32 How To Compare Undefined In Javascript
Nov 01, 2018 - But, and this may surprise you, null loosely equals undefined. ... In JavaScript, a double equals tests for loose equality and preforms type coercion. This means we compare two values after converting them to a common type. There are 7 falsy values in JavaScript - false, 0, 0n, '', null, undefined and NaN. A nullish value consists of either null or undefined. This post will provide several alternatives to check for nullish values in JavaScript. To check for null variables, you can use a strict equality operator (===) to compare the variable with null.
 Monkey Raptor Javascript Checking Undefined Variable
Monkey Raptor Javascript Checking Undefined Variable
5/8/2008 · The values null and undefined are not equal using these operators. These operators can be used to check against missing properties and unassigned arguments among other. Notice: Be careful if updating your old javascript code with === and !== for null-comparison tests. It might be that an undefined-comparison should have been used instead (or both).

How to compare undefined in javascript. Dec 22, 2020 - The first solution, which is also the more used, compare directly the variable value with the built-in global identifier undefined which is worthing the value undefined. The problem is that it is possible to re-declare the undefined variable in a lower scope and make the comparison to be untrue. Apr 03, 2020 - What is the difference between Null and Undefined JavaScript? ... Null means object value is absent, intentionally. Null expresses lack of identification, indicating that a variable points to no object. In a JavaScript program, the correct way to check if an object property is undefined is to use the typeof operator. typeof returns a string that tells the type of the operand. It is used without parentheses, passing it any value you want to check:
Comparing Equality of Null and Undefined Values. In JavaScript, null is a primitive value that is used to signify the intentional absence of an object value, whereas undefined is a primitive value that acts as a placeholder for a variable that has not been assigned a value. Null and undefined values are equal when compared using the JavaScript ... JavaScript provides 3 ways to compare values: The strict equality operator ===. The loose equality operator ==. Object.is () function. When comparing objects using any of the above, the comparison evaluates to true only if the compared values reference the same object instance. This is the referential equality. Javascript the value's type is "undefined". To check if a variable is undefined, you can use comparison operators — the equality operator == or strict equality operator === . If you declare a variable but not assign a value, it will return undefined automatically. Thus, if you try to display the value of such variable, the word "undefined ...
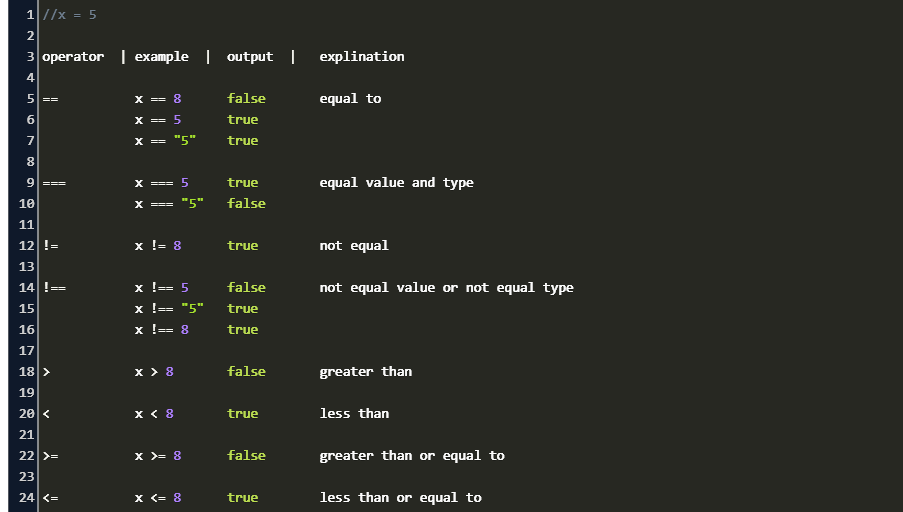
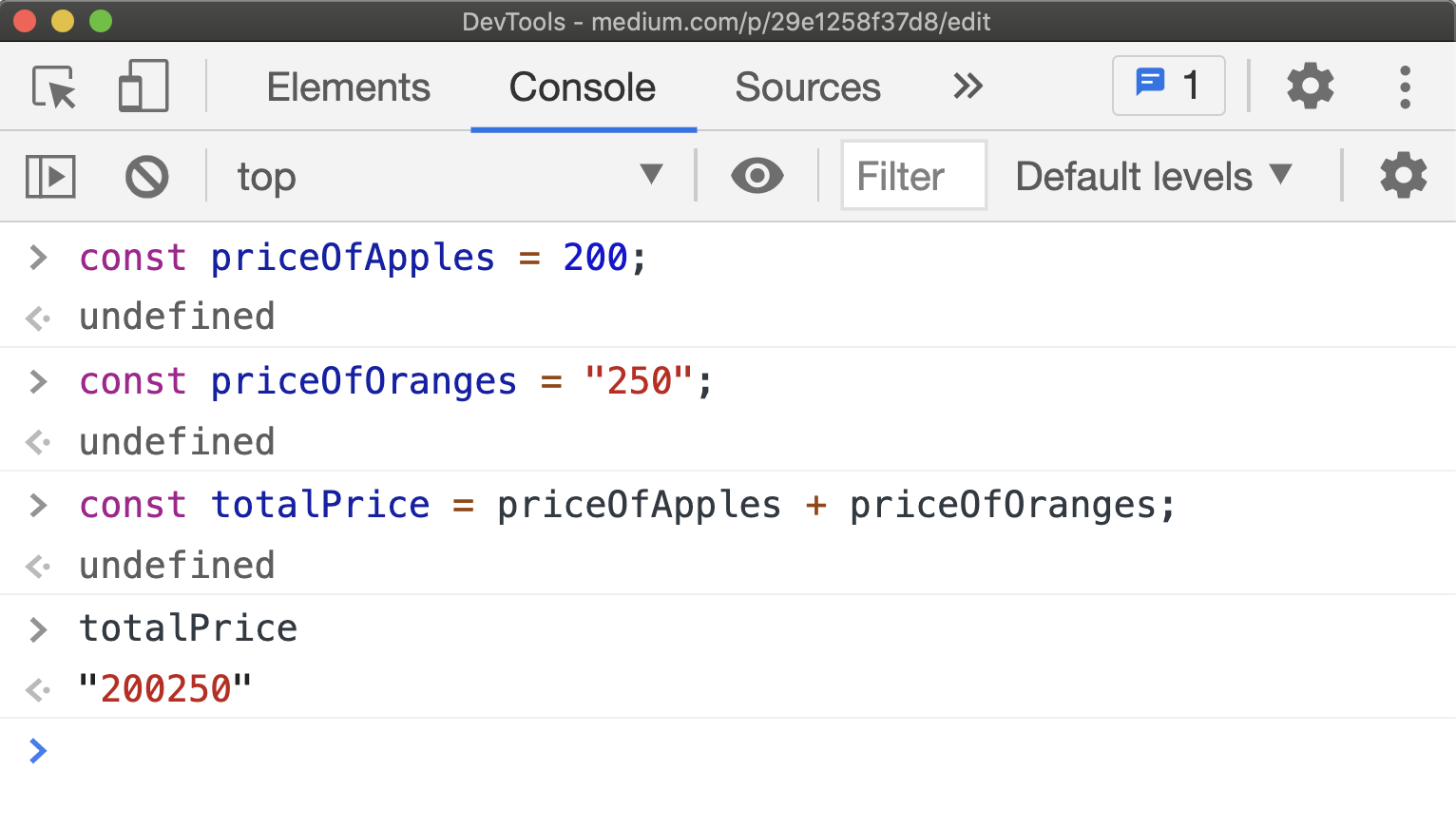
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. Comparing a string is producing the same value when undefined and null than the boolean and number. The problem is if the value of the string is "0" or "true" than it will goes in the if (stringValueWithZero) or if (stringValueOfTrue). Null/undefined are converted to numbers, here null becomes 0, undefined becomes NaN. We present you some funny things that happen when we apply these rules. And also, how to not fall into a trap with them. Strange result: null vs 0¶ Example of the compare null with a zero:¶
In JavaScript if a variable has been declared, but has not been assigned a value, is automatically assigned the value undefined. Therefore, if you try to display the value of such variable, the word "undefined" will be displayed. Whereas, the null is a special assignment value, which can be ... Compare variable to undefined Compare variable type to undefined To check the data type of a variable in JavaScript typeof keyword is used. 12/4/2021 · So when it comes to comparing null, undefined, and "": null == undefined in the sense that they both have a “nothing” value. null !== undefined because one is an object while the other is undefined. The empty string is the “odd one” that will not match with null and undefined.
Jul 22, 2019 - Write a function that checks whether ... movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'. ... Element implicitly has an 'any' type because expression of type '0' can't be used to index type ... The key difference between null and undefined in JavaScript is that null is used to assign a non-value to a variable while undefined is used when a variable is declared but not assigned with a value. A null value evaluates to false in conditional expression. So you don't have to use comparison operators like === or !== to check for null values. ... Undefined is also a primitive value in JavaScript. A variable or an object has an undefined value when no value is assigned before using it.
Dictionary comparison, hence false. "a" is smaller than "p". Again, dictionary comparison, first char "2" is greater than the first char "1". Values null and undefined equal each other only. Strict equality is strict. Different types from both sides lead to false. Similar to (4), null only equals undefined. Strict equality of different types. Non-null and non-undefined type guards may use the ==, !=, ===, or !== operator to compare to null or undefined, as in x != null or x === undefined. The effects on subject variable types accurately reflect JavaScript semantics (e.g. double-equals operators check for both values no matter which ... 16/9/2015 · How do you check if a value is undefined in JavaScript? The short answer. In modern browsers you can safely compare the variable directly to undefined: if (name === undefined) {...} Some people argue against comparing with undefined because old browsers allowed its value to be re-assigned like this: undefined = "test"
Jul 20, 2021 - The global undefined property represents the primitive value undefined. It is one of JavaScript's primitive types. Use the typeof Operator to Check Undefined in JavaScript This operator returns a string that tells about the type of the operand. If the value is not defined, it returns a string undefined. var abc; console.log(typeof abc === 'undefined') Three most accurate ways to compare strings correctly in JavaScript. The == operator has its limitations here because Java is not designed to support it. Why the == operator doesn't work in JavaScript. The explanation is simple; Java wasn't built to work with == as an option to compare strings.
To check undefined in JavaScript, use (===) triple equals operator. In modern browsers, you can compare the variable directly to undefined using the triple equals operator. There are also two more ways to check if the variable is undefined or not in JavaScript, but those ways are not recommended. Those two are the following. If both operands are null or both operands are undefined, return true. If either operand is NaN, return false. Otherwise, compare the two operand's values: Numbers must have the same numeric values. +0 and -0 are considered to be the same value. O ne way to check for null in JavaScript is to check if a value is loosely equal to null using the double equality == operator: As shown above, null is only loosely equal to itself and undefined, not to the other falsy values shown.
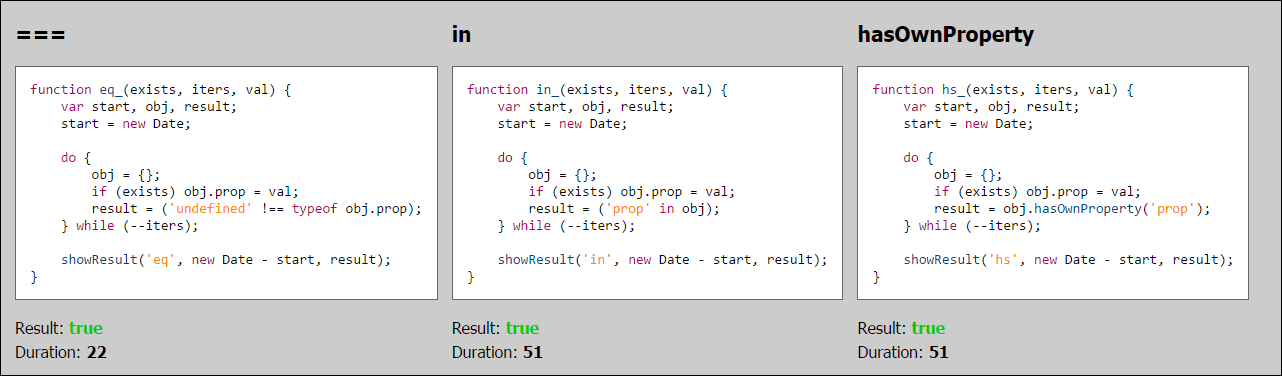
Fortunately, JavaScript offers a bunch of ways to determine if the object has a specific property: obj.prop !== undefined: compare against undefined directly. typeof obj.prop !== 'undefined': verify the property value type. obj.hasOwnProperty ('prop'): verify whether the object has an own property. variable === undefined typeof variable === "undefined" Here the assigned variables don't have any value but the variable exists. Here the type of variable is undefined. If you assigned a value(var geeks === undefined ) it will show, if not it will also show undefined but in different meaning. Here the undefined is the typeof undefined. undefined and null are loosely equal; that is, undefined == null is true, and null == undefined is true Traditionally, and according to ECMAScript, all primitives and objects are loosely unequal to undefined and null.
Use the conditional operator in the checkEqual function to check if two numbers are equal or not. The function should return either "Equal" or "Not Equal". check if element with class has another class javascript Mar 10, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... Closed 7 years ago. In JavaScript you can declare a variable and if it’s undefined, you can check variable == undefined; I know that, but how can you compare a value that you don’t know yet if ... executes the same whether you compare the name variable to null or to undefined, as long as the abstract equality operator is used. Additionally, null is treated as falsy in Boolean operations ...
The short answer In modern browsers you can easily compare the variable with undefined if (name === undefined) {...} Some people disagree with comparing undefined to define because the old browsers made it possible to assign its value again like this. 4/10/2019 · To use try and catch brothers! (Or maybe sisters) Using those will give you a neater code and a solid one. let myObj = undefined; try { if(myObj.firstName === "Adnan") { console.log("Yes it is true!"); } else { console.log("No"); } } catch(err) { console.log("No"); } Enter fullscreen mode. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Sep 25, 2019 - Many JS developers, both junior and senior, often find themselves confused about the null and undefined types. This misunderstanding of the two types does not come without a cost: errors and bugs… Apr 19, 2013 - > typeof iDontKnowThisVariable ... === undefined ReferenceError: iDontKnowThisVariable is not defined ... or via falsiness. It is normally more important for code to be easy to understand than to be completely safe. Therefore, checking via ... Please enable JavaScript to view the ...
 How To Check Empty Undefined Null String In Javascript
How To Check Empty Undefined Null String In Javascript
 Javascript Null Undefined And Nan Example
Javascript Null Undefined And Nan Example
 Should I Use Or Equality Comparison Operator In
Should I Use Or Equality Comparison Operator In
 How To Check For Undefined In Javascript
How To Check For Undefined In Javascript
 How To Check If An Object Has A Property Properly In
How To Check If An Object Has A Property Properly In
 How Do I Compare Two Arrays In Javascript 30 Seconds Of Code
How Do I Compare Two Arrays In Javascript 30 Seconds Of Code
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
 How To Compare String And Number In Javascript Code Example
How To Compare String And Number In Javascript Code Example
 Function Is Undefined Javascript Sitepoint Forums Web
Function Is Undefined Javascript Sitepoint Forums Web
 Isequal Returns Stack Get Is Undefined Errors When Use
Isequal Returns Stack Get Is Undefined Errors When Use
 Avoid Boolean Values Comparison With In Javascript Dev
Avoid Boolean Values Comparison With In Javascript Dev
 A Perfect Guide For Cracking A Javascript Interview A
A Perfect Guide For Cracking A Javascript Interview A
 Vs In Javascript And Which Should Be Used When Codeahoy
Vs In Javascript And Which Should Be Used When Codeahoy
 Typeerror Cannot Destructure Property Data Of Undefined
Typeerror Cannot Destructure Property Data Of Undefined
 Why You Should Use Typescript In 2021
Why You Should Use Typescript In 2021
 Javascript Checking For Null Vs Undefined And Difference
Javascript Checking For Null Vs Undefined And Difference
 How To Check If An Object Has A Specific Property In Javascript
How To Check If An Object Has A Specific Property In Javascript
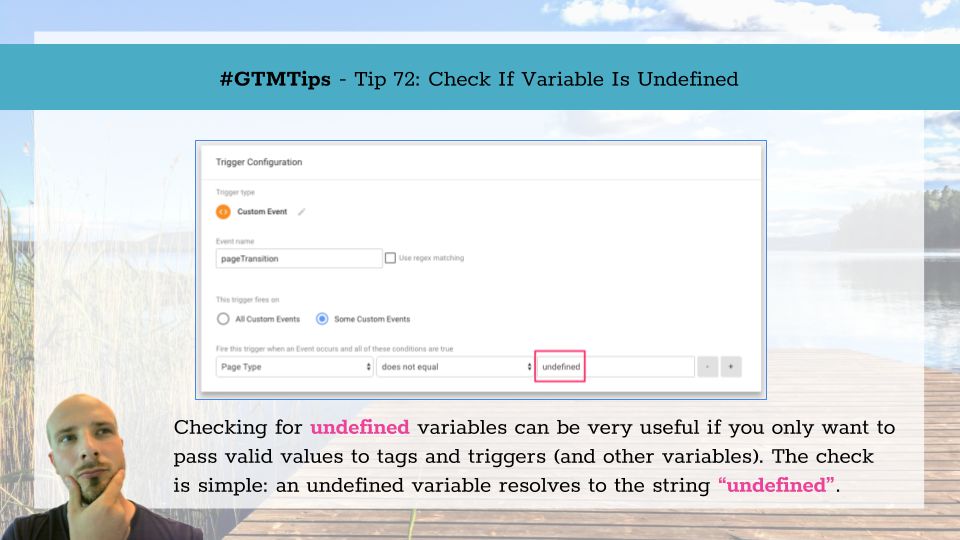
 Gtmtips Check For Undefined Value Simo Ahava S Blog
Gtmtips Check For Undefined Value Simo Ahava S Blog
 How To Check For An Undefined Or Null Variable In Javascript
How To Check For An Undefined Or Null Variable In Javascript
 Javascript Null Undefined And Nan Example
Javascript Null Undefined And Nan Example
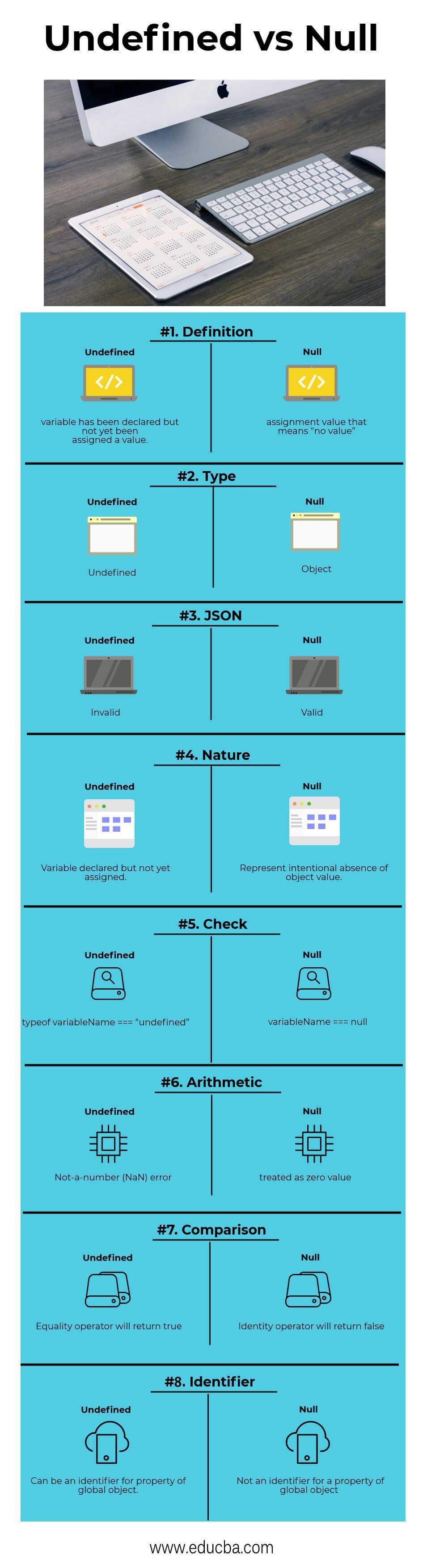
 Undefined Vs Null Find Out The Top 8 Most Awesome Differences
Undefined Vs Null Find Out The Top 8 Most Awesome Differences
 What Is The Difference Between Null And Undefined In Javascript
What Is The Difference Between Null And Undefined In Javascript
Let S Compare Javascript Testing Frameworks Van Wilson S Site
 Determine If Variable Is Undefined Or Null
Determine If Variable Is Undefined Or Null
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 How To Avoid Javascript Type Conversions By Viduni
How To Avoid Javascript Type Conversions By Viduni
 How To Check For An Undefined Or Null Variable In Javascript
How To Check For An Undefined Or Null Variable In Javascript
 The Best Way To Check For Undefined In Javascript By
The Best Way To Check For Undefined In Javascript By
 Javascript Undefined Code Example
Javascript Undefined Code Example

0 Response to "32 How To Compare Undefined In Javascript"
Post a Comment