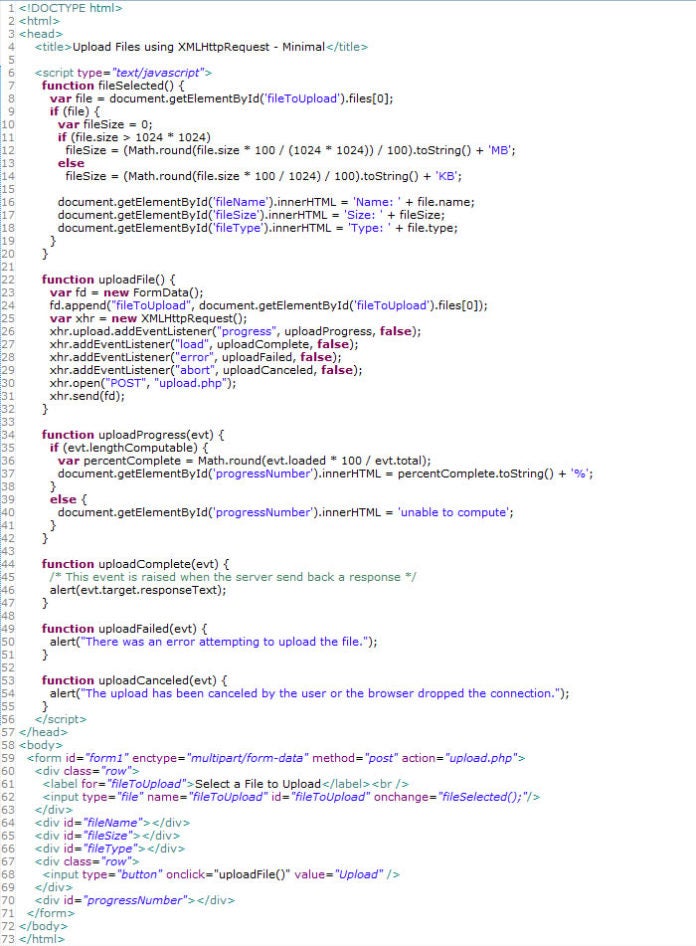
The request to upload the image file is opened by calling XMLHttpRequest 's open () method to start generating a POST request. The MIME type for the upload is set by calling the XMLHttpRequest function overrideMimeType (). In this case, we're using a generic MIME type; you may or may not need to set the MIME type at all depending on your use case. If file uploading process successful, then you can go to the uploads folder and see your uploaded image as shown below: So this is how you can upload file in Node.js using multer module. There are other modules in the market for file uploading like fileupload, express-fileupload etc. Dropzone.js Dropzone.js is a file uploader available in pure JavaScript and jQuery, with options for almost everything, like image previews (thumbnails), specification of maximum file size,...
4. jQuery. On the upload button click get the selected file and create a FormData object. Check if a file is selected or not. If not selected then alert ("Please select a file.") otherwise, append files [0] to 'file' key in fd. Send an AJAX request where pass the fd object as data and on successful callback check the response is 0 or not. Creating an AJAX Image File Uploader with JS and PHP It involves the following steps: Creating an HTML form. Creating an AJAX script (XMLHttpRequest object and handlers). Try exploring Php or ASP.NET or Jsp file upload - saving on server. With out server side code it would not be possible to push data using HTML and Javascript alone, as they are only client side scripts. Update 1:html <form action="/post/save" method="POST" enctype="multipart/form-data">
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Jan 15, 2018 - In this article, we’ll be using ... of JavaScript in the browser. This example — aside from the ES2015+ syntax, which can easily changed to ES5 syntax or transpiled by Babel — should be compatible with every evergreen browser plus IE 10 and 11. ... A demonstration of a web page in which you can upload images via drag and ... Jun 30, 2018 - Let's say the user clicks said button, selects a file in the dialog, then clicks the "Ok" button to close the dialog. ... Now, let's say that the server handles multi-part POSTs at the URL "/upload/image". ... JavaScript is not handling the uploads, because it is serverside.
Oct 26, 2019 - Uploading a file and process it in the backend in one of the most common file handling functionalities in a web app: think about uploading an avatar or an attachment. ... We register a change handler on the #fileUpload DOM element, and when the user chooses an image, we trigger the ... Setup your HTML and JavaScript. ... Have a look at the following live demos for examples of common setups. ... In this demo, we're utilizing Fine Uploader 4's client-side image preview generation feature. Note that client-side previews are only supported in modern browsers (not IE9 and older). File upload with preview. A simple file-upload utility that shows a preview of the uploaded image. Written in pure JavaScript. No dependencies. Works well with Bootstrap 4 or without a framework. Source. Simple Ajax Uploader. A Javascript plugin for cross-browser Ajax file uploading. Supports drag and drop, CORS, and multiple file uploading ...
Jul 02, 2020 - Below we have compiled publicly available sources from around the world that present views on JavaScript Image Upload. ... HTML5 and JavaScript - File Upload with Progress Bar, Client-Side Image Resizing and Multiple Runtimes Jun 24, 2019 - JavaScript(HTML5) File Upload is used to upload one or multiple files, images and documents to a server with a progress bar, drag and drop, and more features. 13/12/2015 · HTML5 and Javascript: file upload with progress bar, client-side image resizing and multiple runtimes Dec 13, 2015 There are tons of libraries on the web, such as shown in this list , but these libraries are always much more complicated than needed, and modifying them will …
In an earlier [post](GHOST_URL/upload-files-to-the-server-using-javascript-and-mvc-webapi/" target="_blank), I described how to implement a file upload using [Ajax ... Upload Files. Now you are ready to make a web page in Node.js that lets the user upload files to your computer: Step 1: Create an Upload Form. Create a Node.js file that writes an HTML form, with an upload field: The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
How to Upload Image with in React Js. Just follow the following steps and how to show image preview before uploading to the server in a React js app: Step 1 - Create React App. Step 2 - Install Axios and Bootstrap 4. Step 3 - Create Simple Image Upload with Preview Component. Step 4 - Add Component in App.js. Step 5 - Create PHP File. Here, We are going to learn How we can upload images using HTML and JavaScript in firebase. While working with the database we may require to upload an image file also. Step By Step Implementation. Step 1: If you are new to firebase then please refer to this. Activate Firebase Storage: Next, check if the image file is an actual image or a fake image Note: You will need to create a new directory called "uploads" in the directory where "upload.php" file resides. The uploaded files will be saved there.
2. Add a comment. |. 11. Try this, It supports multi file uploading, $ ('#multi_file_upload').change (function (e) { var file_id = e.target.id; var file_name_arr = new Array (); var process_path = site_url + 'public/uploads/'; for (i = 0; i < $ ("#" + file_id).prop ("files").length; i++) { var form_data = new FormData (); var file_data = $ ... The FileReader result property returns the file's contents. Let's try out the following example which demonstrates how to read an image file using this method and preview it in the browser before it is uploaded on the server. A demonstration of uploading an image file using the csASPUpload component and previewing the image with Javascript.
Preview Image Before Upload Using Javascript May 2020
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 A Drag And Drop File Upload Javascript Library Stack Overflow
A Drag And Drop File Upload Javascript Library Stack Overflow
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 10 Jquery File Upload Plugins Sitepoint
10 Jquery File Upload Plugins Sitepoint
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Drag And Drop File Uploader In Vanilla Javascript Css Script
Drag And Drop File Uploader In Vanilla Javascript Css Script
Upload Files Using Jquery Ajax And Javascript Interop In
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript
 Upload A File With Html5 Xmlhttprequest Internet80
Upload A File With Html5 Xmlhttprequest Internet80
 Previewing Image Before File Upload On Websites Html Css Amp Javascript Tutorial
Previewing Image Before File Upload On Websites Html Css Amp Javascript Tutorial
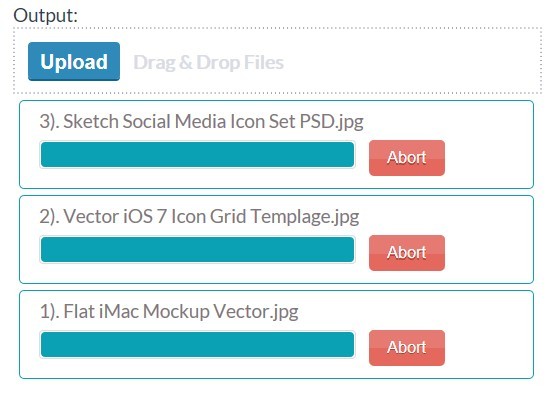
 File Upload With Progress Bar Html Css Amp Javascript
File Upload With Progress Bar Html Css Amp Javascript
 Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
 Javascript Uploading Multiple Files Stack Overflow
Javascript Uploading Multiple Files Stack Overflow
 Preview Image Before Upload In Html Css Amp Javascript Dev
Preview Image Before Upload In Html Css Amp Javascript Dev
 Uploading A File To A Sharepoint Library Using Javascript
Uploading A File To A Sharepoint Library Using Javascript
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 Javascript File Upload In Two Simple Steps
Javascript File Upload In Two Simple Steps
 Developing A Simple Javascript Client Using The Al
Developing A Simple Javascript Client Using The Al
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Online Javascript File Upload Using Webix Framework
Online Javascript File Upload Using Webix Framework
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Local File Upload And Image Preview In Javascript Code By
Local File Upload And Image Preview In Javascript Code By
 How To Use Html5 Javascript And Php To Create An Image
How To Use Html5 Javascript And Php To Create An Image
 10 Best File Upload Libraries In Jquery And Vanilla
10 Best File Upload Libraries In Jquery And Vanilla
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 25 Best Javascript File Upload Library Amp Plugins Css Author
25 Best Javascript File Upload Library Amp Plugins Css Author
 Ajax Multiple Image Upload Using Javascript And Php Infotuts
Ajax Multiple Image Upload Using Javascript And Php Infotuts
 Jquery File Upload With Paperclip Showing Preview Image
Jquery File Upload With Paperclip Showing Preview Image


0 Response to "33 Upload Image File Javascript"
Post a Comment