31 Android Studio Debug Webview Javascript
Похоже, что HTC отключил console.log на Android 2.2 устройств. проверить это сообщение: Debug Your layout with Layout Inspector and Layout Validation. The Layout Inspector in Android Studio allows you to compare your app layout with design mockups, display a magnified or 3D view of your app, and examine details of its layout at runtime. This is especially useful when your layout is built at runtime rather than entirely in XML and ...
 Xamarin Forms Debugging The Webview In Chrome Xamarin Help
Xamarin Forms Debugging The Webview In Chrome Xamarin Help
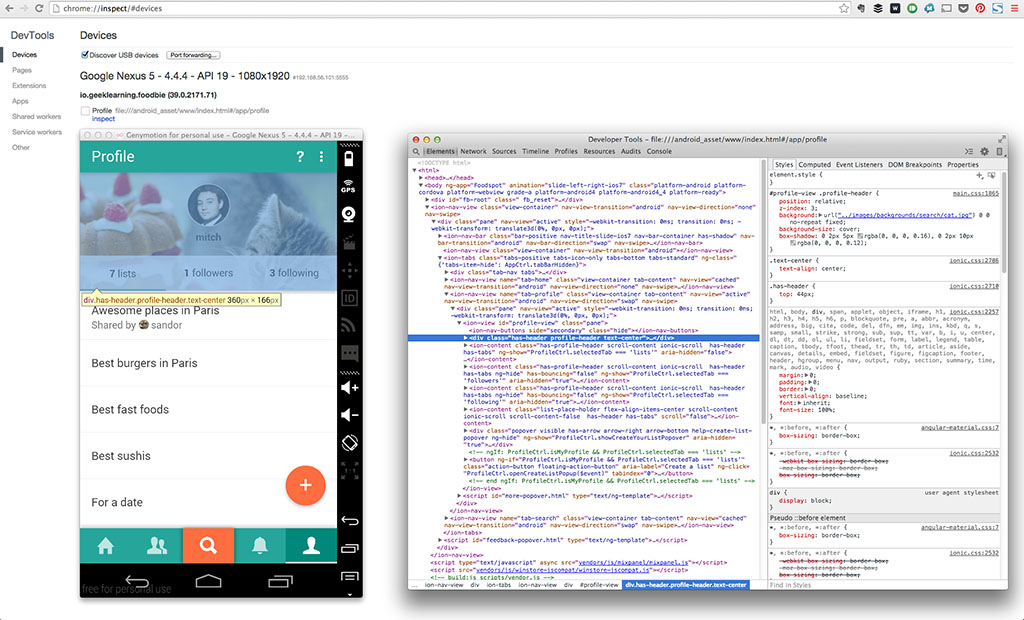
This debugging option is quite new. So your app must be running Cordova 3.3 or higher, your Android phone must be running Android 4.4 or higher and you must have Chrome 30+. USB Debugging. To be able to debug your Android device with your computer, you must first activate the USB Debugging option in your device parameters.
Android studio debug webview javascript. For the purpose of this tutorial, I provide an App with an WebView on the top part, and a native Android View at the bottom part. Both have similar view widget, and I pass input text across both ... Android's WebKit framework supports most of the same APIs, so you can receive logs from your web page when debugging in your WebView. This topic describes how to use the console APIs for debugging. Note: You can also remotely debug your web pages in WebView with Chrome Developer Tools. For more information, see Remote debugging on Android. On Android 4.4 (KitKat) or later, use DevTools to debug WebView content in native Android applications. # Summary. Enable WebView debugging in your native Android app; debug WebViews in Chrome DevTools. Access list of debug-enabled WebViews via chrome://inspect. Debugging WebViews is the same as debugging a web page through remote debugging.
Debugging Android webviews. One way to troubleshoot JavaScript on Android is to insert console.log() statements into your code, since those messages are printed to the Logcat logs that are viewable in Android Studio. However, it's often much more helpful to inspect the page with Chrome DevTools, because that allows you to use its JavaScript ... By default, WebView does not implement JavaScript alert dialogs, ie. alert () will do nothing. In order to make you need to firstly enable JavaScript (obviously..), and then set a WebChromeClient to handle requests for alert dialogs from the page: webView.setWebChromeClient (new WebChromeClient () { //Other methods for your WebChromeClient here, ... 8/5/2012 · If you don't have a device running Android 4.4 or higher, you can debug your JavaScript using the console JavaScript APIs and view the output messages to logcat. For Android 4.4 and better , you'll enjoy remote debugging, see https://developers.google /chrome-developer-tools/docs/remote-debugging#debugging-webviews
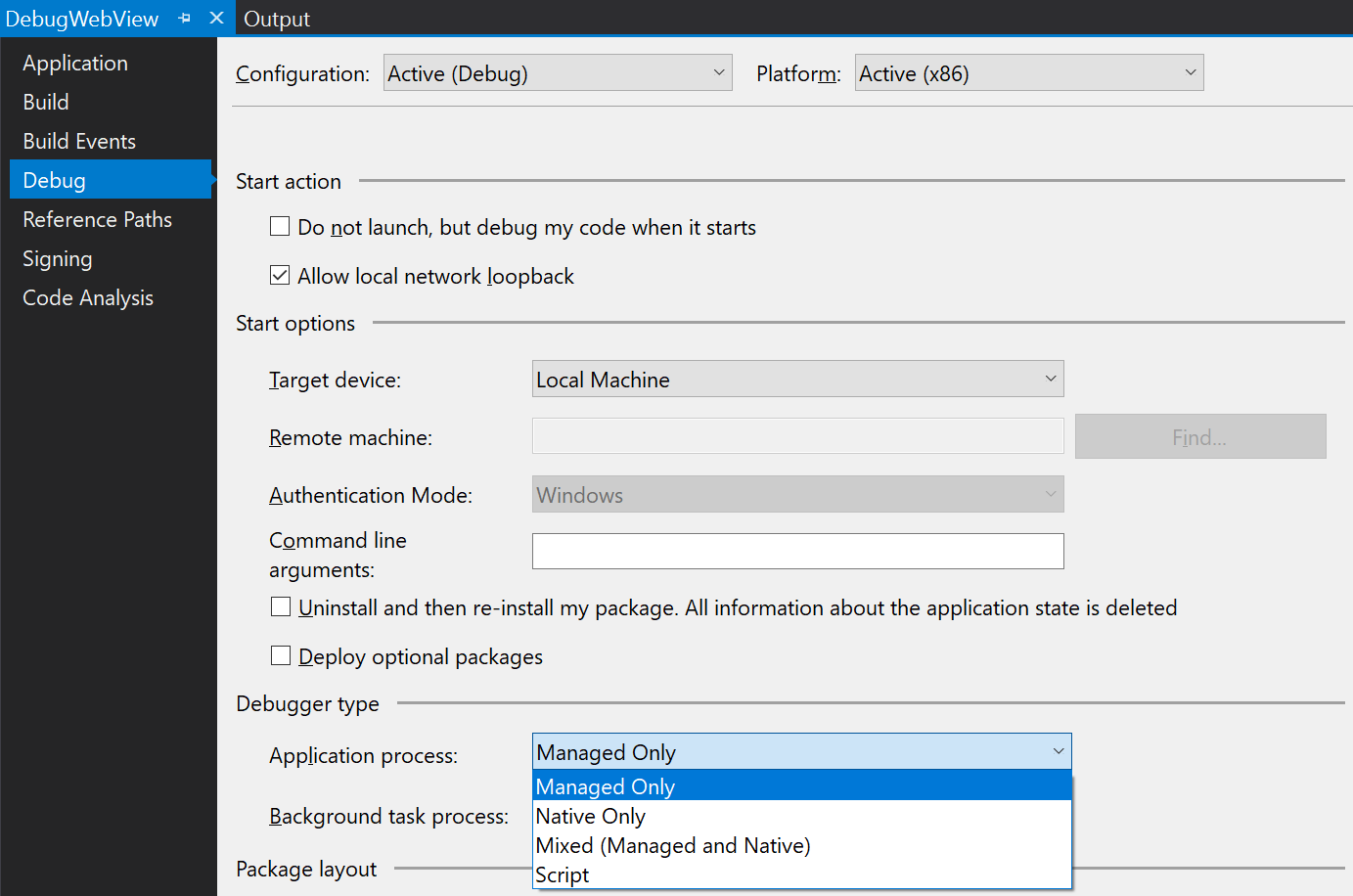
23/2/2018 · If you don’t have a device running Android 4.4 or higher, you can debug your JavaScript using the console JavaScript APIs and view the output messages to logcat. For Android 4.4 and better , you’ll enjoy remote debugging, see https://developers.google /chrome-developer-tools/docs/remote-debugging#debugging-webviews Debug a WebView control in a UWP App. To inspect and debug WebView controls in a Windows Runtime app, you can configure Visual Studio to attach the script debugger when you start your app. You have two ways to interact with WebView controls using the debugger:. Open the DOM Explorer for a WebView instance, and inspect DOM elements, investigate CSS style issues, and test dynamically rendered ... Note: For Android Studio to detect breakpoints in your C or C++ code, you need to use a debug type that supports LLDB, such as Auto, Native, or Dual. You can change the debug type Android Studio uses by editing your debug configuration. To learn more about the different debug types, read the section about using other debug types.
Introduction In this page you can find the example usage for android.webkit WebView evaluateJavascript. Prototype public void evaluateJavascript(String script, @Nullable ValueCallback<String> resultCallback) . Source Link Document Asynchronously evaluates JavaScript in the context of the currently displayed page. Generally, using an Android WebView is a fire-and-forget operation. Load a URL. Display the contents. ... and debug any JavaScript just as you would with a web page loaded in your desktop browser. Android's WebKit framework supports most of the same APIs, so you can receive logs from your web page when debugging in your WebView. This topic describes how to use the console APIs for debugging. Note: You can also remotely debug your web pages in WebView with Chrome Developer Tools. For more information, see Remote debugging on Android.
The DOM Explorer associated with the WebView appears as a new tab in Visual Studio. View and modify live DOM elements and CSS styles as described in Debug CSS styles using DOM Explorer. Use the JavaScript Console window to inspect and debug a WebView control (C#, Visual Basic, C++) Attach the script debugger to your app. WebView allows you to bind JavaScript code to Android code through an interface. To do this, we must use the addJavaScriptInterface() method, which is passed the class that provides the interface for JS, and the name that will be used to display the instance in JS (for example, " AndroidFunction "). package com.example.myapp; import android.os.Bundle; import android.app.Activity; import android.webkit.WebView; public class WebViewActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); WebView webView = new WebView(this); setContentView(webView); /* * Note the label ...
28/3/2016 · WebViews allow for JavaScript to interact with Android code through the use of the JavascriptInterface. WebViews also include their own implementation of common browser functionality such as page navigation and history. Although most of this guide is aimed towards the generalized debugging of WebView-based Android applications regardless of ... Android WebView is used to display HTML in an android app. We can use android WebView to load HTML page into android app. Android WebView. Android WebView component is a full-fledged browser implemented as a View subclass to embed it into our android application. 27/6/2017 · In my case, it was a code error. I was using a few es6 syntaxes which were not working on webview in lower android versions (my bad). Luckily I could debug webview javascript in android Lollipop (and above) and that where I found this issue. Javascript execution in webview …
6/5/2021 · Using JavaScript in WebView. If the web page you plan to load in your WebView uses JavaScript, you must enable JavaScript for your WebView. Once JavaScript is enabled, you can also create interfaces between your app code and your JavaScript code. Enabling JavaScript. JavaScript is disabled in a WebView by default. Android Webview Javascript Injection. Ask Question Asked 7 years, 4 months ago. ... I don't know the specifics of an Android WebView (I am just learning about them right now), but this might help... In general web development you can force the onload to fire when a page is reached via a back button like so: ... "Debug certificate expired ... Choose the Mobile App (Xamarin. forms) project under C# and Mobile. Name your app. You probably want your project and solution to use the same name as your app. Put it on your preferred location for projects and click "Create". Now, select the blank app and target platforms - Android, iOS and Windows (UWP). Subsequently, go to the solution.
Visual Studio Code has a dedicated plugin for debugging apps that run in an Android WebView. The plugin creates a bridge between the device and the Visual Studio Code developer tools and permits debugging right from the editor. In order to use this plugin to debug your Ionic apps, first install it then start your app in the Android emulator or ... Debug your JavaScript code running in WebViews on any Android device from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser or other WebView targets on Android devices, that support the Chrome DevTools Protocol. Requirements vscode-js-debug. This extension uses the vscode-js-debug extension under the hood ... JavaScript in WebView [Android] Thirawat T. Nov 11, 2017 · 3 min read. หลายๆครั้งในแอปพลิเคชันที่เราพัฒนาขึ้น อาจ ...
User23836 posted Hi, I have a webview that loads a Javascript and I'm trying to debug it (It works fine in chrome but webview doesnt'). Does anyone have experience using something like jsHybugger with xamarin? Any pointers would be appreciated. https://www.jshybugger · User23836 posted So I've attempted to create a java binding project for this ... 28/7/2021 · With 3D WebView for Android with Gecko Engine, you can inspect web content with FireFox DevTools using the following steps: Enable USB debugging on your Android device. If you use the device for development, then you've probably already done this. Install FireFox on your dev computer if you haven't already. Connect your Android device to your dev computer and run your application. Visual Studio provides various debugging tools for web and native code in WebView2 apps. In the Visual Studio section, the primary focus is debugging WebView controls, however the other methods of debugging in Visual Studio are available as usual. Use the following process to debug web and native code in Win32 apps or Office Add-ins only.
Take a look at jsHybugger.It will allow you to remotely debug your js code for: Android hybrid apps (webview, phonegap, worklight); Web pages which runs in the default android browser (not Chrome, it supports the ADB extension without this tool); How this works (more details and alternatives on the projects site, this was what I found to be the best way). That's it, enjoy debugging on Android webView using chrome developer tools. Note: For more info check this post . If you want to learn more related to Android then check it out the below link: WebView gives developers an easy way to embed a web-based application to an Android app with almost no code. Just give it some URL and it works. Things become interesting when you want to track a…
 Android Html5 Developer S Dream Come True Android Webview Is
Android Html5 Developer S Dream Come True Android Webview Is
 Getting Started Webview Based Applications For Web
Getting Started Webview Based Applications For Web
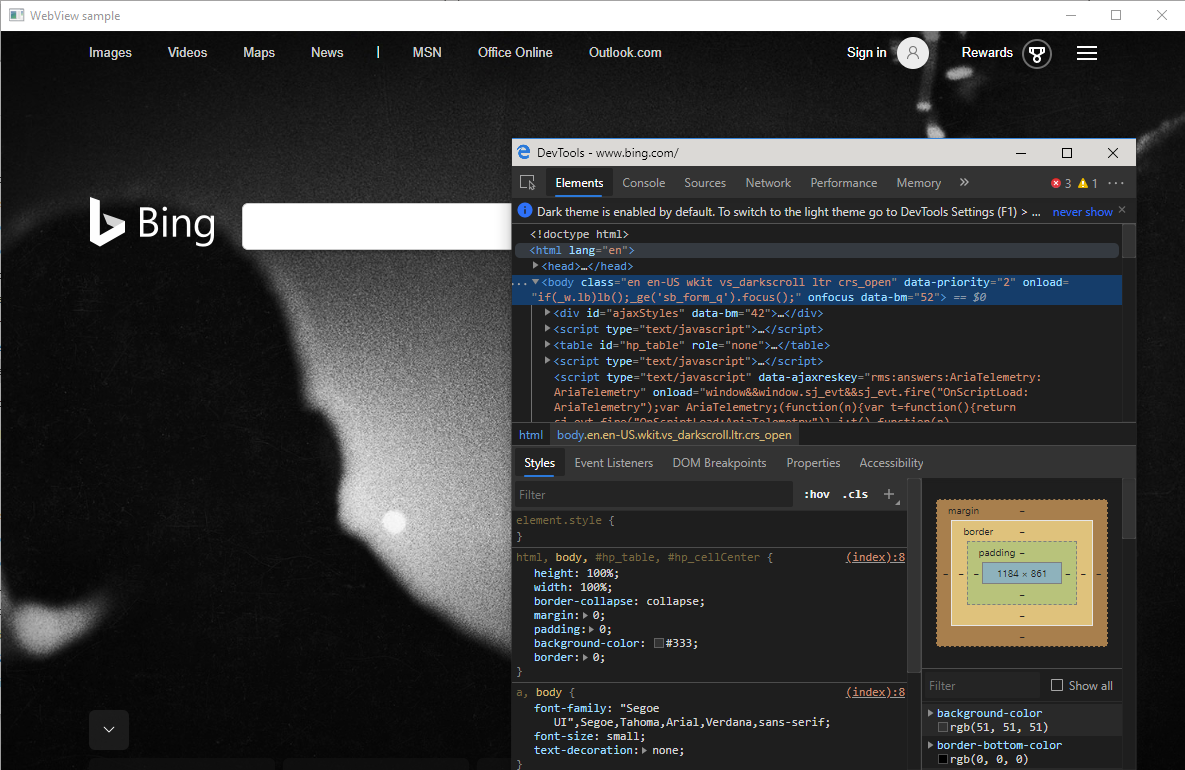
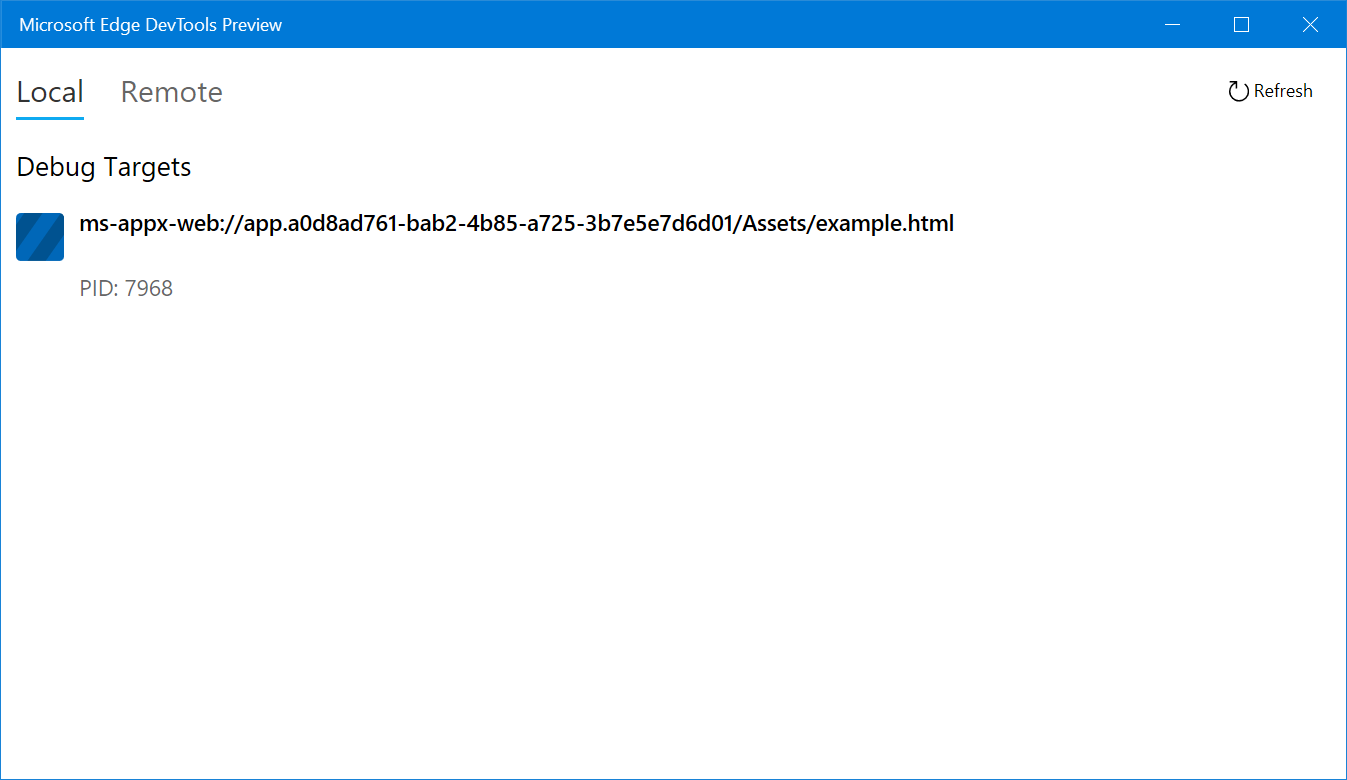
 Debugging Webview In Uwp Apps With Edge Devtools Pspdfkit
Debugging Webview In Uwp Apps With Edge Devtools Pspdfkit

 Get Started Debugging Webview2 Applications Microsoft Edge
Get Started Debugging Webview2 Applications Microsoft Edge
 Getting Started Webview Based Applications For Web
Getting Started Webview Based Applications For Web
 Sizing Android Webview Iframes With Javascript
Sizing Android Webview Iframes With Javascript
 Debugging Webviews On Android And Ios 3d Webview For Unity
Debugging Webviews On Android And Ios 3d Webview For Unity
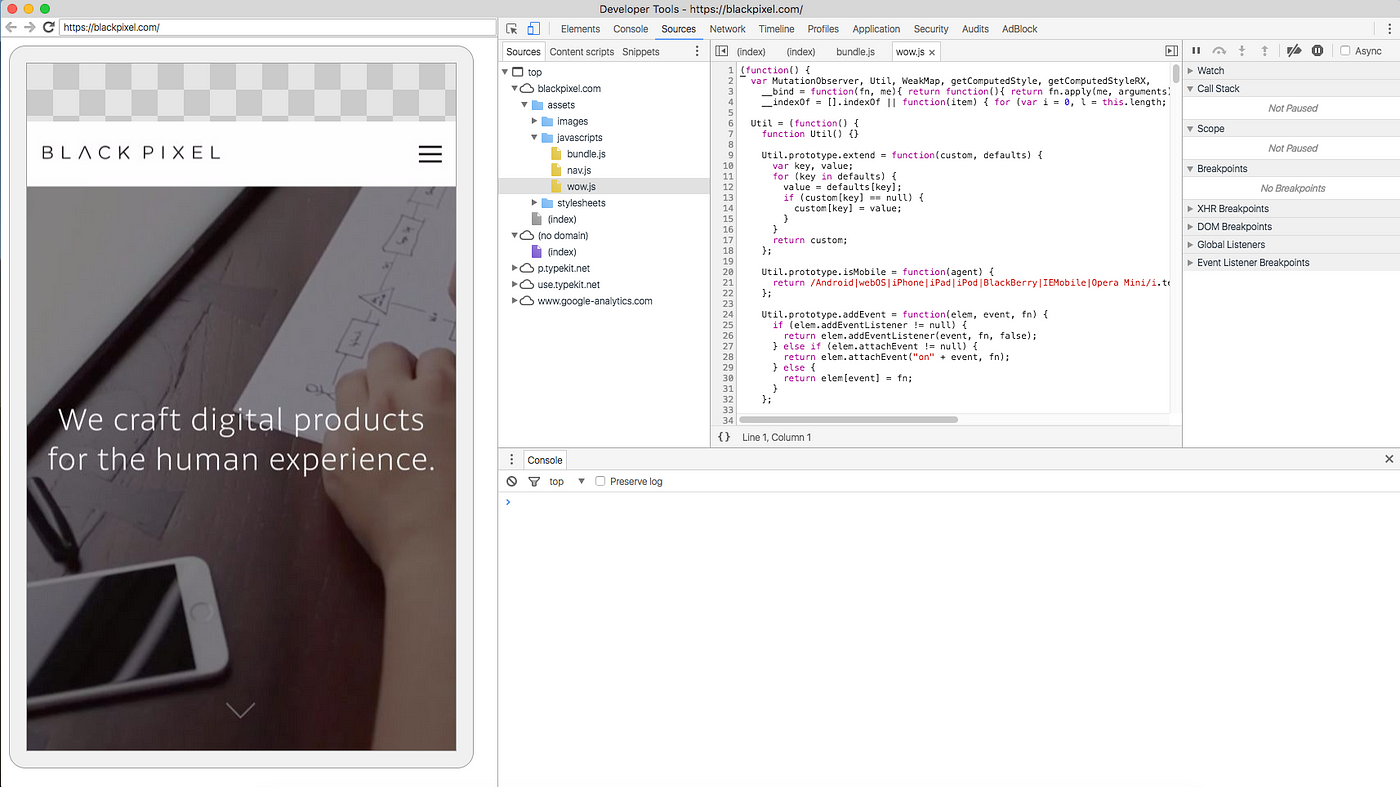
 How To Debug Android Webview Content By Kip Russell Bpxl
How To Debug Android Webview Content By Kip Russell Bpxl
 Get Started Debugging Webview2 Applications Microsoft Edge
Get Started Debugging Webview2 Applications Microsoft Edge
 React Native Webview Debugging Dev Community
React Native Webview Debugging Dev Community
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Android Webview Javascript References To Scripts Not
Android Webview Javascript References To Scripts Not
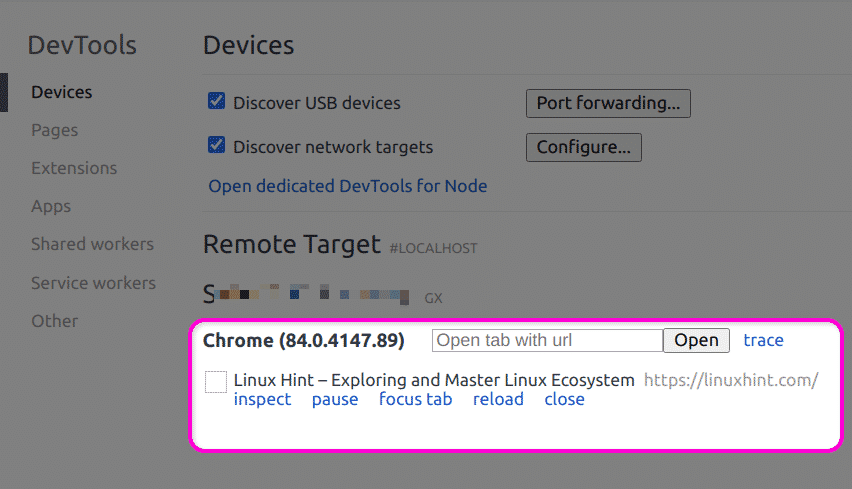
 Apache Cordova And Remote Debugging On Android
Apache Cordova And Remote Debugging On Android
 What Is A Webview And How To Test It
What Is A Webview And How To Test It
 Debugging Webview In Uwp Apps With Edge Devtools Pspdfkit
Debugging Webview In Uwp Apps With Edge Devtools Pspdfkit
 How To Remote Debug Android Web Apps And Websites In Linux
How To Remote Debug Android Web Apps And Websites In Linux
 How Can I Debug Web Content In A Webview Vuplex Support
How Can I Debug Web Content In A Webview Vuplex Support
 Android Development Ionic Documentation
Android Development Ionic Documentation
 Remote Debug Android Devices Chrome Developers
Remote Debug Android Devices Chrome Developers
 Xamarin Forms Debugging The Webview In Chrome Xamarin Help
Xamarin Forms Debugging The Webview In Chrome Xamarin Help
 How To Inject Javascript In Android Webview Like Chrome
How To Inject Javascript In Android Webview Like Chrome
 Viewing Console Log From An Android Device Damir S Corner
Viewing Console Log From An Android Device Damir S Corner
 Debug A Webview Control Uwp Visual Studio Windows
Debug A Webview Control Uwp Visual Studio Windows
 How To Enable Disable Javascript Code In Webview React Native
How To Enable Disable Javascript Code In Webview React Native
 Debugging Android Webview Using Chrome Developer Tools By
Debugging Android Webview Using Chrome Developer Tools By
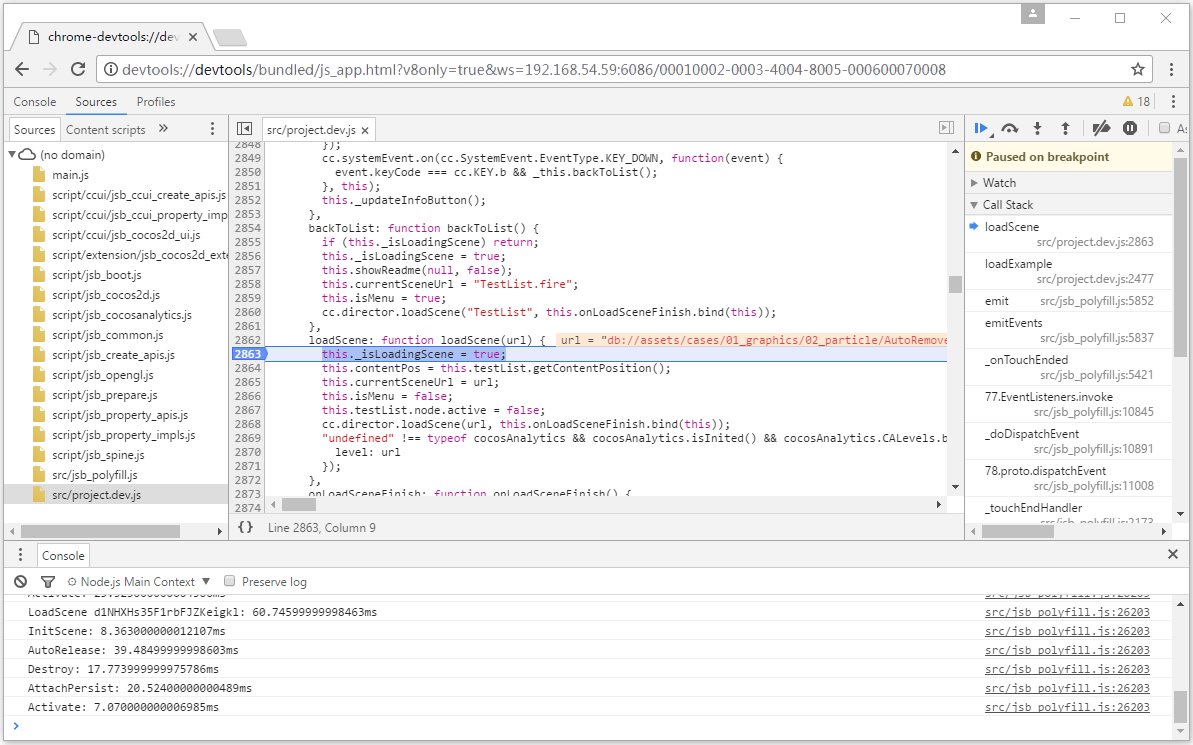
 Debugging Javascript On Native Platforms Cocos Creator
Debugging Javascript On Native Platforms Cocos Creator
 Debugging Webview In Uwp Apps With Edge Devtools Pspdfkit
Debugging Webview In Uwp Apps With Edge Devtools Pspdfkit
React Native Webview Debugging Md At Master React Native

0 Response to "31 Android Studio Debug Webview Javascript"
Post a Comment