30 Reload A Page Javascript
Refreshing page in Javascript. In this article we will see that how to refresh or reload a page through Java Script there are a lot of ways to refresh or reload a document depending how we want (from server side,get request, post request or from browser cache) some of the ways is given bellow. The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ...
 Refresh Div Content Without Reloading Page Using Settimeout Function In Jquery Asp Net
Refresh Div Content Without Reloading Page Using Settimeout Function In Jquery Asp Net
Stop making form to reload a page in JavaScript. Javascript Web Development Object Oriented Programming. Let's say what we need to achieve is when the user submits this HTML form, we handle the submit event on client side and prevent the browser to reload as soon as the form is submitted.

Reload a page javascript. Location: reload () The Location.reload () method reloads the current URL, like the Refresh button. The reload may be blocked and a SECURITY_ERROR DOMException thrown. This happens if the origin of the script calling location.reload () differs from the origin of the page that owns the Location object. See Same-origin policy for more information. This method can have optional parameters true and false.The true keyword force to reload the page from the server, while the false keyword reloads the page from the cache.. The false is the default parameter of this method, so if we omitted the parameter's value, the reload() method reloads the page from the cache. It means that the object.reload() is same as the object.reload(false). JavaScript Location.reload() method provides means to reload the page at current URL. The syntax is the following: object.reload(forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. Optional parameters force reload is a boolean value, which if set
How to Reload the Page With JavaScript. There are several ways to reload the current page using a button or other trigger. The examples below use a button click to reload the page but you can use a text hyperlink or any trigger you like. <input type="button" value="Reload Page" onClick="window.location.reload ()">. There are 535 ways to reload the page using JavaScript, all of which use the Location object. This post provides an overview of the important methods to accomplish this. 1. Using location.reload() function. The standard approach to reload the current URL with JavaScript uses the location.reload() method. It takes an optional boolean parameter. Mar 12, 2021 - In this article, we are going to implement a JavaScript code that would allow us to reload a page only once. ... It is the simplest inbuilt method in JavaScript that will reload the page, but the task is to refresh the page/reload the page only once.
Use JavaScript to Refresh a Page. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize ... As there are many ways to do this but I think it is the appropriate way to reload the same document with JavaScript. Here is the explanation. JavaScript window.location object can be used . to get current page address (URL) to redirect the browser to another page; to reload the same page; window: in JavaScript represents an open window in a ... It is true that pages can become cached if they are reloaded a great many times, but I have had pretty good success with this. Try it: ... Rather than using a refresh command, I like to go to the history of the page and set it to zero. The zero is the current page since in JavaScript, lists ...
JavaScript Page Refresh, You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link How can I load JavaScript page refresh after click on link class?-1. when entered in inputbox page refresh according to the entered value. 1. Code to force refresh (crtl+F5) flexdashboard created in R not using Shiny. Related. 1352. Trigger a button click with JavaScript on the Enter key in a text box. try the following. var link; link = opener.location.href; opener.location.href = link; hi, iam using the following javascript a page. opener.location.reload ( true ); but every time the page reloads iam a getting alert message. How can i reload a page with out a alert message.
The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. You can specify how frequently to refresh the page, and it will be loaded ... 1. Add a comment. |. 12. There are several ways to reload the current page using a button or other trigger. The examples below use a button click to reload the page but you can use a text hyperlink or any trigger you like. <input type="button" value="Reload Page" onClick="window.location.reload ()"> <input type="button" value="Reload Page ... How to Refresh The Page in JavaScript. The JavaScript is a very powerful client-side scripting language. Here, I am showing the number of the ways to reload and refresh the page. How to Manually Reload Page in JavaScript. I am using button HTML element and attached the click event to trigger the reload page functionality using JavaScript.
I n this tutorial, we are going to see different methods to refresh a page in Javascript. Using the history object. We can refresh the current page using the method go() of the browser's history object. <input type="button" value = "Refresh" onclick="history.go(0)" /> Result . JavaScript Refresh Page: Main Tips. The location.reload () method reloads the current web page. The method gives the exact same result as pressing the RELOAD button in your browser. The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Refresh/reload the current page, optionally forcing a re-download of the content. JavaScript Refresh Page. In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the ... In this tutorial, we'll look at how to reload a page using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3You might have ...
If you want to refresh the page from the server, pass a true argument also as show down below: window.location.reload(true); Refresh a Page in Javascript in some intervals. If you want to refresh the page in javascript in some intervals, you can make a refresh function using the location() method and call it after the desired time interval. Other times the CSS is so stubbornly cached that even refreshing the entire page doesn't help. Today we will learn how to reload the CSS without reloading the entire page. Using JavaScript, we can append a new version number to the CSS file path as a query parameter every time you update the CSS. Method 1: Refresh a Page Using JavaScript. The first way of refreshing a page or component is to use vanilla JavaScript to call the reload method to tell the browser to reload the current page: window. location.reload(false); This method takes an optional parameter which by default is false. If set to true, the browser will do a complete page ...
Please turn JavaScript on and reload the page. May 06, 2021 - Learn more about How to Reload a Page in JavaScript? from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below).
Refreshing a webpage by jQuery or JavaScript A webpage can be refreshed by using different ways by using jQuery or JavaScript. For example, you may use location.reload method to refresh a page from the browser cache or server side. See the section below for live demos of using location.reload and other ways. An example of […] PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... You can simply use the JavaScript location.reload() method to refresh or reloads the page. This method optionally accepts a ... Javascript is a programming language that is used on every single website. It provides a lot of built-in objects and functions, including reloading the page programmatically. There are around 535 ways to reload a page in Javascript, but we will specifically discuss the built-in reload function ...
Nov 03, 2011 - Wow, look at the webpages source code, the repeating list is repeated so long he just used javascript to generate all the possible permutations instead of writing out his own ideas of ways. ... If false, the page will be reloaded from cache, else from the server. #4 Refresh page by assigning location to window location. This is a very simple method to refresh the page using JavaScript. In this method, window location will get assigned the value of the current location, which will result in the page reload. May 24, 2020 - If you want to go to a new page , either you can change the href property of history object or call assign method with new url as argument. We can pass true to force the reloaded page to come from…
How to refresh web page using JavaScript · The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string Using window.location.reload () We can also use window.location.reload() method to reload or refresh the current page. location.reload(true/false) method takes a parameter to determine how the page should be reloaded. True :- Will reload the page from server (uncached). False (Default):- Will reload the cached page. JavaScript is the language that adds interactivity to a web page. Before JavaScript, web pages weren't interactive. For example, whenever you had to fill out a web form, you had to fill out your information, hit the submit button and then wait for the webpage to reload.
How to modify URL without reloading the page using JavaScript ? Method 1: Replacing the current state with replaceState () Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of ... Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. The location.reload() method, will reload (or refresh) an entire web page after the Ajax has performed its operation, that is, extracted data from an xml file. Therefore, I have added location.reload() inside the success callback function. In addition, I have used the setInterval() method to set a delay of 5 seconds to do the reload process ...
 Etherscan Io Api Call Response With Please Turn Javascript
Etherscan Io Api Call Response With Please Turn Javascript
 Refresh Page Using Javascript Archives Js Tricks
Refresh Page Using Javascript Archives Js Tricks
 How To Reload Refresh A Page Using Javascript And Jquery Example
How To Reload Refresh A Page Using Javascript And Jquery Example
 Javascript Reload Page On Click Without Query String
Javascript Reload Page On Click Without Query String
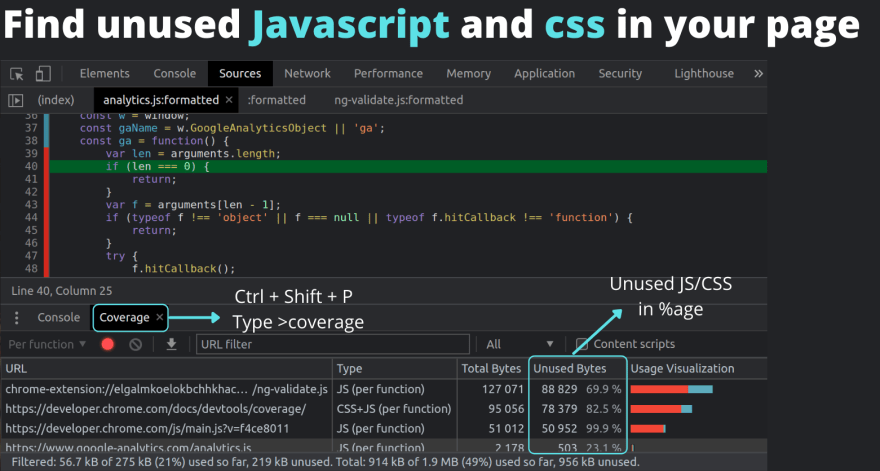
 𝗛𝗼𝘄 𝘁𝗼 𝗳𝗶𝗻𝗱 Unused 39 𝗝𝗔𝗩𝗔𝗦𝗖𝗥𝗜𝗣𝗧 𝗮𝗻𝗱
𝗛𝗼𝘄 𝘁𝗼 𝗳𝗶𝗻𝗱 Unused 39 𝗝𝗔𝗩𝗔𝗦𝗖𝗥𝗜𝗣𝗧 𝗮𝗻𝗱
 Javascript For Refresh Page Code Example
Javascript For Refresh Page Code Example
 How To Reload Css Without Reloading The Page Using Javascript
How To Reload Css Without Reloading The Page Using Javascript
 With Javascript Blocking Enabled Upon Enabling Javascript
With Javascript Blocking Enabled Upon Enabling Javascript

 Javascript Refresh Page Examples Of Javascript Refresh Page
Javascript Refresh Page Examples Of Javascript Refresh Page
 Reload Javascript After Postback In Kentico Milan Lund
Reload Javascript After Postback In Kentico Milan Lund
 Javascript Seo Best Practices And Debugging Tools Via
Javascript Seo Best Practices And Debugging Tools Via
Sharepoint Client Side Development With Live Reload
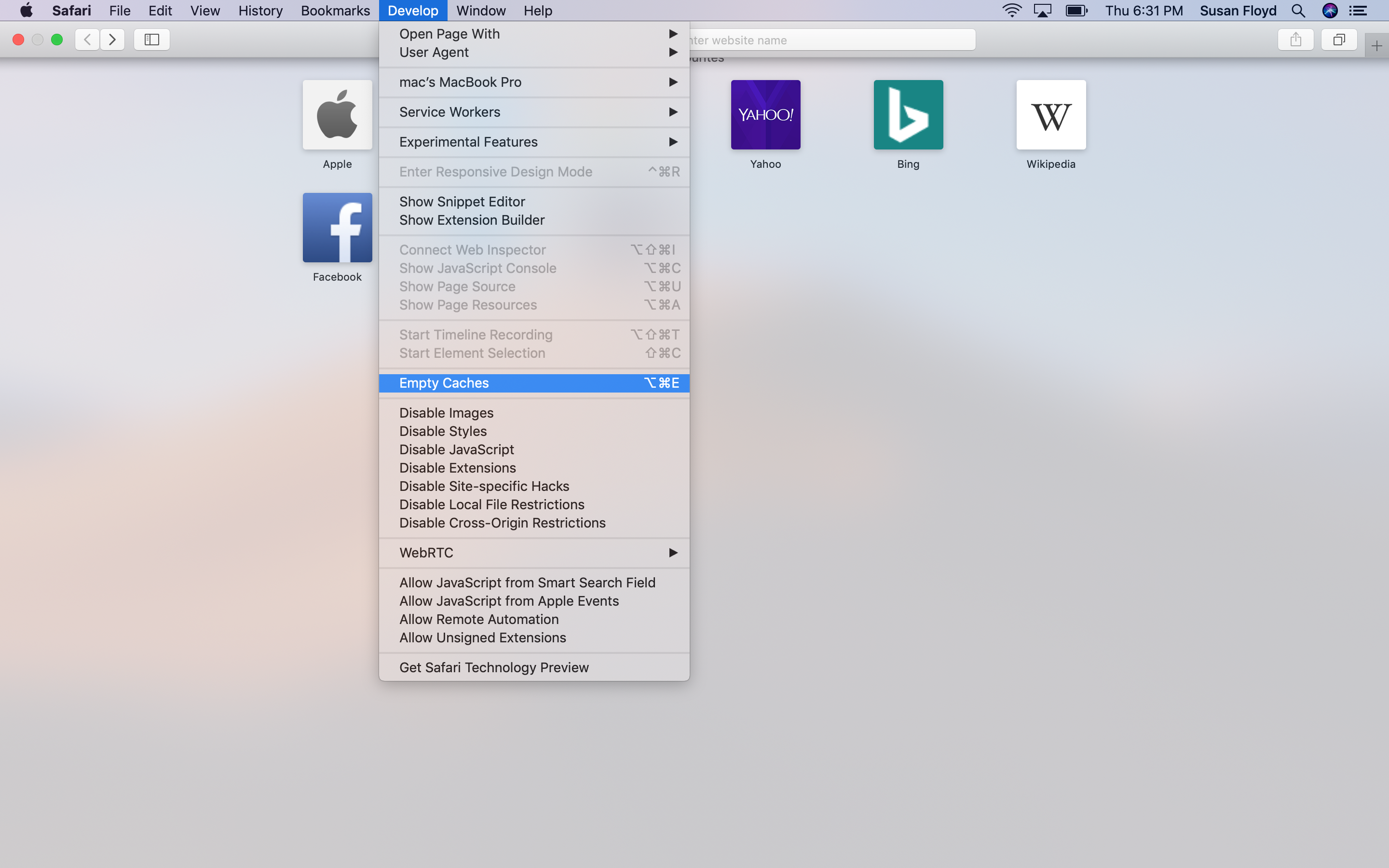
Javascript Faqs Mac Version Knowledgebase Clubrunner
 How To Reload Page Every 5 Seconds Html Js Javascript
How To Reload Page Every 5 Seconds Html Js Javascript
 How To Refresh The Page In Javascript Using Location Reload
How To Refresh The Page In Javascript Using Location Reload
 How To Refresh Reload A Page With Javascript
How To Refresh Reload A Page With Javascript
 4 Evil Javascript Pranks For Your Friends Red Stapler
4 Evil Javascript Pranks For Your Friends Red Stapler
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
Why Javascript Location Reload Does Not Work Learn Web
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
How To Reload Refresh A Page Using Javascript Jquery
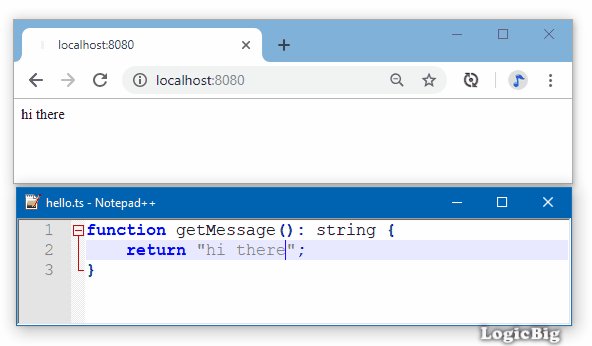
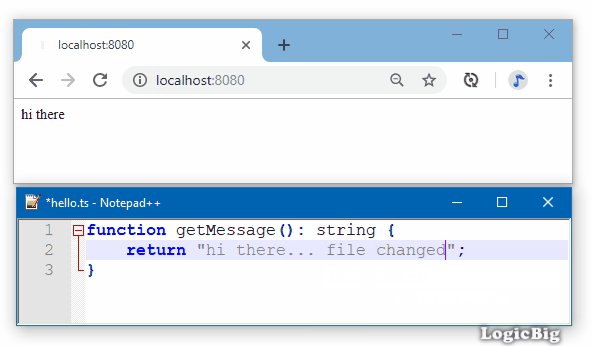
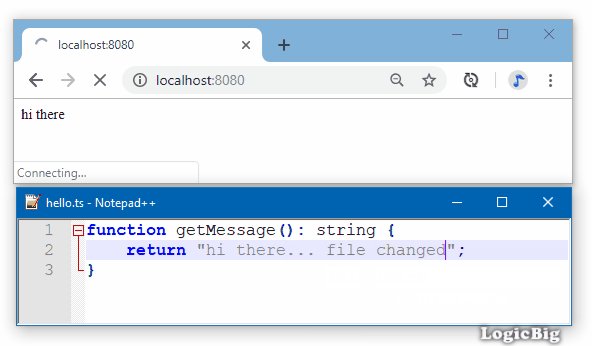
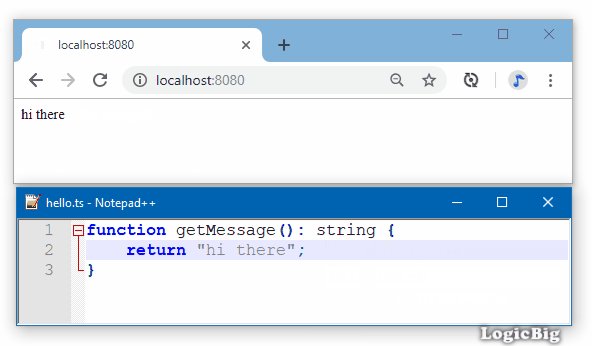
 Typescript Auto Refresh Typescript Project In Browser With
Typescript Auto Refresh Typescript Project In Browser With
 Auto Refresh Specific Html Section Using Jquery
Auto Refresh Specific Html Section Using Jquery
 How To Clear Cache And Hard Reload Browsers Hexnode Help Center
How To Clear Cache And Hard Reload Browsers Hexnode Help Center
 How To Refresh Reload A Page In Javascript 10 Methods
How To Refresh Reload A Page In Javascript 10 Methods
 How To Refresh A Page Using Jquery Geeksforgeeks
How To Refresh A Page Using Jquery Geeksforgeeks
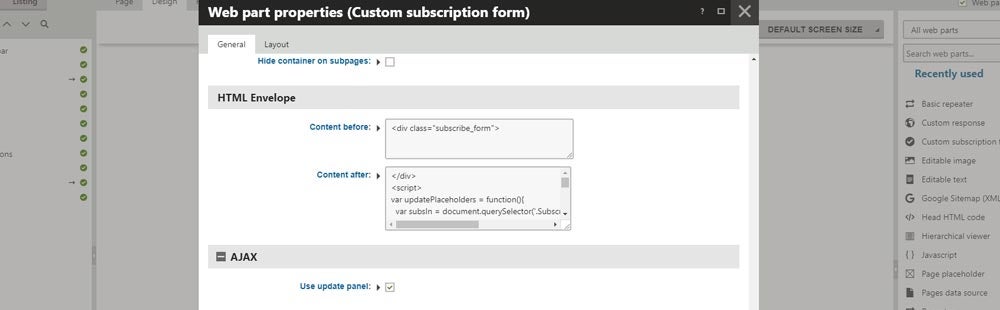
 How To Auto Refresh A Webpart In A Sharepoint Page
How To Auto Refresh A Webpart In A Sharepoint Page

0 Response to "30 Reload A Page Javascript"
Post a Comment