20 Javascript Window Location Redirect
JavaScript - Page Redirection, You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redi # Redirect Using JavaScript Ideally, a redirect should be issued from the backend with correct HTTP redirect headers sent to the client. But if we must redirect from JavaScript, we can do so using the methods below:
 How To Set Marketing Cloud Id Service Helper Function In
How To Set Marketing Cloud Id Service Helper Function In
In Javascript, window.location function is used to redirect to a URL. Below code takes an input url from the user and the url is stored in a variable through getElementById () and window.location takes the page to that url. document.write ("Redirecting to the url in 3 seconds..."); At first this will be the output, and then if the link like ...

Javascript window location redirect. However, if you want to redirect ... use the window.location.href = "page_url", which produce the similar effect when someone click a link to navigates to other page. Similarly, create another HTML file and put the following example code inside it. Now open the file in a web browser and click the button on the page, it will redirect you to the ... JavaScript window.location.assign () The location object has a redirect method called assign (). This method assigns the current URL with the assigned URL and add it to the history stack. The history stack represents the pages you have viewed (think about the "back arrow" that lets you go back a page). Download Free Files API. In this article I will explain with an example, how to redirect to another Page with multiple Parameters using JavaScript. The multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript.
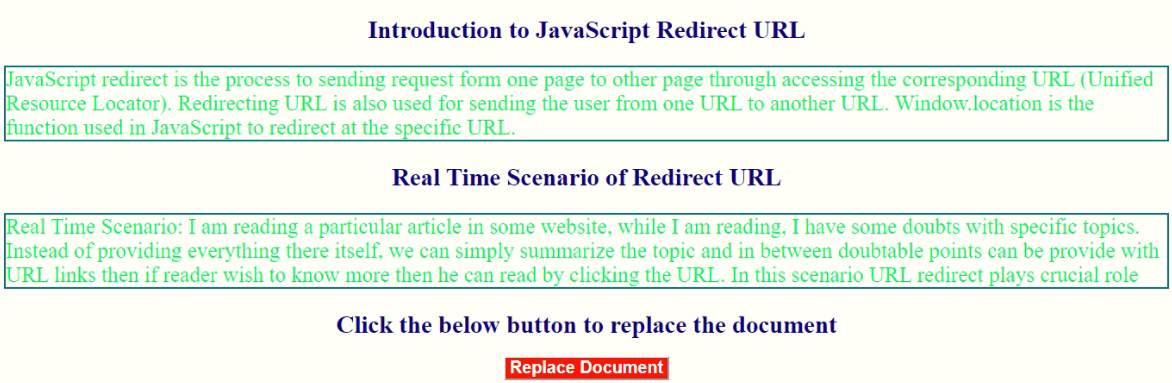
Introduction to JavaScript Redirect. JavaScript redirect is the process of sending request form one page to other page through accessing the corresponding URL (Unified Resource Locator). Redirecting URL is also used for sending the user from one URL to another URL. location is the function used in JavaScript to redirect at the specific URL. 1/4/2013 · window.location.replace is the best way to emulate a redirect: function ShowComments(){ var movieShareId = document.getElementById('movieId'); window.location.replace("/comments.aspx?id=" + (movieShareId.textContent || movieShareId.innerText) + "/"); } JavaScript uses location.hrefandlocation.replace () methods for redirection. JQuery uses.attr () method to redirect. Though both, javaScript and jQuery offers the ways for redirection, there are some major differences between them.
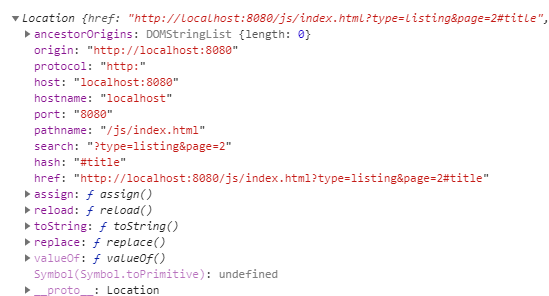
The window.location object manages the address loaded by the browser. Manipulating the location object is how you manage page redirects using JavaScript. The location object has properties and methods to trigger a JavaScript page redirect. The location object properties you need to familiarize yourself with are: I am diverting user to some url through window.location but this url opens in the same tab in browser. I want it to be open in new tab. Can I do so with window.location? Is there another way to do ... Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser.
You can use JavaScript window.location object has multiple properties and a method. You can use JavaScript redirect to URL using the window.location.assign () method. You can use these properties to get the name of an internet host, pathname, and the protocol of the current page. Previous Topic Next Topic Understand when and why you should be using the window.location.pathname property in this JavaScript redirect example. Learn to get the page path now! May 21, 2018 - JavaScript offers many ways to redirect the user to a different web page. Learn the canonical way, and also find out all the options you have, using plain JavaScript
1. window.location = '/'; Should usually do the trick, but it depends on your sites directories. This will work for your example. Share. Improve this answer. edited Jan 13 '14 at 12:38. l2aelba. 18.9k 20. How to redirect in javascript The window.location is an object that can be used to redirect from one page to another in a browser. We sometimes need to redirect users from current page to another (same website or some other website) upon clicking a link or pressing a button or as a session expires etc. But in order to ensure the cross-browser compatibility, it's always preferrable to use window.location other than document.location. If you open up Chrome browser devtools on a blank page, you can easily find out that the two properties window.location and document.location are equal.
JavaScript Redirect Methods You can redirect a web page via JavaScript using a number of methods. We will quickly list them and conclude with the recommended one. In JavaScript, window.location or simply location object is used to get information about the location of the current web page (document) and also to modify it. Jul 13, 2021 - The replace() method of the Location interface replaces the current resource with the one at the provided URL. The difference from the assign() method is that after using replace() the current page will not be saved in session History, meaning the user won't be able to use the back button to ... The benefit of using the window.location.replace function is that the current URL isn't added to the visitor's navigation history, whereas the popular JavaScript redirect window.location.href would. That could cause a visitor to get stuck in back-button loops. Therefore, don't use it when redirecting visitors immediately to another URL.
Jul 31, 2021 - Before looking at the jQuery code, let's first learn how to redirect a web page by using plain JavaScript. It provides several simple ways to achieve this task without loading an external JavaScript library like jQuery. 1. Redirection using window.location.href of Javascript window.location.href = "http://www.w3schools "; // Simulate an HTTP redirect: window.location.replace("http://www.w3schools "); Try it Yourself ». Note: The difference between href and replace, is that replace () removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to ... Window.location The Window.location read-only property returns a Location object with information about the current location of the document. Though Window.location is a read-only Location object, you can also assign a DOMString to it.
The page redirection is easy in JavaScript. window.location and window.location.href. window.location object is a property of the window object. There are several methods to redirect a web page. Almost all methods are related to the window.location object. It can be used for getting the address of the current URL or the web address. Basically what I want to do is send POST data when I change the window.location, as if a user has submitted a form and it went to a new page.I need to do it this way because I need to pass along a hidden URL, and I can't simply place it in the URL as a GET for cosmetic reasons.. This is what I have at the moment, but it doesn't send any POST data. Jun 02, 2018 - Connect and share knowledge within a single location that is structured and easy to search. ... This question's answers are a community effort. Edit existing answers to improve this post. It is not currently accepting new answers or interactions. How can I redirect the user from one page to another using jQuery or pure JavaScript? ... window...
Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page. window. location. href = "url" In this method, you simply provide the URL to which you want to redirect the user. The syntax for another method of redirecting a user to a new URL is as follows: window. location. replace("url") // or Jul 10, 2013 - Where i have used window. in jquery Query Example ? ... if you want to redirect the page through javascript ... than you need to use window.location..
In Javascript, you can use many methods to redirect a web page to another one. Almost all methods are related to window.location object, which is a property of the Window object. It can be used to get the current URL address (web address) and to redirect the browser to a new page. Jul 20, 2021 - With a few lines of JavaScript code, you can redirect visitors to another URL. The recommended function is window.location.replace(). A little bit of background information: a JavaScript redirect is a client-side redirect that instructs browsers to load another URL. #window.location Cheatsheet. Looking for a site's URL information, then the window.location object is for you! Use its properties to get information on the current page address or use its methods to do some page redirect or refresh 💫
How to replace inner HTML text of an element with part of an array using Javascript. I'm taking a JavaScript class and for an exercise we have to compare an array to another array, and replace the inner html text of an element with only the string values that exist in BOTH arraysHere is the javascript: 186 1 month ago - There are a few ways to do this, by fiddling around with different properties of the Location object. In this tutorial, we'll take a look at how to redirect a user to a different webpage in JavaScript and what to look out for to minimize the potential negative SEO impact. ... The window.location ... Oct 25, 2016 - Connect and share knowledge within a single location that is structured and easy to search. ... Closed 4 years ago. How do you redirect to a page from another page with JavaScript?
This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program. The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. Window Location The window.location object can be written without the window …
 Redirect From Newform To Editform Or Custom Page Sharepoint
Redirect From Newform To Editform Or Custom Page Sharepoint

 Javascript Window Location And Document Location Objects
Javascript Window Location And Document Location Objects
 Validation Required Url Redirect Reported In Appscan Issue
Validation Required Url Redirect Reported In Appscan Issue
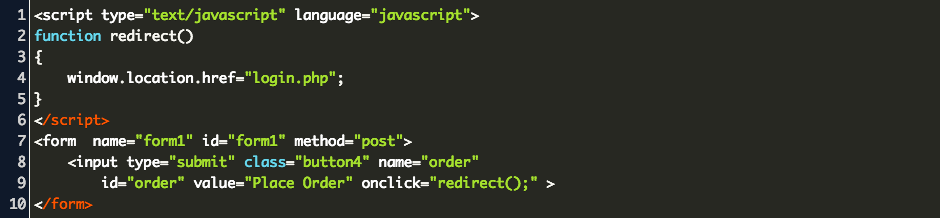
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example
 How To Redirect A Webpage In Javascript Simple Examples
How To Redirect A Webpage In Javascript Simple Examples
 How To Redirect To Another Page In Javascript On Submit Type
How To Redirect To Another Page In Javascript On Submit Type
 Window Location Cheatsheet Dev Community Learn
Window Location Cheatsheet Dev Community Learn

 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 Angularjs Developer Guide Using Location
Angularjs Developer Guide Using Location
 Javascript Redirect How Does Redirect Work In Javascript
Javascript Redirect How Does Redirect Work In Javascript
 How To Redirect Page Using Javascript Or Jquery Redirect To
How To Redirect Page Using Javascript Or Jquery Redirect To
 Help Where Is Window Location Href Shopify Community
Help Where Is Window Location Href Shopify Community
How Well Does Google Crawl Javascript Pretty Darn Well
 How To Redirect After Payment Confirmation In Your Website
How To Redirect After Payment Confirmation In Your Website
Redirect Experiments Test Two Urls In Optimizely


0 Response to "20 Javascript Window Location Redirect"
Post a Comment