31 Using Javascript To Make A Website
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... JavaScript also allows us to create, style, append, and remove new elements in the DOM. Technically, our entire page could be just one big JavaScript file that creates and styles the elements one...
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description.

Using javascript to make a website. Thanks to Node.js, JavaScript is a great language to u se for a web scraper: not only is Node fast, but you'll likely end up using a lot of the same methods you're used to from querying the ... Beginners web design tutorial. Learn HTML, CSS and HTML 5 based web design. How to create a style tag using JavaScript? 27, Feb 19. How to create a pop-up to print dialog box using JavaScript? 12, Sep 19. Create a Mobile Toggle Navigation Menu using HTML, CSS and JavaScript. 18, Nov 19. Create a Table of Content in Tree View Architecture using HTML, CSS and JavaScript.
Next, we can quickly create a JavaScript snippet using the axios library with requests to the desired endpoint and test its work in the browser console. 3. Make your first JavaScript app with API. After we check the endpoints, we can start creating an application, including the necessary API calls. 13/8/2015 · The best and most simple solution in my opinion is to make use of HTML lang attribute and use JavaScript to show and hide the desired language. This solution also gracefully degrades so if a site visitor has their JavaScript disabled it will still display the content. Here is my solution: HTML This back to school season, get 20% off Pro or Pro Student for a year | Use code FALL21 ... This course will guide you through combining HTML, CSS, and JavaScript to make exciting interactive sites! The concepts covered in this course lay the foundation for adding interactivity to websites and can ...
Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First… Note that the JavaScript input validation part is completely optional though the client side validation can make the form more user-friendly.- The server-side form processor script. You can either code a custom form processor script (example: PHP form to email and PHP form tutorial ) or use a pre-made form mail script . Making HTTP/Web Requests in JavaScript. by ... If you are building a new app or are modernizing an older app, the fetch API is a good one to start using if your app needs to make a web request. Since a good chunk of your time will be reading other people's code, ...
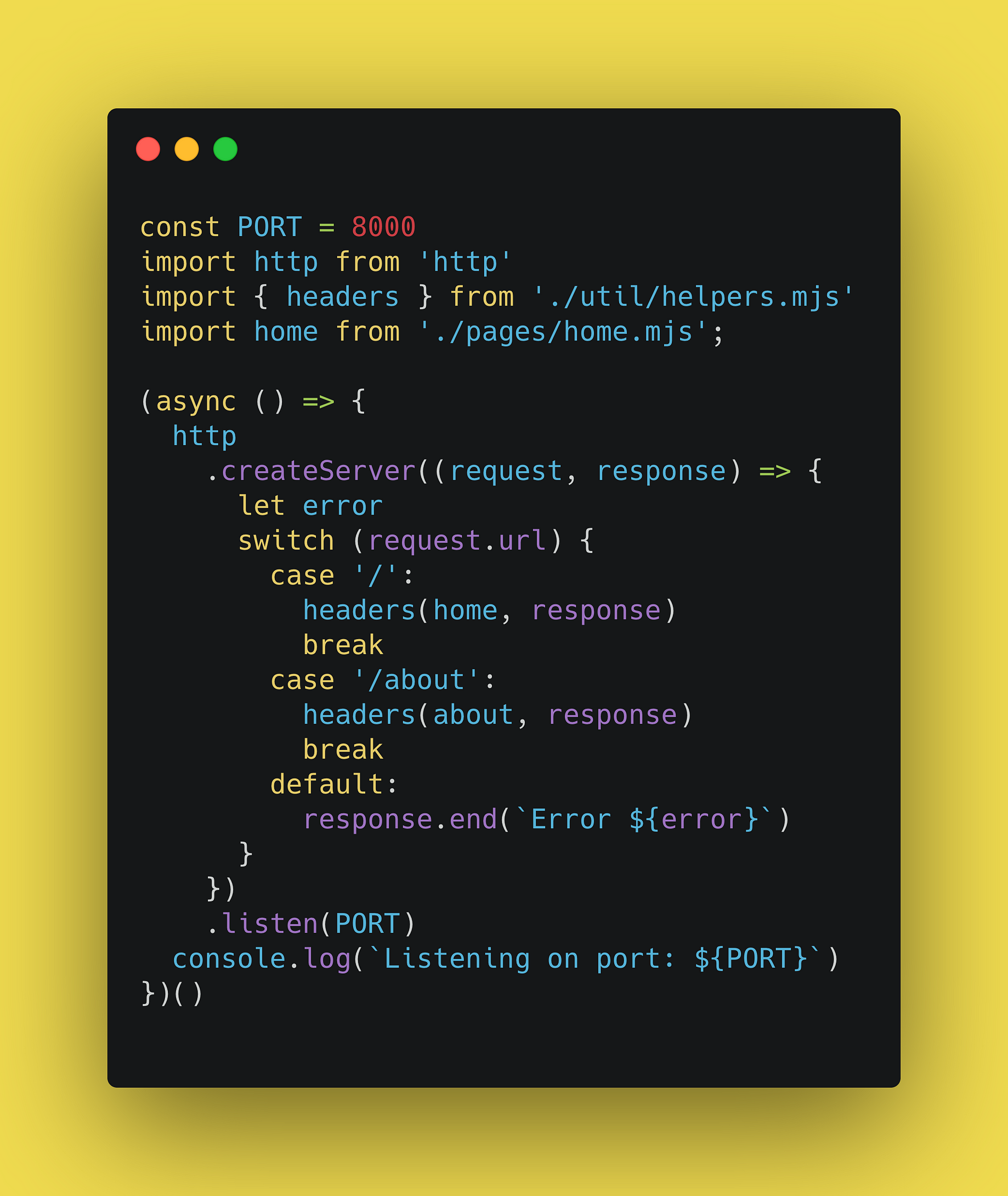
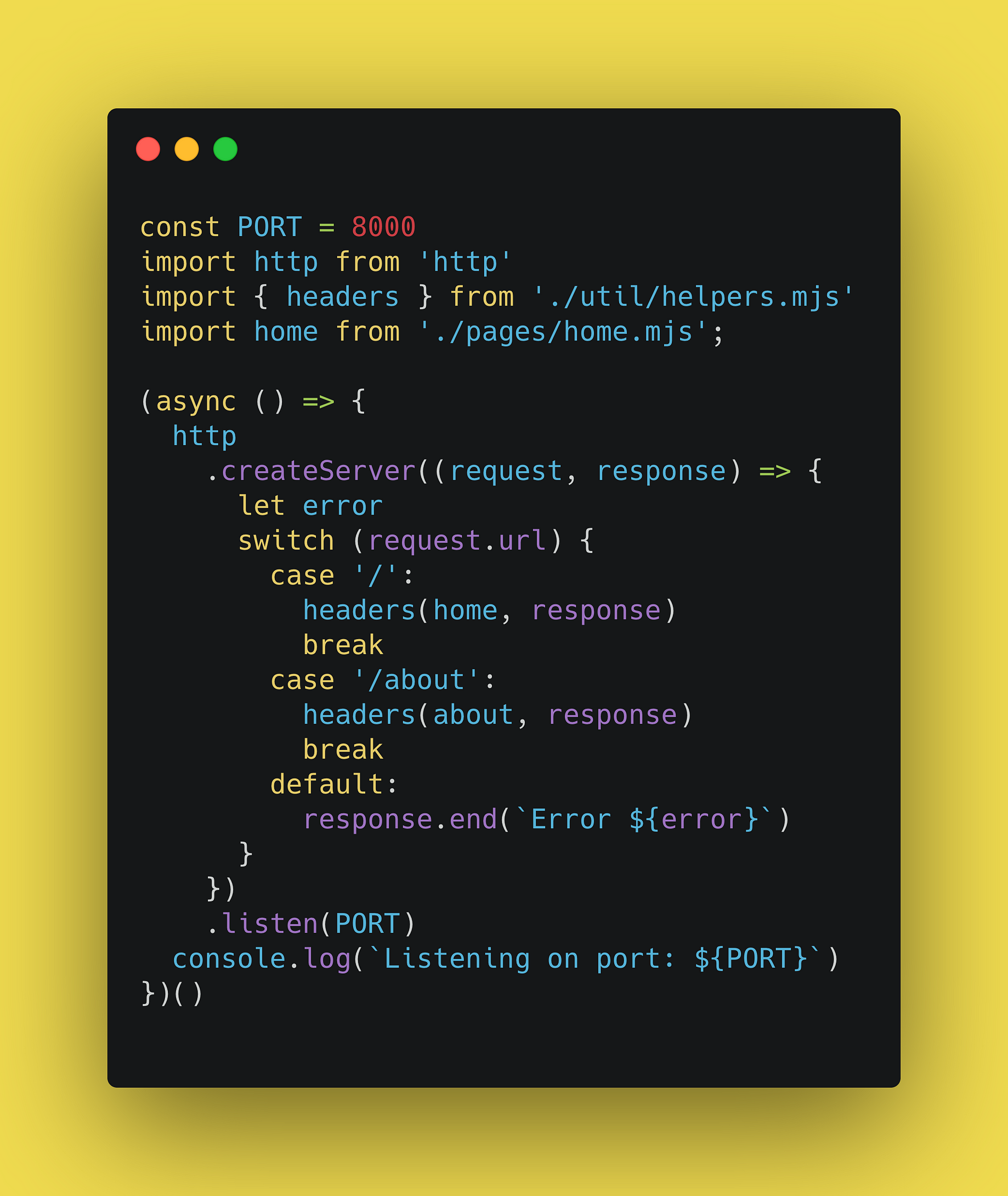
14/9/2020 · Photo by Hans McMurdy — ©JavaScript-First: HTTP JavaScript is one of the versatile language in the world. It allow us developers to build websites, servers, mobile apps, hardware and even AI. So it’s not a surprise that it’s one of the most popular programming languages in the world. Learn How To Make Quiz Website Using JavaScript, This is review video of Quiz website built with JavaScript, Full Tutorial is coming soon. Subscribe: https:... Sep 14, 2020 - JavaScript is one of the versatile language in the world. It allow us developers to build websites, servers, mobile apps, hardware and even AI. So it’s not a surprise that it’s one of the most…
Website Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google ... If you're seeing this message, it means we're having trouble loading external resources on our website. If you're behind a web filter, please make sure that the domains *.kastatic and *.kasandbox are unblocked. To log in and use all the features of Khan Academy, please enable JavaScript in ... In this tutorial JavaScript is being taught, JavaScript is a client-side scripting language and so doesn't need a server to be executed. Learn how to make yo...
Website Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google ... In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself. Server-Side PHP: Create a script that gets product information from the database. Client-Side HTML & CSS: Use the PHP script to create an HTML page to show the products, CSS for the styling. Client-Side Javascript: Finally, use Javascript to add dynamic elements to the HTML page. For example, what happens when the user clicks on a product.
So, let’s create the first page. Create a new folder, call it Test. This folder will contain the files of the site. Now, in the test folder, create a file called index.html. This file will contain html tags that will describe the basic structure of the site. That is what we will then open in a browser to view the resulting html page. Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP... If you were wondering what JavaScript is used for in web design, the answer is that it used mainly for website content adjustment and to make the website itself act certain ways depending on the user's actions. Also, it can be used for creating call-to-action buttons, confirmation boxes and adding new details to current information.
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Javascript is a relatively simple programming languages consisting usually of small pieces of code to make web pages more interactive to the user. They require a web browser that supports Javascript and also the setting needs to be enabled on the browser. Today, virtually every website use snippets ... Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
JavaScript is a client-side programming language which helps web developer to do Web Application Development and make dynamic and interactive web pages by implementing custom client-side scripts. Developers can also use cross-platform runtime engines like Node.js to write server-side code in JavaScript. Using it, you can link to any web page by providing the address of that page in the href parameter. The text of the link - the clickable part of the link - will be the text between the opening and closing <;a><;/a> tags. Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ...
Jun 19, 2018 - Events are actions that take place on a website, such as clicking, hovering, submitting a form, loading a page, or pressing a key on the keyboard. JavaScript becomes truly interactive and dynamic when we are able to make websites respond to actions the user has taken. May 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. You can define your JavaScript in three ways, either in your HTML tags, directly inside the script tag, or you can put it into another file on your web server and have the script tag reference it, which then makes the browser down load the file and hand it to the JavaScript engine. Lesson 1
Learn web scraping with Javascript and NodeJS with this step-by-step tutorial. We will see the different ways to scrape the web in Javascript through lots of example. Javascript has become one of the most popular and widely used languages due to the massive improvements it has seen and the introduction of the runtime known as NodeJS. 3 weeks ago - If you’ve ever used Google Maps to zoom in on a location and change your view mode, you were using features that were built with JavaScript. JavaScript’s ability to create dynamic objects makes it a natural fit for creative interactive maps on websites or in a web app. This will create a JavaScript search box on the webpage as : JavaScript search box using Duckduckgo . To add a JavaScript search box using duckduckgo, go here. Enter your website URL, choose a width in px, choose a background color. Enter the website URL you want to search for. If you have multiple URLs, enter each website separated by a comma.
One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there. Discover classes on Technology, Web Development, Web Design, and more. Get started on HTML5 & CSS Tutorials For Beginners. Start for free today. Jan 04, 2020 - PSA: JavaScript (JS) is dangerously addicting. So addicting that in my spare time, I develop random web apps to humor myself and of course, to practice some JS coding skills. JavaScript, just like…
Nov 19, 2020 - JavaScript is a logic-based programming language that can be used to modify website content and make it behave in different ways in response to a user's actions. Common uses for JavaScript include confirmation boxes, calls-to-action, and adding new identities to existing information. Oct 24, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Mar 08, 2018 - Then it's time to add some CSS and JavaScript to liven up your webpage! In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website!
Includes tutorials on using JavaScript on your website as well as free JavaScripts that you can plug into your site. How to Play a Song (or Some Other Audio Clip) from a List on a Website; How to Use JavaScript to Change a Cascading Style Sheet (CSS) Dynamically; How to Make a Web Page Always Display the Current Year Responsive Ecommerce Website Using HTML CSS JAVASCRIPT How To Make An e-commerce Website Buy me a coffee 🍺 images: Demo: Code: Subscribe: 00:00:00 1 - Live Demo 00:03:19 2 - Project Setup 00:06:48 3 - Navigation 00:37:06 4 - Hero Area 01:00:05 5 - Product Collections 01:13:00 6 - Latest Products 02:00:05 7 - Product Category 02:19:33 8 - PopUp & Goto-Top Button 02:54:11 9 ... Apr 19, 2018 - With that said, meet fullpage.js, a JavaScript library that makes building a satisfying user experience a breeze. Of course, this library isn’t a one size fits all. The perfect use case is for media or brand focused websites that have high-quality images to show off.
JavaScript allows us to do so many cool things, and creating a game is also one of them. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript.
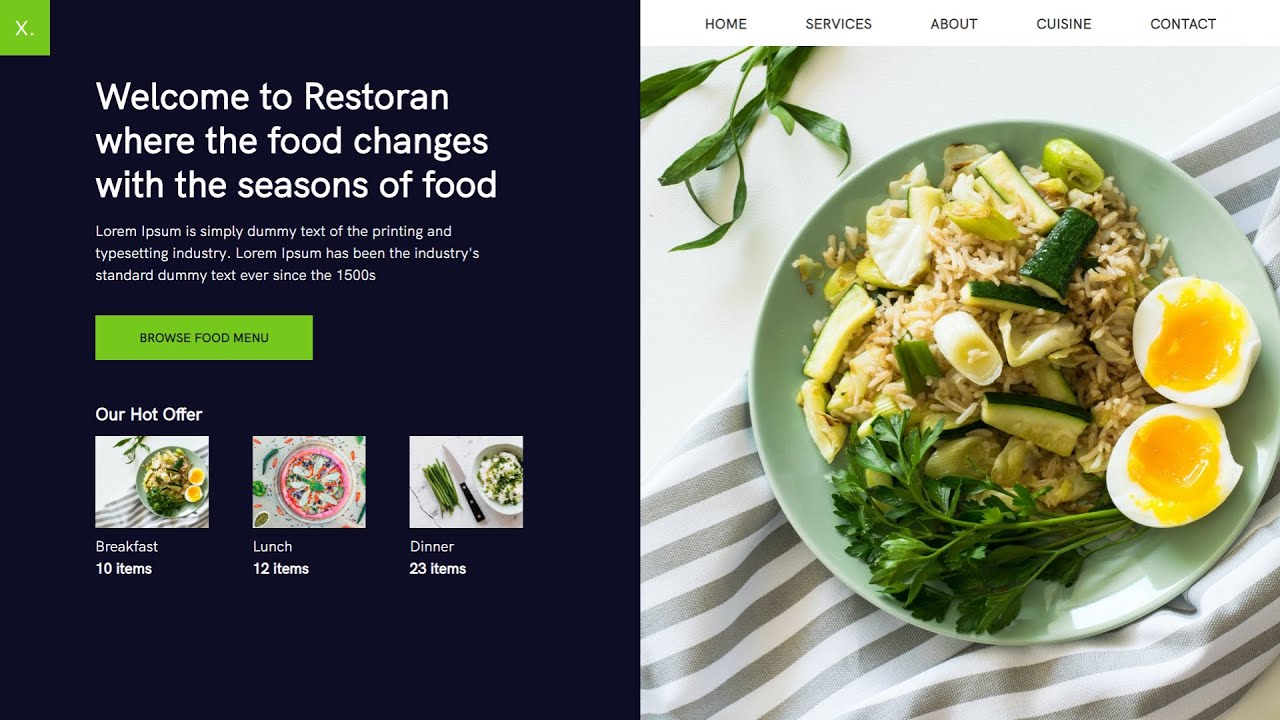
 Create A Beautiful Business Website Using Html Css And Javascript Part1
Create A Beautiful Business Website Using Html Css And Javascript Part1
 How To Build A Website Using Html Css And Javascript
How To Build A Website Using Html Css And Javascript
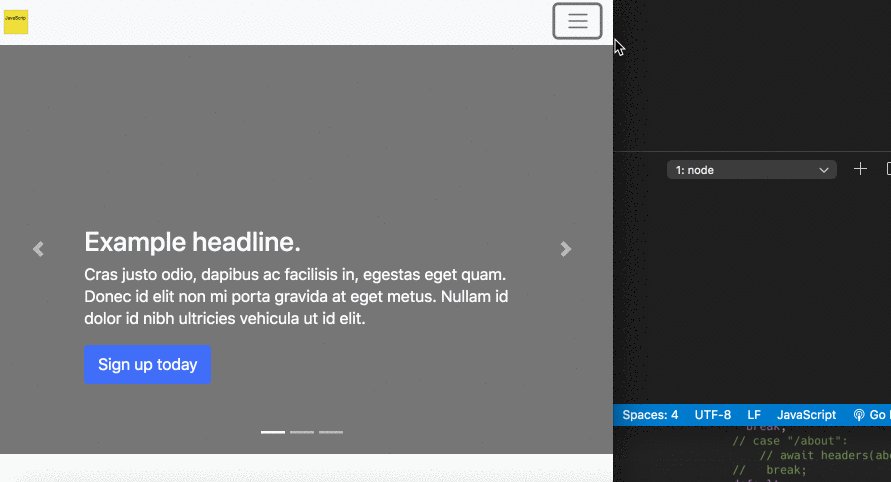
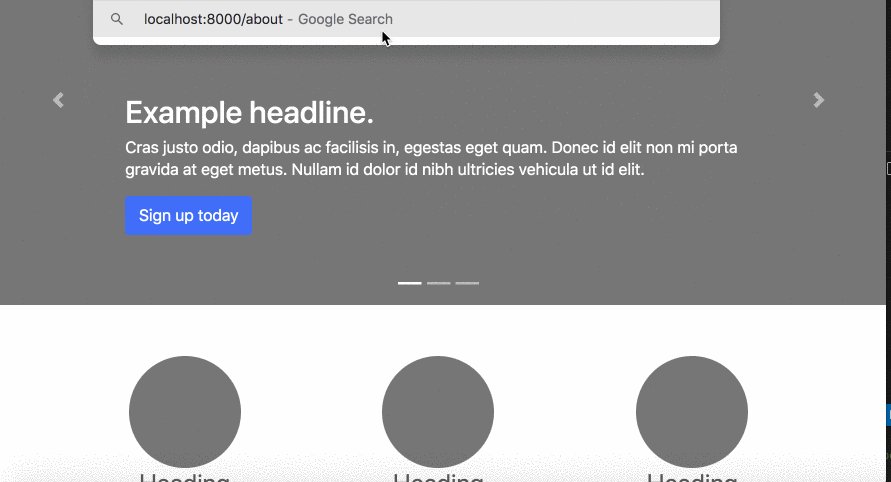
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 Create A Basic Webpage With Css And Javascript Programming
Create A Basic Webpage With Css And Javascript Programming
 How To Make A Website Using Html Css And Javascript Step By
How To Make A Website Using Html Css And Javascript Step By
 How To Make A Website With Dynamic Images Using Html Css And
How To Make A Website With Dynamic Images Using Html Css And
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 How To Make A Website With Javascript Html And Css Skywell
How To Make A Website With Javascript Html And Css Skywell
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 39 How To Create Calculator Using Javascript Modern
39 How To Create Calculator Using Javascript Modern
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
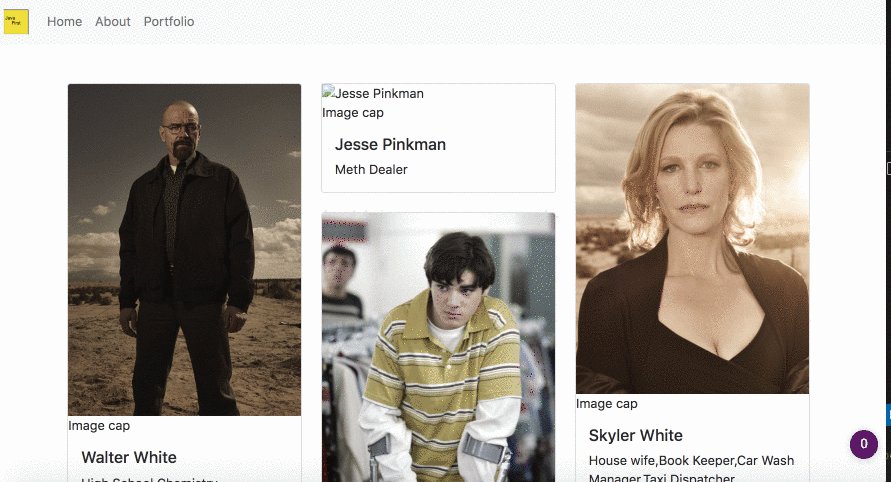
 Responsive Portfolio Website With Html Css And Javascript
Responsive Portfolio Website With Html Css And Javascript

 Html Css And Javascript The Anatomy Of A Website Nology
Html Css And Javascript The Anatomy Of A Website Nology
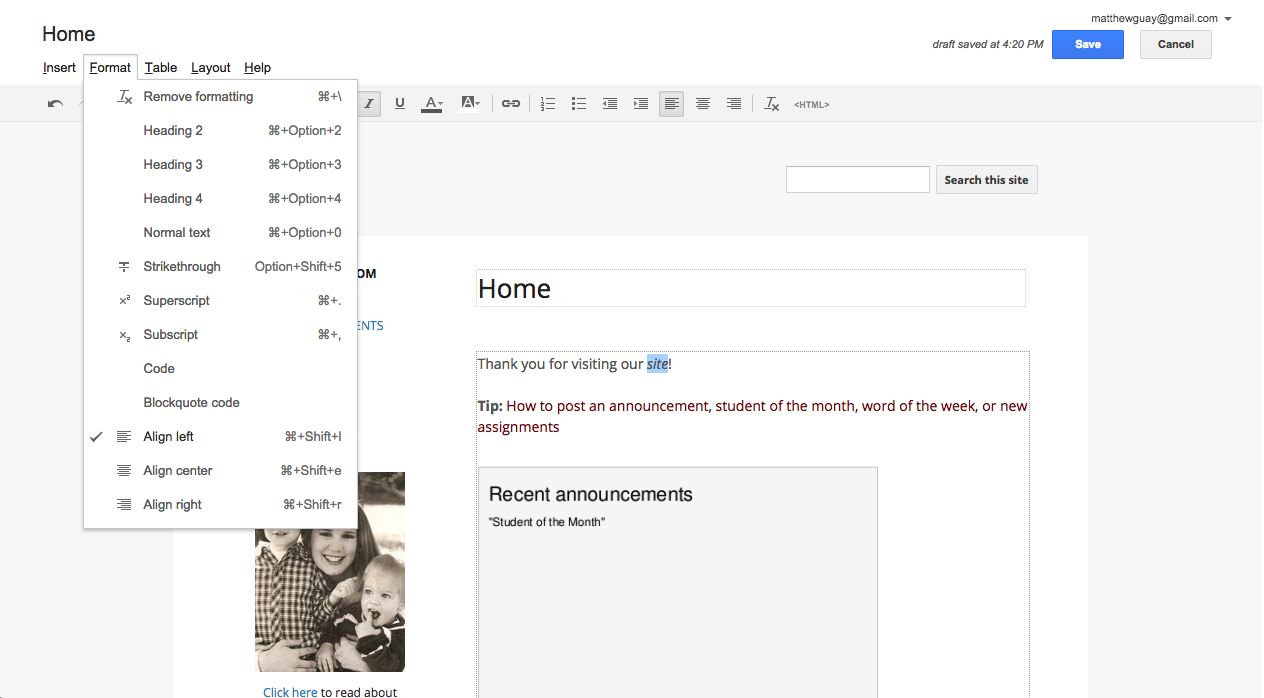
 How To Make A Free Website In 5 Minutes With Google Sites
How To Make A Free Website In 5 Minutes With Google Sites
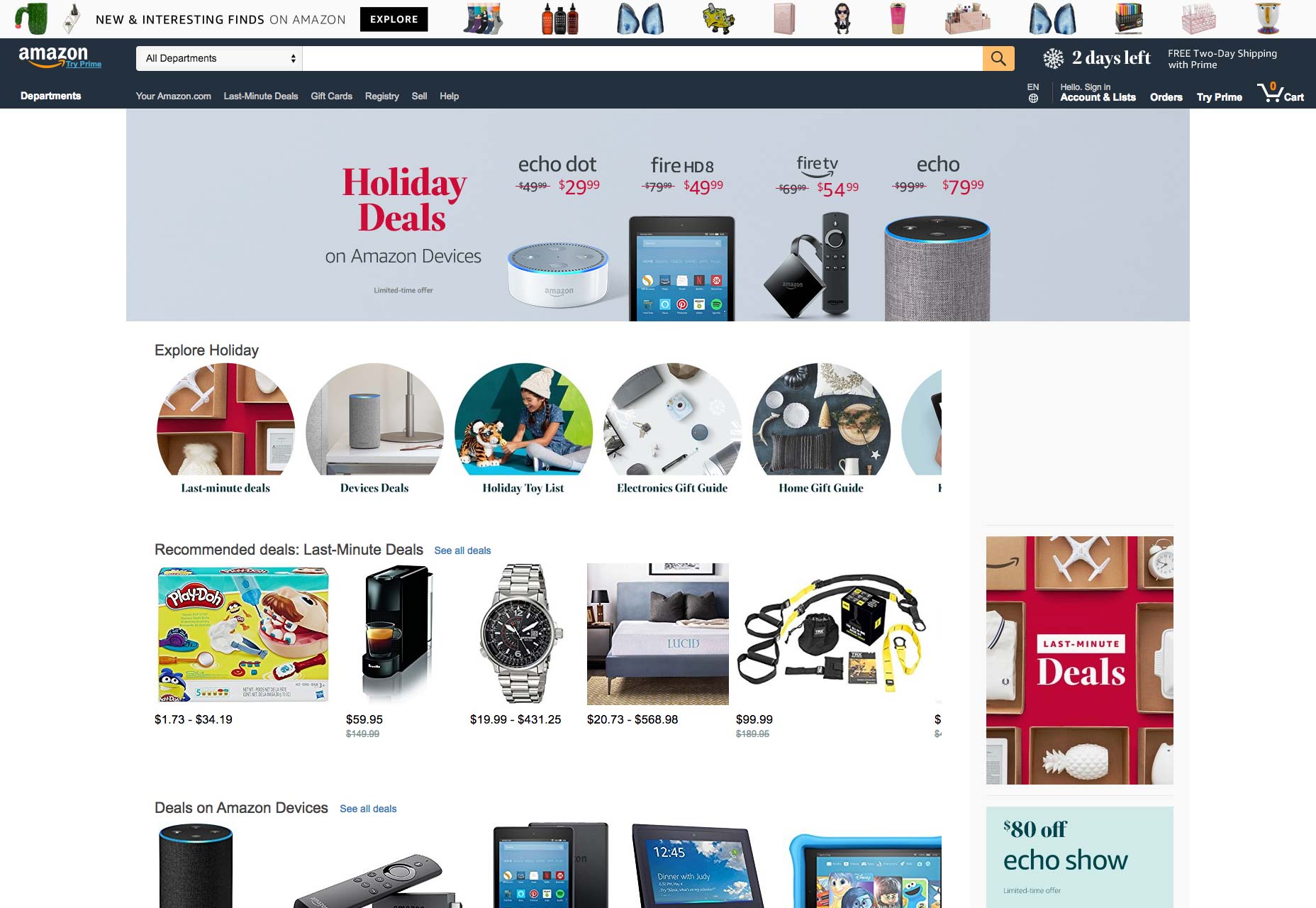
 8 Sites That Work Just Fine Without Js Thank You
8 Sites That Work Just Fine Without Js Thank You
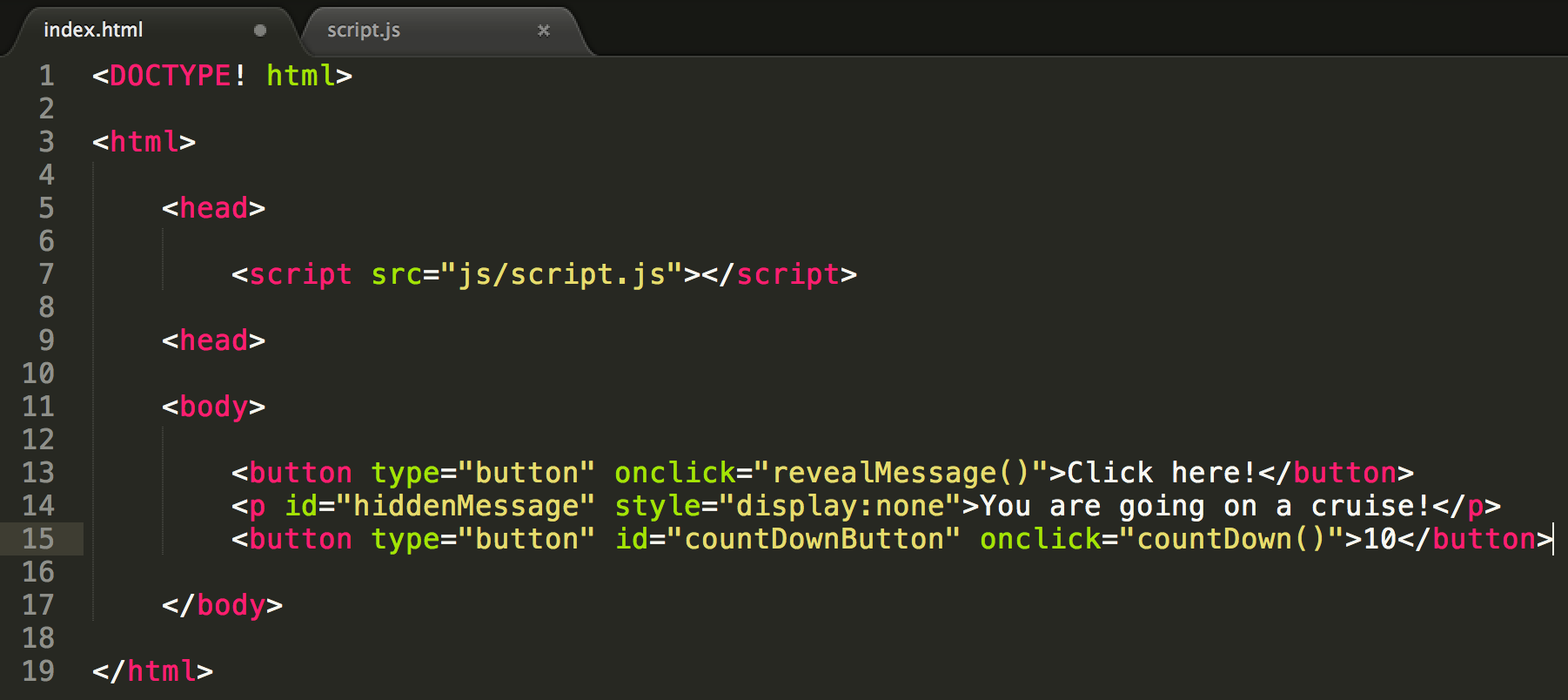
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
10 Best Javascript Frameworks To Use In 2021
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How To Make Ecommerce Website Using Html Css And Javascript
How To Make Ecommerce Website Using Html Css And Javascript
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Make A Website With Javascript Html And Css Skywell
How To Make A Website With Javascript Html And Css Skywell
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
0 Response to "31 Using Javascript To Make A Website"
Post a Comment