29 Javascript Throw New Error Object
Description. Use the throw statement to throw an exception. When you throw an exception, expression specifies the value of the exception. Each of the following throws an exception: throw 'Error2'; throw 42; throw true; throw new Error('Required'); Copy to Clipboard. Also note that the throw statement is affected by automatic semicolon insertion ... JavaScript interpreters throw an Error object, when a script error (exception) occurs. In some cases when the error is caused by a DOM operation, JavaScript interpreters throw an DOMException object, not an Error object. The DOMException object is not supported in Internet Explorer before version ...
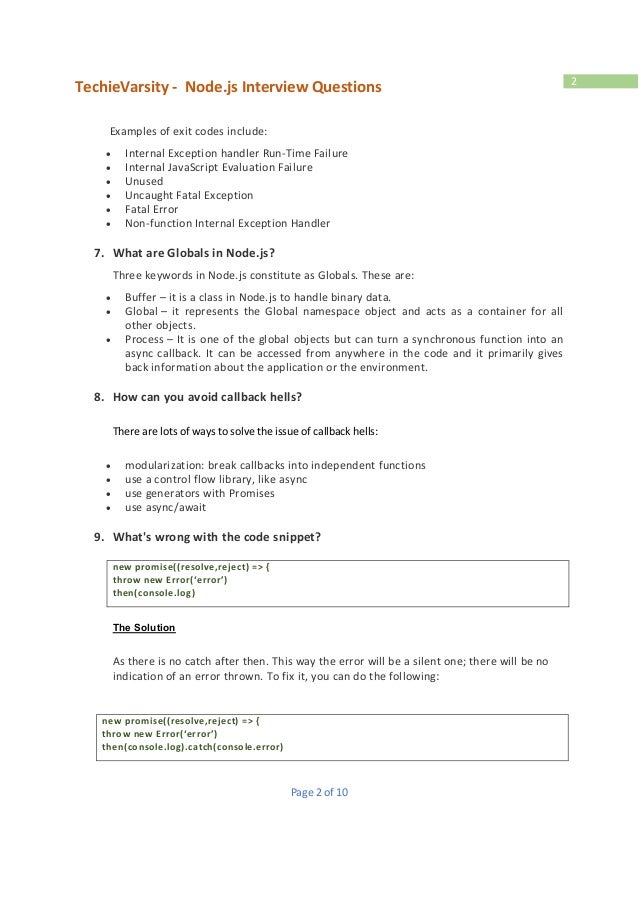
 Top 30 Node Js Interview Questions
Top 30 Node Js Interview Questions
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.

Javascript throw new error object. Aug 18, 2020 - An error in JavaScript is an object, which is later thrown to halt the program. To create a new error in JavaScript we call the appropriate constructor function. For example, to create a new, generic error we can do: Built-in error objects can be very useful for JavaScript error handling. Here's a quick overview of the JavaScript error object hierarchy! Javascript throw new error object
Apr 26, 2019 - Handling errors well can be tricky. How Error() historically worked in JavaScript hasn’t made this easier, but using the Error class introduced in ES6 can be helpful throw new Error({ status: 400, error: 'Email already exists' }); this give me the following output. Error: [object Object] I can't ac... Stack Overflow. ... How to loop through a plain JavaScript object with the objects as members. 1692. Convert form data to JavaScript object with jQuery. 2194. Mar 10, 2009 - EvalError – thrown when an error occurs during execution of code via eval() RangeError – thrown when a number is outside the bounds of its range. For example, trying to create an array with -20 items (new Array(-20)). These occur rarely during normal execution. ReferenceError – thrown when an object ...
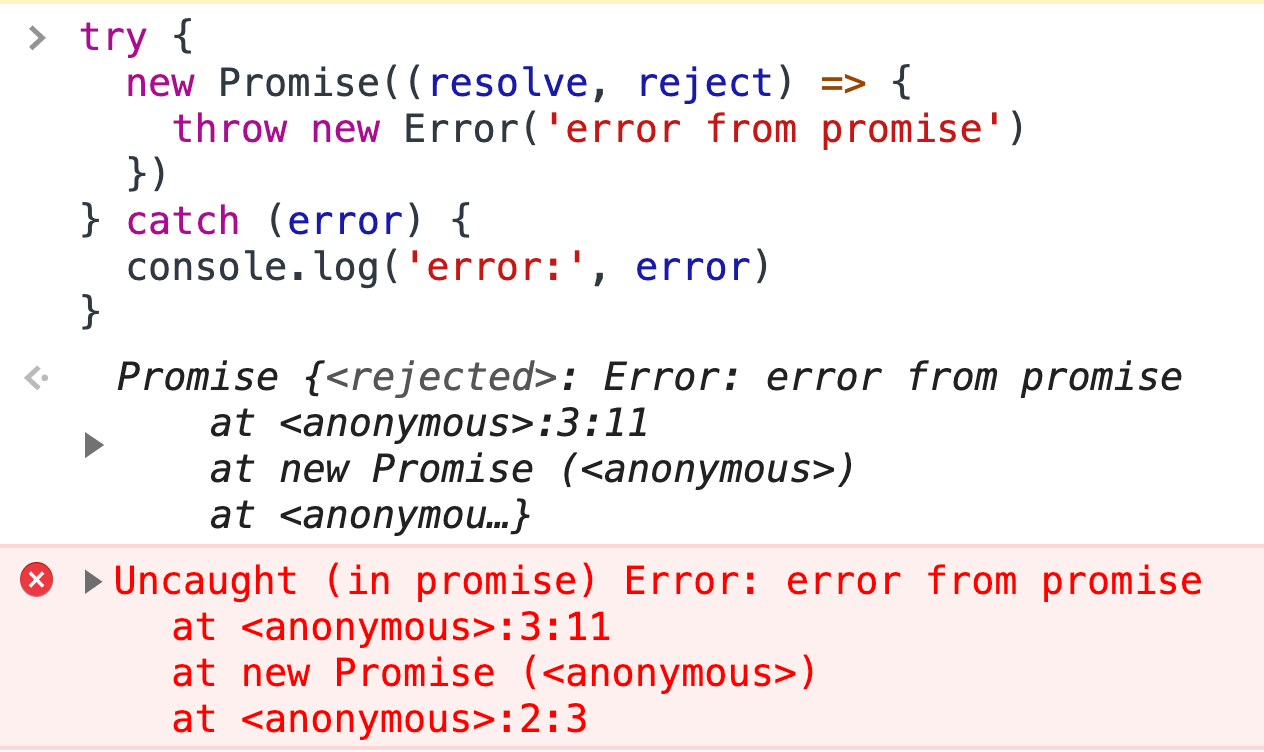
Nov 22, 2017 - When a runtime error occurs in JavaScript a new Error object will be created and thrown. This error object can have up to three properties: the error, the file name where the error occurred, and the line number containing the error. Mar 26, 2018 - -- CODE language-javascript -- throw 'Invalid input'; This will automatically create an instance of an [CODE]Error[/CODE] object with the message “Invalid input”, but the error instance can also be created manually and passed around. -- CODE language-javascript -- let error = new Error('Invalid ... The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this:
Sep 02, 2017 - Still yet, in primitive wrappers, ... as an object type or you can have it returned as its primitive type(in this situation, you are now given a go-ahead command for javascript to extract the primitive value and in this case, you don't use the new keyword). ... throw "My error": this creates ... Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. When a JavaScript statement generates an error, it is said to throw an exception. Instead of proceeding to the next statement, the JavaScript interpreter checks for exception handling code.
Ben Nadel looks at how to catch and rethrow errors in JavaScript and Node.js by using the throw() keyword. // scripts/badHandler.js function badHandler (fn) {try {return fn ();} catch (e) {} return null;}. This handler receives a fn callback as a parameter. This callback then gets called inside the ... Jan 25, 2021 - The throw operator generates an error. ... Technically, we can use anything as an error object. That may be even a primitive, like a number or a string, but it’s better to use objects, preferably with name and message properties (to stay somewhat compatible with built-in errors).
Mar 30, 2021 - Get best practices on how to handle errors in Node.js so you can feel more comfortable with throwing error objects and catching them in either synchronous or asynchronous code. While it is possible to throw any object, best practice is to extend the Error object with a new class. In environments that support it, this allows for features like the automatic stack trace to be included in the exception response, which can be crucial when it comes to diagnosing issues ... The TypeError object represents an error when an operation could not be performed, typically (but not exclusively) when a value is not of the expected type.
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Published on 02-Dec-2019 05:33:49. Previous Page Print Page. Next Page try { throw new Error({'hehe':'haha'}); // throw new Error('hehe'); } catch(e) { alert(e); console.log(e); } Log shows in Firefox as Error: [object Object] and I couldn't parse the object. For the second throw the log shows as: Error: hehe
Users can also define and initialize a new object when throwing an object, object properties are assigned to object parameters. In the below example, sampleObj is the object created, will assign the required object properties and use the reference in a catch block. All errors generated by Node.js, including all system and JavaScript errors, will either be instances of, or inherit from, the Error class. ... Creates a new Error object and sets the error.message property to the provided text message. If an object is passed as message, the text message is ... Learn JavaScript - Error objects. Get monthly updates about new articles, cheatsheets, and tricks.
Nov 24, 2016 - Error objects are the only way to get stack traces in JavaScript. If you callback with or throw or reject a promise with a string instead of an Error, you won’t be able to trace where the error came from. Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ..." line in the constructor. Wrapping exceptions. The purpose of the function readUser in the code above is "to read the user data". There may occur different kinds of errors in the process. This article covers the use of reject and throw premises in Javascript and explains it's differences. reject(): It is an inbuilt function in Javascript that returns a Promise object which has been rejected for a particular given reason. Syntax: Promise.reject(reason) Examples: The reason can be a simple string message or you can even pass an ...
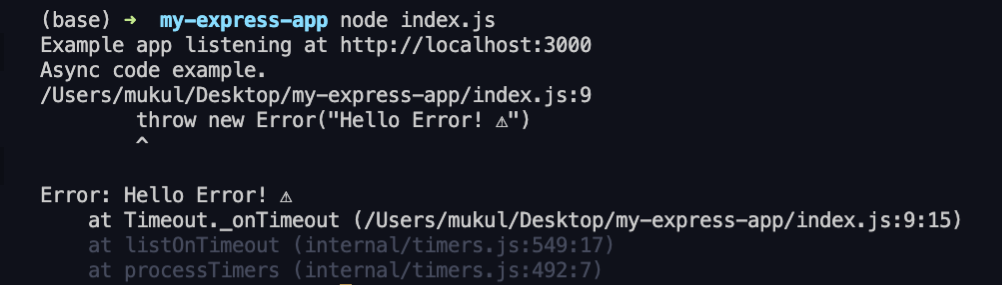
These are standard properties and sometimes each environment has its own specific properties. In some environments, such as Node, Firefox, Chrome, Edge, IE 10+, Opera and Safari 6+, we even have the stack property, which contains an error's stack trace. An error's stack trace contains all the stack frames until its own constructor function. In this tutorial, you will learn about JavaScript throw statements with the help of examples. e in this example is the exception value.. You can add multiple handlers, that can catch different kinds of errors. Catching uncaught exceptions. If an uncaught exception gets thrown during the execution of your program, your program will crash.
It's not enough to throw exceptions in JavaScript. You need to throw exceptions effectively. Here's how to create a human-readable—and diagnosable—exception object. 3 weeks ago - Runtime errors result in new Error objects being created and thrown. ... Besides the generic Error constructor, there are other core error constructors in JavaScript. For client-side exceptions, see Exception handling statements. Parameter Description; expression: Required. The exception to throw. Can be a string, number, boolean or an object
The error object provides two useful properties: name and message. ... The six different values are described below. ... An EvalError indicates an error in the eval() function. Newer versions of JavaScript do not throw EvalError. Use SyntaxError instead. Mar 10, 2009 - EvalError – thrown when an error occurs during execution of code via eval() RangeError – thrown when a number is outside the bounds of its range. For example, trying to create an array with -20 items (new Array(-20)). These occur rarely during normal execution. ReferenceError – thrown when an object ... Throwing string values, as some of the examples in this chapter do, is rarely a good idea, because it makes it hard to recognise the type of the exception. A better idea is to use unique values, such as the FoundSeven object, or to introduce a new type of objects, as described in chapter 8.
Bugs and errors are inevitable in programming. A friend of mine calls them unknown features :). Call them whatever you want, but I honestly believe that bugs are one of the things that make our work as programmers interesting. I mean no matter how frustrated you might be trying to debug
 Javascript Error Objects Error Objects Can Be Used To
Javascript Error Objects Error Objects Can Be Used To
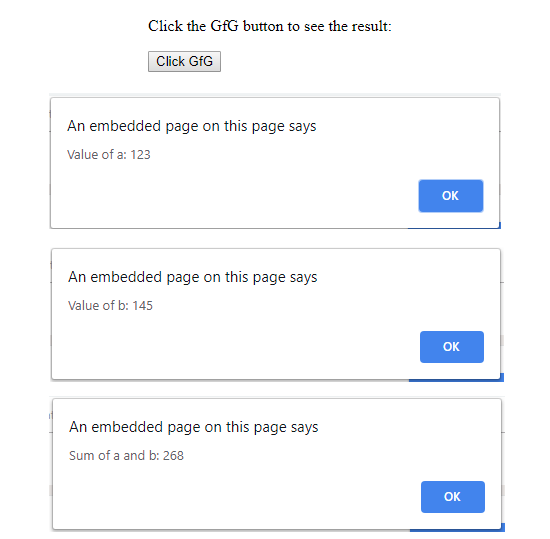
 Javascript Error And Exceptional Handling With Examples
Javascript Error And Exceptional Handling With Examples
 How To Throw Exceptions In Javascript Rollbar
How To Throw Exceptions In Javascript Rollbar
Javascript で Throw ではなく Throw New Error を使った

 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Introduction To Test Driven Development Ibm Cloud
Introduction To Test Driven Development Ibm Cloud
 Asynchronous Error Handling In Javascript Ruben Verborgh
Asynchronous Error Handling In Javascript Ruben Verborgh
 Throw A Custom Error In An Exposed Rest Api Outsystems
Throw A Custom Error In An Exposed Rest Api Outsystems
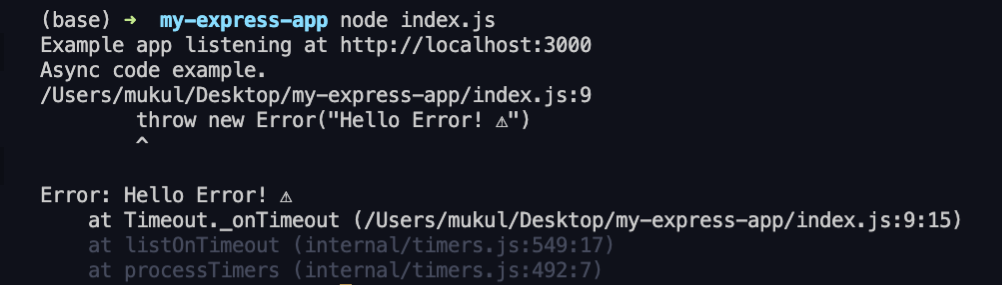
 How To Throw Errors From Async Functions In Javascript
How To Throw Errors From Async Functions In Javascript
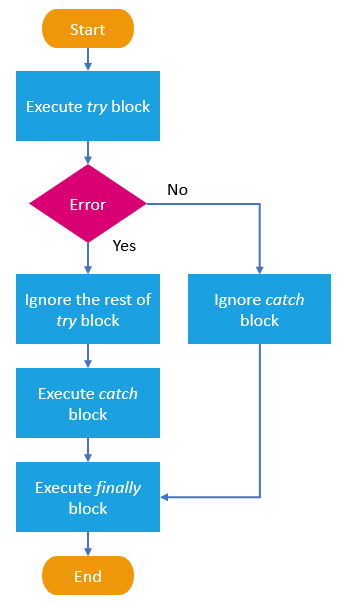
 The Ultimate Guide To Exception Handling With Javascript Try
The Ultimate Guide To Exception Handling With Javascript Try
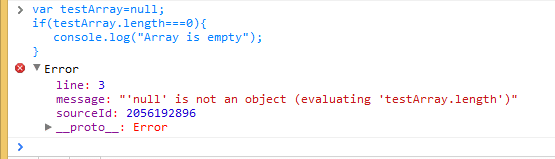
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 How Do I Create A Custom Error In Javascript Stack Overflow
How Do I Create A Custom Error In Javascript Stack Overflow
Javascript で Throw ではなく Throw New Error を使った
 Js W3school 2020 2 5 Js Exception
Js W3school 2020 2 5 Js Exception
Create Custom Javascript Error Objects By John Au Yeung
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
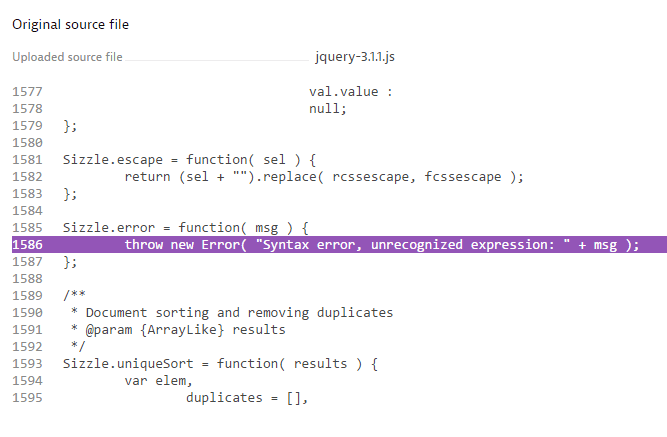
 Source Map Support For Javascript Error Analysis Dynatrace
Source Map Support For Javascript Error Analysis Dynatrace
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Unhelpful Error If Async Test Throws A Non Error Issue
Unhelpful Error If Async Test Throws A Non Error Issue
 Throw New Error When Fs Writenfile Issue 15 Johnagan Crx
Throw New Error When Fs Writenfile Issue 15 Johnagan Crx
 Node Js Error Handling Err Buffer Out Of Bounds
Node Js Error Handling Err Buffer Out Of Bounds
 Javascript Errors Anatomy Of The Error Bugsnag Blog
Javascript Errors Anatomy Of The Error Bugsnag Blog
 No Stack Trace For Runtime Errors Issue 592 Typestrong
No Stack Trace For Runtime Errors Issue 592 Typestrong

0 Response to "29 Javascript Throw New Error Object"
Post a Comment