28 Javascript Parse Query String
Feb 24, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. A JavaScript query string parser has a place even for those with access to CGI programming,.NET frameworks, PHP, SQL, etc.
 Change Url Query Parameters Using Javascript Amit Merchant
Change Url Query Parameters Using Javascript Amit Merchant
When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON Imagine we received this text from a web server:
Javascript parse query string. JavaScript Fallback While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like: Jun 13, 2021 - The search property of the Location interface is a search string, also called a query string; that is, a USVString containing a '?' followed by the parameters of the URL. ... URL.searchParams to make it easy to parse out the parameters from the querystring. Javascript Encode/Decode Functions Before we get down to the task of writing a query string parser, we need to closely examine the handy tools built into by Javascript to help us with this task. Javascript provides three encoding functions and three decoding functions for URLs. Originally there was just escape () and unescape ().
Aug 29, 2015 - Parse Query String in JavaScript. Demo: http://jsfiddle /nicz/hyDKE/ Feb 26, 2016 - Parse URL query parameters in ES6. GitHub Gist: instantly share code, notes, and snippets. Jan 13, 2020 - Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more.
Im trying to rewrite a link with a href function. I need to parse a query string within it ('+tid') But all attempts Have falied. The current onclick/ link function. where '428 is the tid (topic id). the page is currently on. click on any topic, and see a mail href link above. I want to add the who_posted function href there, so that whatever ... 18/1/2010 · Here is a fast and easy way of parsing query strings in JavaScript: function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split('&'); for (var i = 0; i < vars.length; i++) { var pair = vars[i].split('='); if (decodeURIComponent(pair[0]) == variable) { return ... JavaScript code to parse query strings and decode their GET data Parsing query strings for GET data in JavaScript The Hypertext Transfer Protocol (HTTP) defines three methods to send data to a server — GET, POST, and PUT.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The m.parseQueryString method creates an object from a querystring. It is useful for handling data from URL .parse (string, options?) Parse a query string into an object. Leading ? or # are ignored, so you can pass location.search or location.hash directly. The returned object is created with Object.create (null) and thus does not have a prototype.
The Code The JavaScript code itself uses the replace () method with a regular expression to target the name/value pairs in the URI string that you are working with. The replace value is actually a function which will be executed for each pair. This little function simply pushes the name/value pair into the queryString object. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. In vanilla JavaScript, there is no direct way to convert a query string into an object. However, you can use the URLSearchParams interface to parse a query string and then iterate over all keys to create an object. Let us write a function that takes in a query string as a parameter and returns an object of all query string parameters:
Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists. As a JavaScript developer, you are frequently required to construct URLs with query string parameters when asynchronously calling a RESTful API via XHR. One good way to add query string parameters to the URL is by creating an object and then converting it into a query string. This method is particularly useful when you have a lot of query ... May 05, 2011 - Instantly share code, notes, and snippets · Could you provide some example? ... doesn't work for me
A Parse.Relation behaves similar to an array of Parse.Object for querying purposes, so any query you can do on an array of objects, you can do on a Parse.Relation. Definition and Usage. The split() method splits a string into an array of substrings, and returns the new array.. If an empty string ("") is used as the separator, the string is split between each character. The split() method does not change the original string. The parseInt () function parses a string and returns an integer. The radix parameter is used to specify which numeral system to be used, for example, a radix of 16 (hexadecimal) indicates that the number in the string should be parsed from a hexadecimal number to a decimal number. If the radix parameter is omitted, JavaScript assumes the following:
The query string in the DOM has always been a bit awkward, why there isn't a standard method of parsing it is beyond me. The normal route most people follow is to convert it in to a simple array of Key/Value pairs. This allows you to then access the values of the query string using the array accessor syntax. str <string>; The querystring.escape() method performs URL percent-encoding on the given str in a manner that is optimized for the specific requirements of URL query strings.. The querystring.escape() method is used by querystring.stringify() and is generally not expected to be used directly. It is exported primarily to allow application code to provide a replacement percent-encoding ... May 27, 2020 - The querystring.parse() method is used to parse a URL query string into an object that contains the key and pair values of the query URL. The object returned does not inherit prototypes from the JavaScript object, therefore usual Object methods will not work. During parsing, the UTF-8 encoding ...
Get Query String Values in Vanilla JavaScript. Jun 17, 2020 The window.location.search property contains the raw query string. ... Here's how you can parse the query string parameters in vanilla JavaScript. Mastering JS. Tutorials Newsletter eBooks Jobs ☰ Tutorials Newsletter eBooks Jobs. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. .exclude(url, filter, options?) ... is it parsing + as a space? query-string for enterprise ... Stop struggling with scattered API keys, hacking together home-brewed tools, and avoiding access controls. Keep your team and servers in sync with Doppler. Strapi is the leading open-source headless CMS. It’s 100% JavaScript, fully ...
It's not too often that a query string needs to be parsed with JavaScript, but that's definitely not to say that it never happens. For those rare occurrences when you do need to parse the query string on the front end, there are numerous ways to parse a query string into an object with each parameter being a property of that object. The URLSearchParams interface defines utility methods to work with the query string of a URL. An object implementing URLSearchParams can directly be used in a for...of structure, for example the following two lines are equivalent: for (const [ key, value] of mySearchParams) {} for (const [ key, value] of mySearchParams.entries()) {} "how to turn array into query string javascript" Code Answer's. javascript object to params string . javascript by Bright Booby on Apr 30 2020 Donate Comment . 0 Source ... javascript browser encode object to query string; parse object to query string; object to query string javascript; object to query string;
The query is constructed as a string, but when I try to JSON.parse it, I get the following error: [js] uncaught exception: SyntaxError: JSON.parse: expected property name or '}' at line 1 column 3 of the JSON data... JSON.stringify(querystring.parse(newurl.query)) : '{}'; let duration = Math.abs(item.duration || 0); if (duration > 60000) duration = 60000; slowAjaxTime = slowAjaxTime * 1000; const speedType = duration >= slowAjaxTime ? 2 : 1; const ajaxs = this.app.models.WebAjaxs(data.app_id)(); ajaxs.app_id ... The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument.
URL Parser / Query String Splitter. This simple tool lets you parse a URL into its individual components, i.e scheme, protocol, username, password, hostname, port, domain, subdomain, tld, path, query string, hash, etc. It also splits the query string into a human readable format and takes of decoding the parameters. The new API does not offer parsing the query string into an object. That can be achieved using tthe querystring.parsemethod: // Load modules to create an http server, parse a URL and parse a URL query. const http = require('http');
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
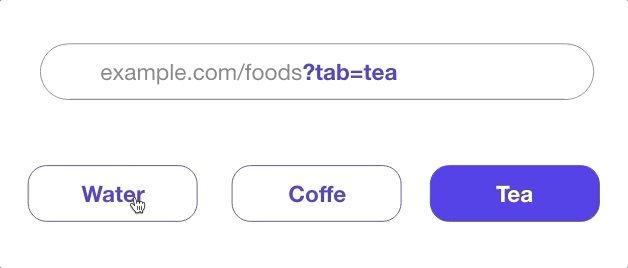
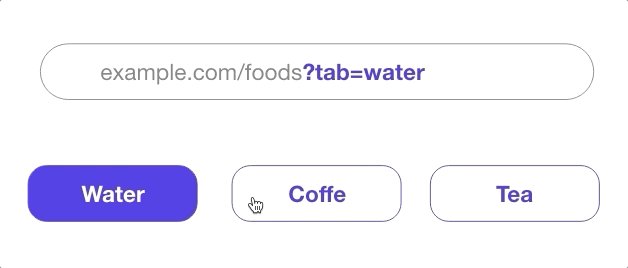
 How To Add And Update Query String Parameters Using
How To Add And Update Query String Parameters Using
Github Adamhalasz Querystrings A Querystring Parser Used
 How To Convert Object To Querystring Parameters And Back In
How To Convert Object To Querystring Parameters And Back In
 Using React Hooks To Sync Your Component State And The Url
Using React Hooks To Sync Your Component State And The Url
 Node Js Query String A Quick Glance Of Node Js Query String
Node Js Query String A Quick Glance Of Node Js Query String
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 Parsing Query Strings In Vue Js Sometimes You Need To Get
Parsing Query Strings In Vue Js Sometimes You Need To Get
Keywords Query String Npm Search
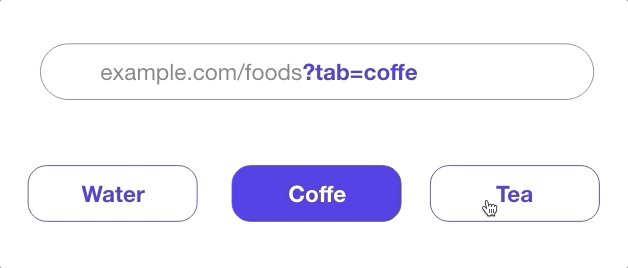
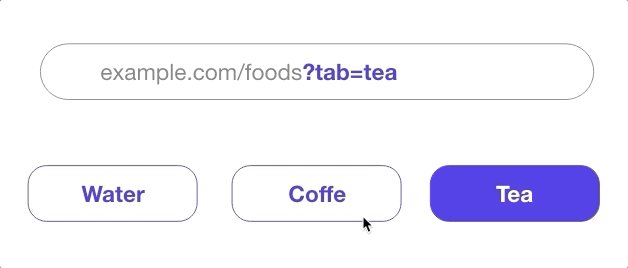
 Passing Information Via Query Strings
Passing Information Via Query Strings
 React Native How To Parse Url Query Parameters Dev Community
React Native How To Parse Url Query Parameters Dev Community
![]() Building And Parsing Query Strings In Javascript David Tang
Building And Parsing Query Strings In Javascript David Tang
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
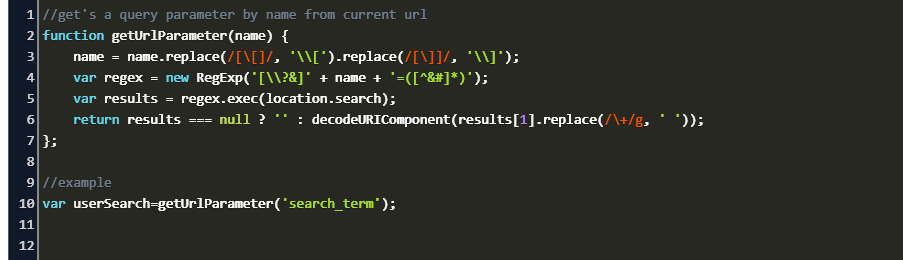
 Javascript Regex Trick Parse A Query String Into An Object
Javascript Regex Trick Parse A Query String Into An Object
 4 Ways Get Query String Values From Url Parameters In
4 Ways Get Query String Values From Url Parameters In

 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 Javascript Learn How To Parse Query String Parameters With Ease
Javascript Learn How To Parse Query String Parameters With Ease
Net Url Don T Parse As A Separator In Query String
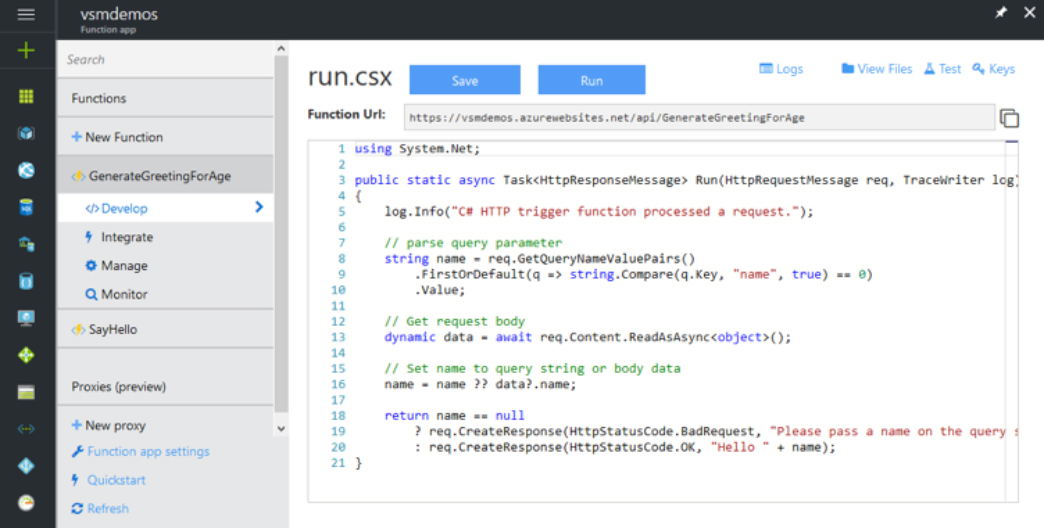
 Web Api Versioning Using Query String Parameter Dot Net
Web Api Versioning Using Query String Parameter Dot Net
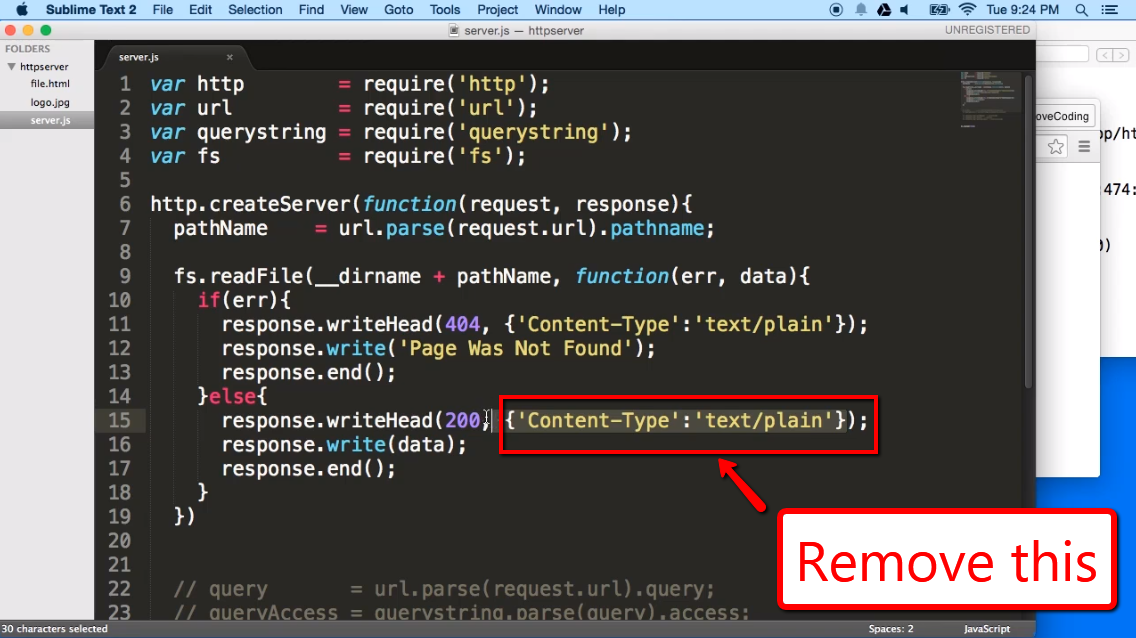
 Create A Simple Http Server With Node Js Ilovecoding
Create A Simple Http Server With Node Js Ilovecoding
Github Thephpleague Uri Query Parser A Parser And A
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
 Esp32 Micropython Developing A Simple Url Query String
Esp32 Micropython Developing A Simple Url Query String
 How To Get Query String From Url With Javascript Poftut
How To Get Query String From Url With Javascript Poftut
 How To Get Query String Value In Javascript Code Example
How To Get Query String Value In Javascript Code Example

0 Response to "28 Javascript Parse Query String"
Post a Comment