28 Interactive Decision Tree Javascript
inFlow helps professional organisations design interactive flowcharts & decision trees to create engaging decision-making processes. Increase engagement by embedding interactive flowcharts, decision trees and diagrams. jsTree allows you to populate the tree view using HTML, Javascript or JSON data. 1. FancyTree. Github | Demo. Fancytree is a JavaScript dynamic tree view plugin for jQuery with support for persistence, keyboard, checkboxes, tables, drag'n'drop, and lazy loading. This plugin provides a really huge of builtin optional plugins like :
 Free Tree Diagram Maker Make A Tree Diagram Visme
Free Tree Diagram Maker Make A Tree Diagram Visme
Here's how to add a Data Entry field to a node: Edit a question node from Overview or Designer. Click Add Form Field next to Data Entry Fields. A new Data Entry field dialog appears. Select the type of data you want to collect, and enter a variable name and a label which the end-user will see.

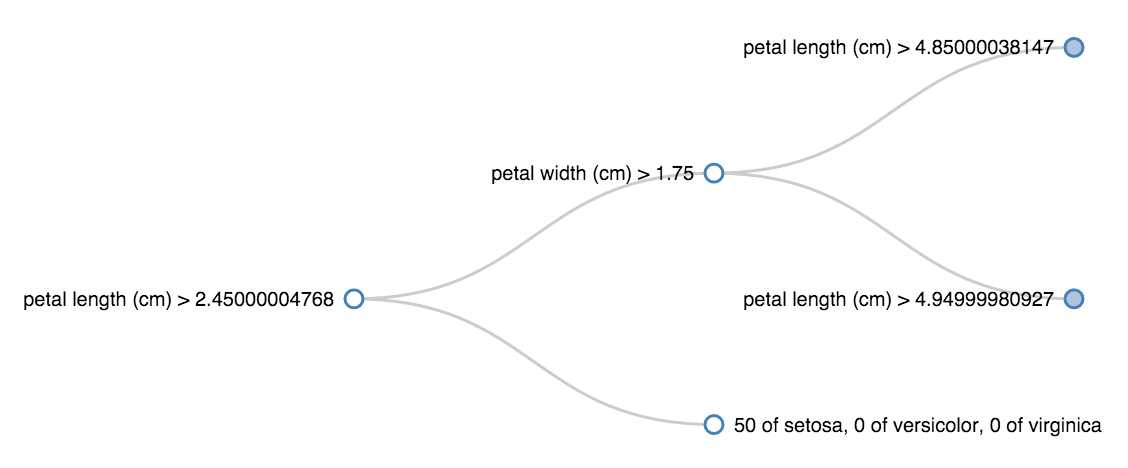
Interactive decision tree javascript. By using canned responses, you can create user friendly interactive decision trees. Answer Path has a simple drag and drop interface which allows anyone to create and publish decision tree tools on your website or intranet, quickly and easily. Creating a Script. PUBLISH ANYWHERE. This demo shows how to create an interactive decision tree from a graph. The decision tree contains different types of nodes. Orange nodes are the current options that can be clicked in order to expand the next tree level. Blue nodes are nodes that have been previously chosen. Grey nodes represent options along the path that have not been chosen. OK, a simple version of something like can be pretty easy. You'll need to know a little Html, Css and JavaScript (jQuery, because I'm lazy). First, the html. You need ...
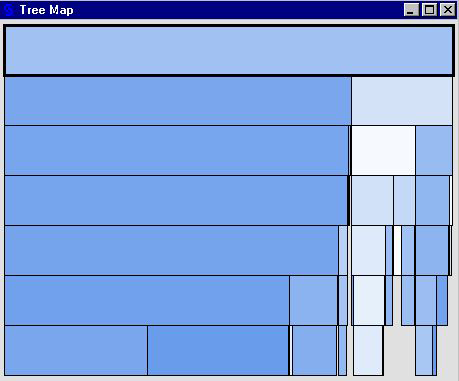
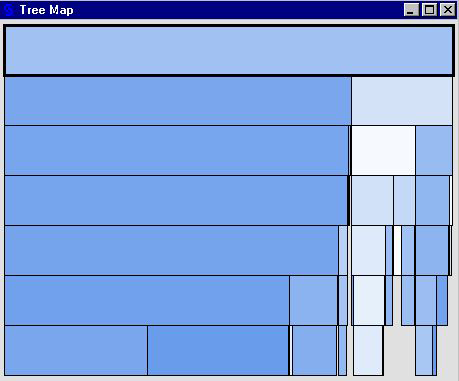
JavaScript TreeMap Component. Visualize both hierarchical and flat collection data. Drill-down the tree maps to get a clear look at each node in a huge collection of data. Customize the look and feel of the tree maps by using built-in features like color mapping, legends, and label templates. FREE TRIAL VIEW DEMOS. IntroductionThe Interactive Decision Tree is a web-based tool that will walk users through a decision process by asking questions to lead them down the appropriate decision path. Think of it as a user-friendly flow chart. Decision tree data is stored as standard XML and the "viewer" is made up of HTML, CSS and Javascript. 4. Include the jQuery decisionTree plugin's script after jQuery library. 5. Enable the Decision Tree / Flowchart. 6. Plugin's default settings. This awesome jQuery plugin is developed by slabrador35. For more Advanced Usages, please check the demo page or visit the official website.
jsTree is jquery plugin, that provides interactive trees.It is absolutely free, open source and distributed under the MIT license. jsTree is easily extendable, themable and configurable, it supports HTML & JSON data sources and AJAX loading.. jsTree functions properly in either box-model (content-box or border-box), can be loaded as an AMD module, and has a built in mobile theme for responsive ... Essentially, its an interactive decision tree. What I'm doing so far (I'm open to suggestions if there's an easier way of doing things) I'm using Bootstrap's nav-pills for users to select their choice. The nav-pills opens other nav-pills and so on until the user reaches the end of the tree and arrive at an answer. IntroductionThe Interactive Decision Tree is a web-based tool that will walk users through a decision process by asking questions to lead them down the appropriate decision path. Think of it as a user-friendly flow chart. Decision tree data is stored as standard XML and the "viewer" is made up of HTML, CSS and Javascript.
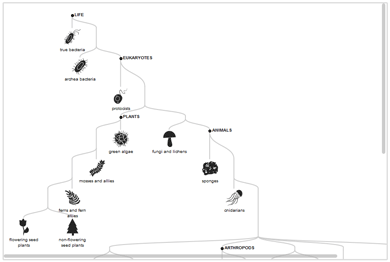
Interactive d3.js tree diagram. This is a d3.js tree diagram that incldes an interactive element as used as an example in the book D3 Tips and Tricks. Any parent node can be clicked on to collapse the portion of the tree below it, on itself. Conversly, it can be clicked on again to regrow. It is derived from the Mike Bostock Collapsible tree ... In 5 minutes learn to use jsTree jquery plugin, that provides interactive trees. jsTree is jquery plugin, that provides interactive trees.It is absolutely free, open source and distributed under the MIT license. jsTree is easily extendable, themable and configurable, it supports HTML & JSON data sources and AJAX loading.. jsTree functions properly in either box-model (content-box or border-box), can be loaded as an AMD module, and has a built in mobile theme for responsive ...
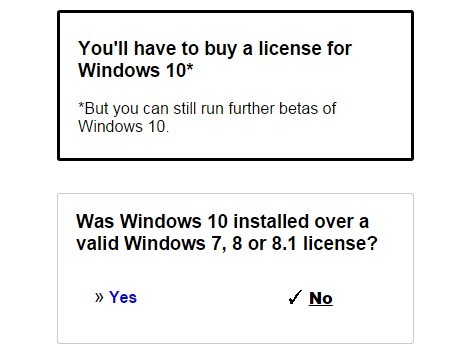
Understanding the Decision Tree Structure. This particular decision tree is created by structuring your content as a series of nested unordered lists. In the example above, the first "branch" of the tree (i.e. the subsequent questions, selections, and ultimate responses of the top-level "Student" selection), looks as follows without JavaScript ... Introduction: There have been a few implementations of decision tree classifiers on the Web such as https://github /willkurt/ID3-Decision-Tree but I found they don ... The Interactive Decision Tree is a web-based tool that will walk users through a decision process by asking questions to lead them down the appropriate decision path. Think of it as a user-friendly flow chart. Decision tree data is stored as standard XML and the "viewer" is made up of HTML, CSS and Javascript.
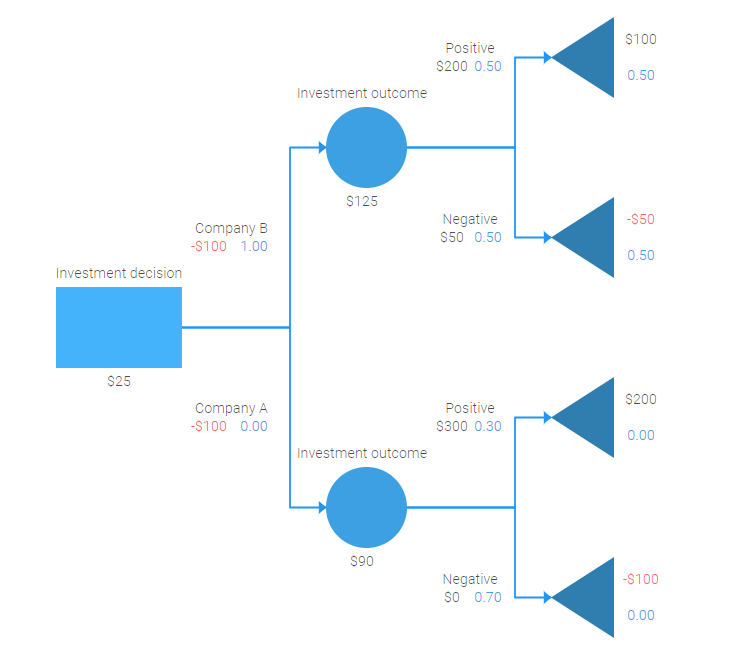
The "decision" template displays the abbreviated personality type and two choice buttons, all surrounded by a figure. Clicking a button will either expand the choice or will collapse all nodes leading from that choice. The "personality" template displays the personality descriptions, as the "leaf" nodes for the tree. GoJS version 2.1.47. In conclusion, I find this interactive visualization a fun tool to get a deeper understanding of the abstract process of building a decision tree, detached from a particular data set, that will give us a head start next time we build a decision tree for one of our projects! Javascript Decision Tree: Visualization Tool for Finding Solutions. Another popular diagram type available in dhtmlxDiagram library is a javascript decision tree. It serves as a useful tool for making decisions or predicting events in various fields. Download dhtmlxDiagram 30-day trial version for testing this and other diagram types.
Decision trees are commonly used for demonstrating decisions or strategies along with their consequences. Interactively exploring a decision tree is crucial for keeping a clear view of the decision process, especially in the case of larger diagrams. ... The visualization part of yFiles for HTML is an interactive JavaScript component that runs ... It transforms blocks of text into interactive question and answer sessions (QnAs). These QnAs can be used as stand-alone expert systems or in the aid of rule-based document construction. Plus, they can be fun, and the entire project is open source. Introduction. This is a fork of HungryMedia's Interactive-Decision-Tree which is a great tool for quickly implementing web-based decision trees. Decision trees are a userful way for law-related sites to help users evaluate potential claims. More information about this project is available on the LoyolaLawTech site.. A demo decision tree which helps users with criminal records expungements is ...
Interactive Decision Trees That Guide Your Teams. Build no-code, interactive decision trees that help you create agent scripts, guide customers, and manage internal processes. Start Free Trial. Watch Video. Zingtree powers better processes for 700+ organizations. How our clients use Zingtree. Build numerous types of diagrams like org charts, flowcharts, decision trees, block diagrams, and any others to visualize data in a hierarchical structure. Arrange chaotically placed shapes in tidy diagrams using the automatic layout algorithm with one click of a button. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
The type of decision tree structure that I am designing for is generally YES/NO decisions, but occasionally there are some selections from 3-4 items. Each branch generally goes into at least 3-4 steps further before ending. Accessible jQuery Decision Tree / Flowchart Plugin - decisionTree 06/27/2015 - Chart & Graph - 11795 Views. decisionTree is a lightweight jQuery plugin used to generate an interactive, accessible, conditional, step-by-step decision tree or flowchart from JSON data.
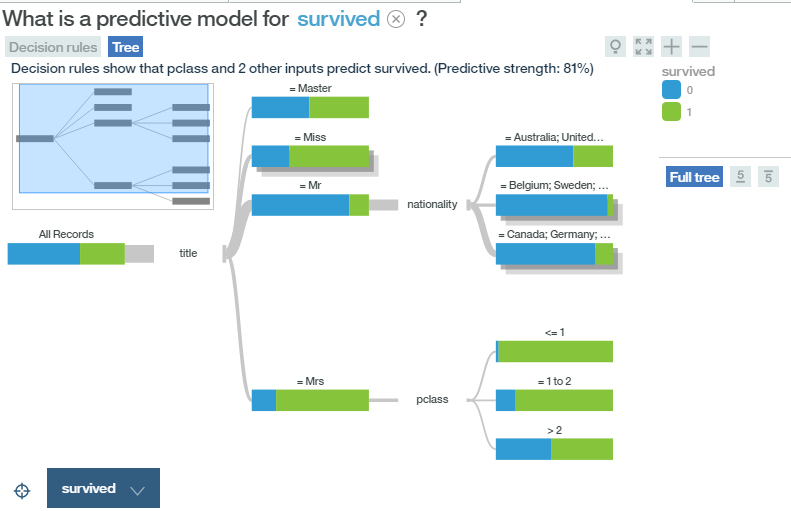
 Sas Help Center Interactive Decision Tree Application
Sas Help Center Interactive Decision Tree Application
 Treant Js Javascript Library For Drawing Tree Diagrams
Treant Js Javascript Library For Drawing Tree Diagrams
 19 Innovative Ways To Use Information Visualization Across A
19 Innovative Ways To Use Information Visualization Across A
 Javascript Decision Tree Visualization Tool For Finding
Javascript Decision Tree Visualization Tool For Finding
Github Judsonmitchell Interactive Decision Tree The
Github Lagodiuk Decision Tree Js Small Javascript
 Big Data Decision Tree V4 Business Excellence
Big Data Decision Tree V4 Business Excellence
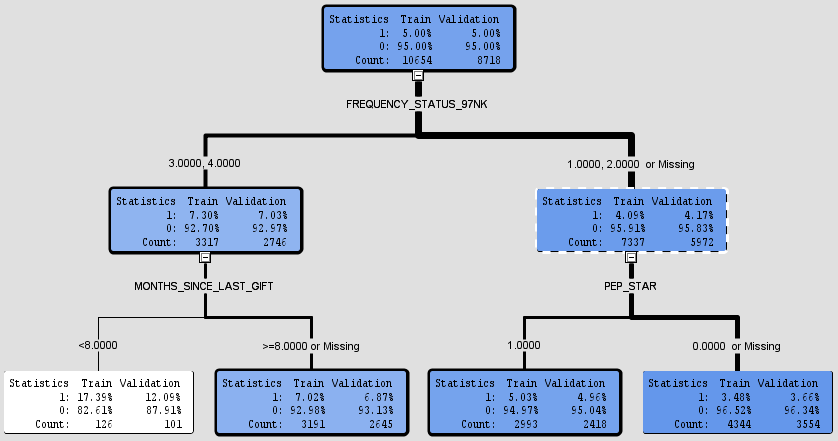
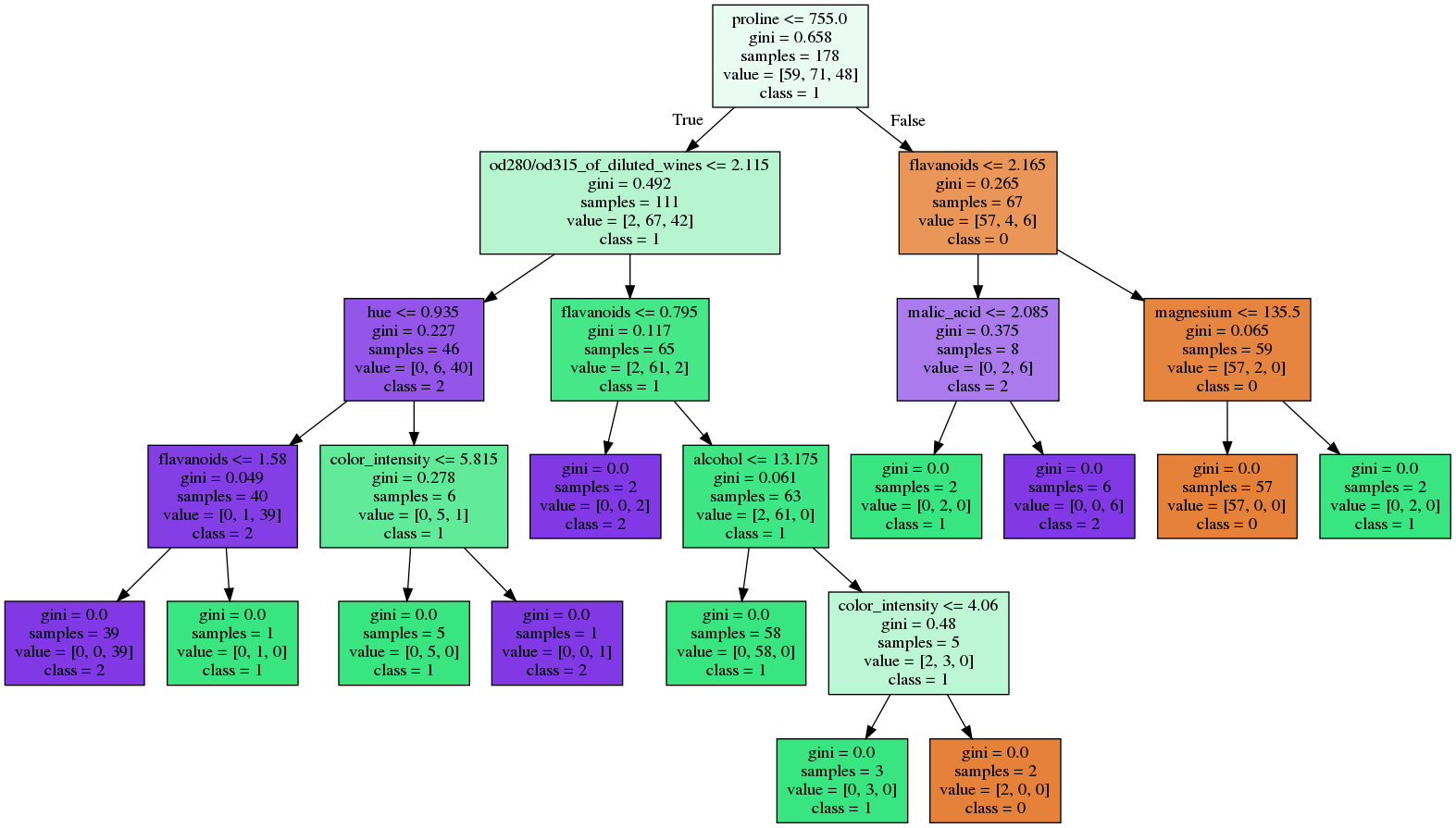
 How To Visualize Decision Trees
How To Visualize Decision Trees
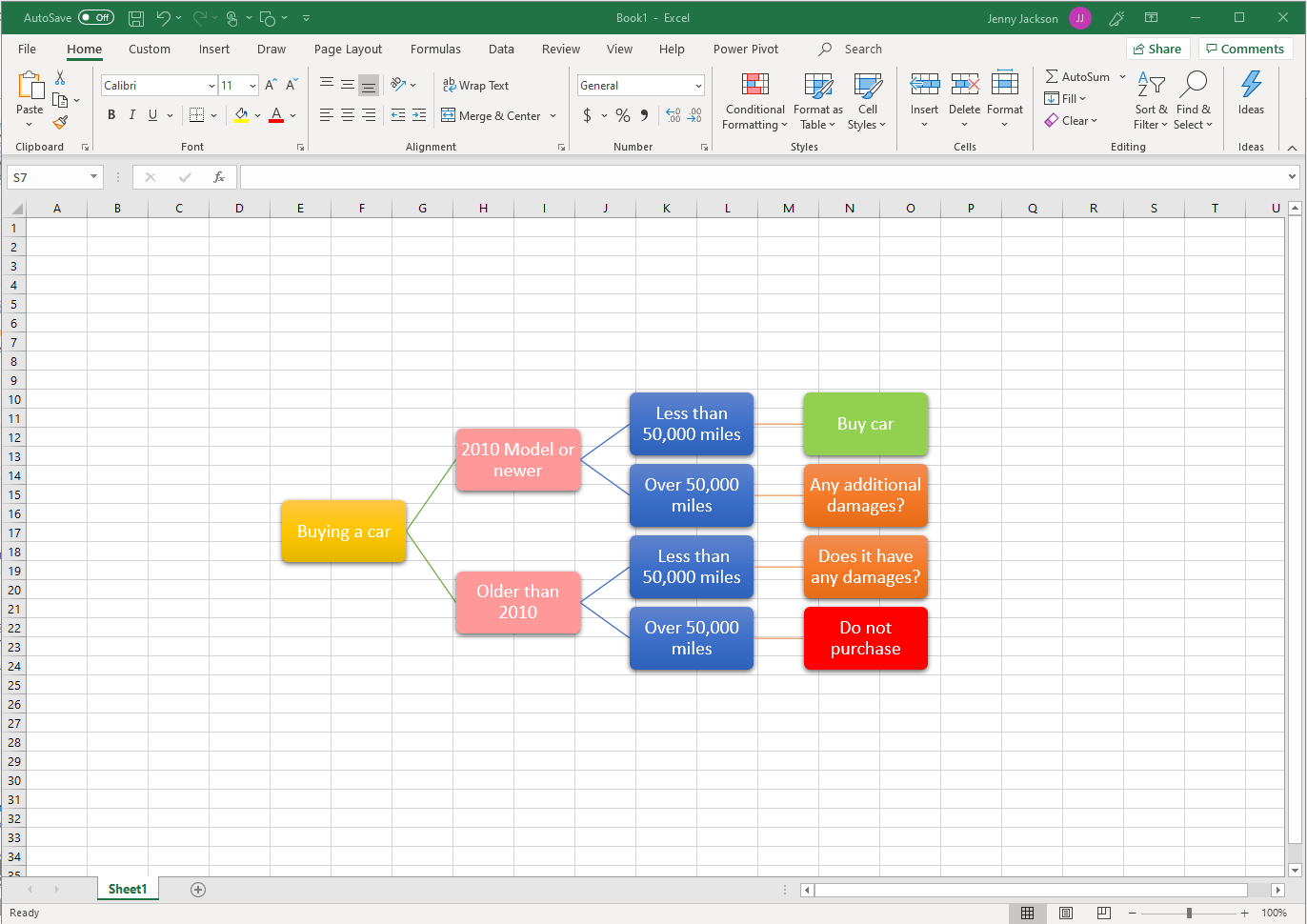
 How To Make A Decision Tree In Excel Lucidchart Blog
How To Make A Decision Tree In Excel Lucidchart Blog
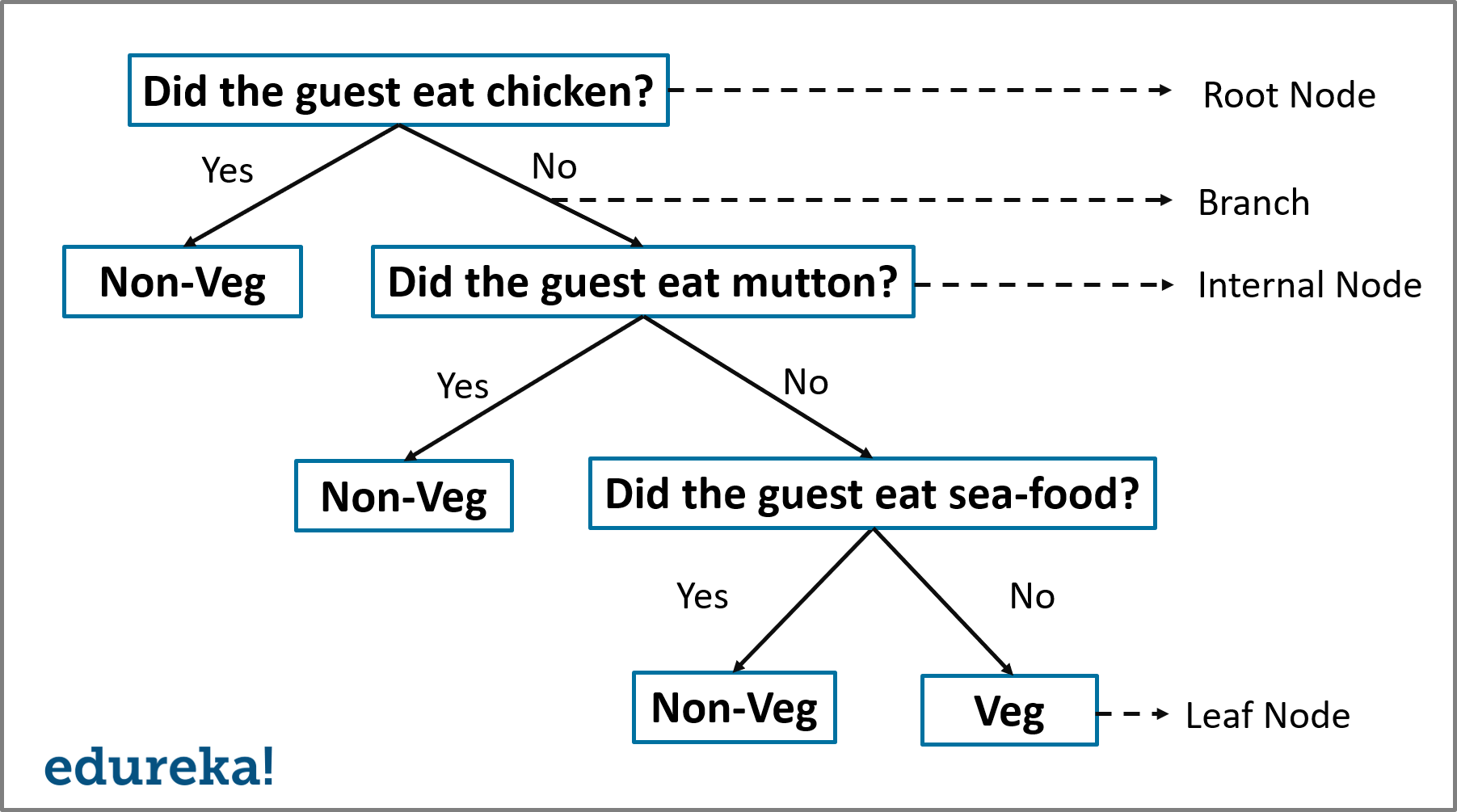
 Decision Tree Algorithm Tutorial With Example In R Edureka
Decision Tree Algorithm Tutorial With Example In R Edureka
 Decision Tree For Low Code Software Auraquantic
Decision Tree For Low Code Software Auraquantic
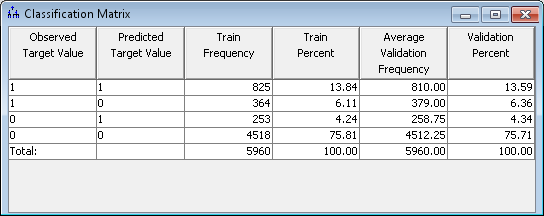
 Sas Help Center Interactively Train A Decision Tree
Sas Help Center Interactively Train A Decision Tree
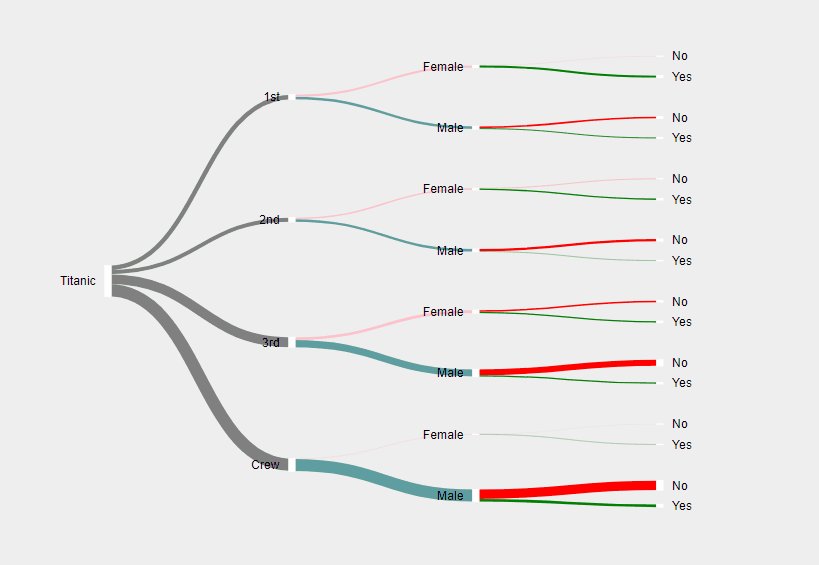
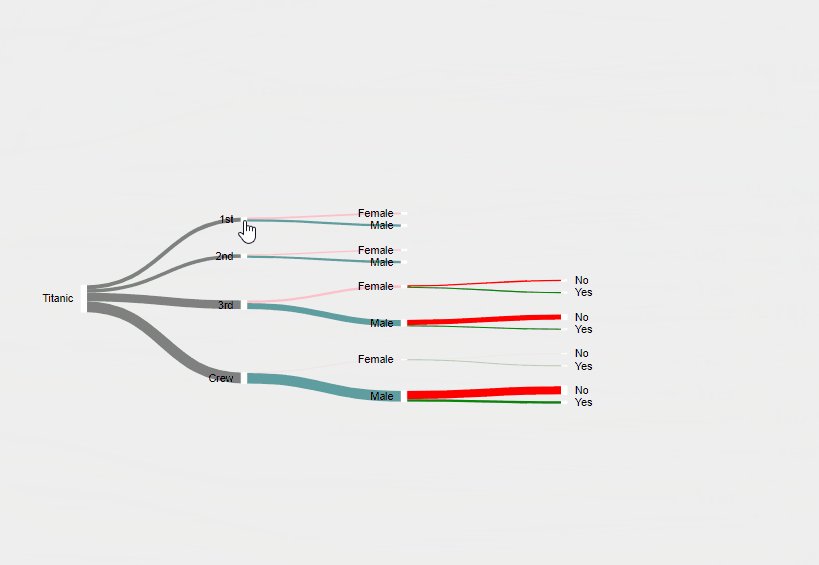
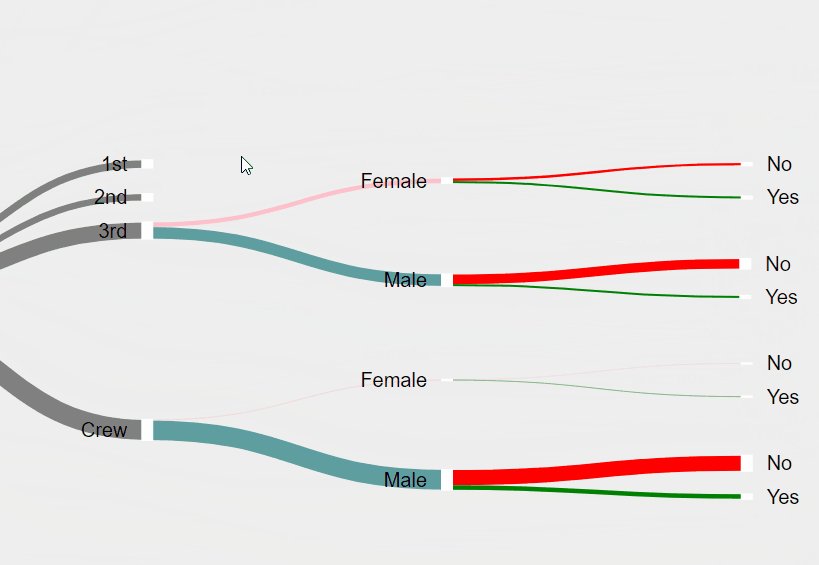
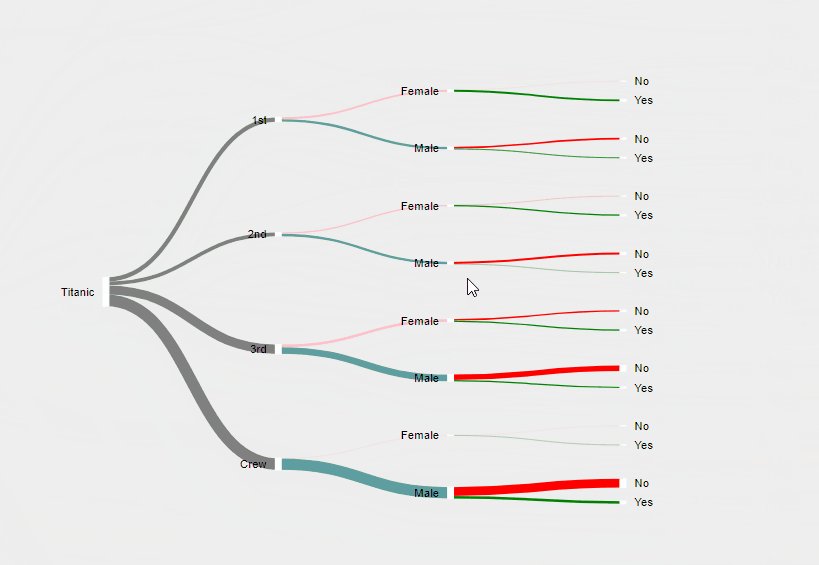
 Visualizing Trees Sankey Tree By Klr Medium
Visualizing Trees Sankey Tree By Klr Medium
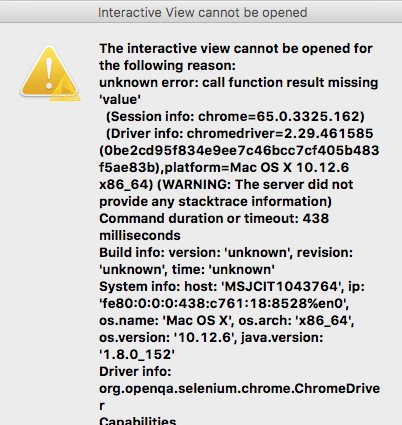
 Decision Tree View Javascript Not Working Knime Analytics
Decision Tree View Javascript Not Working Knime Analytics
 The Nyt S Visual Election Outcome Explorer Features
The Nyt S Visual Election Outcome Explorer Features
Github Dataiku Dss Plugin Decision Tree Builder Dataiku
 Jquery Decision Tree Plugins Jquery Script
Jquery Decision Tree Plugins Jquery Script
 Jquery Decision Tree Plugins Jquery Script
Jquery Decision Tree Plugins Jquery Script
 Interactive Visualization Of Decision Trees With Jupyter
Interactive Visualization Of Decision Trees With Jupyter
 Spark Customer Joy With Interactive Decision Trees In Self
Spark Customer Joy With Interactive Decision Trees In Self
 How To Make A Decision Tree In Excel Lucidchart Blog
How To Make A Decision Tree In Excel Lucidchart Blog
 Discover The Clever Features In This Machine Learning As A
Discover The Clever Features In This Machine Learning As A
 The Most Simple Ways To Build An Interactive Decision Tree
The Most Simple Ways To Build An Interactive Decision Tree
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Sas Help Center Interactive Decision Tree Application
Sas Help Center Interactive Decision Tree Application

0 Response to "28 Interactive Decision Tree Javascript"
Post a Comment