30 Javascript Element Add Attribute
Nov 08, 2011 - I'm trying to find a way that will add / update attribute using JavaScript. I know I can do it with setAttribute() function but that doesn't work in IE. Jul 25, 2021 - The Element.attributes property returns a live collection of all attribute nodes registered to the specified node. It is a NamedNodeMap, not an Array, so it has no Array methods and the Attr nodes' indexes may differ among browsers. To be more specific, attributes is a key/value pair of strings ...
 Must Be Car Themed My First Js Dom Color Red Text Node
Must Be Car Themed My First Js Dom Color Red Text Node
Aug 25, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...

Javascript element add attribute. 26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Mar 14, 2016 - Concerning boolean attributes, consider a DOM element defined by the HTML markup <input type="checkbox" checked="checked" />, and assume it is in a JavaScript variable named elem: According to the W3C forms specification, the checked attribute is a boolean attribute, which means the corresponding ...
Sep 09, 2020 - Use the setAttribute() to set the value of an attribute on a specified element. Setting the value of a Boolean attribute to whatever value, that value will be considered to be true. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Nov 19, 2020 - Attributes can help us assign a style to a tag; disable a button; change the tag’s type, and more. Manipulating an element’s attributes in JavaScript is straightforward. First, a specific element is required. Some DOM queries return an array of elements (e.g.
In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. The setAttribute () method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a class and a disabled attribute to the <button> element. May 26, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
Answer: Use the jQuery attr () method You can use the jQuery attr () method to add attributes to an HTML element. In the following example when you click on the "Select Checkbox" button it will add the checked attribute to the checkbox dynamically using jQuery. Apr 13, 2016 - These answers aren't really addressing the large confusion with between properties and attributes. Also, depending on the Javascript prototype, sometimes you can use a an element's property to access an attributes and sometimes you can't. JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value.
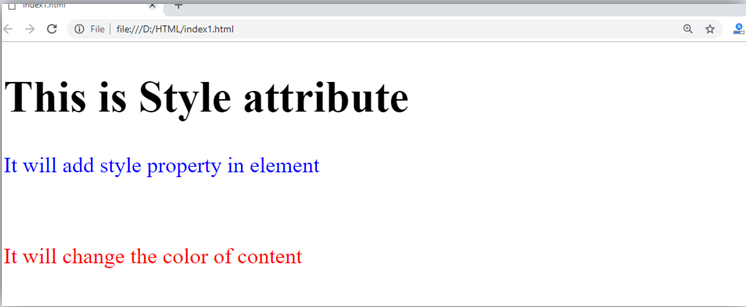
Spread the love We can create an HTML element with JavaScript that has various attributes by calling a few methods and setting a few properties. First, we call the document.createElement method with the tag name of the element that we want to create as a string. 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag. One of the ways to add style to your element is by directly defining the properties in a style attribute. The syntax to add a style to an element is as follows: <element style = "..."></element> With the help of class attribute
There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery -.css () method The presence of a boolean attribute on an element represents the true value, and the absence of the attribute represents the false value. If the attribute is present, its value must either be the empty string or a value that is an ASCII case-insensitive match for the attribute's canonical name, with no leading or trailing whitespace. Definition and Usage. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. The setAttribute() method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. 13/12/2014 · First create the attribute and set the value. Then add it to the element.. var attr = document.createAttribute('step'); attr.value="any"; document.getElementById("id_price").setAttributeNode(attr);
HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference Google Maps Reference CSS ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class Step 1) Add HTML: ... element.classList.add ... Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id Give it a value (name) Definition and Usage. The createAttribute() method creates an attribute with the specified name, and returns the attribute as an Attr object. Tip: Use the attribute.value property to set the value of the attribute. Tip: Use the element.setAttributeNode() method to add the newly created attribute to an element. Tip: Often, you will want to use the element.setAttribute() method instead of the ...
This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Use setAttribute () Method to add the readonly attribute to the form input field using JavaScript. setAttribute () Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute ().
First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM. Mar 02, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... While this property is considered read-only, it is possible to set an inline style by assigning a string directly to the style property. In this case the string is forwarded to CSSStyleDeclaration.cssText.Using style in this manner will completely overwrite all inline styles on the element.. Therefore, to add specific styles to an element without altering other style values, it is generally ...
The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name to the selected element. Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples"). This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
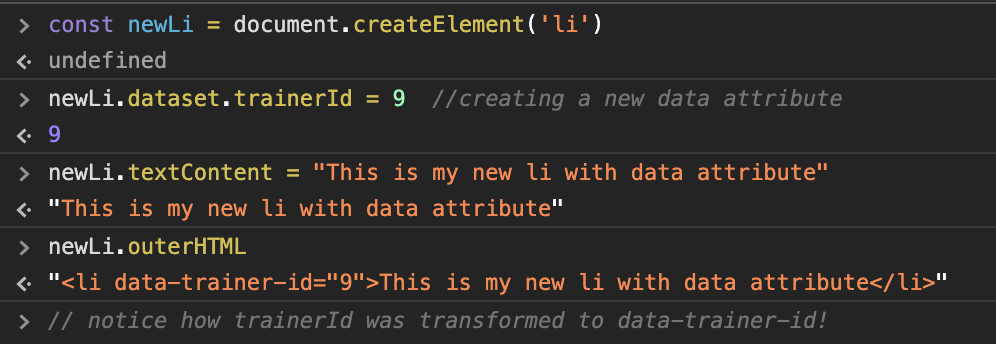
This setAttribute JavaScript method is used to add a specified attribute to an element, giving the attribute a certain value. Take a look at the example below. It shows how you can modify an input field to an input button: Example. document .getElementsByTagName ( "input" ) [ 0 ].setAttribute ( "type", "button" ); Try it Live. Using data attributes. HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, extra properties on DOM, or Node ... In vanilla JavaScript setting a data attribute of an element is done with the generic setAttribute () method. This is the equivalent of jQuery's $.data () method. Here's an example for setting and retrieving the attribute "data-foo": var el = document. querySelector ('div');
 Add Or Remove Multiple Attributes With Jquery
Add Or Remove Multiple Attributes With Jquery
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Setattribute V S Element Attribute Value To
Javascript Setattribute V S Element Attribute Value To
 How To Use Data Attributes In Javascript Css Html By
How To Use Data Attributes In Javascript Css Html By
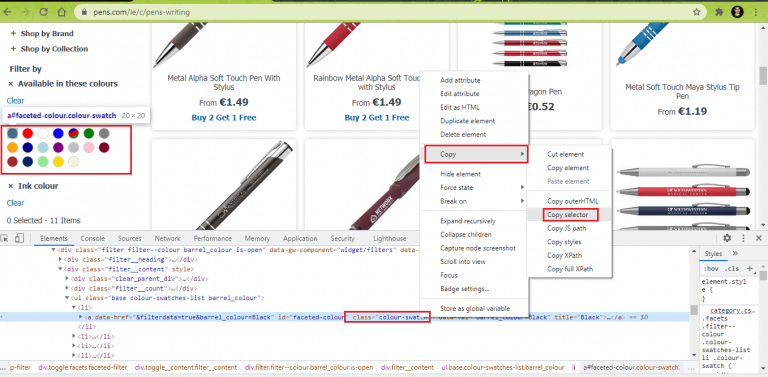
 How To Get Data Of Attributes In Javascript With Selenium
How To Get Data Of Attributes In Javascript With Selenium
 Adding Custom Html Attributes With The Block Attributes
Adding Custom Html Attributes With The Block Attributes
 Angular 6 Error Domexception Failed To Execute
Angular 6 Error Domexception Failed To Execute
 Javascript Custom Default Value In Html Element Issue 1389
Javascript Custom Default Value In Html Element Issue 1389
 Add Attribute To Button Element In Javascript Code Example
Add Attribute To Button Element In Javascript Code Example
 Adding Dynamic Html Attributes With Vuejs By Seifeldin
Adding Dynamic Html Attributes With Vuejs By Seifeldin
 Loading Script Files Dynamically
Loading Script Files Dynamically
 D3 A Beginner S Guide To Using D3
D3 A Beginner S Guide To Using D3
Change Attribute Value For A Html Element In Javascript
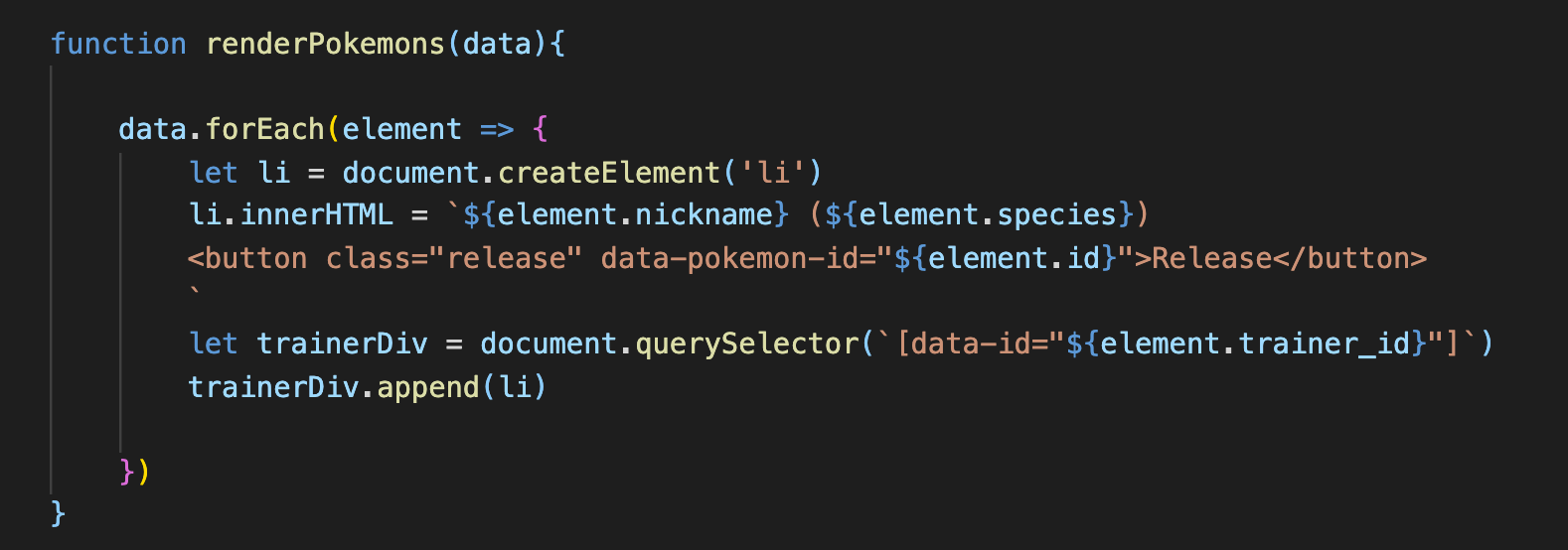
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Element Orientation Of Web Automation
Element Orientation Of Web Automation
 How Webdriverio Uses Selenium Locators In A Unique Way
How Webdriverio Uses Selenium Locators In A Unique Way
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
/website-design-browser-636026242-5a4bf574ec2f640037759132-fb784c656e964a0ab3b6fe36ecaa630a.jpg) How To Add An Attribute To An Html Tag
How To Add An Attribute To An Html Tag
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 How To Use Data Attributes In Javascript Css Html By
How To Use Data Attributes In Javascript Css Html By
 Add Attribute Value Right Below Border Of Html Element With
Add Attribute Value Right Below Border Of Html Element With
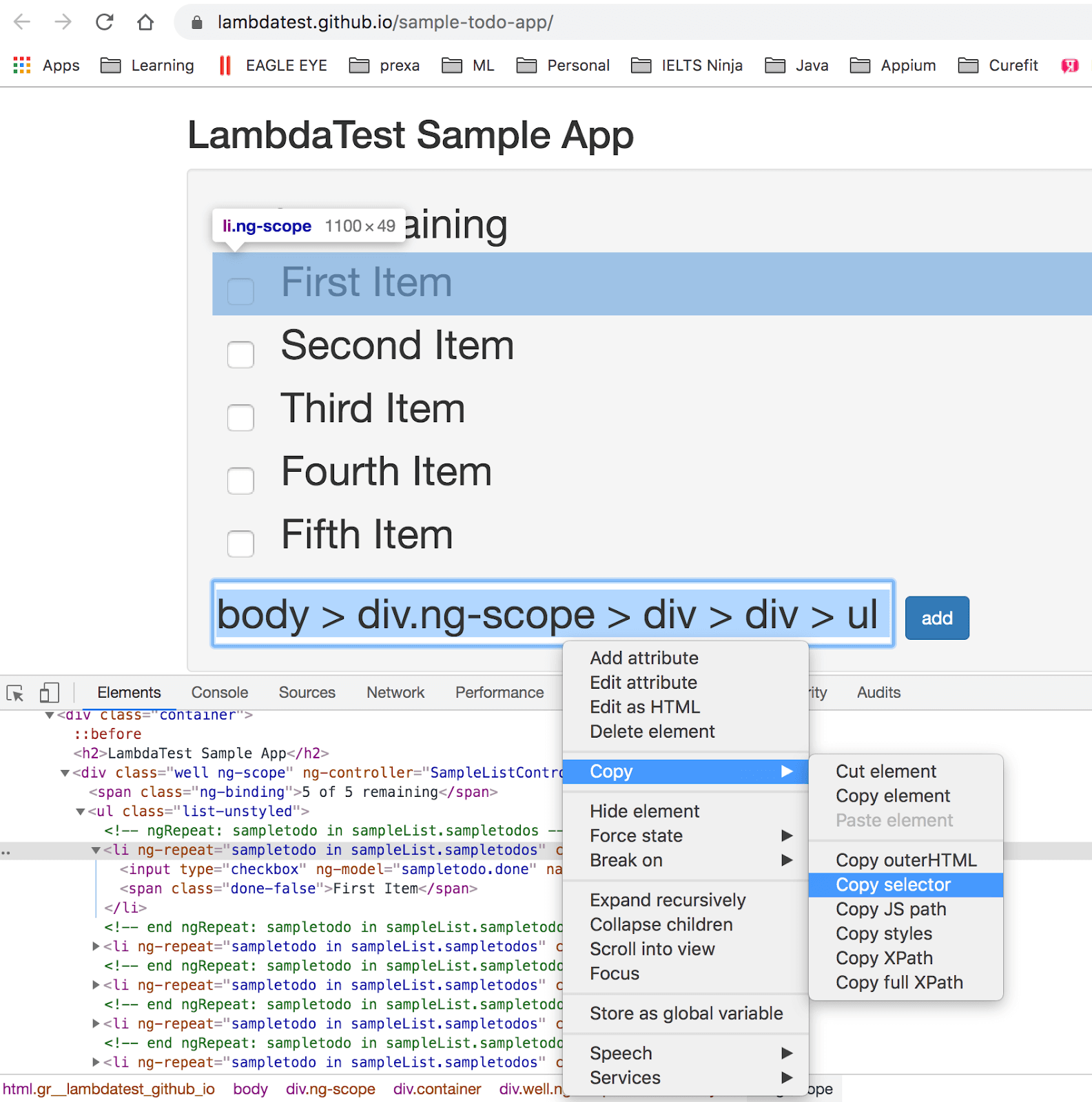
 Finding Elements In Web Applications Endtest
Finding Elements In Web Applications Endtest
 4 Methods To Add Conditional Attributes To React Components
4 Methods To Add Conditional Attributes To React Components
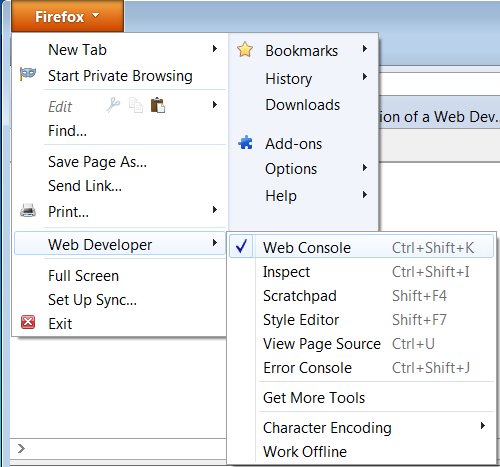
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Set Attribute Javascript Code Example
Set Attribute Javascript Code Example


0 Response to "30 Javascript Element Add Attribute"
Post a Comment