24 If Has Class Javascript
1/3/2020 · If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains("class-name") Here's an example. 2/3/2020 · How to check if element has class in JavaScript. DOM. By Jad Joubran ·. Last updated Mar 02, 2020. <div id="box" class="active"></div>. const element = document.querySelector("#box"); element.classList.contains("active"); true. Mar 02, 2020. 1.
5/4/2021 · To check if the element contains a specific class name, we can use the contains method of the classList object. Syntax: element.classList.contains("class-name") It returns a Boolean value. If the element contains the class name it returns true otherwise it returns false. Implementation: Now let’s implement the given method.

If has class javascript. 16/3/2020 · We can use the classList.contains () method to check if an element has a class name or not. The classList.contains () method returns true if a class name is found else it returns false (if a class name is not found). 18/4/2020 · Check If an Element contains a Class To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Definition and Usage The hasClass () method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true".
The .hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: 1. $ ( "#mydiv" ).hasClass ( "foo" ) As would: 1. $ ( "#mydiv" ).hasClass ( "bar" ) While this would return false: 1. See this Codepen link for faster and easy way of checking an element if it has a specific class using vanilla JavaScript~! hasClass (Vanilla JS) function hasClass(element, cls) { return (' ' + element.className + ' ').indexOf(' ' + cls + ' ') > -1; }
 If Has Class Jquery Jquery Check If Class Exists On Page
If Has Class Jquery Jquery Check If Class Exists On Page
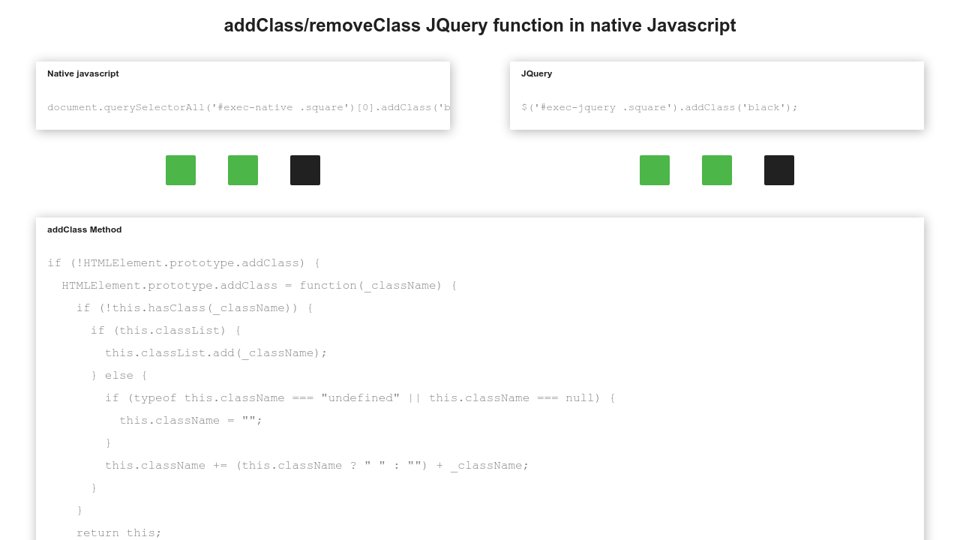
 Addclass Removeclass In Native Javascript
Addclass Removeclass In Native Javascript
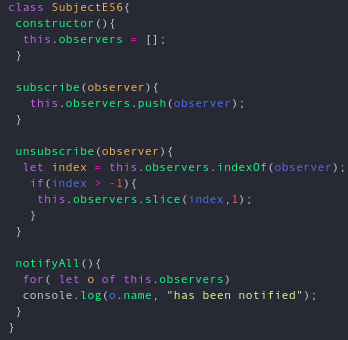
 Observer Pattern With Javascript Es6 Classes By Majd Asab
Observer Pattern With Javascript Es6 Classes By Majd Asab
 Singleton In Javascript Dev Community
Singleton In Javascript Dev Community
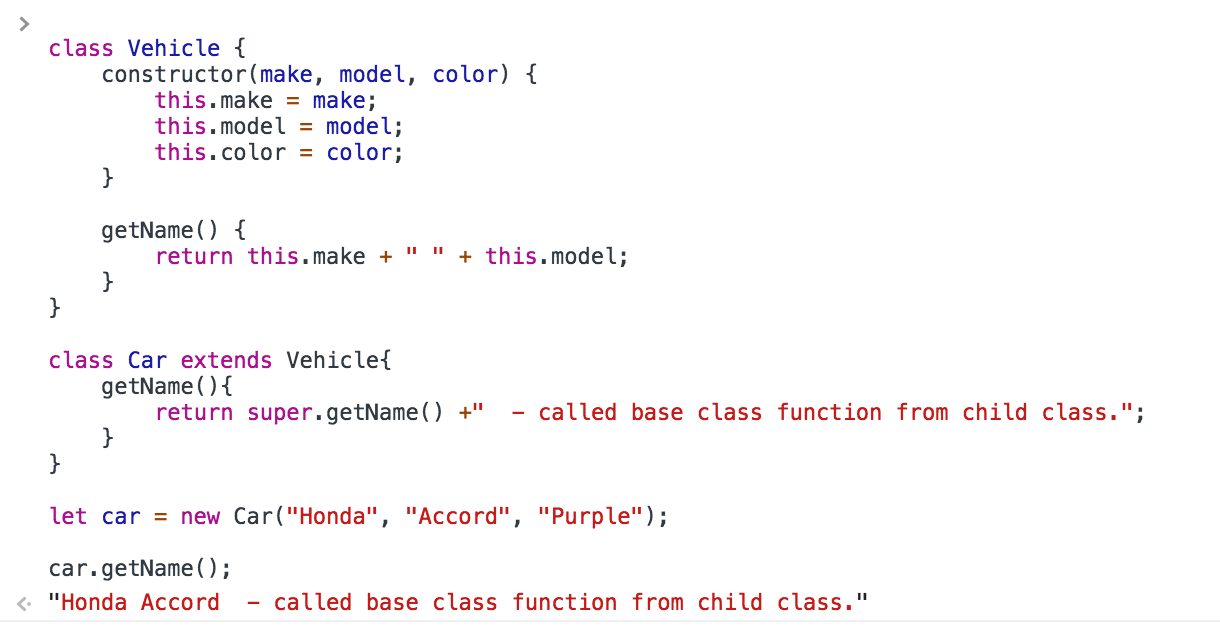
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
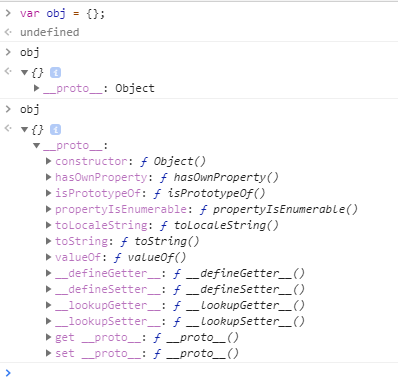
 Javascript Essentials Objects Essentials Is A Series That
Javascript Essentials Objects Essentials Is A Series That
 Javascript Objects In Depth Part 1 The Fundamentals Dzone
Javascript Objects In Depth Part 1 The Fundamentals Dzone
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
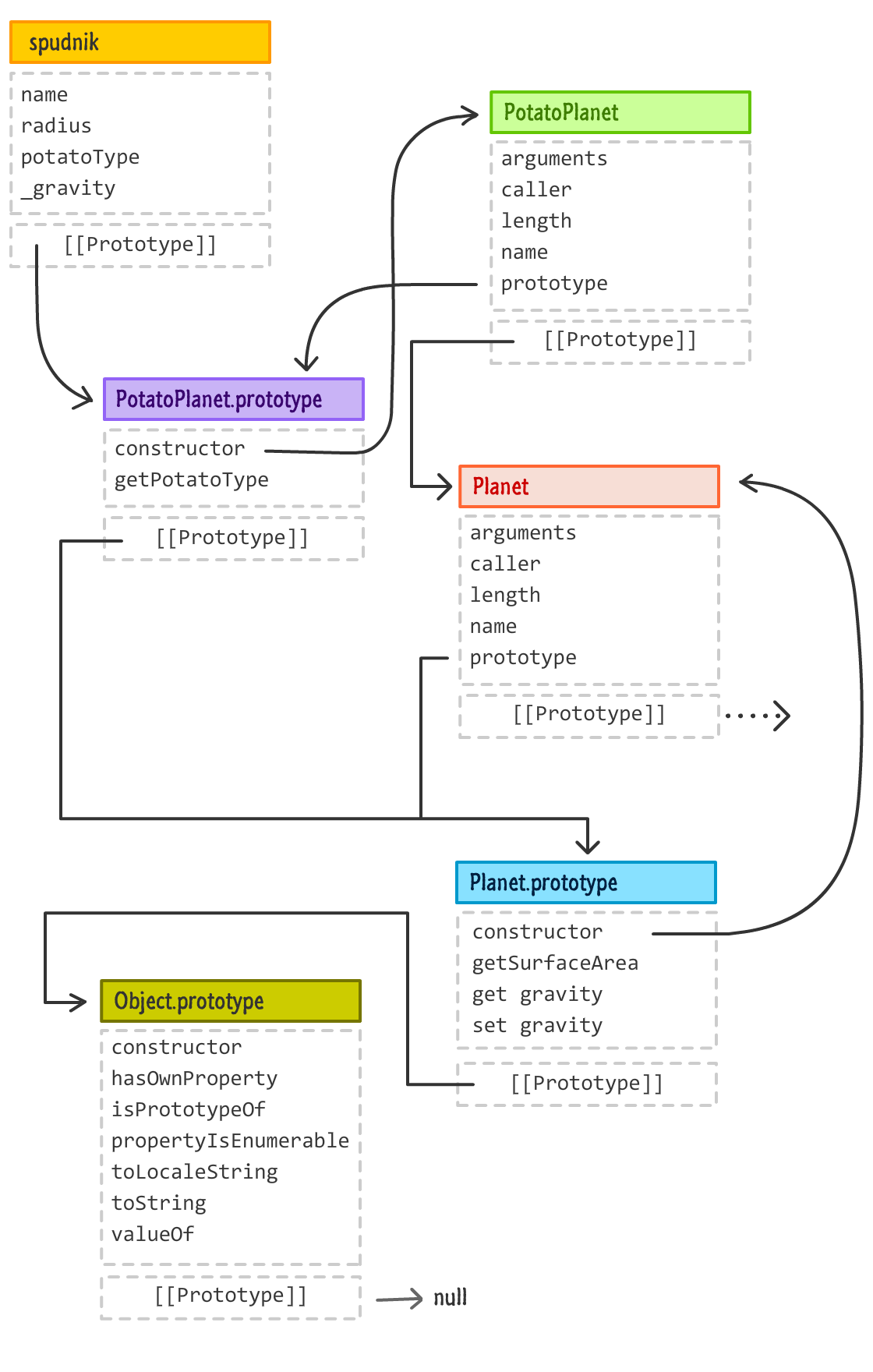
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 Using Classes In Javascript Kirupa
Using Classes In Javascript Kirupa
 Javascript Hasclass Using Classlist Learn Javascript Blog
Javascript Hasclass Using Classlist Learn Javascript Blog
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In
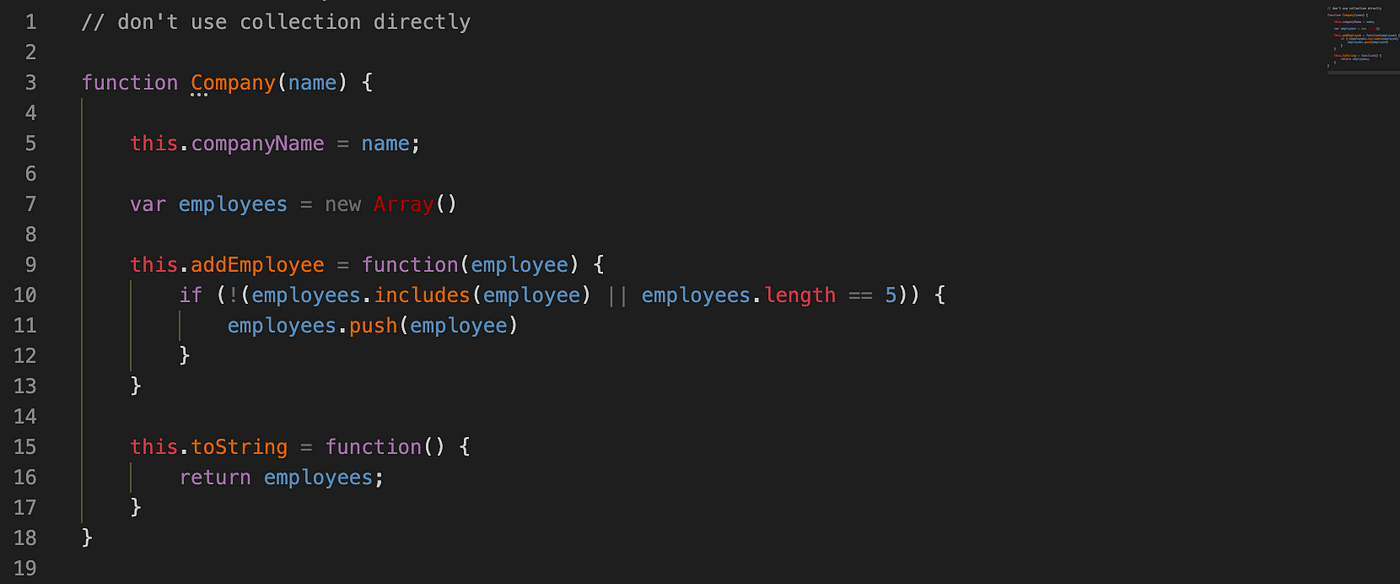
 Don T Use Collection Directly Creating First Class
Don T Use Collection Directly Creating First Class
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
Using Element Classlist To Manipulate Css Classes On The Dom
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Jquery Snippets Uw Drupal Uw It Wiki
Javascript Jquery Snippets Uw Drupal Uw It Wiki
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 Java Code Sets Up Rhino With A Classshutter When Javascript
Java Code Sets Up Rhino With A Classshutter When Javascript
 How To Handle Multiple Windows In Selenium Browserstack
How To Handle Multiple Windows In Selenium Browserstack
0 Response to "24 If Has Class Javascript"
Post a Comment