29 Get Data From Mysql Javascript
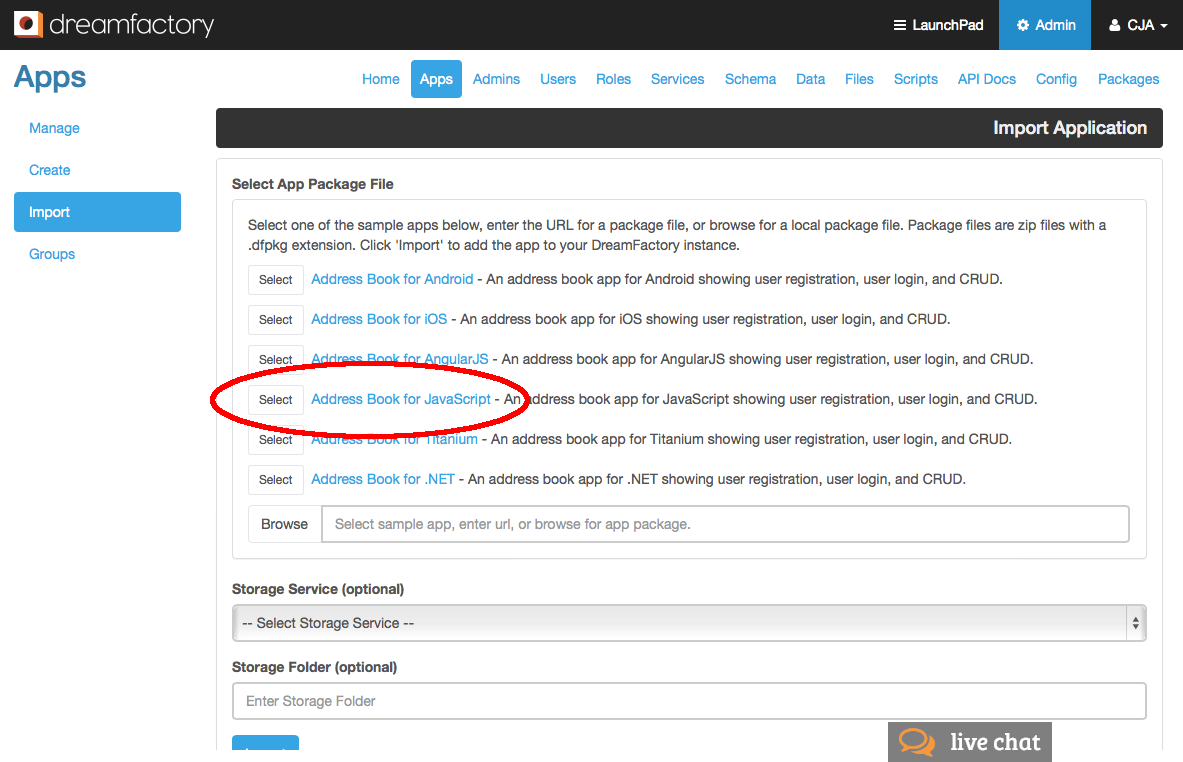
Connect to a MySQL Database with JavaScript Step 1: Import the provided application package file: After importing the package, the app will be assigned an API Key, which you can see in the Apps tab. This API Key is needed to set up the app. Step 2: Configure CORS. Install MySQL Driver. Once you have MySQL up and running on your computer, you can access it by using Node.js. To access a MySQL database with Node.js, you need a MySQL driver. This tutorial will use the "mysql" module, downloaded from NPM. To download and install the "mysql" module, open the Command Terminal and execute the following:
 How To Connect To A Mysql Database With Javascript
How To Connect To A Mysql Database With Javascript
Example: js read mysql database // Use https://github /JackChilds/jsmysqldb // Then once it's setup you can just do this: // Config that will be sent to ...

Get data from mysql javascript. Dec 08, 2010 - Created: 8 December 2010 : by Trystan Lea · This is a brief example for fetching data from a mysql database using JQuery AJAX and php. JQuery AJAX allows us to update a page's content without reloading the page: Jan 20, 2020 - In this tutorial, we’ll have a look at getting started with the mysql module — a Node.js client for MySQL, written in JavaScript. I’ll explain how to use the module to connect to a MySQL database and perform the usual CRUD operations, before looking at stored procedures and escaping user ... 26/8/2013 · Here's a sample that returns json of map annotation projects to the application for the user to select one to load. $query = "SELECT id, project, description, created_by, created_time, updated_by, updated_time FROM anno_projects WHERE created_by = '" . $user . "'"; 'message' => 'Projects successfully retrieved.'.
27 Apr 2020 · 2 answersYou have to use any of the backend technologies (Java/Python/php/Node JS etc) to save the json array to DB. This is because javascript can ... How to synchronize a file upload with an insert in MySQL through Javascript-AJAX-PHP? 12 ; How to create rss.php file 5 ; MySQL query works on page but not when used as a function. 3 ; using For loop to get Mysql Query Output 3 ; Creating a Cookie with a Counter 2 ; MySQL query generator - best practices? 4 ; How to get one result using MySQL ... First, we will use PHP to access our MySQL database before querying the table and appending the result into a JSON object. The second step simply draws the chart in the same way you've been used to. 1. Create a PHP script. The first step is to create a PHP script.
Convert varchar to date in MySQL? How do you convert a JavaScript date to UTC? How to convert Python date format to 10-digit date format for mysql? Convert date parts to date in MongoDB; How to convert a date or date vector to POSIXct in R? How to convert JS date time to MySQL datetime? Convert VARCHAR data to MySQL date format? I want to get data FROM my mysql database and then into my javascript variables. These two var items in my .js file named test.js and this file is called into my .html file. var tag_name = 'example'; var client_id = '123456789'; In a .php file called call.php I use this method (PDO) to get the required data from MySQL: JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... Node.js MySQL MySQL Get Started MySQL Create Database MySQL Create Table MySQL Insert Into MySQL Select From MySQL Where MySQL Order By MySQL Delete MySQL Drop Table MySQL Update MySQL Limit MySQL Join
Jun 16, 2020 - By the end of this tutorial, you will be able to show database data using AJAX using simple Javascript (no jQuery). Benefits of using AJAX are: Page loads faster as there will be no PHP script running during page load.If you want to change data, you can do that easily without having to refresh the p DATABASE CONNECTION VIA AJAX. All right, let us now go through an example of an AJAX call to a server-side script (that connects to the database). Take note, this is based on PHP and MySQL. But the concept is the same for any programming language, I will leave links to database connections for various languages in the extras section below. - The Result Object - Output data from Select result in HTML Table Selecting From a MySQL Table To select data from a table in MySQL database, use the "SELECT" statement. - In this example we select all records with ID between 1 and 4 from the "friends"table, and display the return object:
Try searching for a related term below. or. Browse Code Snippets. Related Searches. js read mysql databasemysql get data from databasejquery get data from php ... Jun 01, 2020 - Get code examples like "retrieve data from mysql using javascript" instantly right from your google search results with the Grepper Chrome Extension. Get data from database using AJAX, Javascript, PHP, MySQLSource files:http://adnan-tech /get-data-from-database-using-ajax-javascript-php-mysql/
Get data from database using AJAX, Javascript, PHP, MySQL , Get data from database using AJAX, Javascript, PHP, MySQL Source files: Loading data Duration: 9:30 Posted: Jun 26, 2017 Lesson 19: Get data from database. In the previous lessons, we have learned to create a database in Access and ... Do not use this kind concept to connect Database from javascript. Logically, if javascript does everything then Microsoft doesn't discover ASP.NET(server side) to connect database. If that is your requirement then it is completely wrong. JavaScript, as defined in your question, can't directly work with MySql. This is because it isn't running on the same computer. JavaScript runs on the client side (in the browser), and databases usually exist on the server side.
The steps for querying data in the MySQL database from a node.js application are as follows: Establish a connection to the MySQL database server. Execute a SELECT statement and process the result set. Close the database connection. Executing a simple query. The following select.js program selects all data from the todos table of the todoapp ... Using Javascript to get Data Attributes: A Real-World Example Before I finish this article, it's worth exploring how a web developer may want to use Data Attributes in a real-world example. Here's the scenario: we want a simple HTML/CSS/Javascript item picker (or maybe tab) component to allow users to choose from a series of cool t-shirt ... To get the actual data, you call one of the methods of the Response object e.g., text() or json() . These methods resolve into the actual data. Making Request with Fetch. The javascript fetch() the function requires only one parameter, which is the URL of the resource that you want to fetch any data:
The page on the server called by the JavaScript above is a PHP file called "getuser.php". The source code in "getuser.php" runs a query against a MySQL database, and returns the result in an HTML table: To retrieve data from MySQL, follow this documentation which assumes you have MySQL installed and your data stored in a database. Jun 27, 2020 - In this tutorial I will show you how to get data from the MySQL RDBMS in Node.js. The steps will be easy to follow so let’s dive into it! (you should have Node.js already installed as well as some…
I am working on a node js application and using DB as mysql what I am trying to do is when I run a query and all data is fetched I want to access the data or store that data to variables for further use. In my controller I am writing this code To select data from a table in MySQL, use the "SELECT" statement. Example. Select all records from the "customers" table, and display the result object: var mysql = require ('mysql'); var con = mysql.createConnection( {. host: "localhost", user: "yourusername", … Select Data From a MySQL Database. The SELECT statement is used to select data from one or more tables: SELECT column_name (s) FROM table_name. or we can use the * character to select ALL columns from a table: SELECT * FROM table_name. To learn more about SQL, please visit our SQL tutorial.
Feb 17, 2016 - My table in MySQL database looks like this (I simplified it a bit): ... What is the easiest way to do this? I am new to this, please excuse me for asking what might be a very simple question. ... With the help of Wartus' answer I coded as follows. I made two files: HTML with JavaScript and a PHP ... Node.js MySQL MySQL Get Started MySQL Create Database MySQL Create Table MySQL Insert Into MySQL Select From MySQL Where MySQL Order By MySQL Delete MySQL Drop Table MySQL Update MySQL Limit MySQL Join Node.js MongoDB Get data from database using AJAX, Javascript, PHP, MySQL; Load more data using Ajax - PHP; Get data from PHP and MySQL in Android Java; Get data from API and show in List - Swift UI, PHP; View database with FTP or SFTP - Core PHP; jQuery Ratings Plugin with Database & Average Calculation; Secure your website using CSRF - PHP
Accessing a SQL database from your JavaScript Test. A common task in GUI tests is to automate entering some data into forms. To properly test and verify such scenarios, it is often necessary to interact with the database backend from the test. As an example, let's take the evaluation form on our website and assume we'd like to write a test ... 28/6/2021 · You have to configure the following steps to create a route for fetching data using MySQL in Node.js – Include the database connection file database.js; Create a route /user-list to fetch data from the users table; Write a SQL query to fetch data from the database. Pass the fetched data into the view file in the form of userData; At last. export router. I have a javascript that dynamically builds an html page. In the html page there are textarea boxes for the user to type information in. The information already exists in a database. I would like to populate the textarea boxes with the database in the mysql database.
Sep 06, 2020 - So there you have it — 5 ways you can query a relational database from your JavaScript application. We started with raw SQL via the pg/mysql library, then looked at the knex query builder, before moving on to three ORM libraries; objection, bookshelf, and sequelize. If you want to connect to a MySQL database using JavaScript, you can use Node.js and a library called mysql. You can create queries, and get results as an array of registers. If you want to try it, you can use my project generatorto create a backend and choose MySQLas the database to connect. Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list.
The MySQL Cluster JavaScript Driver for Node.js is just what it sounds like it is - it's a connector that can be called directly from your JavaScript code to read and write your data. As it accesses the data nodes directly, there is no extra latency from passing through a MySQL Server and need to convert from JavaScript code//objects into ... Jan 30, 2017 - Please download a browser that supports JavaScript, or enable it if it's disabled (i.e. NoScript). ... This topic has been deleted. Only users with topic management privileges can see it. ... I have a website with MySQL server. I am building app using Onsen UI & Monaca. I want to fetch data from my ... Jul 07, 2021 - In the MySQL architecture, a session ... data on behalf of a user, receiving requests and delivering results. In the JavaScript connector, we use a local session to which you make requests, which the connector then forwards to the server session. ... Getting a session is straightforward. If you know the connection properties for your MySQL server, you ...
1 answer<?php error_reporting(0); require 'db/connect.php'; require 'function/security.php'; $records = array(); if($result = $db->query("SELECT geoLat,geoLong FROM ... 17 Feb 2016 — $conn->connect_error); } $sql = "SELECT column1, column2 FROM chartdata"; //This is where I specify what data to query $result = $conn->query($ ...1 answer · Top answer: After you have make your select in your DB you have to return the answer in json format (for me I have just make an array with the value to test) : ...
 How To Get Data From Mysql Using Vuejs And Php Infinityknow
How To Get Data From Mysql Using Vuejs And Php Infinityknow
 Nodejs Express Post Get Form Data To Mysql Using Sequelize
Nodejs Express Post Get Form Data To Mysql Using Sequelize
 Node Js Mysql Tutorial How To Build A Crud Application Edureka
Node Js Mysql Tutorial How To Build A Crud Application Edureka
 How To Fetch Data From Localserver Database And Display On
How To Fetch Data From Localserver Database And Display On
 Build Node Js Rest Apis With Express Amp Mysql Bezkoder
Build Node Js Rest Apis With Express Amp Mysql Bezkoder
 Node Js Mysql Tutorial How To Build A Crud Application Edureka
Node Js Mysql Tutorial How To Build A Crud Application Edureka
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 Inserting Into Mysql Database With Javascript Stack Overflow
Inserting Into Mysql Database With Javascript Stack Overflow
How Mysql Is Able To Scale To 200 Million Qps Mysql Cluster
 Get Data From Database Using Ajax Javascript Php Mysql
Get Data From Database Using Ajax Javascript Php Mysql
 Php Mysql Getting Data From A Database Into A Html Table
Php Mysql Getting Data From A Database Into A Html Table
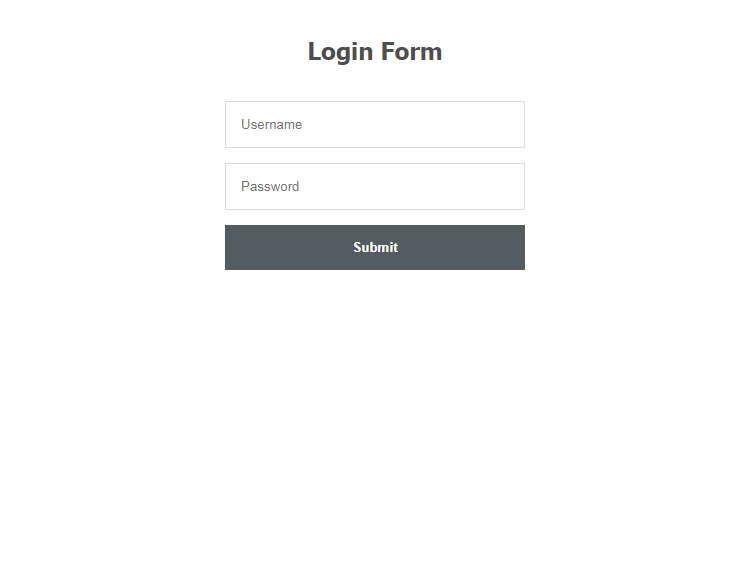
 Basic Login System With Node Js Express And Mysql
Basic Login System With Node Js Express And Mysql
 How To Use Php To Connect And Retrieve Data From Mysql
How To Use Php To Connect And Retrieve Data From Mysql
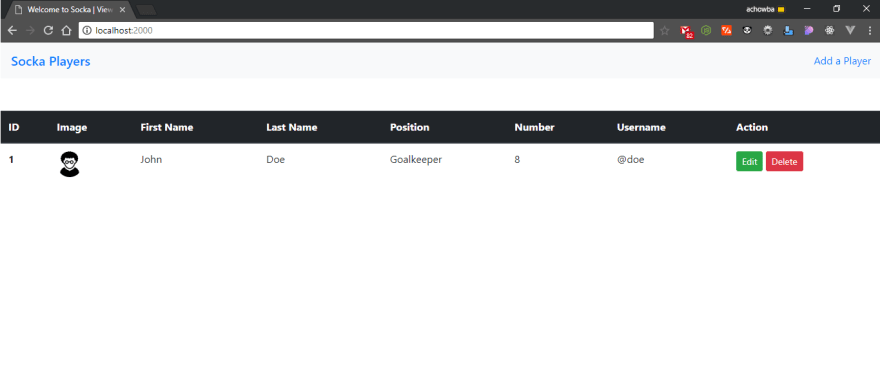
 Nodejs Mysql Build A Simple App Using Node Js And Mysql
Nodejs Mysql Build A Simple App Using Node Js And Mysql
 Creating Dynamic Data Graph Using Php And Chart Js Phppot
Creating Dynamic Data Graph Using Php And Chart Js Phppot
 Integrating Chart Js With Vue Js With Data From Mysql
Integrating Chart Js With Vue Js With Data From Mysql
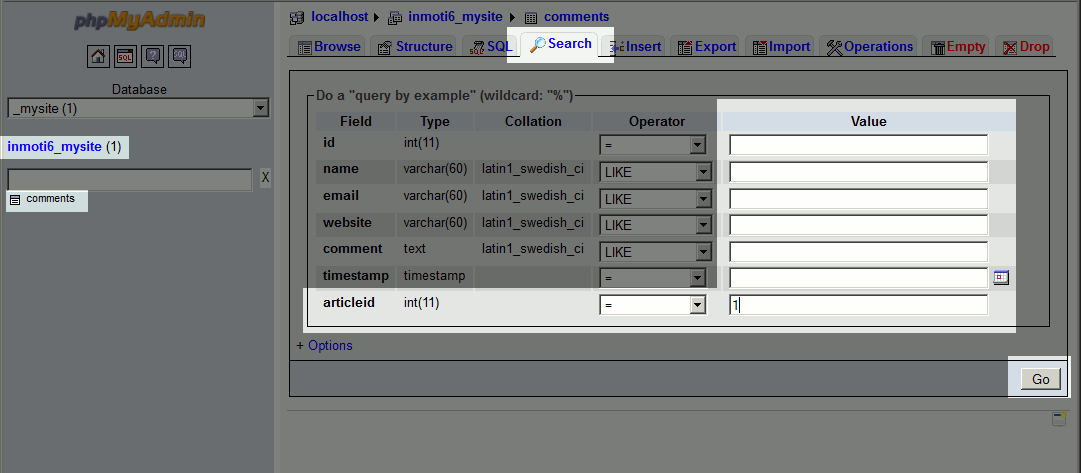
 Angularjs Live Data Search Using Php Mysql Linux Angular
Angularjs Live Data Search Using Php Mysql Linux Angular
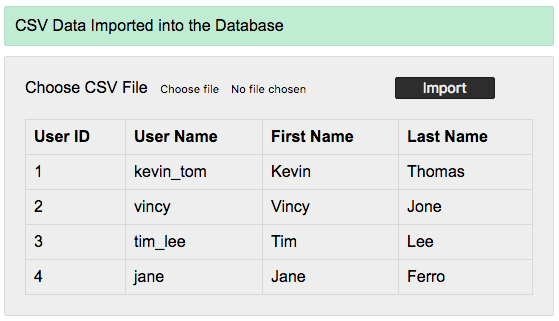
 Import Csv File Into Mysql Using Php Phppot
Import Csv File Into Mysql Using Php Phppot
 How To Fetch Select Data From Mysql Database Using Node Js
How To Fetch Select Data From Mysql Database Using Node Js
 How To Insert Data Into Mysql Database Using Jquery Ajax Php
How To Insert Data Into Mysql Database Using Jquery Ajax Php
 Insert Update Delete Data In Mysql Using Angularjs With Php
Insert Update Delete Data In Mysql Using Angularjs With Php
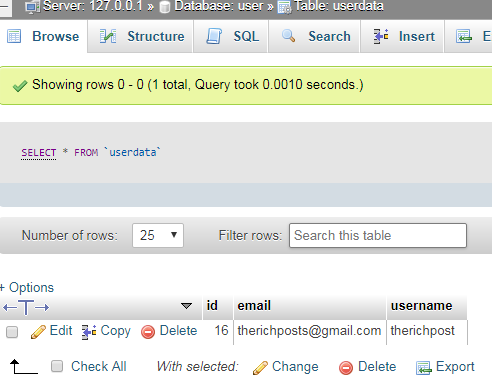
 How To Save Reactjs Form Data In Php Mysql Therichpost
How To Save Reactjs Form Data In Php Mysql Therichpost
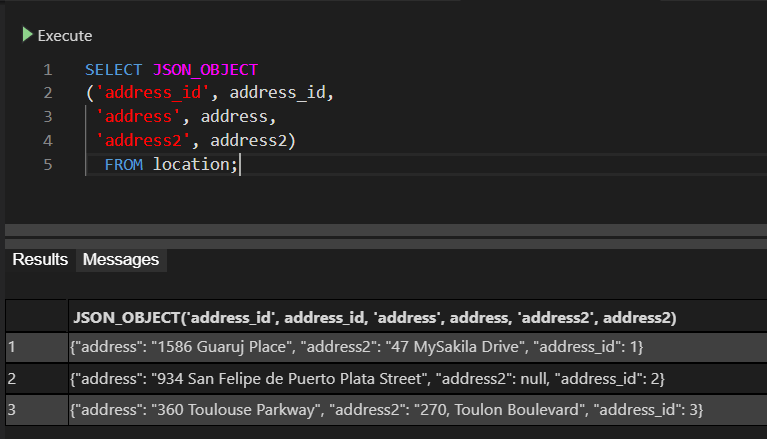
 How To Export Mysql Data To Json
How To Export Mysql Data To Json
Get Data From Database Using Ajax Javascript Php Mysql
 Node Js Express Js And Mysql A Step By Step Rest Api
Node Js Express Js And Mysql A Step By Step Rest Api
 Basic Login System With Node Js Express And Mysql
Basic Login System With Node Js Express And Mysql
 Tutorial Handling Mysql Data In Node Js By Jakub
Tutorial Handling Mysql Data In Node Js By Jakub

0 Response to "29 Get Data From Mysql Javascript"
Post a Comment