34 Difference Between Map And Filter Javascript
The filter() method creates an array filled with all array elements that pass a test implemented by the provided function. The filter method is well suited for particular instances where the user… The grep() method finds an element and the filter() method returns elements matching a specific criteria. jQuery grep function. Example. The grep() function is used to find an element of an array.
 Introduction To Map Reduce And Filter Function In
Introduction To Map Reduce And Filter Function In
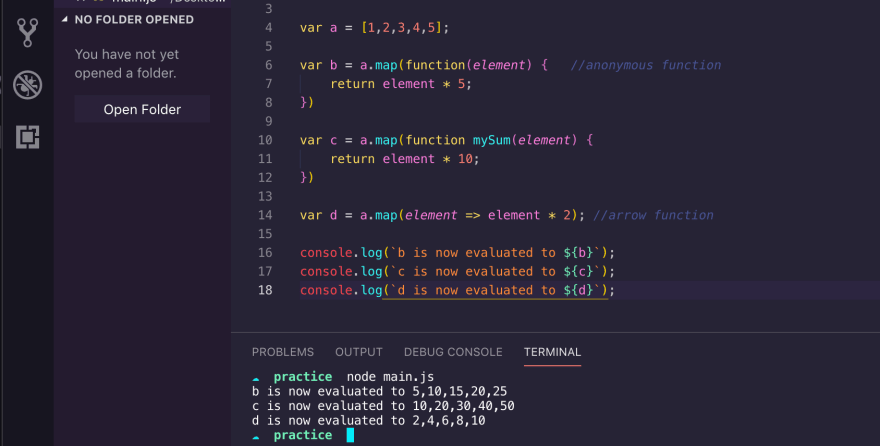
.map():.map() executes the same code on every element in an array and returns a new array with the updated elements. Example: In the example below we would use .map to iterate over the elements of the cost array and divide each element by 10, then assign our new array containing the new cost to the variable newCost.

Difference between map and filter javascript. Map has a built-in forEach method, similar to an Array, for built-in iteration. However, there is a bit of a difference in what they iterate over. The callback of a Map's forEach iterates through the value, key, and map itself, while the Array version iterates through the item, index, and array itself. [Javascript] map, filter. Sung Woo Min. ... What's the difference between map and forEach? map and forEach both function the same way in each they change the result of each element inside the array except that while map returns a new Array the forEach method does not return anything. 2. Filter 21/1/2019 · Difference between map, filter and reduce in JavaScript. Amirata Khodaparast. Jan 21, 2019 · 2 min read. I’ve seen a lot of JS beginners struggle when using map, filter or reduce and don’t ...
const found = array1.find (element => element > 10); console.log (found); As in the above example, there are 3 elements that are greater than 10, but it will display only the first matching element i.e. 12. However, if you will use filter () here then you will get a list of 3 elements, i.e. 12, 130, and 44. 25/1/2021 · They both return a new array. map returns a new array of elements where you have applied some function on the element so that it changes the original element (typically). filter returns a new array of the elements of the original array (with no change to the original values). filter will only return elements where the function you specify returns a value of true for each element passed to the function. Whenever you have to filter an array Javascript inbuilt method to filter your array is the right choice to use. Filter let you provide a callback for every element and returns a filtered array. The main difference between forEach and filter is that forEach just loop over the array and executes the callback but filter executes the callback and ...
Since forEach() returns undefined, we need to pass an empty array to create a new transformed array.There is no such issue with map() method which returns the new transformed array directly. It is recommended to use map() method in such cases.. Chaining other methods. The map() method output can be chained with other methods such as reduce(), sort(), filter() to perform multiple operations in ... In 2011, JavaScript introduced map, reduce, and filter as powerful alternatives when translating elements, finding cumulative values, or building subsets based on conditions. These methods help the developer manage less complexity, work without side effects, and often make code more readable. In this post we'll cover the usefulness of Array ... Of course, map() is capable of much more than what we're doing in this example, but it's a good and practical start. This use case of map() technically works, but since cafes will contain an empty array, forEach() would also be a good choice for this situation.. Using filter() to find matching values. At this point, I had a map with all my markers created. There were three cafes in our reduced ...
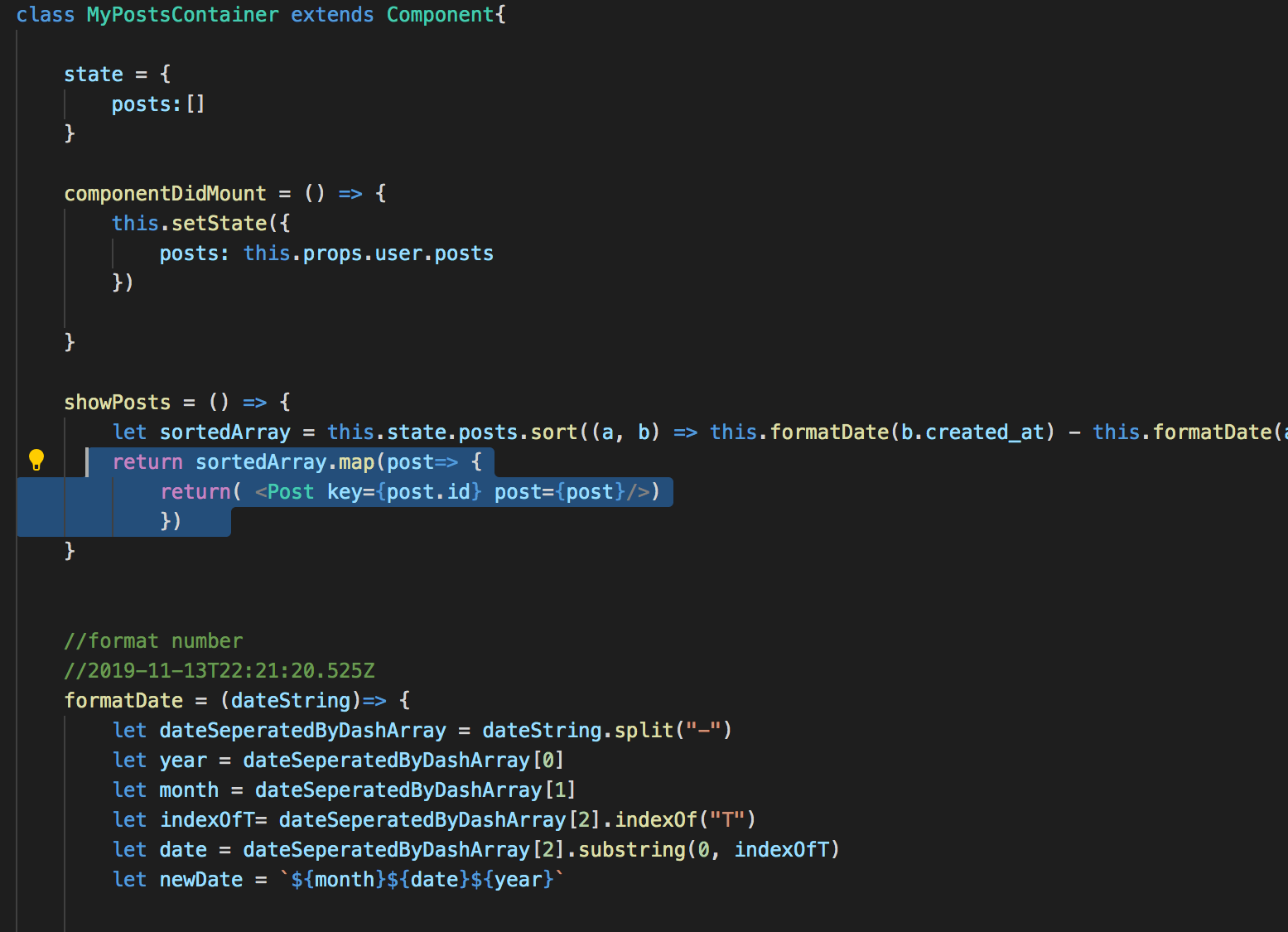
Map is a data structure which helps in storing the data in the form of pairs. The pair consists of a unique key and a value mapped to the key. It helps prevent duplicity. Object follows the same concept as that of map i.e. using key-value pair for storing data. But there are slight differences which makes map a better performer in certain situations. filter() is used to skip unwanted elements of collection.map() is used to modify elements of collection. filter() may return collection with less elements then in original collection. It may even return empty collection. map() will always return collection with the same number of elements. Both filter() and map() will require as an argument a function that do something with single element of ... Here is an example of each. .map → iterated through the entire array and created a Post component for each post. .filter → selected only the posts that had the same id as the user's posts id ...
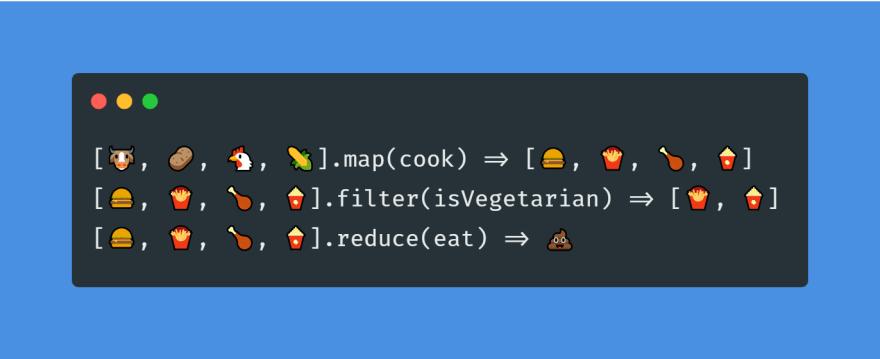
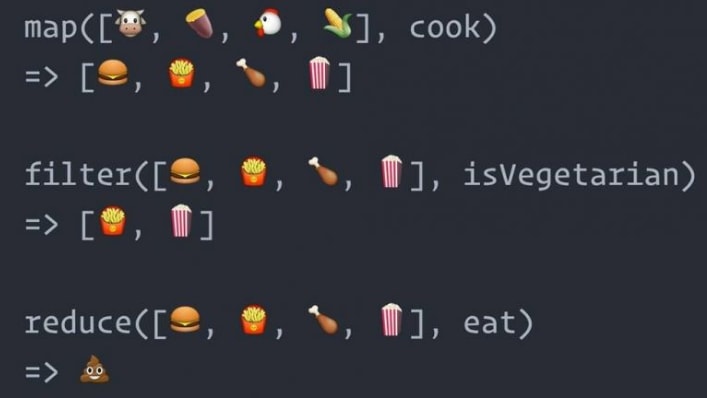
Map, filter and reduce are all HOC because they take a function as a parameter as you will see. Map. Map is a function on the Array object's prototype which takes a single input — a callback function. What map does is that it will go through every element on the array it is called on and it will execute that function. 10/11/2019 · Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: map, filter, reduce, find. Those are 3 really powerful array functions: map returns an array with the same length, filter as the name implies, it returns an array with less items than the original array; reduce returns a single value (or object) find returns the first items in an array that satisfies a condition
27/4/2020 · Approach: Firstly, by using filter() function we will retrieve those elements from an array that satisfies the given condition. As the filter() method will return the array with the required elements. Now we will apply map() method to perform the specified operations on all elements of the array returned by filter() method. Example: 14/8/2020 · This is an example of composition: by combining map() and filter(), you can reuse the simple atLeast100() function to operate on a slightly different input. Filter then Map. The previous example shows why you might want to use map() followed by filter(). There's also cases where you may want to use filter() followed by map(). There are a few important differences between the different approaches: Using map, you don't have to manage the state of the for loop yourself. With map, you can operate on the element directly, rather than having to index into the array. You don't have to create a new array and push into it. map returns the finished product all in one go, so ...
The find () method returns the first value that matches from the collection. Once it matches the value in findings, it will not check the remaining values in the array collection. requests.find (function(item) {. return item.App == "Apple". }); The filter () method returns the matched values in an array from the collection. Hi, What is difference between RxJS map and filter in Angular application? Provide some examples. Anil. Replied on May 12, 2019. 1. RxJS map. map is a RxJS pipeable operator. map applies a given function to each element emitted by the source Observableand emits the resulting values as an Observable. Now let's talk about the big differences between map and forEach. The map method creates a new array calling a function on each array element. While the forEach method does practically the same thing but returns the original array and will always return undefined. That being said we will not be able to mutate the original array using forEach.
After this, we filter through the array and only save the elements that are greater than 5. This leaves us with a final arr2 of [6,8,10]. If you want to learn more about chaining map, reduce, and filter, check out my article: JavaScript — Learn to Chain Map, Filter, and Reduce. Key Takeaways The second difference between these array methods is the fact that map() is chainable. This means that you can attach reduce(), sort(), filter() and so on after performing a map() method on an array. That's something you can't do with forEach() because, as you might guess, it returns undefined. Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
The .some() method allows an arbitrary conditional, like .filter(), but does not return the array of matching items — just true or false. So if you need to test to see if any item in the array matches an arbitrary conditional, .some() does that without creating an extra array. (This is similar to the difference between .map() and .forEach().) Difference between forEach() and filter() is that forEach() iterates the array and executes the callback but filter executes the callback and check its return value and on basis of that return value it decided what should be put inside the filtered array (when the return value is 'true', then it adds the currValue to a final array and in case ... flatMap can be used as a way to add and remove items (modify the number of items) during a map.In other words, it allows you to map many items to many items (by handling each input item separately), rather than always one-to-one.In this sense, it works like the opposite of filter.Return a 1-element array to keep the item, a multiple-element array to add items, or a 0-element array to remove ...
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Map Filter And Reduce In Javascript By Nikhil K
Map Filter And Reduce In Javascript By Nikhil K
Github Kaczor6418 Javascript Find Filter Map Reduce My Own
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
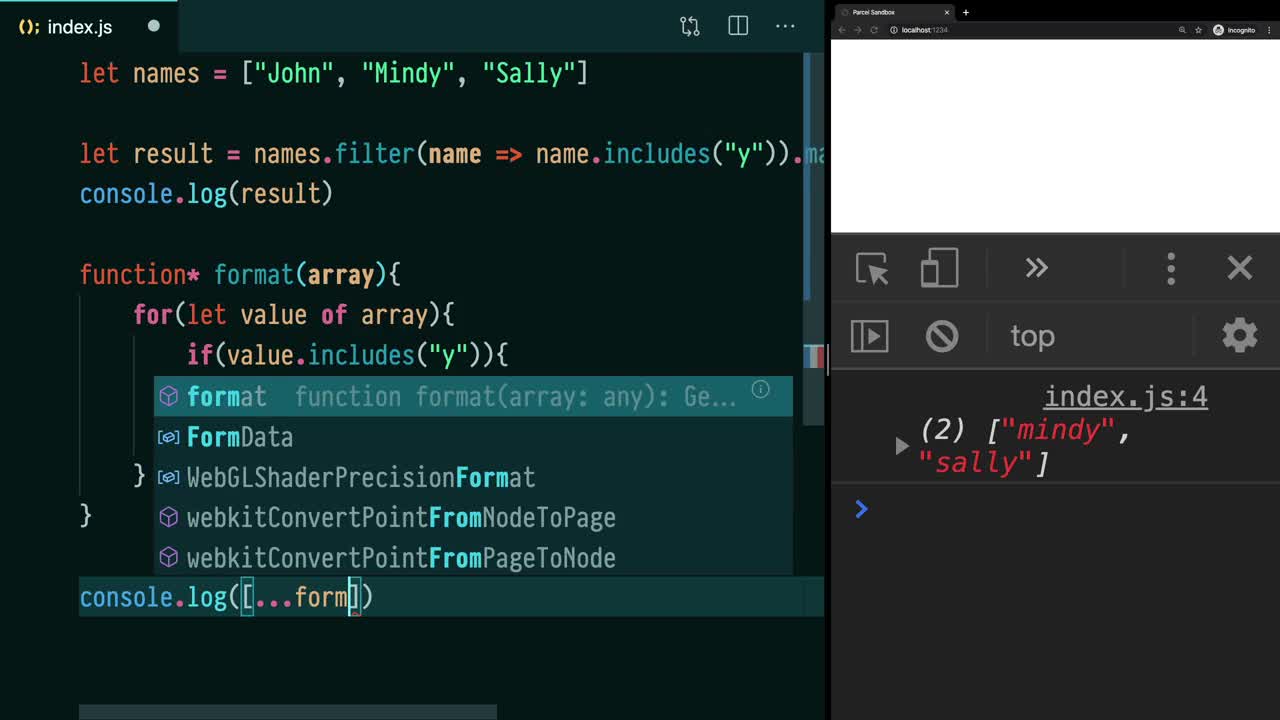
 Compare A Generator To Using Array Map And Filter Egghead Io
Compare A Generator To Using Array Map And Filter Egghead Io
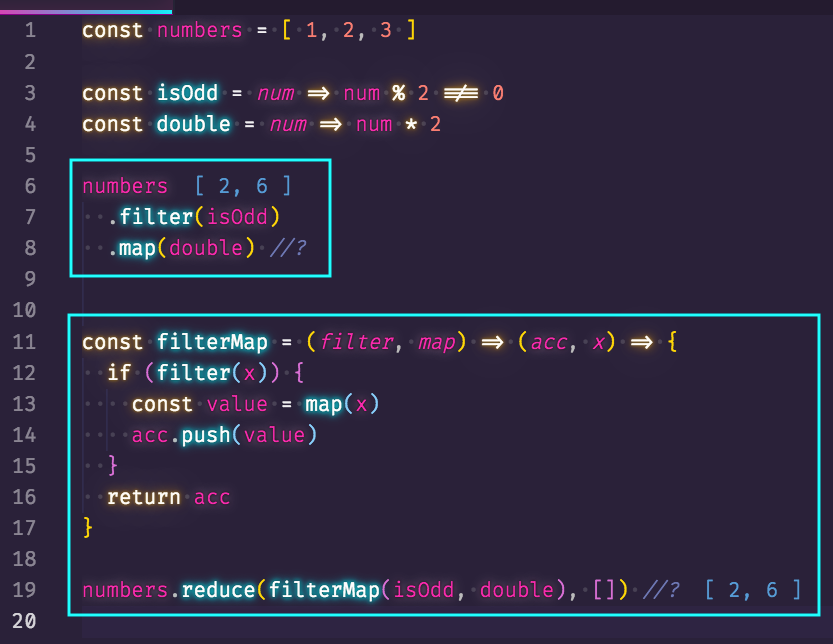
 How To Use The Array Reduce Method To Combine The Map And
How To Use The Array Reduce Method To Combine The Map And
 Javarevisited Difference Between Map And Flatmap In Java
Javarevisited Difference Between Map And Flatmap In Java
 Joel Thoms Javascript On Twitter Tip Filter And Then
Joel Thoms Javascript On Twitter Tip Filter And Then
 How To Use Map Filter And Reduce In Javascript Code Premix
How To Use Map Filter And Reduce In Javascript Code Premix
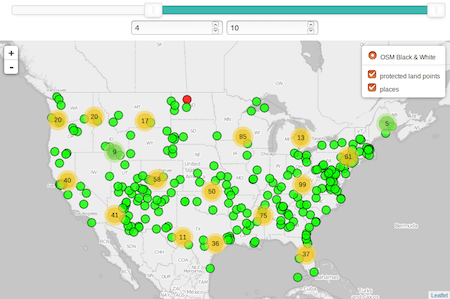
 Filter Leaflet Maps With A Slider Digital Geography
Filter Leaflet Maps With A Slider Digital Geography
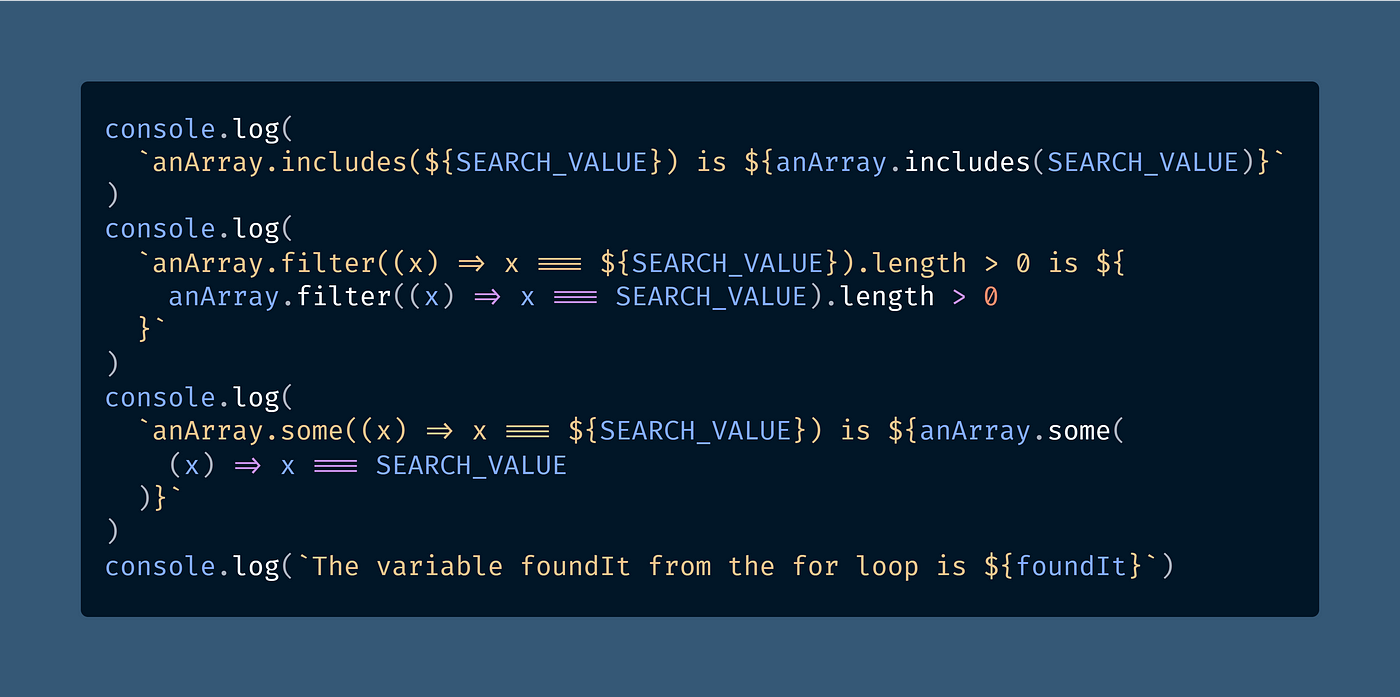
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
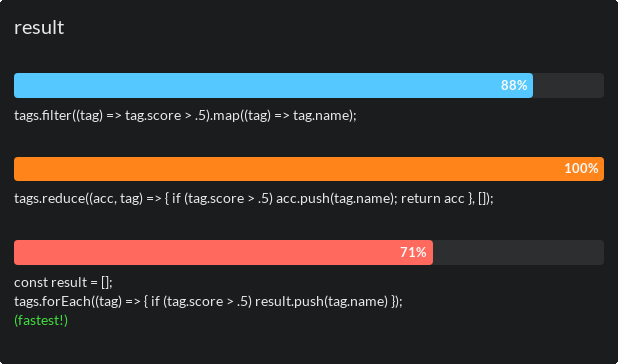
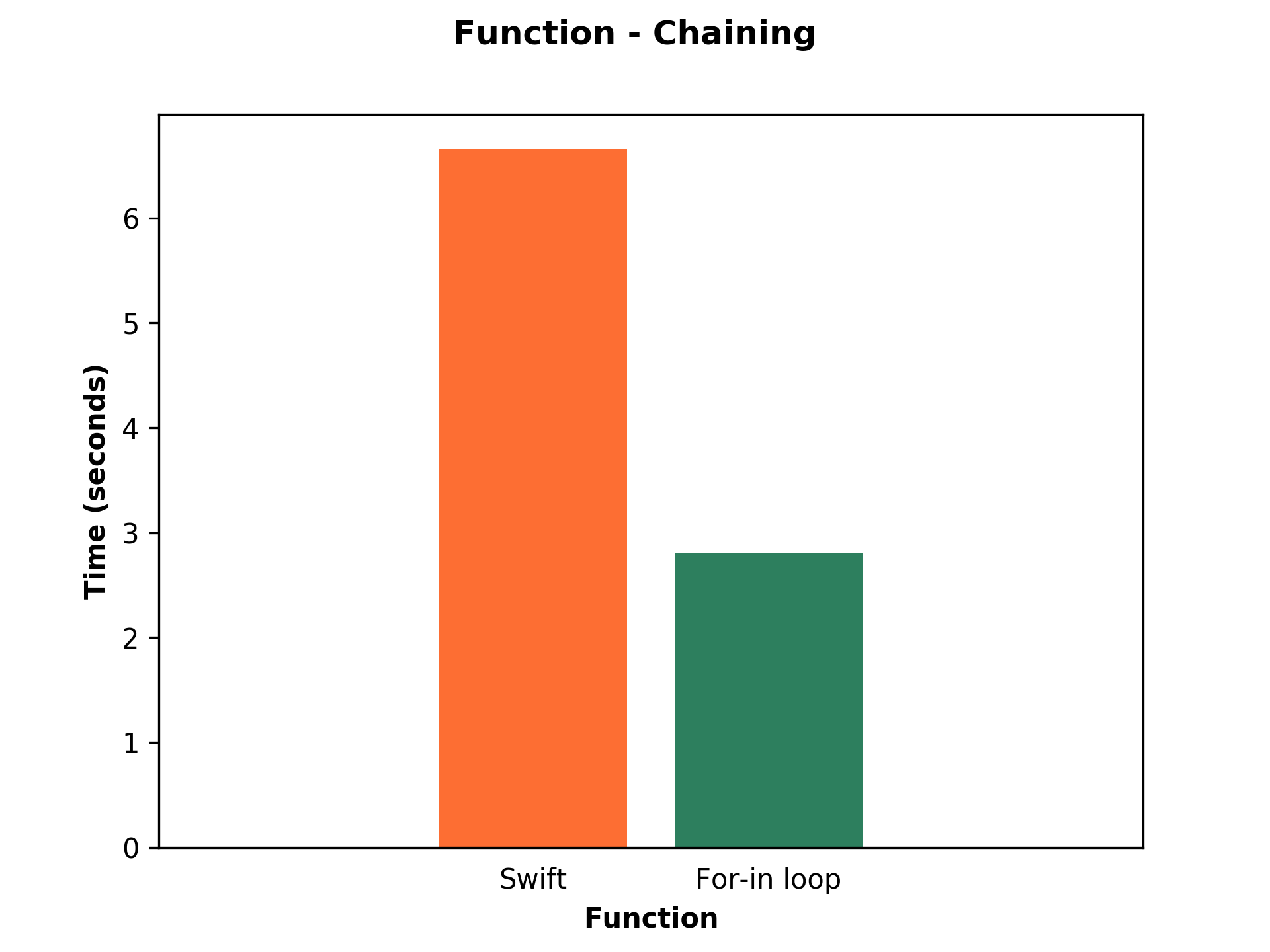
 Performance Of Map Filter Reduce And Flatmap Vs For In
Performance Of Map Filter Reduce And Flatmap Vs For In
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
 Map Vs Filter In Javascript Here Are A Few Key Differences
Map Vs Filter In Javascript Here Are A Few Key Differences
 15 Must Know Javascript Array Methods In 2020 Dev Community
15 Must Know Javascript Array Methods In 2020 Dev Community
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
Use Javascript Es2019 Flatmap To Map And Filter An Array
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
 What Is The Difference Between Find And Filter Methods In
What Is The Difference Between Find And Filter Methods In

 Understanding Map Filter Reduce In Javascript With An Covid
Understanding Map Filter Reduce In Javascript With An Covid
 A Definitive Guide To Map Filter And Reduce In
A Definitive Guide To Map Filter And Reduce In
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Our Guide To Map Filter And Reduce Functions In Python Udacity
Our Guide To Map Filter And Reduce Functions In Python Udacity
 Javascript Map Amp Filter Dev Community
Javascript Map Amp Filter Dev Community
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 68 Javascript Difference Between Sort Filter Map
68 Javascript Difference Between Sort Filter Map
 Javascript Map Filter And Reduce Functions Explained With
Javascript Map Filter And Reduce Functions Explained With
 Write Javascript Loops Using Map Filter Reduce And Find
Write Javascript Loops Using Map Filter Reduce And Find
 Javascript Arrays Filter Map Vs Reduce
Javascript Arrays Filter Map Vs Reduce
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce

0 Response to "34 Difference Between Map And Filter Javascript"
Post a Comment