32 How To Get Data From Database Using Javascript In Php
These few simple steps to fetch data from the database in PHP and display in HTML tables. First of All, you need to create a database and store manually values, then you need to create a connection between PHP and MySQL database. Below I have shared the Connection codes in PHP, You can see it. JavaScript Code (jQuery & AJAX) $.ajax () method perform an Ajax request and post the user ID to a PHP file to get the user details from the database. If the request succeeds the data returned from the server as the specified format in the dataType parameter.
How To Fetch Data From Database In Php And Display In
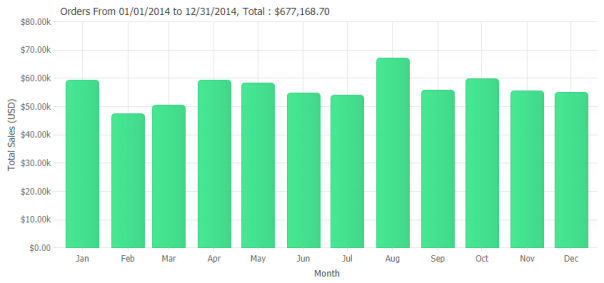
PHP Charts & Graphs using data from database. Charts are Responsive, Interactive, supports Animation, Exporting as Image, Events, etc.

How to get data from database using javascript in php. Submit a form data without page refresh using PHP, Ajax and Javascript. In this article, you will learn how to submit a form data without refreshing the web page using PHP, Ajax and Javascript. Generally, we have all seen that when we submit some form or fetch some records, the page refreshing or reloading may take some times. Get data from database using AJAX, Javascript, PHP, MySQL; Load more data using Ajax - PHP; Get data from PHP and MySQL in Android Java; Get data from API and show in List - Swift UI, PHP; View database with FTP or SFTP - Core PHP; jQuery Ratings Plugin with Database & Average Calculation; Secure your website using CSRF - PHP; PHP - Subscribe ... Display Record on Webpage using PHP PHP Delete Data from Database Advertisements Buy This Ad Space @$20 per Month, Ad Size 600X200 Contact on: hitesh.xc@gmail or 9999595223
23/1/2021 · Today, We want to share with you how to retrieve data from database and display it in textboxes using javascript.In this post we will show you how to display data from database in html table using javascript, hear for how to fetch data from database in php and display in textbox before editing we will give you demo and example for implement.In this post, we will learn about how to retrieve data from database … As we know Database is a collection of tables that stores data in it. To retrieve or fetch data from MySQL database it is simple to do it using MySQL " Select " query in PHP . Here in this blog post we will be going to see how to fetch data and to display it in front end. We can get data from each Table DB column or all column of a DB table. To get selected each column data from database Table the MySQL query is. SELECT column_name,column_name FROM products; SELECT column_name,column_name FROM products; SELECT column_name,column_name FROM products; To get all the column data from a table the MySQL query is.
Passing data from PHP is easy, you can generate JavaScript with it. The other way is a bit harder - you have to invoke the PHP script by a Javascript request. An example (using traditional event registration model for simplicity): <!-- headers etc. omitted --> Complete Source Code - How To Get Data From Database In JSON Format Using Ajax And PHP. Download the complete source code from the below Download link. Also, you can try the live demo on how to get data from database in JSON format using Ajax and PHP from the below Demo link. Please like and share this tutorial with others. Jun 16, 2020 - By the end of this tutorial, you will be able to show database data using AJAX using simple Javascript (no jQuery). Benefits of using AJAX are: Page loads faster as there will be no PHP script running during page load.If you want to change data, you can do that easily without having to refresh the p
2/7/2021 · Create two buttons and a textbox. On the first button define @click='allRecords ()' and on the second define @click='recordByID ()' events. Add v-model='userid' in the textbox. Use v-for='user in users' on <tr> to list records. The first button is used to send a GET request without a parameter. Create a custom function fetch_data (). This function will return data to fetch from the database. Then call fetch_data () and assign it to a new variable $fetchData. Also, Create another custom function show_data ($fetchData). 12/8/2019 · In the next step, we are going to create a load more functionality using jQuery AJAX call in PHP. In this functionality, there will be a button. So, when you will click on the button, It will load 2 records from the database. On every click of the button, It will load the data from the database.
1. Create a apge function.php inside this page define a class DB_con. In DB_con class define a constructer for dbconnection and write a funtion for fetchdata. 2. create a page where you can create a object for class and call the fetchdata function. 4/8/2020 · Once we have our data imported using PHP it is very easy to use with AnyChart. All we need to do is use the same data adapter module we’ve used for importing files. We can do this with the following script: <script src="https://cdn.anychart /releases/8.8.0/js/anychart-data-adapter.min.js… Output: Type localhost/7058/index.php in your browser, it will display the form. After submitting the form, the form data is submitted into database. Let's check in our database. HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps.You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
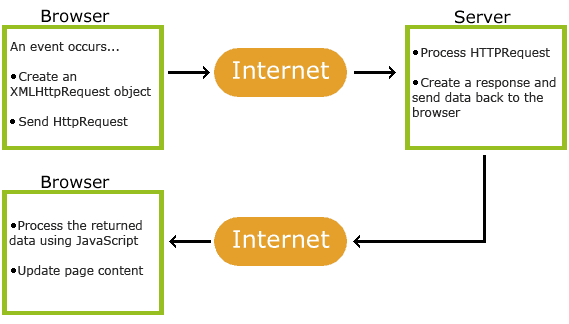
The AJAX Server Page The page on the server called by the JavaScript above is a PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: Populate jQuery DropDownList with data from MySql Database using PHP This post illustrates how to connect the jqxDropDownList widget to MySql Database using PHP. We will obtain the data from MySql Database and especially the Northwind Database. You can download the Northwind database.sql script here and run it into MySQL to create the database. At last, get-data.php fetches records dynamically from the database based on the data receives from the jQuery Ajax request. Try online live demo on - load data dynamically using jQuery, Ajax, PHP and MySQL from the below demo link and download the complete source code from the below download link.
3/10/2019 · If you want to get selected column data from the database. Use the below SQL query is: SELECT column_name,column_name FROM table_name; If you want to get all the columns data from a table. Use the below SQL query is: SELECT * FROM table_name; PHP code to fetch data from MySQL database and display in HTML table May 01, 2018 - I will achieve this with the help of following steps. I will trigger ajax on page load (index.php). I will also show a loading bar unless I get the data. Ajax request will receive by ajax_get_data.php. ajax_get_data.php fetch records from mysql database using MYSQLi OOP. Jun 02, 2020 - The file_get_contents () function is used to get the data in string format. Example 2: In this example, we will use print_r () Function. It is a much simpler way to get the POST data and that is using the print_r () function. This will give the output in the form of an array.
PHP is used to connect with the localhost server and to fetch the data from the database table present in our localhost server by evaluating the MySQL queries. Wampserver helps to start Apache and MySQL and connect them with the PHP file. Consider, we have a database named gfg, a table named userdata. Now, here is the PHP code to fetch data ... 22/1/2017 · The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types. To Load the data from database without page refresh it takes only two steps:-. Step 1. Make a HTML form to load the data. We make a HTML form with post method and save it with a name displaydata.html. You can do validation to make your code more secure or you can view our How to do validation before and after submitting the form tutorial. Step 2.
Feb 22, 2018 - In this tutorial, we will show you how to build a similar technique for load more data on click from the database using jQuery, Ajax, and PHP. The example code builds a simple Load More Data functionality using jQuery and Ajax. For the demonstration purpose, we will retrieve the posts data ... There are few methods using which you can use fetch data from database in PHP and display it into HTML table. In this tutorial, we have explained the following method to fetch data from database in PHP and display it into an HTML table. Basic Program using Loop. Using Ajax. Using Data Table. 1/7/2018 · The only data we send in this example is the user name for which we want to get the two variables and log them in the console. The PHP file starts with the connection string, then receives the username posted from the JavaScript. Next is the SQL query which selects everything in the DB table where the name field matches the current username.
In this tutorial we will use our old database 'school' with the table 'class' having three columns id, name and password. We have two files here one 'index.php' which contains jQuery code and another 'fetch.php' which will get data from database corresponding to particular ID passed by 'index.php'. DATABASE CONNECTION VIA AJAX. All right, let us now go through an example of an AJAX call to a server-side script (that connects to the database). Take note, this is based on PHP and MySQL. But the concept is the same for any programming language, I will leave links to database connections for various languages in the extras section below. 2/8/2010 · The Web SQL database API isn’t actually part of the HTML5 specification, but it is part of the suite of specifications that allows us developers to build fully fledged web applications, so it’s about time we dig in and check it out. Some examples are here. http://html5doctor /introducing-web-sql-databases/
I have 2 divs in my html page. Using JavaScript, I send my query parameters to a php file, which returns combined results for the 2 divs. I want to know how to separate the result in JavaScript and display in their respective divs. I do not wish to use AJAX, even though I know it can be used. Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server; The correct person is found; An HTML table is created, filled with data, and sent back to the "txtHint" placeholder
 How To Fetch Data From Database In Php Using Ajax Tuts Make
How To Fetch Data From Database In Php Using Ajax Tuts Make
 Insert Value From Checkbox In Database Mysql In Php
Insert Value From Checkbox In Database Mysql In Php
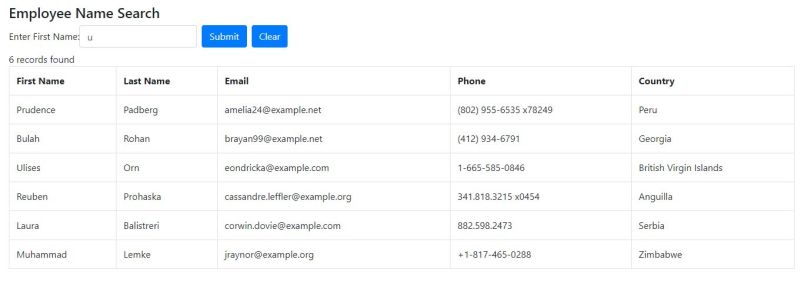
 Php Autocomplete Textbox From Database Example
Php Autocomplete Textbox From Database Example
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 2021 Json Ajax Data Transfer To Mysql Database Using Php
2021 Json Ajax Data Transfer To Mysql Database Using Php
 Cannot Get Data To Javascript From Php Db Stack Overflow
Cannot Get Data To Javascript From Php Db Stack Overflow
 Php Registration Form Using Get Post Methods With Example
Php Registration Form Using Get Post Methods With Example
 Php Mysql Login System Javatpoint
Php Mysql Login System Javatpoint
 How To Display Data From Database In Php Using Ajax And Json
How To Display Data From Database In Php Using Ajax And Json
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 Load More Data From Database Using Vue Js Ajax Php Pakainfo
Load More Data From Database Using Vue Js Ajax Php Pakainfo
 Using The Amazon Redshift Data Api To Interact With Amazon
Using The Amazon Redshift Data Api To Interact With Amazon
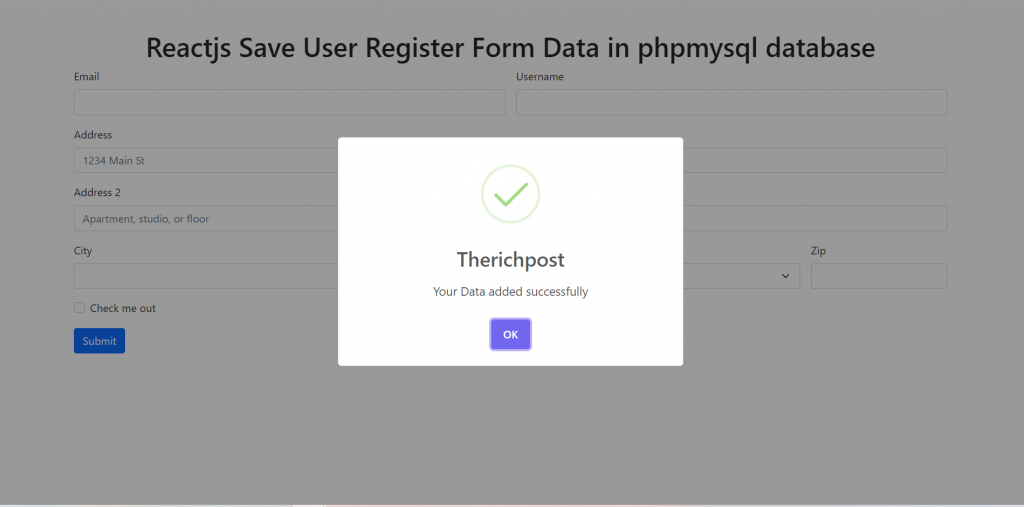
 Reactjs Save User Register Form Data Into Php Mysql Database
Reactjs Save User Register Form Data Into Php Mysql Database
 Autocomplete Textbox Using Jquery Php And Mysql Codexworld
Autocomplete Textbox Using Jquery Php And Mysql Codexworld
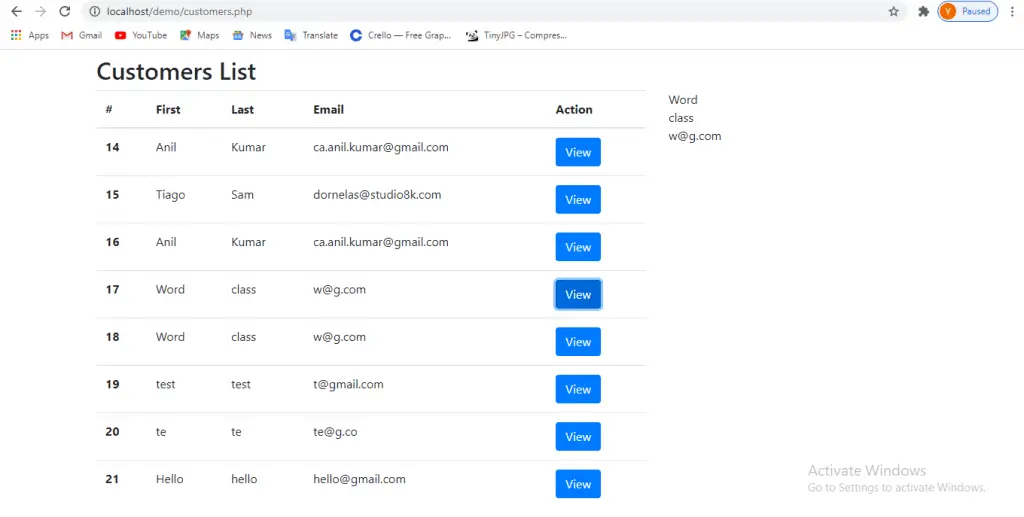
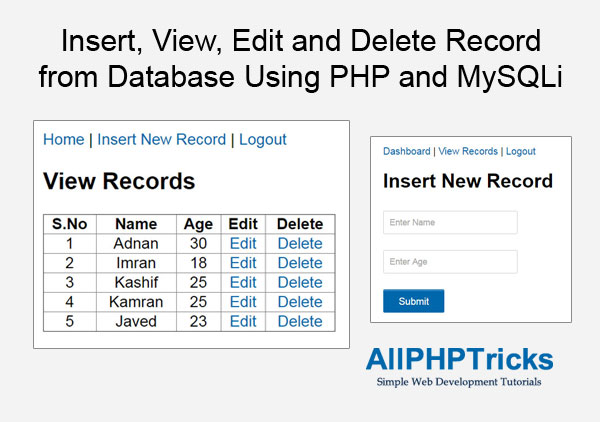
 Insert View Edit And Delete Record From Database Using Php
Insert View Edit And Delete Record From Database Using Php
 Php Mysql Getting Data From A Database Into A Html Table
Php Mysql Getting Data From A Database Into A Html Table
 How To Fetch Data From Database In Php Code Example
How To Fetch Data From Database In Php Code Example
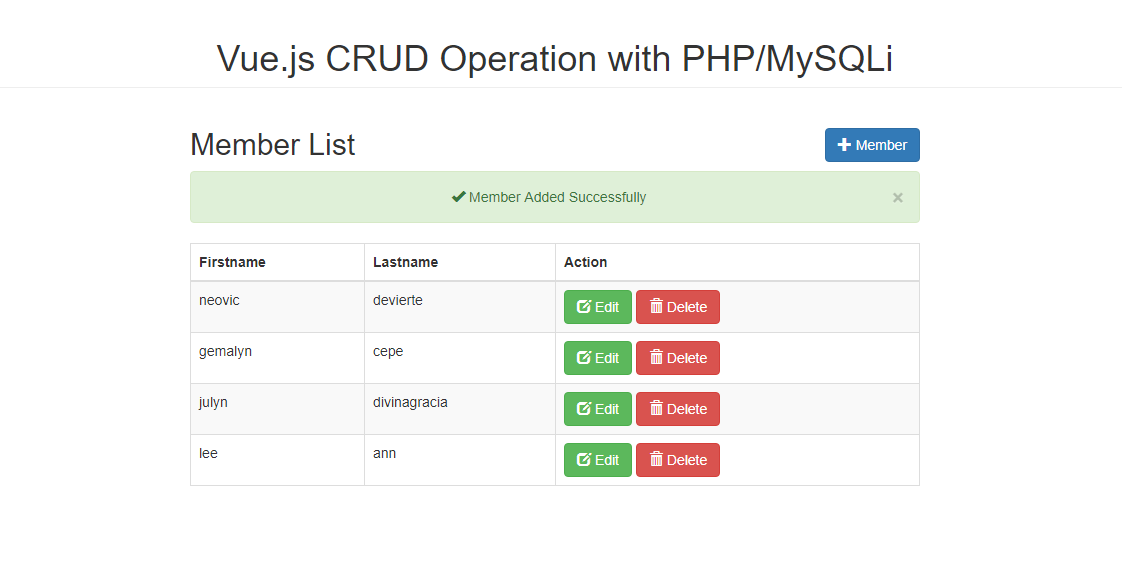
 Vue Js Insert Data Into Mysql Database Using Php Free
Vue Js Insert Data Into Mysql Database Using Php Free
 How To Setup A Powerful Php And Ajax Live Search Box Easily
How To Setup A Powerful Php And Ajax Live Search Box Easily
 Javascript Php Chart Gallery Jscharting
Javascript Php Chart Gallery Jscharting
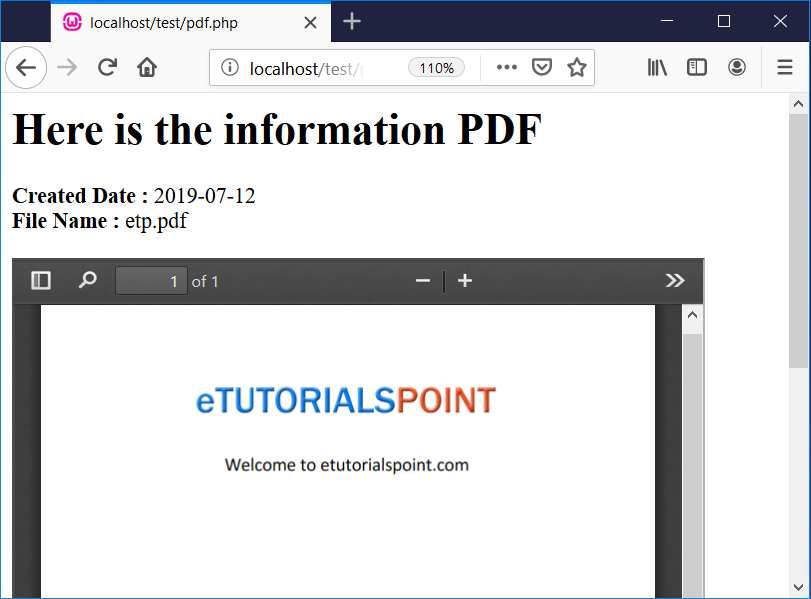
 How To Display Pdf File In Web Page From Database In Php
How To Display Pdf File In Web Page From Database In Php
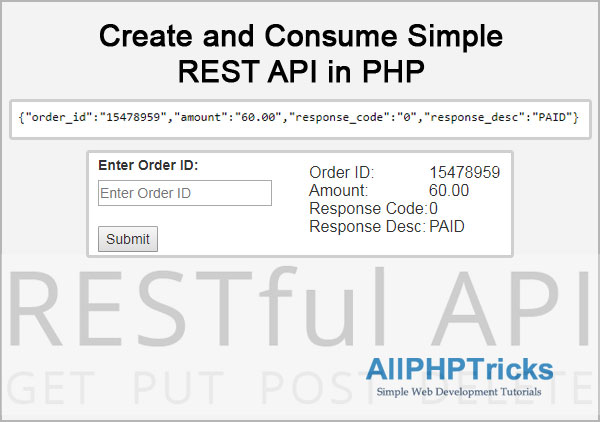
 Create And Consume Simple Rest Api In Php All Php Tricks
Create And Consume Simple Rest Api In Php All Php Tricks
 Angularjs Get Json Data From Mysql Database Using Php Pdo
Angularjs Get Json Data From Mysql Database Using Php Pdo
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Using Mysql With Node Js And The Mysql Javascript Client
Using Mysql With Node Js And The Mysql Javascript Client
 Export Data From Mysql In Php Using Data Table Techjunkgigs
Export Data From Mysql In Php Using Data Table Techjunkgigs
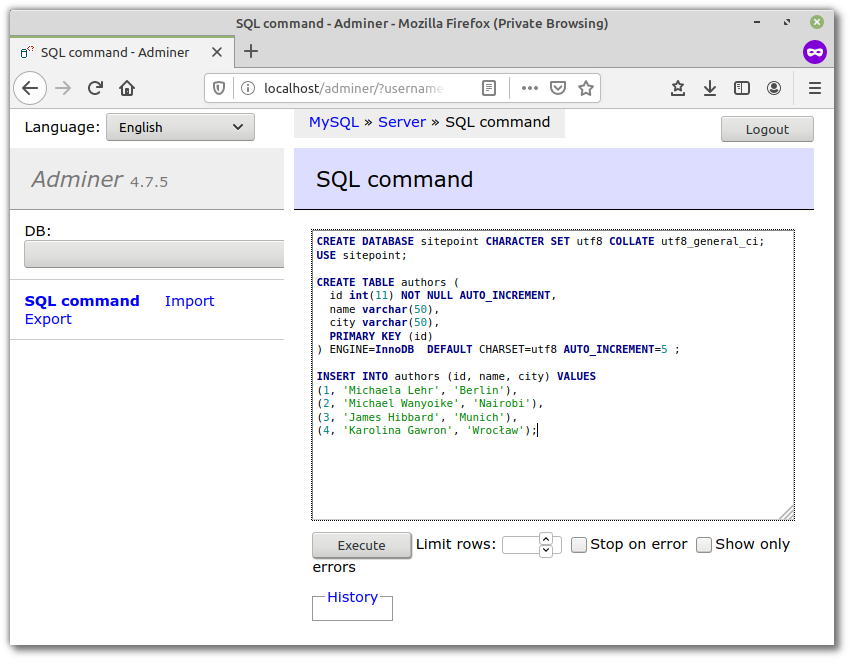
 How To Fetch Data From Localserver Database And Display On
How To Fetch Data From Localserver Database And Display On
 Insert Data Into Database Using Vue Js With Php Mysql Pakainfo
Insert Data Into Database Using Vue Js With Php Mysql Pakainfo
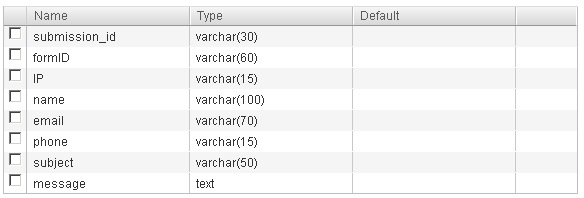
 How To Send Submissions To Your Mysql Database Using Php
How To Send Submissions To Your Mysql Database Using Php
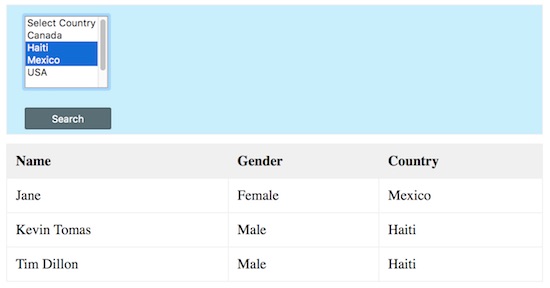
 Multi Select Dropdown Filter In Php With Database Search Phppot
Multi Select Dropdown Filter In Php With Database Search Phppot
0 Response to "32 How To Get Data From Database Using Javascript In Php"
Post a Comment